Mit den Hinweisen von Assistants zeigt dir Sketch, wo es Probleme mit deinem Design gibt. Die neue Funktion überprüft dein Dokument anhand von Regeln. So hilft dir Sketch dabei es besser zu organisieren, einen Styleguide einzuhalten oder für mehr Barrierefreiheit zu sorgen.
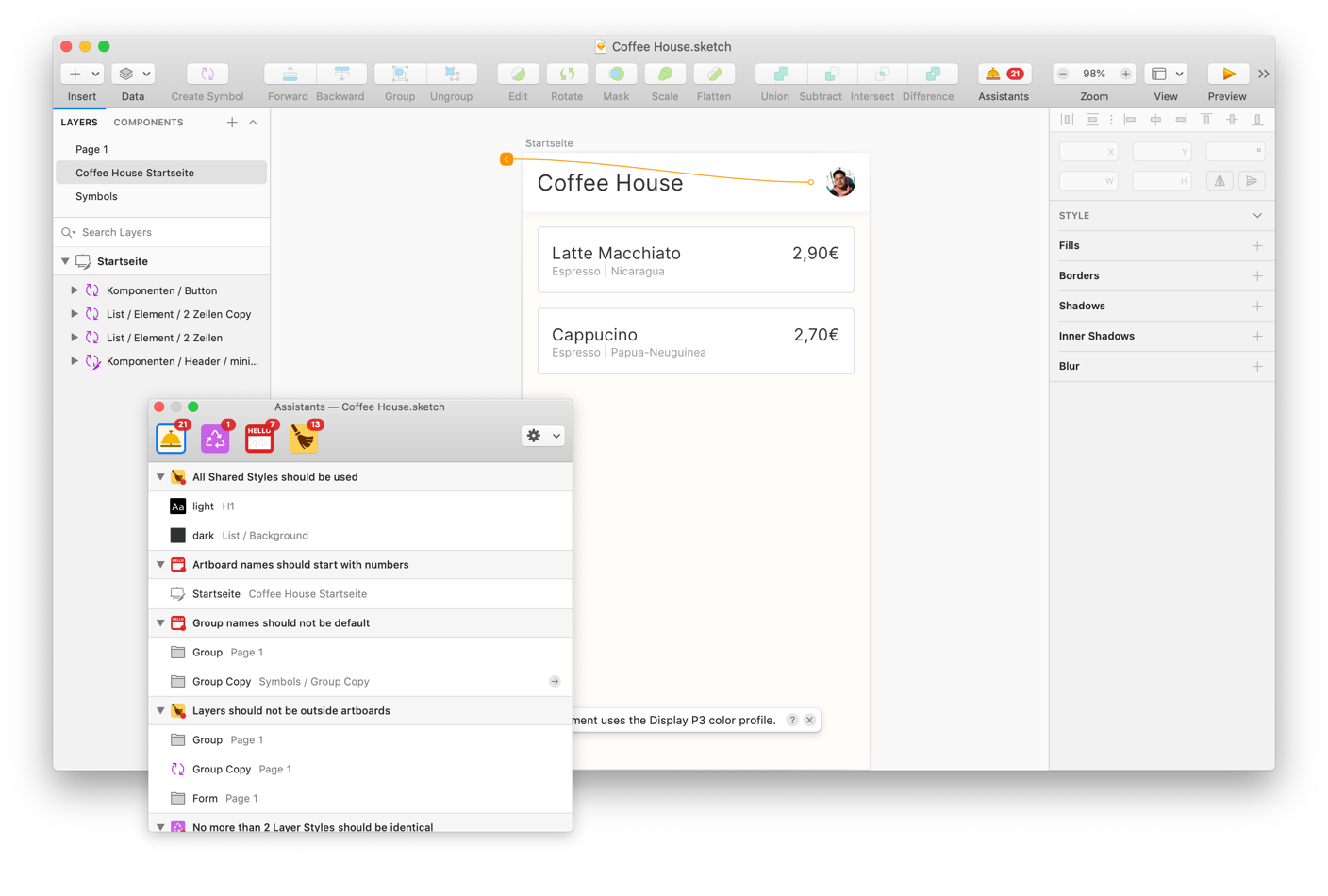
Sketch Assistants findest du als neues Icon in der Werkzeugleiste. Ein Assistant besteht aus Regeln, zum Beispiel: „Eine Gruppe muss Ebenen enthalten“. Wenn dein Dokument sie nicht einhält, dann weist eine Zahl neben dem Icon darauf hin.
Assistants haben das Potential, Designer und Entwickler näher zusammen zu bringen. Die Regeln sind in einfachem Code geschrieben und du kannst sie auch ohne Sketch benutzen um Designs zu überprüfen. Wenn Desinger, Manager und Entwickler gemeinsame Regeln erstellen profitieren alle von besseren Ergebnissen.
Die Funktionen im Überblick
Sketch Assistants bestehen aus einen Regelset, dass dein Dokument überprüft. Wenn du einen Assitant für dein Design aktivierst, wird er dich auf Verstöße gegen das Regelset hinweisen und die betroffenen Elemente anzeigen.
Du kannst alle Elemente in Sketch mit ihnen untersuchen und überprüfen. Egal ob du die Größe von Prototyping-Hotspots kontrollierst oder wie deine Symbole benannt sind.
Klicke auf das Icon in der Werkzeugleiste und Sketch öffnet ein neues Fenster. Dort siehst du die Hinweise für dieses Dokument. Die Regeln zeigt Sketch als ein- und ausklappbare Überschriften. Klicke auf einen Eintrag, dann springt die Ansicht auf dem Canvas zum betroffenen Element.
Wenn du mehr über eine Regel erfahren möchtest, fahre mit dem Mauszeiger über die Beschreibung. Oder du klickst auf das kleine Fragezeichen-Symbol auf der rechten Seite.
Um eine Regel zu ignorieren, halte die alt-Taste und klicke auf das durchgestrichene Auge.
Im Unterschied zu Plugins sind Assistants an das Sketch-Dokument gebunden. Sie gehören zu der Datei und begleiten sie. Das bedeutet, dass du sie in jedem Dokument einzeln aktivieren musst.
Aktuell können die Assistents die erkannten Regelverletzungen nicht selbst beheben. Sicherlich ist das aber eine der Funktionen, die das Team bereits für kommende Versionen plant.
Eigene Regeln verwenden
Es ist schon mit wenigen Code-Kenntnissen möglich, deine eigenen Regeln und Assistants zu erstellen. Sketch und die Community stellt dir auch schon viele Regeln bereit, aus denen du deine Variante programmieren kannst.
Wenn du selbst programmieren kannst, dann helfen dir die Dokumente von der Entwickler-Website weiter. Dort findest du auch einen einfachen Prototyp und Hinweise auf die richtige Verwendung der Technologien.
Assistants installieren
Um ein Dokument zu überprüfen, klicke auf „File > Assistants > Find Assistants…“. Es öffnet sich ein Browser-Fenster mit der Sketch Seite auf der du alle verfügbaren Erweiterungen findest. Du kannst sie direkt von der Website mit einem Klick auf Add to Sketch installieren.
Obwohl die Verwendung von Assistants im Sketch-Dokument vermerkt ist, werden die Regeln selbst nicht im Dokument mit gespeichert. Wenn du also ein Dokument öffnest und die Regeln fehlen, dann kannst du sie mit einem Klick nachträglich installieren.
Beispiele für Sketch Assistants
Vom Sketch-Team selbst kommen die ersten Assistants, aber es gibt auch schon interessante Regelsets aus der Sketch-Community. Sie machen dir Vorschläge, wie du dein Design optimieren kannst und wo es Fehler gibt.
Tidy – Dokumentstruktur optimieren
Dieser Assistant räumt deine Datei auf und macht sie bereit zur Übergabe an deine Teamkollegen wie Entwickler, Projektmanager oder andere Designer. Nach folgenden Regeln wird überprüft:
- Maximal 5 Ebenen ohne Gruppe
- Gruppen dürfen nicht leer sein oder nur eine Ebene beinhalten.
- Ebenen sollten nicht ausgeblendet oder auf Sub-Pixeln (2,5px) positioniert sein.
- Ebenen dürfen nicht über den Rand eines Artboards stehen.
- Rahmen- und Füllfarben dürfen nicht deaktiviert sein.
- Schatten und innere Schatten dürfen nicht deaktiviert sein.
- Alle Text- und Ebenenstile müssen im Dokument verwendet werden.
Klicke hier um Tidy zu installieren.
Naming – einheitliche Benennung
Das Sketch Team hat sich eine eigene Struktur für die Benennung im Dokument gegeben. Mit diesem Assistant kannst du sie auch in deinem Dokument anwenden. Die Regeln sind:
- Seitennamen beginnen mit einem Emoji, zum Beispiel „🚧 Work in Progress“.
- Artboards beginnen auch mit einem Emoji oder müssen nummeriert sein, zum Beipspiel „1.1 Splash Screen“.
- Gruppen dürfen nicht „Gruppe“ oder „Group“ heißen.
- Symbole müssen mit
/verschachtelt werden, zum Beispiel „Icon/Start“.
Zur Installation klicke einfach auf diesen Link.
Zusammenfassung: Sketch Assistants
Assistants gehören zu den Funktionen, die Sketch im Dezember 2019 für dieses Jahr versprochen hat. Die einfache Integration von Assistants macht es für alle leicht, Regeln zu überprüfen. Das Beste was passieren kann ist mehr Transparenz im ganzen Design-Prozess für alle.
Ganz klar ist, dass Assistants erst am Anfang stehen. Um Regelsets zu erstellen oder bestehende Sets anzupassen könnte es einfachere Lösungen geben. Außerdem können sie auf Fehler nur Hinweisen, Lösungsvorschläge bieten sie bislang nicht.
Quellen
Sketch Dokumentation zum Thema