Einmal speichern und immer wiederverwenden – das versprechen Ebenenstile. Das Konzept klingt einfach: du speicherst alle Einstellungen aus dem Inspector, wie Füllfarbe, Konturfarbe, Schatten. So kannst du sie an einem anderen Element mit wenigen Klicks anwenden und eine Menge Zeit sparen. Ebenenstile in Libraries sind sogar über mehrere Dokumente hinweg synchron. Wenn du etwas änderst, kannst du mit einem Klick auf „Update Layer Style“ die neue Darstellung auf alle anderen verknüpften Elemente übertragen.
Neue Ebenenstile hinzufügen
Um einen neuen Stil zu erstellen wählst du als erstes ein Element aus, dass die Vorlage werden soll. Wenn du noch kein Element erstellt hast, kannst du in der Kategorie Formen nachlesen wie du Rechtecke, Quadrate, Kreise, Linien und weitere Elemente erstellst.
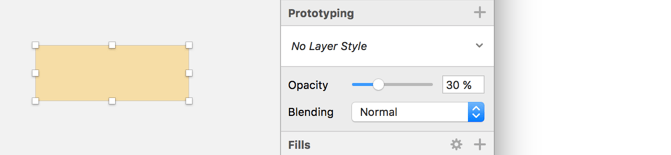
Im Inspector auf der rechten Seite deines Sketch-Fensters findest du bei einem ausgewählten Element den Eintrag „No Layer Style„.
Klicke hier um dir die Optionen anzeigen zu lassen. Die erste Option, „Create new Layer Style“ speichert alle Einstellungen des ausgewählten Elements, die im Inspector unter dieser Schaltfläche kommen. Dazu gehören:
- Opacity – die Deckkraft des gesamten Elements
- Blending – für den Mischmodus
- Fills – Füllfarben, Verläufe und andere Füllungen
- Borders – Kanten und Konturen
- Shadows – Schlagschatten
- Inner Shadows – Innere Schatten
- Gaussian Blur – Weichzeichner
- Color Adjust (nur für Bitmaps) – Farbanpassungen für Farbton, Sättigung, Helligkeit und Kontrast.
Ein Stil speichert nicht die im Inspector darüber liegenden Einstellungen zu Position, Größe und auch nicht zum Ecken-Radius. Insbesondere die letzte Einstellung verwundert manche Nutzer im Netz, vielleicht ändert Sketch das ja mal in einer kommenden Version.
Mehr Ordnung beim designen
Direkt nachdem du „Create New Layer Style“ geklickt hast, sind die Einstellungen gespeichert. Der Name des Elements wird direkt als Name des Ebenenstils festgelegt. Anfangs ist er aber noch blau hinterlegt und zeigt so an, dass du ihn ändern kannst.
Tipp: Verwende „/“ für Ebenenstile um sie zu strukturieren. So kannst du „Buttons/grün“ anlegen und einen anderen Ebenenstil „Buttons/schwarz“ nennen. Sie werden dann automatisch gruppiert.
Der gleiche Tipp funktioniert auch bei Symbolen und Schriftstilen.
Ein ganzes Team kann von deiner Ordnungsliebe profitieren, wenn du Ebenenstile in Libraries anwendest. Sketch unterstützt seit der Version 51 Stile, die in einer Library zum Einsatz kommen. Das sorgt dafür, dass deine Dokumente noch einfacher zu verwalten sind, denn mit einem Klick kannst du so Ebenenstile immer auf dem neuesten Stand halten.
Stile anwenden
Du hast also einen Ebenenstil erstellt – jetzt wirst du ihn anwenden. Das funktioniert eigentlich genau so wie das erstellen: du wählst die Ebene an, die einem Stil zugeordnet werden soll und klickst in das Feld „No Layer Style“ im Inspector.
Hier hast du Zugriff auf alle Stile aus dem Dokument und den aktivierten Libraries. In dem Drop-down Menü findest du die Einträge alphabetisch geordnet vor.
Ebenenstile lassen sich auch auf Gruppen und gruppierte Elemente anwenden. Der Vorgang ist identisch zu einzelnen Ebenen.
Wie kann ich den Stil ändern?
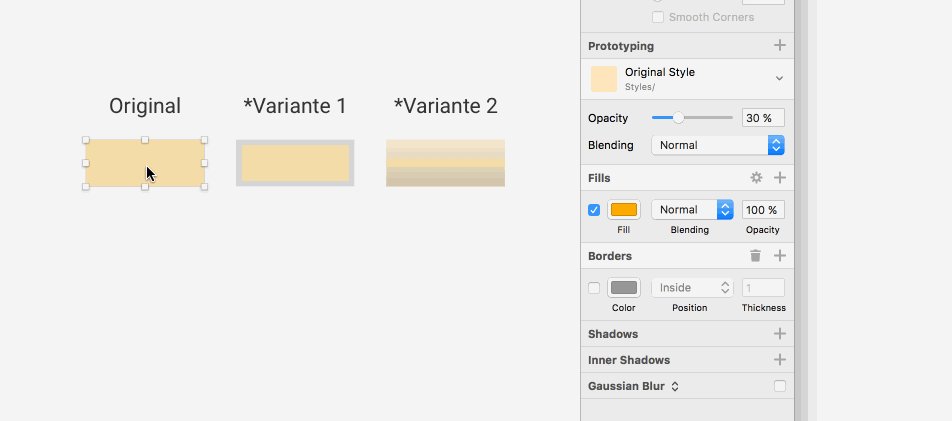
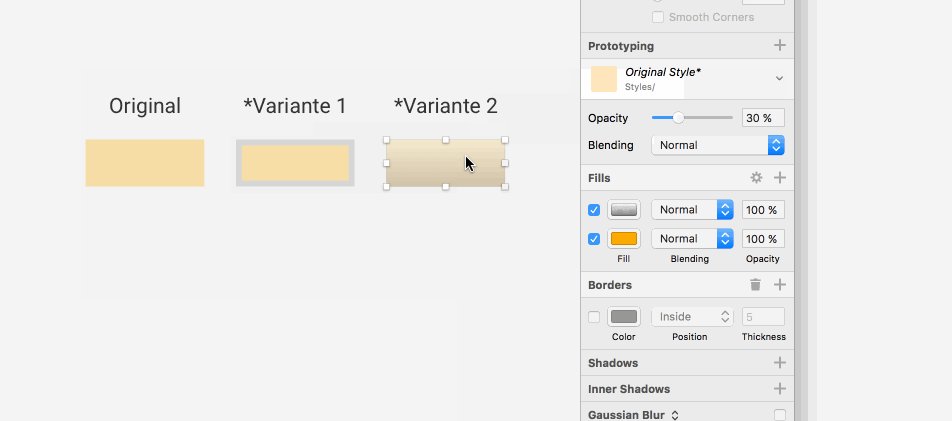
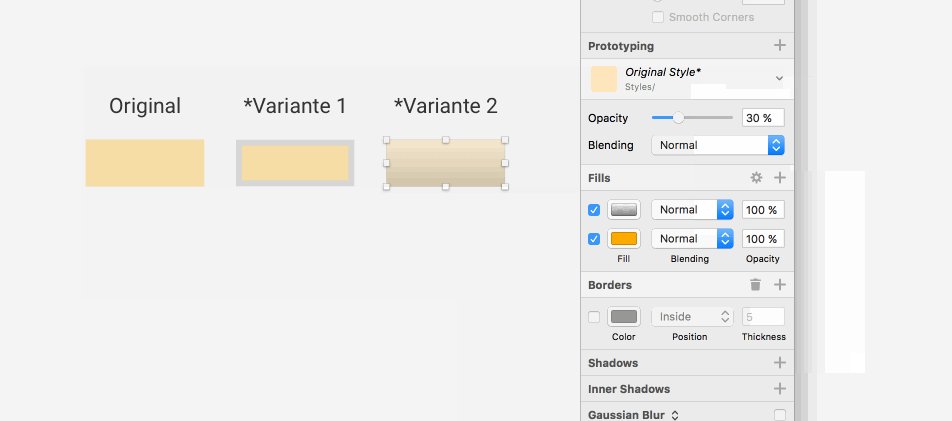
Nicht immer weiß man schon von Anfang an, ob ein Stil zu allen Situationen und Elementen passt. Elementstile sind deswegen nicht so festgelegt wie Symbole und sondern lassen sich anpassen. Ein Sternchen ( * ) am Ebenenstil ist der Hinweis dafür, dass es sich um eine Variante des eigentlichen Ebenenstils handelt.
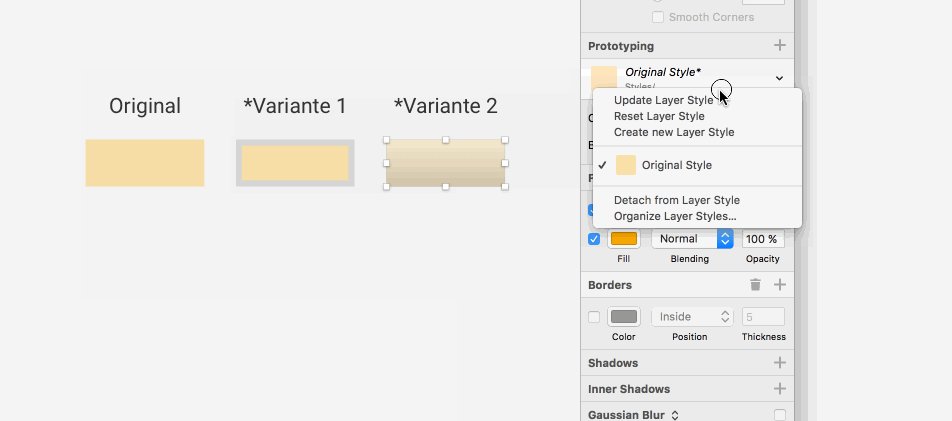
Du kannst diese Variante auf alle Instanzen mit dem gleichen Ebenenstil anwenden mit dem Eintrag „Update Layer Style“. Von der Änderung sind alle Instanzen betroffen. Auch jene, die selbst eine andere Variante des Ebenenstils sind.

Element vom Ebenenstil lösen
Damit dein Element nicht von Änderungen am Stil betroffen ist, empfiehlt es sich es vom Ebenenstil zu lösen. Wähle dafür die Ebene aus und klicke „Detach from Layer Style“.
Vorsicht, dieser Schritt führt dazu, dass Ebenenstile aus Libraries nicht mehr auf das Element angewendet und synchronisiert werden.
Umbenennen und löschen
Ein Klick auf „Organize Layer Styles“ öffnet einen kleinen Dialog mit allen Ebenenstilen, die in nur zu deinem Dokument gehören. Links unten befindet sich eine kleine Schaltfläche mit einem Minus ( – ) das den ausgewählten Ebenenstil löscht. Mit einem Doppelklick kannst du einen Ebenenstil umbenennen.
Hinweis: um die Stile von Libraries zu verwalten musst du die Library-Datei öffnen und dort die Änderungen vornehmen.
Zusammenfassung und Sketch Runner Unterstützung
Du hattest keine Zeit alles zu lesen? Hier nochmal die Vorteile und Funktionen von Ebenenstilen:
- Ein Ebenenstil enthält alle Einstellungen einer anderen Ebene und kann auf andere Ebenen angewendet werden
- Wenn eine Instanz geändert wird kannst du die Änderung auf alle Instanzen anwenden mit „Update Layer Styles“
- Ebenenstile können auch von Libraries „vererbt“ werden – dann brauchst du Zugriff auf die Library-Datei um die Stile zu ändern
- Die Funktion spart damit viel Zeit beim Erstellen und Pflegen von Pixel-perfekten Designs
Sketch Runner unterstützt dich, wenn du Stile erstellst (Tab: „create“) oder auf eine Auswahl anwenden möchtest (Tab: „apply“). Das Plugin musst du nachträglich installieren, kann dir aber eine Menge Arbeit abnehmen.
Viel Spaß beim designen!
Quelle
Sketch Documentation: https://sketchapp.com/docs/styling/shared-styles/