Mit der Prototyping Funktion siehst du schnell wie sich deine Designs wirklich bedienen lassen. Mit dieser Anleitung lernst du Prototyping direkt in Sketch kennen. Du erzeugst aus deinen Designs eine interaktive Demo, die du testen und überprüfen kannst. So verstehen du und andere die Bedienung und Nutzererfahrung deiner Ideen besser und kannst schnell herausfinden, wie gut sie als fertiges Ergebnis funktionieren.
Sketch Prototyping wurde in der Version 49 eingeführt, nachdem auch andere Designtools bereits dieses Werkzeug vorgestellt hatten. Dementsprechend wichtig ist es für Sketch, mit der Konkurrenz Schritt zu halten. Bis dahin hatten verschiedene Plugins eine Alternative für Prototyping in Sketch geboten: InVision Craft, Marvel, Principle, Flinto, Framer, Atomic oder Proto.io um nur ein paar wenige zu nennen.
Was kann ich mit Prototyping in Sketch machen?
Es ist wichtig zu bemerken, dass Sketch mit Prototyping nur die grundlegende Struktur für klickbare Tests geschaffen hat. Vielschichtige Animationen und komplexe Übergänge wirst du mit den aktuellen Optionen nicht erstellen können. Dafür müsstest du auf ein anderes Programm wie Flinto, Principle oder Marvel ausweichen.
Erstmal steht deswegen die einfache Bedienung des Werkzeugs im Vordergrund. Auch, um nicht mit zu viel Komplexität den Nutzer zu überfordern. Interaction Design ist nochmal ein eigener wichtiger Teil, der deutlich genauere und individuellere Tools braucht als Sketch sie mit Prototyping bereit stellt.
- Du kannst deine Artboards mit Links und „Hotspots“ miteinander verbinden.
- Die Position von einzelnen Ebenen kannst du einrasten, zum Beispiel um einen statischen Kopfbereich oder eine Menüleiste zu konfigurieren. Diese Elemente bleiben an ihrem Platz, während sich andere Bereiche bewegen lassen.
- Lege einen Startpunkt fest, um die Simulation immer auf einem bestimmten Artboard zu starten.
- Teste deinen Protypen mit Preview. Du kannst ihn mit der Sketch Mirror App auch auf deinem iOS Gerät testen.
- Die Einstellungen sind aktuell für Prototypen von mobilen Apps auf Android und iOS Smartphones optimiert.
- In Sketch gibt es ein Template für Prototyping. Du findest es über „File › New from Template › Protoypting Tutorial“.
Wie geht Prototyping in Sketch?
Beim „Rapid Protoyping“ soll alles schnell und einfach sein, um in kurzer Zeit testen zu können. Deswegen beschränkt sich Sketch auch auf grundlegende Funktionen, ohne viele Optionen. Es gibt zwei Möglichkeiten, wie du Artboards miteinander verbindest:
- Für Links benutzt du eine vorhandene Ebene mit einem Artboard.
- Hotspots sind flexible Ebenen, ähnlich wie Rechtecke oder Slices. Sie sind unabhängig von anderen Ebenen, funktionieren sonst aber genau so wie Links.
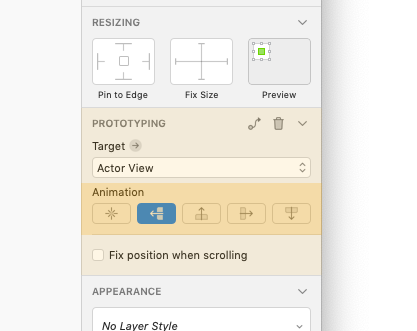
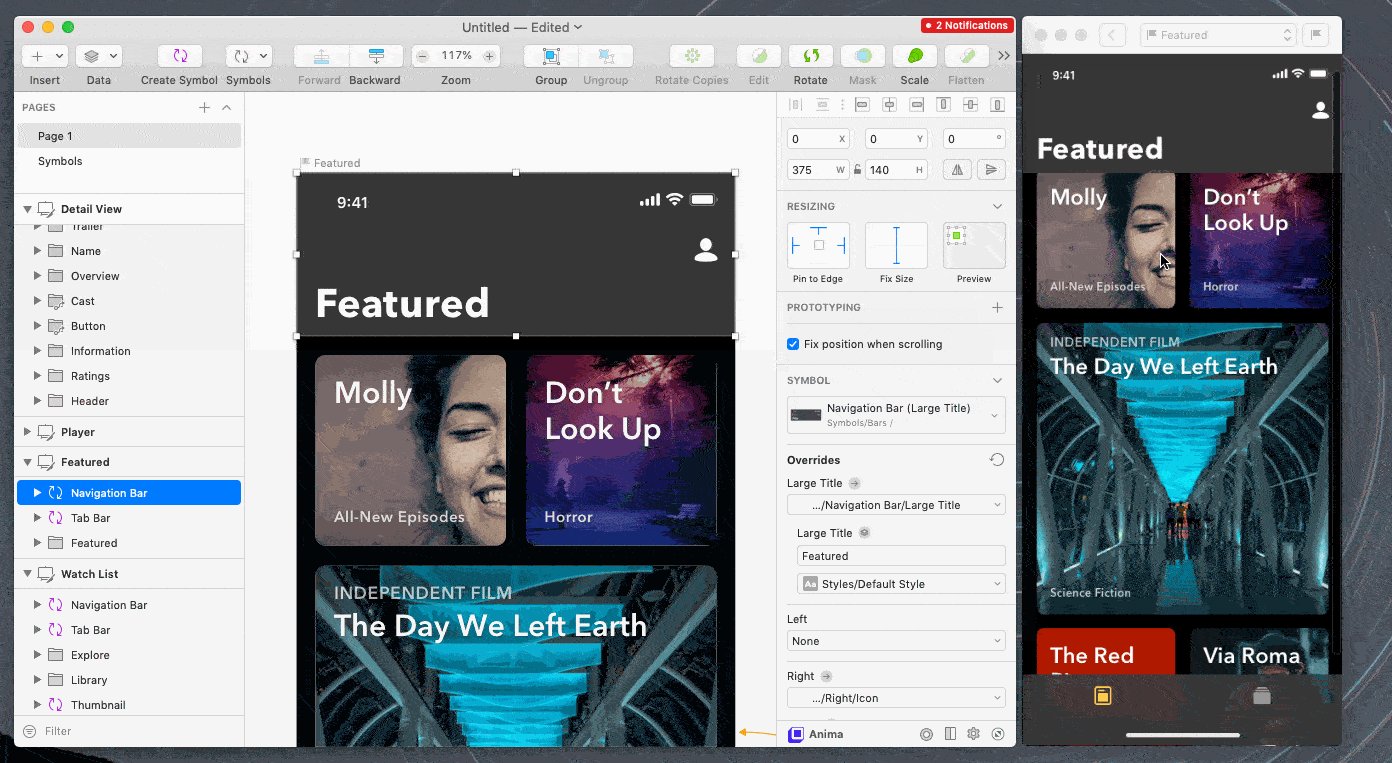
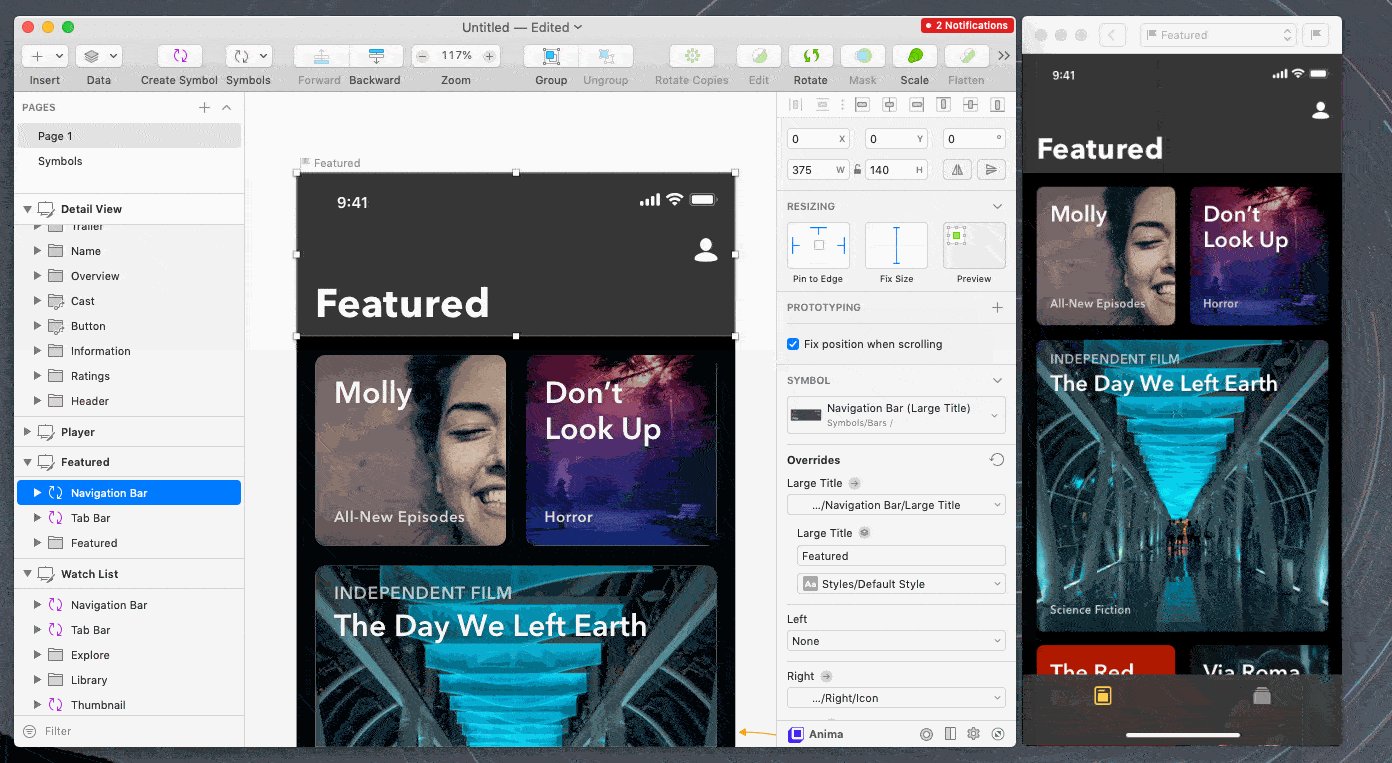
Im Inspector auf der rechten Seite des Sketch Fensters findest du den Protoyping-Bereich unter den Angaben zur Position, Größe und dem Resizing-Bereich. Wähle eine Ebene an, klicke auf das Plus hinter Prototyping und lass dir die Funktionen anzeigen.

Deine Maus wird jetzt von einem Pfeil verfolgt, der sich an jedem Artboard einrasten lässt – auch auf dem eigenen. Mit esc kannst du diesen Modus beenden. Alternativ gibt es im Inspector die Liste aller Artboards mit dem du den Link zuordnen kannst.
Ein paar wenige Standard-Animationen kannst du im Inspector aber doch festlegen. Hier die vollständige Liste:
- No Animation
Das Link-Ziel wird ohne Verzögerung und Bewegung angezeigt. - Animate Artboard from right (Standard)
Das neue Artboard wird von rechts eingeschoben. - Animate Artboard from bottom
Zeigt das Linkziel mit einer Animation vom unteren Bildschirmrand an. - Animate Artboard from left
Von links wird das folgende Artboard animiert. - Animate Artboard from top
Das nächste Artboard kommt von oben.
Tastaturkürzel für Prototyping in Sketch
Diese Tastenkombinationen kannst du benutzen, um noch schneller einen Prototypen zu erstellen.
| Funktion | Tastenkombination |
|---|---|
| Neuen Link erstellen | W |
| Neuen Hotspot erstellen | H |
| Prototyping Links anzeigen/ausblenden | ctrl + F |
| Prototyping Vorschau öffnen | cmd + P |
In der Menüleiste findest du noch weitere Funktionen, die du entweder mit einer eigenen Tastenkombination belegen kannst oder mit Sketch Runner über „Prototyping“ im Modus „run“ schnell erreichst.
Links und Hotspots
Mit den Links verbindest du Artboards aus deinem Dokument miteinander. Ein Link kannst du nur einem Element auf deinem Artboard zuweisen und dann ein anderes Artboard als Ziel bestimmen.
Jede Ebene auf deinen Artboards kann ein Link sein. Um einen Link zu erstellen Wählst du das Element aus und drückst auf deiner Tastatur „W“ oder im Inspector neben dem Eintrag „Prototyping“ das + Zeichen. Aus deinem Mauszeiger wird dann ein Pfeil den du über den Canvas bewegen kannst und mit einem zweiten Klick auf deinem Ziel platzierst.
Hotspots sind sehr ähnlich wie Links. Sie zeichnen einen klickbaren Bereich über die Ebenen und verhalten sich selbst wie andere Ebenen. Das ist zum Beispiel sinnvoll, wenn auch später in deinem Design ein größerer Bereich aktiv wird. Um einen Hotspot zu erwähle über das Menü „Insert › Hotspot“ oder drücke auf der Tastatur „H“.
In der Vorschau kannst du dann diesen Link ausführen. Bisher lassen sich diese Aktionen nur durch Klick auslösen. Andere Programme sind da schon weiter und bieten auch Doppelklick, Hover (über ein Element mit der Maus fahren) order sogar Streichgesten wie auf dem Smartphone als Auslöser an. Vielleicht sehen wir diese Funktionen ja in kommenden Sketch-Versionen. Oder gibt es vielleicht ein Plugin dafür?
Tipp: Du hast viele Artboards und verlierst beim Prototyping den Überblick? Klicke bei aktiviertem Link auf das kleine Feld rechts oben an der Ecke des Artboards – dort sind alle möglichen Ziele als Drop-down Menü aufgelistet.
Prototyping Superkraft mit Symbolen
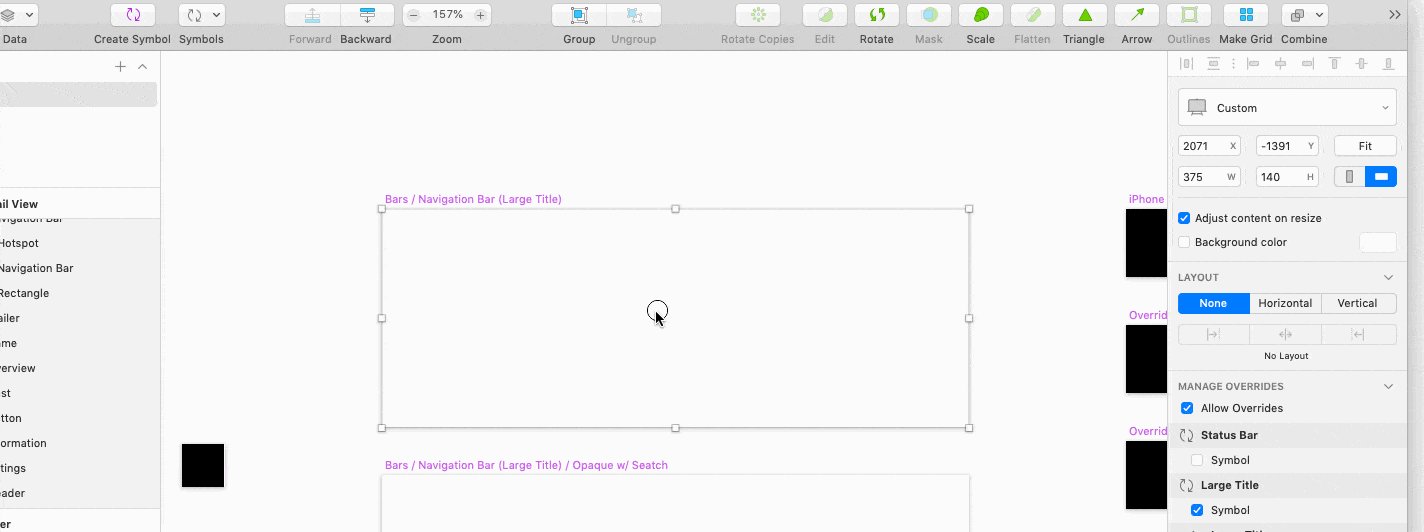
Was ist eigentlich, wenn du Prototyping in deinen Symbolen anlegst? Wie verhalten sich die Verbindungen dann zueinander?
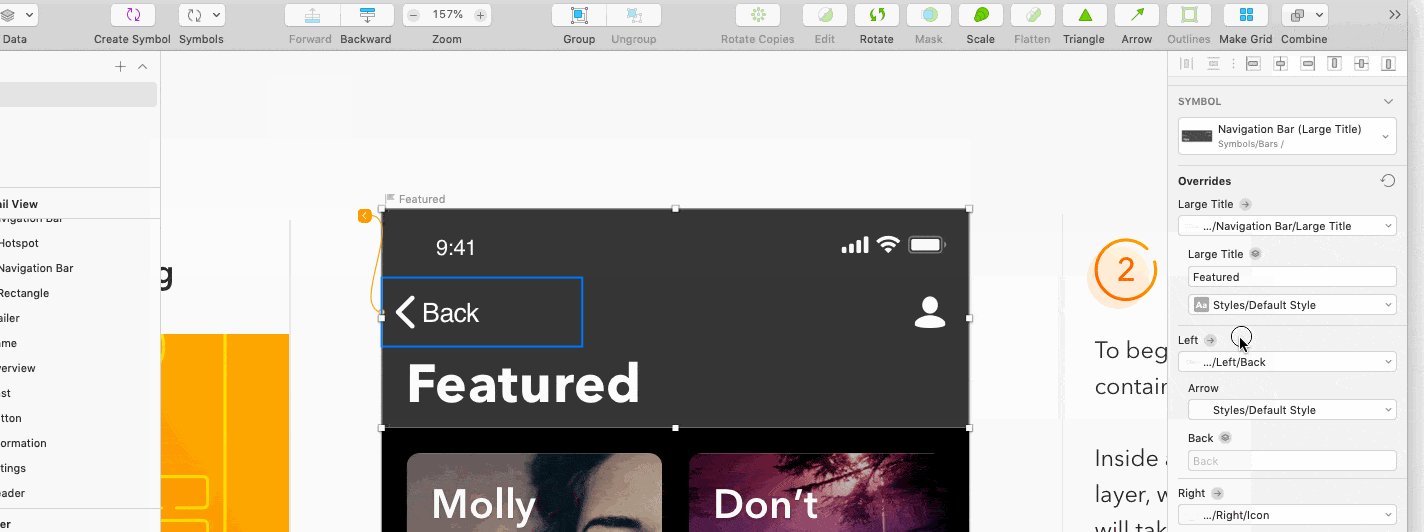
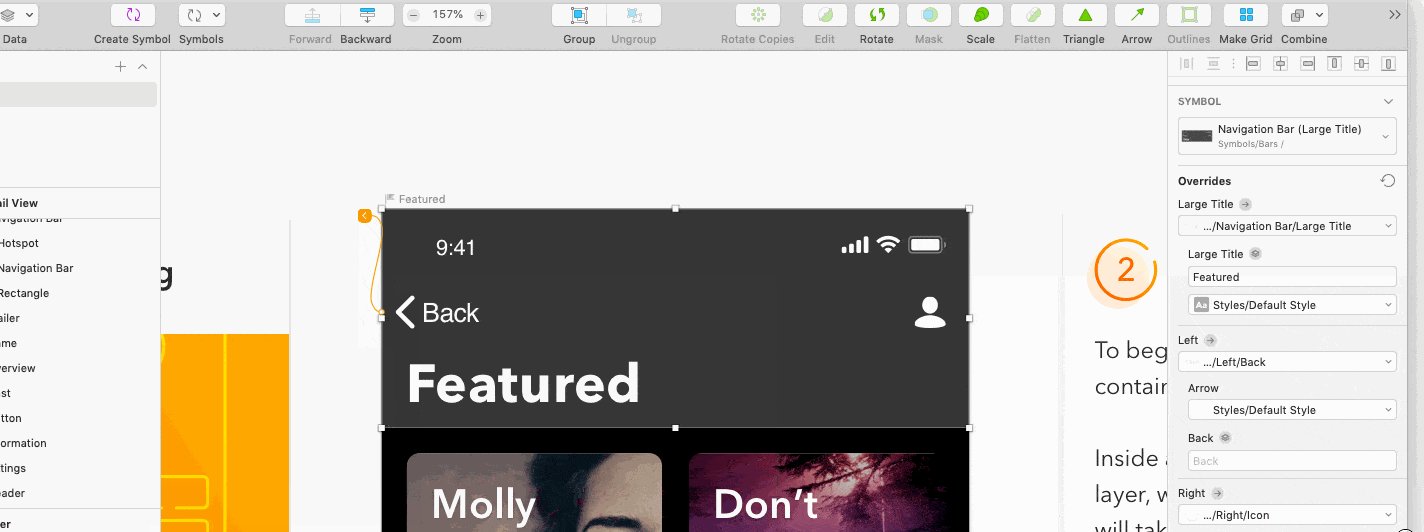
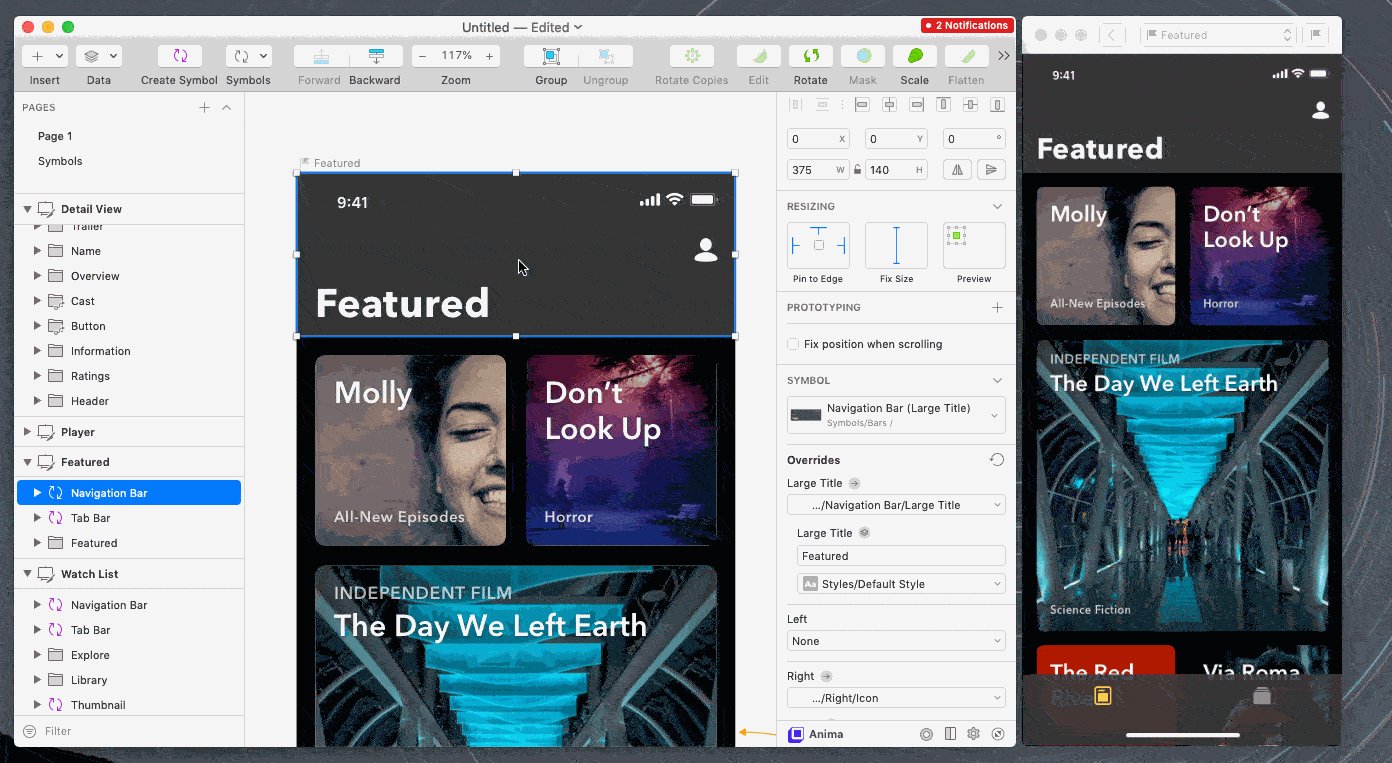
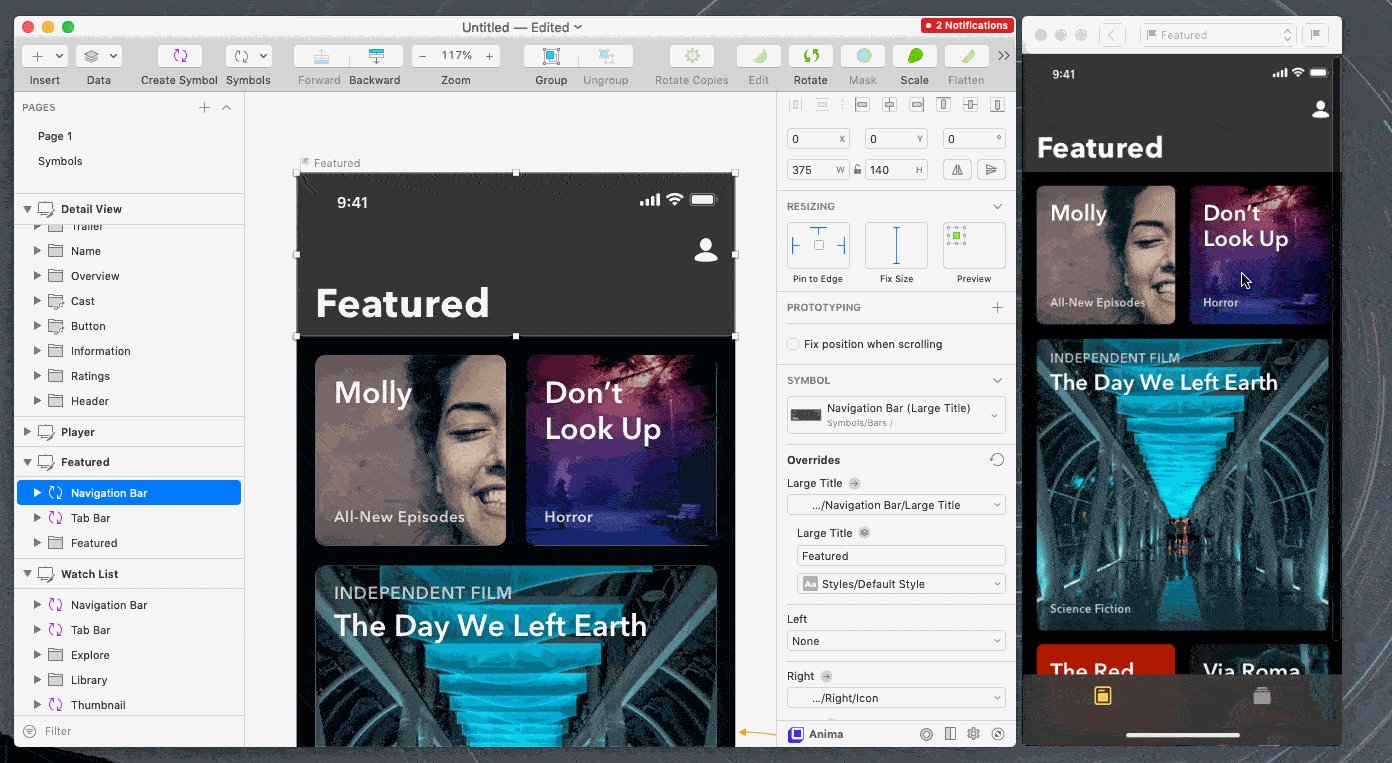
In diesem Fall kannst du die Überschreiben-Funktion von Symbolen nutzen. Du verlinkst dafür deine Ebene oder benutzt einen Hotspot um ein bestimmtes Ziel zu verknüpfen.

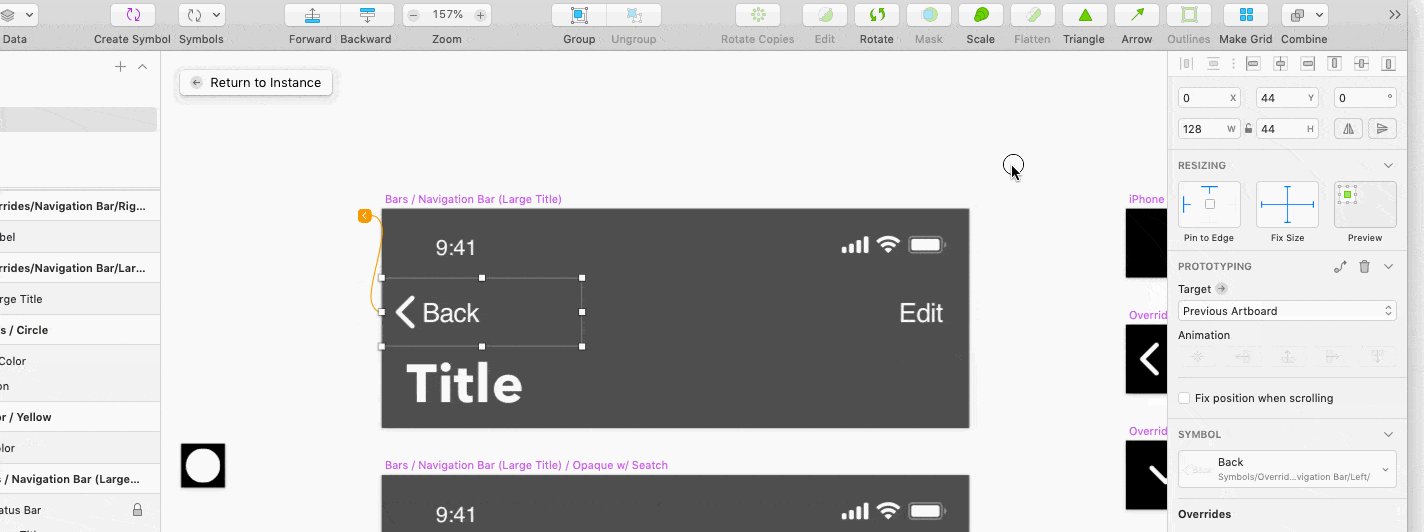
Nehmen wir ein Design für ein Menü als Symbol. Du kannst den Zurück-Button auch direkt mit der Funktion belegen. Wenn du den Zurück-Button aber nicht anzeigen möchtest, wird auch der daran gekoppelte Link nicht mehr angezeigt. Änderst den Text oder überschreibst die Inhalte im Symbol (zum Beispiel Wechsel eines Icons), kannst du das Link Ziel frei wählen.
Mein Tipp: Nutze Links, wenn du bestimmte Ziele an einzelne Ebenen festmachen möchtest. Wenn du austauschbare Elemente hast (zum Beispiel in einer Menüleiste mit Icons), dann machen Hotspots mehr Sinn.
Erweiterte Funktionen
Hotspots fixieren
Weil Hotspots wie Ebenen behandelt werden, kannst du sie auch beim scrollen fixieren.
Links konvertieren
Links können zu Hotspots umgewandelt werden. So bleiben die Bereiche erhalten, auch wenn du nachträglich die Ebene löschst.
Prototyping ausblenden
Du hast deine ganze App verknüpft und verlierst den Überblick? Blende die Verbindungen über das Menü „View › Show Prototyping“ ein und aus oder drücke ctrl + F.
Elemente Fixieren
Fixiere Ebenen, die beim Scrollen durch deinen Prototypen fest an einer Position stehen sollen. Im Prototyping-Bereich im Inspector findest du dafür den Haken „Fix position when scrolling“. Diese Funktion kann Elemente bisher allerdings nur am oberen oder am unteren Rand des Prototypen fest halten.

Sketch berechnet eigenständig ob das ausgewählte Element am oberen oder unteren Rand fixiert werden soll. Es empfiehlt sich deswegen, das Element, dass am unteren Rand fixiert werden soll auch ganz am Ende des Artboards zu platzieren. Ein Menü, das oben mit scrollen soll, solltest du deswegen die Y Position auf 0 setzen.
Sketch erlaubt es bislang nicht, Elemente erst zu scrollen und dann auf einer bestimmten Position einzurasten.
Startpunkte setzen
Ein Startpunkt markiert das Artboard, mit dem dein Prototyp anfängt. Wenn du also jemandem einen Prototypen über Sketch Cloud zuschickst, beginnt der Prototyp mit diesem Artboard.
Du setzt einen Startpunkt durch einen Klick auf die Fahne im Inspector. Wenn du einen Startpunkt im Vorschau-Fenster geöffnet hast, wird der Screen mit einer blauen Fahne markiert.
Du kannst mehrere Startpunkte setzen, wenn du einen komplexen Prototypen hast.
Vorschau
Du hast deinen Prototypen fertig verknüpft und alle Übergänge festgelegt? Dann bring dein Design zum Leben! Mit einem Klick auf „Preview“ wirst du das letzte ausgewählte Artboard in einem eigenen Fenster sehen. Hier kannst du jetzt scrollen und deine Hotspots und verlinkten Ebenen anklicken.
Wenn du auf einen Bereich klickst, der keine Funktion hat, blenden die aktiven Flächen. So wissen Designer und andere Tester sofort, was sie bedienen können.
Das war noch nicht alles was Prototypen können. Du kannst sie zum Beispiel in der Sketch Cloud teilen. So kann jede Person, die Zugriff darauf hat, deinen Prototypen ansehen.
Wenn du mobile Designs erstellst, kannst du auch Sketch Mirror für iOS öffnen und sie dir direkt auf dem Gerät testen, für die sie gebaut wurden.
Prototyping funktioniert nur mit Artboards
Das Prototyping-Tool funktioniert in Sketch nur wenn du Artboards als Grundlage für deine Designs verwendest. Erst so kannst du zu anderen Teilen deines Designs Verbindungen herstellen um einen funktionierenden Prototypen zu testen.
Nur für die voreingestellten Artboardgrößen erlaubt Sketch auch scrollen durch das Element. So versucht das Programm zum Beispiel ein iPhone zu simulieren, wenn du die Vorlage „iPhone 6/7/8“ benutzt hast. Das gleiche gilt Natürlich auch für Android-Handys, iPads und die Desktop-Voreinstellungen.
Kurzes Fazit
Prototyping in Sketch stellt erstmal wirklich nur die grundlegenden Funktionen einer klickbaren Oberfläche zur Verfügung. Zumindest für Interaction Designer oder Animations-Spezialisten ist Prototyping in Sketch unbrauchbar, weil es einfach zu wenige Einstellungen bietet.
Für digitale Desiger, die eine Website vorstellen möchten ist diese Funktion allerdings schnell und einfach zu verstehen. Die Prototyping Funktion kann einem Entwickler zum Beispiel schnell verdeutlichen, wie dieses Artboards mit anderen Zuständen oder Ansichten zusammenhängt.
Darüber hinaus stellt Sketch die Prototyping-Informationen auch Plugins zur Verfügung. Zeplin, inVision und viele weitere Plugins arbeiten bereits mit diesen grundlegenden Informationen um dir als Designer Arbeit zu ersparen.
Nebenbei wird Sketch mit Prototyping sogar zu einem einfachen Präsentations-Werkzeug und könnte manchmal sogar PowerPoint oder Keynote ersetzen. Ein Klick, und schon erscheint die nächste Folie.
Quellen
Offizielle Sketch-Dokumentation
Youtube Video von Sketch Together