Symbole gehören zu der mächtigsten Funktion, die Sketch bietet. Mit dieser Funktion schaffst du es zum Beispiel, sehr schnell verschiedene Zustände in deinen Designs zu illustrieren. Deswegen ist die Bezeichnung „Symbol“ vielleicht ein bisschen irreführend. Es handelt sich vielmehr um eine eigene kleine Bibliothek an wiederverwendbaren Designelementen.
Symbole in Sketch sind wiederverwendbare Designelemente.
Update: Eine große Ergänzung zu Symbolen hat Sketch mit Version 47 bekommen. In „Bibliotheken“ organisierte Symbole können über Teams hinweg verwendet werden. So kannst du ganze Design Systeme abbilden und auf alle Kernelemente (Icons, Farben, Schriftstile und mehr) zugreifen!
Der Unterschied zwischen Vorlage und Instanz
Schon im Aufbau dieser Funktion kann man schnell erkennen, warum es sich um eine der mächtigsten Funktionen in Sketch handelt. Ein Symbol besteht aus zwei Teilen:
- Vorlage
Ein Artboard, das alle die Elemente enthält, die beim Einsetzen eines Symbols erscheinen - Instanz
Repräsentiert die Darstellung einer Symbolvorlage – sie kann nach bestimmten Regeln vom ursprünglichen Design abweichen
Das verdeutlicht vielleicht schon welche Möglichkeiten du dadurch hast: du zeigst mit wenigen Klicks, wie ein Element aussieht, wenn es aktiv ist oder die die Maus darüber fährt. Die Symbole sind immer mit der Vorlage verbunden – jede Änderung daran wird auch an die Instanzen übertragen. So lassen sich unfassbar schnell Designs ändern. Damit gehört die Frage „Kannst du den Button eben schnell etwas größer machen?“ nicht mehr zu den schlimmsten Fragen für Designer.
Mit wenigen Klicks Symbole erstellen
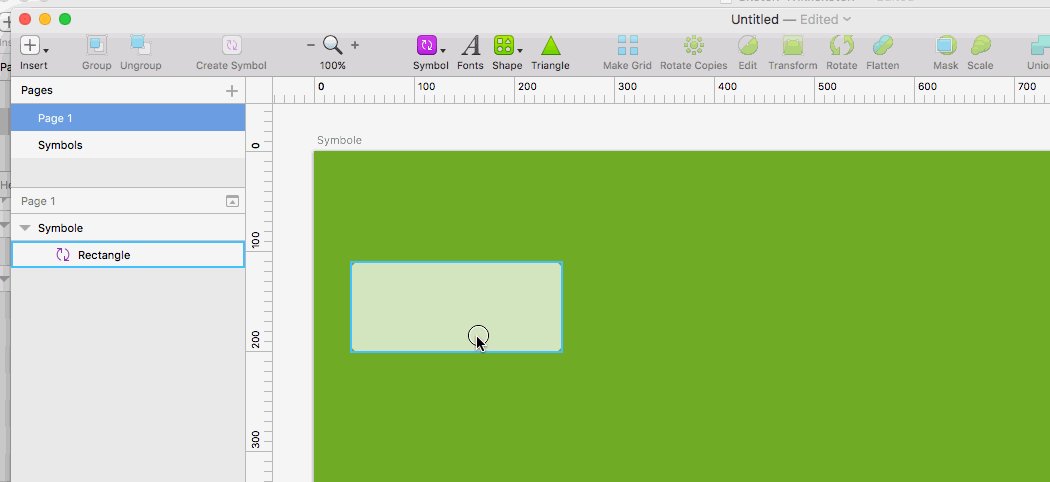
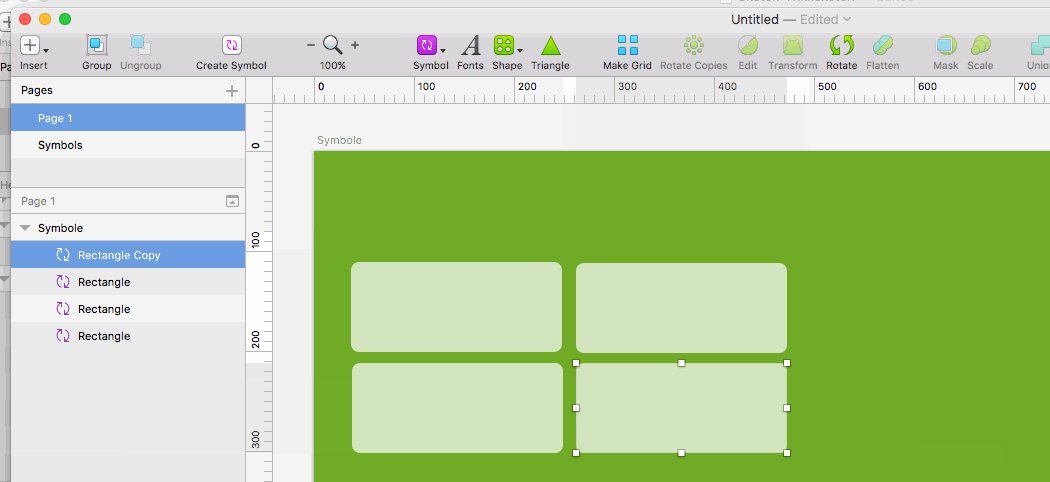
Um ein neues Symbol zu erstellen, wähle eine Gruppe, ein Artboard oder mehrere Elemente und klicke auf den Button „Create Symbol“ in der Symbolleiste. Alternativ kannst du auch über das Menü einfach auf Layer › Create Symbol klicken.
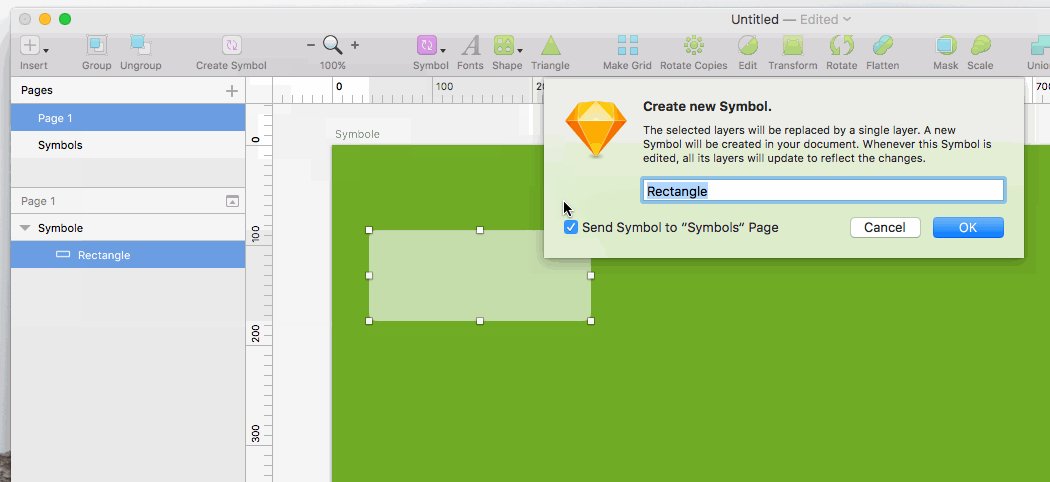
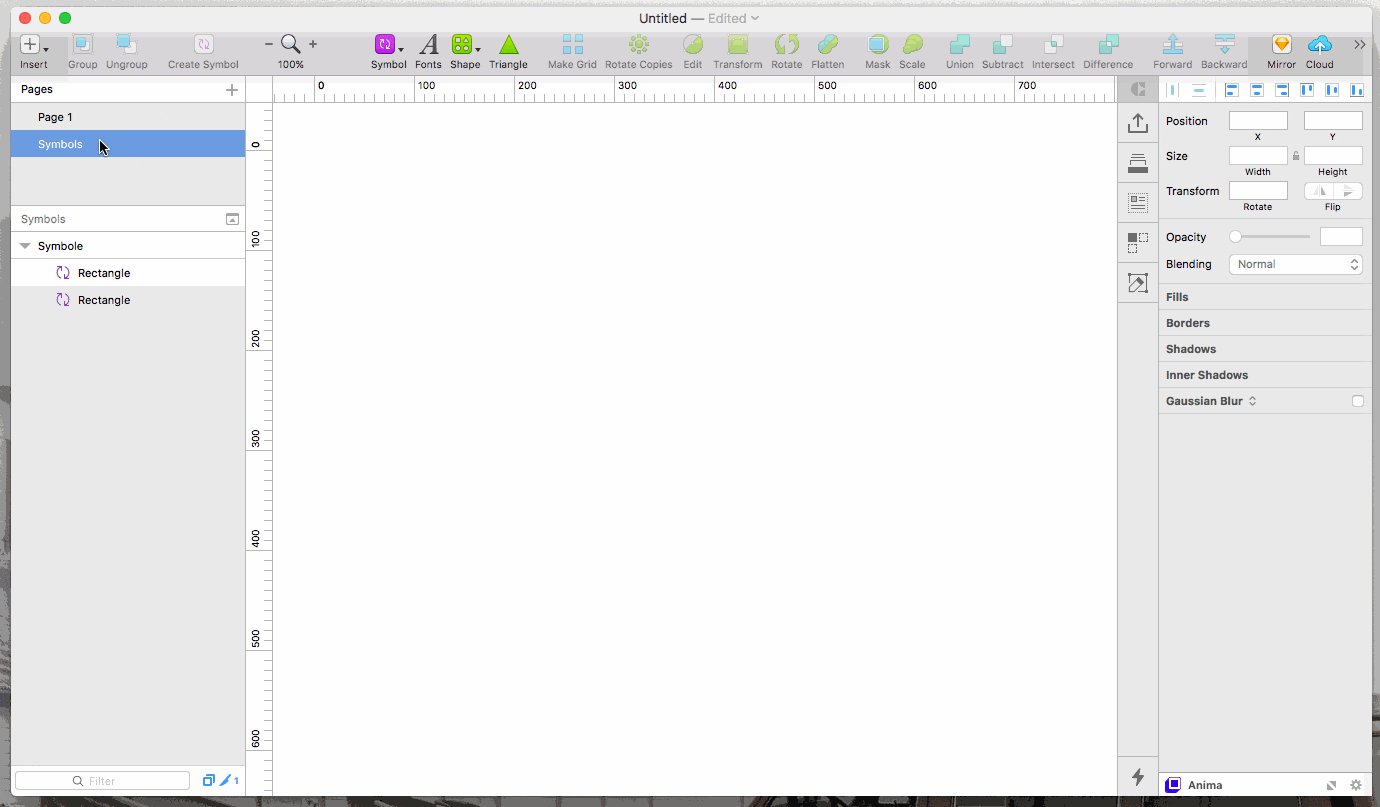
Es erscheint sofort ein Dialogfenster, in dem du deinem Symbol einen Namen geben kannst, damit du es gut wieder findest. Mit einem Klick auf „OK“ erstellst du einen neuen Symbolvorlage. Links siehst du einen Haken, der bestimmt, ob du diese Elemente gemeinsam mit anderen Symbolen auf einer eigenen Seite zusammenfassen möchtest. Das kann sehr praktisch sein, um die Übersicht auf deinem Canvas zu behalten. Sonst hat diese Funktion aber keine weiteren Auswirkungen, du kannst nämlich alle Instanzen über das ganze Sketch-Dokument hinweg verwenden.
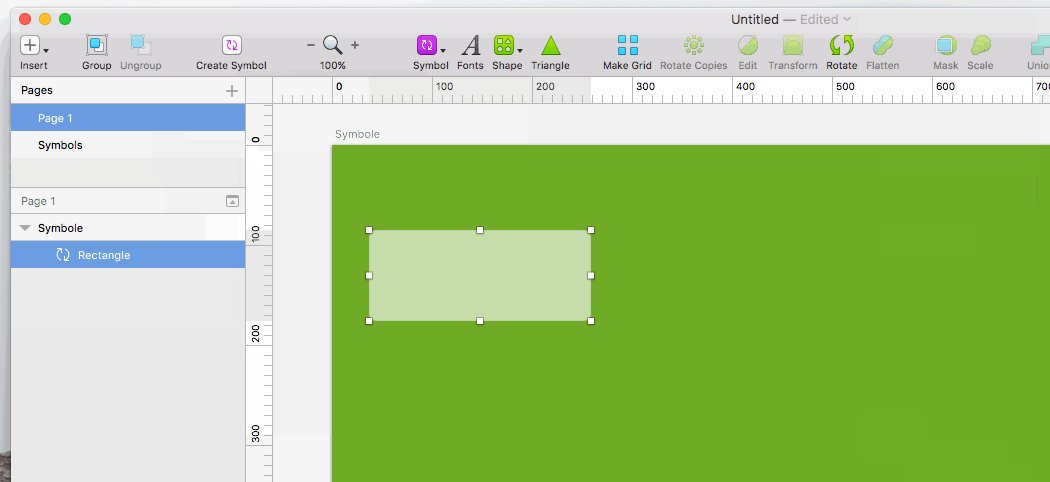
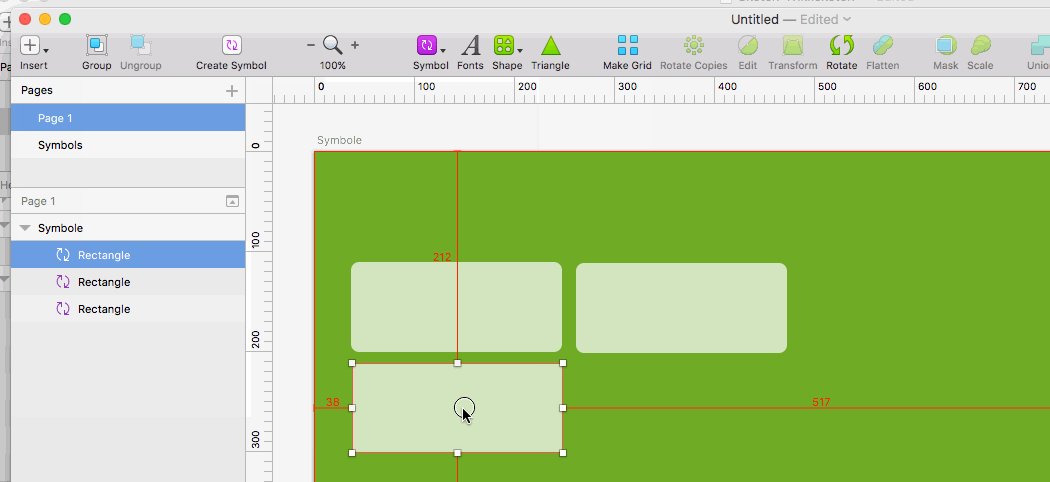
In der Ebenenleiste auf der linken Seite wird das Element dann mit zwei kleinen Doppelpfeilen markiert. So lässt es sich gut von anderen Elementen auf dem Canvas unterscheiden.
Ordnung ist das halbe Leben
Du solltest immer so designen, dass jemand komplett fremdes dein Projekt öffnen und ohne deine Hilfe verstehen kann. Wenn du ein neue Symbole anlegst, kannst du mit einer Ordnerstruktur dafür sorgen, dass alles in deinem Dokument verständlich sortiert ist.
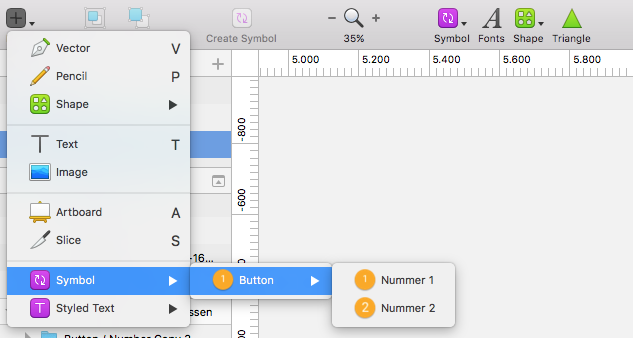
Benutze dafür den Slash (/) im Namen des Symbols. Sketch erstellt dann automatisch eine Kategorie vor dem Schrägstrich. Als Name des Symbols wird dann alles verwendet, was hinter dem Strich steht. Benennst du zum Beispiel ein Symbol „Button/Nummer 1“ und ein weiteres „Button/Nummer 2“ wirst du beim Einfügen eine geordnete, logische Ansicht bekommen.

Das kann noch weiter getrieben werden, indem mehrere Schrägstriche im Symbolnamen eingesetzt werden. So lassen sich auch große Symbol-Sammlungen noch relativ gut verwalten.
Tipp: Du hast viele Unterordner für deine Symbole erstellt? Entweder du benutzt den Sketch Runner für unkomplizierten Zugriff. In Zukunft könntest du auch ein Plugin dafür installieren, dass die Verzweigungen nicht zu lang dargestellt werden. Auf dem Berliner Sketch Plugin Hackathon wurde ein solches Plugin vorgestellt, es ist aber noch nicht veröffentlicht worden.
So werden Instanzen eingefügt
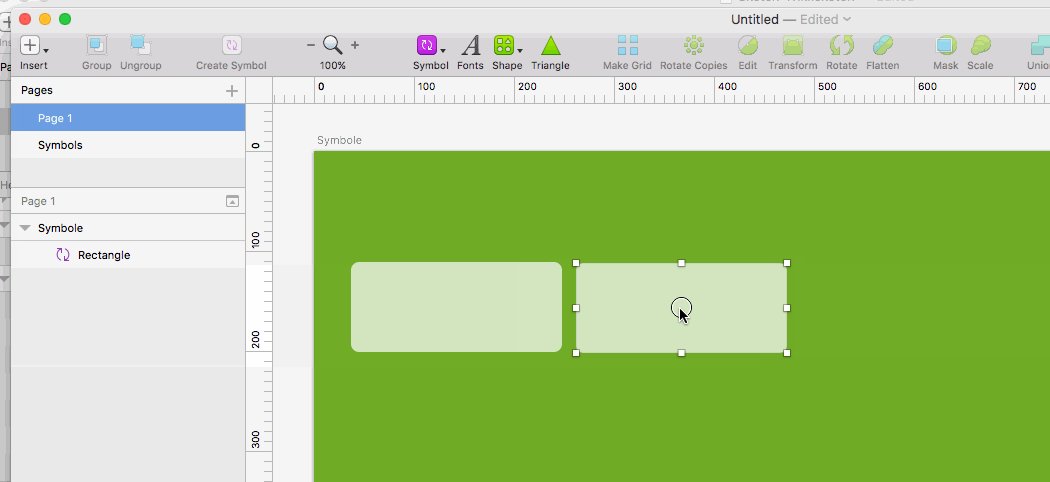
Sobald Symbole erstellt sind, kann über Insert › Symbol in der Symbolleiste die eine neue Instanz auf einem Artboard oder dem Canvas eingefügt werden. Natürlich kannst du diese Instanz auch kopieren oder duplizieren (zum Beispiel mit gehaltener alt-Taste).

Die Bearbeitung eines Symbols ist eingeschränkt. Die Form und Größe des Symbols ist nicht festgelegt und kann geändert werden. Dabei wird sich ein Symbol immer so verhalten, wie im ganz normalen Skalierungsmodus. Das bedeutet, dass Abstände gehalten werden können, Längen und Breiten fixiert werden können und dadurch die Form sehr flexibel wird. Allerdings wird sich nicht der Symbolvorlage anpassen.
Instanzen löschen
Symbole lassen sich wie jedes andere Element löschen. Wähle dazu einfach die Ebene aus und lösche sie mit einem Backslash, durch den Befehl „Delete“ im Kontextmenü oder über die Ebenenleiste auf der linken Seite. Das beste ist, dass der Symbolvorlage dann nicht davon betroffen ist.
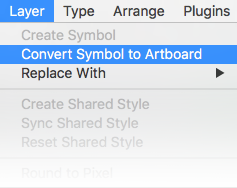
 Symbole in Artboards umwandeln
Symbole in Artboards umwandeln
Du kannst auch ein Symbol in ein Artboard zurück konvertieren. Diese Funktion ist zugegeben etwas versteckt und funktioniert nur für die Symbolvorlage – nicht für die einzelnen Instanzen. Klicke dafür auf das Artboard der Symbolvorlage und folge dem Pfad „Layer › Convert Symbol to Artboard„.
Symbole bearbeiten und auflösen
Es gibt gleich mehrere Wege, um die Elemente eines Symbol wieder normal zu bearbeiten. Das kann manchmal notwendig sein, wenn sich etwas am Design ändert.
Vorlage bearbeiten
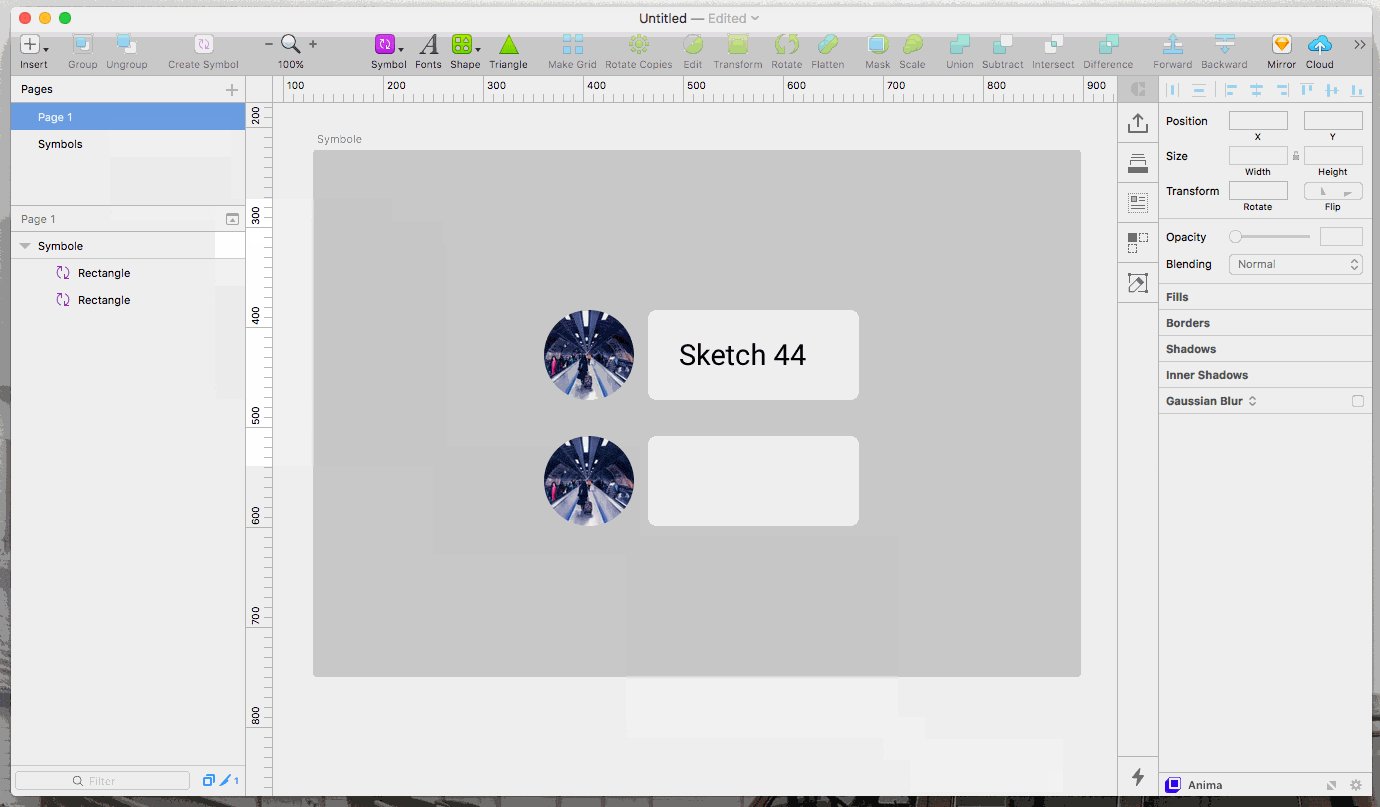
Ganz gleich, wo deine Vorlage liegt – du kannst das Symbolvorlage-Artboard genau so bearbeiten, wie alle anderen Elemente auch. Dafür kannst du einfach doppelt auf eine Instanz klicken und landest direkt auf der Symbolvorlage. Denke daran, dass daraufhin auch alle Instanzen angepasst werden. Wenn du zurückkehren möchtest, kannst du das einfach auf der Schaltfläche „Return to Instance“ tun.
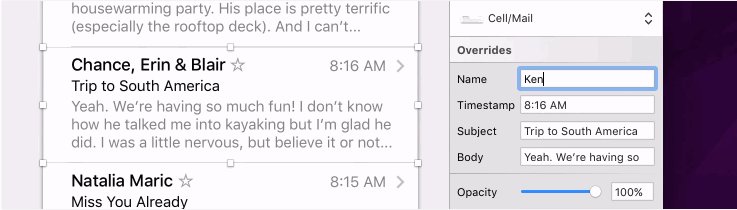
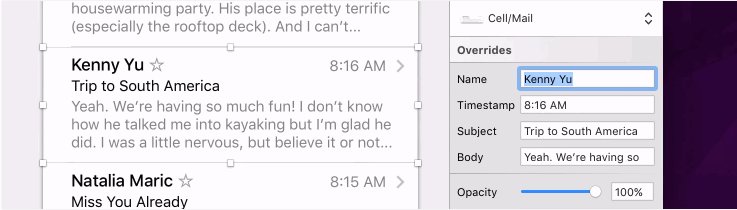
Inhalte überschreiben
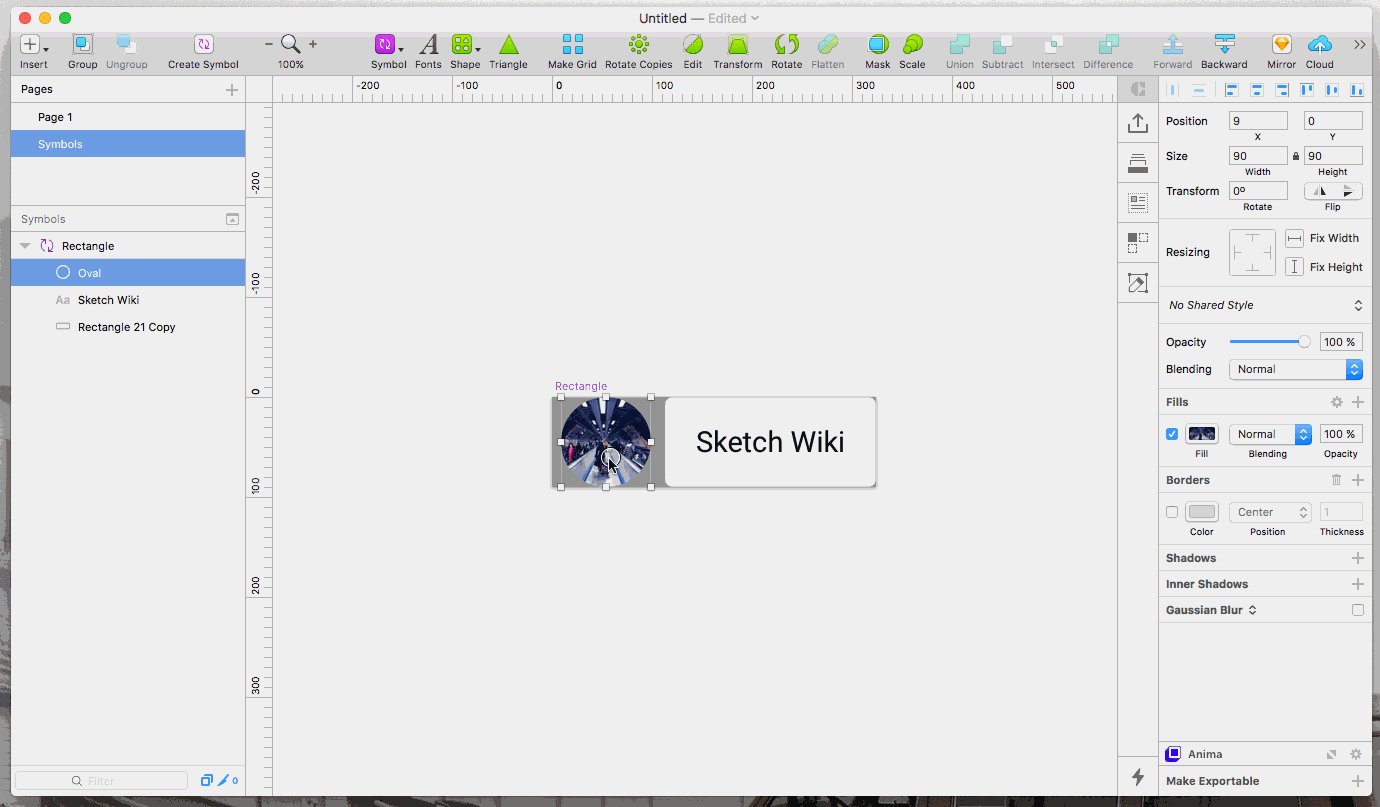
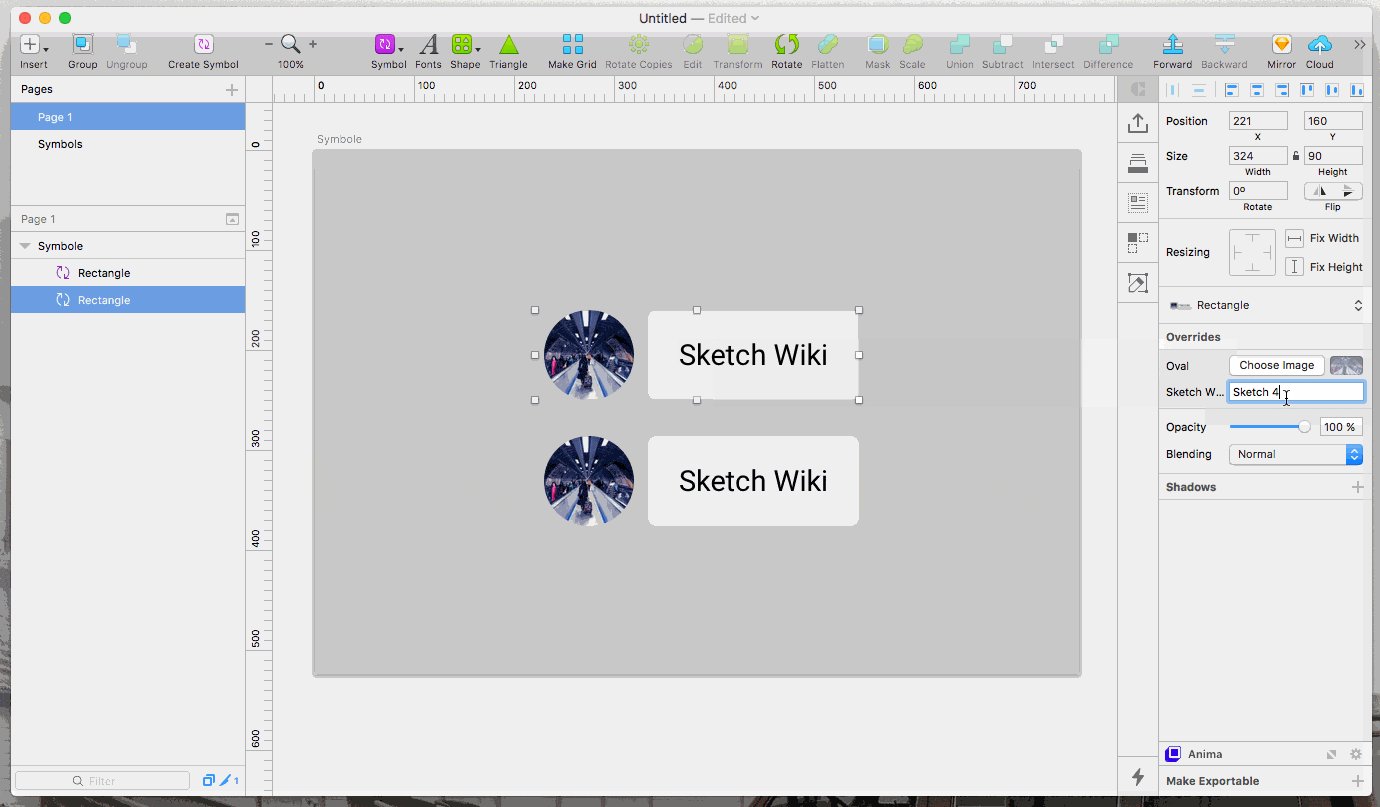
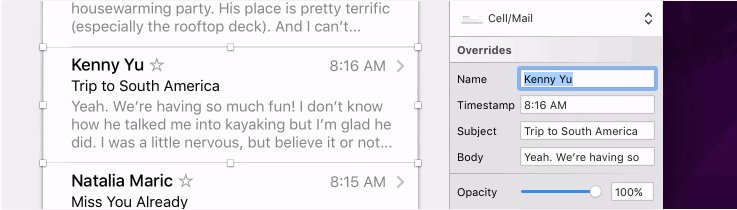
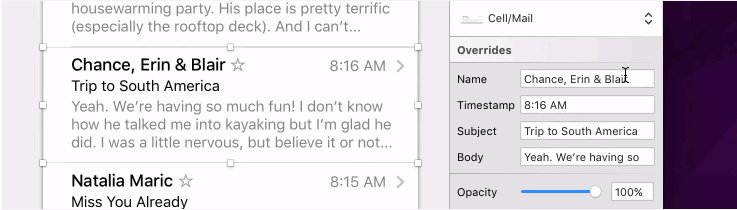
Eine Instanz mit Text- oder Bildelementen kann ganz einfach überschrieben werden. Dafür markierst du sie und findest rechts im Inspector Textfelder und eine Schaltfäche „Choose Image“. So können die Inhalte im Symbol einfach überschrieben werden. Allein diese Funktion spart eine Menge Zeit und macht dein Design total effizient.
Um ein Bild auszutauschen kannst du einfach eins aus dem Finder oder vom Schreibtisch auf die Schaltfläche ziehen. Oder du klickst – dann öffnet sich ein Dialogfenster und du kannst aus deiner Ordnerstruktur eine Datei auswählen.
Wenn du den Text austauschst, wird sich vielleicht die Textlänge ändern. Grafische Elemente, die mit dem Text verknüpft sind werden automatisch an den Abstand zum Text angepasst.

Alle überschreibbaren Elemente in einem Symbol werden durch Sperren der entsprechenden Ebene vor dem Überschreiben geschützt.
 Verknüpfung zwischen Vorlage und Instanz auflösen
Verknüpfung zwischen Vorlage und Instanz auflösen
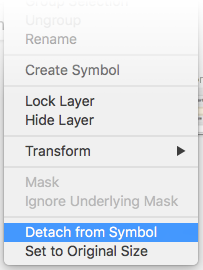
Der dritte Weg, Symbole zu verändern ist, sie einfach von der Vorlage zu lösen. Dann lösen sich die Artboards in Gruppen auf und sind wieder von einander losgelöst. Dabei sollte unterschieden werden, ob sich die Instanz von der Vorlage löst oder die Vorlage von der Instanz.
Markiere alle betroffenen Symbole aus um eine oder mehrere Instanzen von der Vorlage zu lösen. Mit einem Rechtsklick (oder ctrl-Klick) öffnet sich das Kontextmenü. Hier kannst du den Punkt „Detach from Symbol“ auswählen.
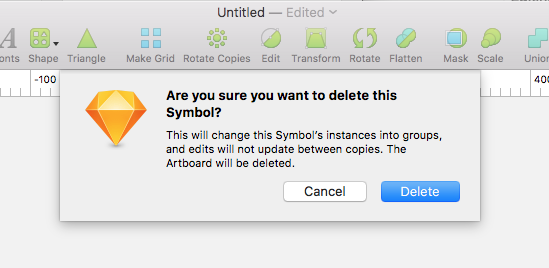
Andersherum ist es noch etwas einfacher. Löschst du die Symbolvorlage, wirst du mir einem Dialog gewarnt, dass damit alle Verknüpfungen zwischen der Vorlage und seinen Instanzen aufgelöst werden. Die Instanzen bleiben allerdings alle erhalten.

Smart Layout – automatische Größenanpassung
Symbole sind flexibel und mit Overrides kannst du sie einfach überschreiben. Aber besonders Texte werden zum Problem denn ihre Länge kann das ganze Element beeinflussen. Um diese Änderungen automatisch in einem Symbol zu reflektieren, gibt es seit Sketch 58 Smart Layout.
Für eine neue Symbol-Vorlage machst du die Einstellungen schon bei der Erstellung. Wenn du dir noch nicht sicher bist, findest du alle Möglichkeiten für Smart Layout auch im Inspector indem du das Vorlagen-Artboard oder einen Ordner auswählst.
Im Bereicht „Layout“ findest du folgende Einstellungen für die Richtungen in die Änderungen angewendet werden sollen:
- None – Keine Einstellungen
- Horizontal vergrößern
- von links nach rechts
- aus der Mitte
- von rechts nach links
- Vertikal vergrößern
- von oben nach unten
- aus der Mitte
- von unten nach oben
Jede Symbol-Vorlage und jede Gruppe, die eine Smart Layout Einstellung hat, markiert Sketch mit einem eigenen Icon in der Ebenenleiste.
Ein bisschen verhält Smart Layout also wie die Ausrichtung von Text. Dabei vergleicht Smart Layout die Abmessungen des Texts in der Vorlage mit dem der Instanz um zu verstehen, wie sich das Layout verändert. Darauf solltest du deine Textebenen einstellen – wenn du die Größe der Textebene fixierst oder die Ebene sperrst, bleibt das Layout fest in den Formen.
Smart Layout funktioniert auch, wenn du in Instanzen oder Elemente ausblendest. Eine Checkliste kann so einfach einen Eintrag verlieren, ein Textfeld ohne Eintrag verschwindet und das Symbol verändert automatisch seine Größe. Das funktioniert auch, wenn die verschachtelten Symbole unterschiedlich Abmessungen haben.
Das nächste Level: Libraries
Du hast dich an Symbole gewöhnt und sie lieben gelernt? Dann wirst du auch die Libraries mögen! Diese Funktion gibt es seit Sketch 47 und wurde von vielen Nutzern sehr positiv aufgenommen.
Das macht dein Design noch mächtiger und dein Projekt kann auf mehrere Dokumente aufgeteilt werden. Alles ist automatisch synchronisiert, sogar Ebenen- und Textstile. Erfahre noch mehr im Beitrag zu Libraries.
Symbole: Einmal angelegt, immer wieder benutzt
Wie mächtig diese Funktion in Sketch ist, wirst du schon bei kleineren Projekten sehen. So viele Gestaltungselemente auf Websites, in Apps oder sogar im Printdesign wiederholen sich oder müssen nur minimal angepasst werden. Mit der Möglichkeit Bilder und Texte schnell und einfach auszutauschen kann also eine Menge Zeit gespart werden.
Symbole erlauben es außerdem, ein richtiges Baukastensystem an Designelementen anzulegen. Dafür ist es natürlich unerlässlich, eine gute Dokumentation in Form von Benennung zu pflegen. Je nach Projekt mag das auch schon zu umfangreich sein – wie würdest du damit umgehen?
Links und Quellen:
Sketch App Documentation (engl.): https://www.sketchapp.com/learn/documentation/symbols/
The Power of Symbols (engl.): http://www.sketchtips.info/articles/the-power-of-symbols
Unleashing The Full Potential Of Symbols In Sketch: https://www.smashingmagazine.com/2017/04/symbols-sketch/
Schön das man hier mal nachlesen kann 🙂 Danke dafür.
Ich finde leider keinen Hinweis, wie sich Symbole, vor oder nach einem Textstring dynamisch plazieren lassen.
Ebenso mehrzeiliger Text, der automatisch den notwendigen Raum einnimt und die ggf. darunter plazierten Objekte nach unten schiebt. Das Thema Symbole ist wirklich spannend, aber aus meiner Sicht nicht ansatzweise fertig. Immer wieder komme ich schon bei einfachen Umsetzungen (z.B. Kontaktkarten) an die Grenzen.
Links ein Profilbild, rechts daneben ein Name. Wird hier mehr Platz gebracuht, z.B. bei einem seh langen Namen / Doppelnamen, dann war es das….
Das sind alles uralte Wünsche, aber scheinbar nicht umsetzbar. Auch nicht mit der aktuellen Version.
Hallo Maik,
vielen Dank für deinen Kommentar.
Wenn ich dich richtig verstehe, suchst du eine Funktion in Sketch, die Abstände zwischen und innerhalb von Symbolen automatisch anpasst. Tatsächlich hat Sketch dafür noch keine ganz fertige, eingebaute Lösung. Früher hat das mittlerweile eingestelle Plugin Paddy diesen Job übernommen.
Das beste, worauf ich dich verweisen kann, sind die Layout-Funktionen vom Plugin AnimaApp. Das Versprechen, dass diese Funktionen auch in Symbolen immer funktioniert hängt aber von Sketch und den Plugin-Entwicklern ab. Manchmal sogar davon, welche anderen Plugins man installiert hat.
Ich hoffe, dass dir das weiterhilft 🙂