Warum braucht man Libraries in Sketch? Und warum gerieten 2017 manche Designer in helle Aufregung als Sie die Funktion das erste mal testeten? Nun, Libraries versuchen drei Probleme zu lösen, denen Designer heute gegenüberstehen. Sie müssen schneller, genauer und in Koordination mit Ihrem Team ihre Arbeit erledigen.Bislang war besonders das Teilen im Team schwierig. Denn regelmäßige Änderungen können zwischen 2 Personen noch synchron gehalten werden – aber was ist mit 200 Designern, die rund um den Globus arbeiten? Die Lösung von Sketch Libraries dafür ist eine Datei mit den wichtigsten wiederverwendbaren Elementen, die im Team geteilt werden. Es handelt sich dabei um ein ganz normales Sketch-Dokument, dessen Symbole in jedem anderen Dokument verwendet werden können.
Das zentrale Dokument kann für alle zugänglich auf einem Server liegen oder auch im Google Drive, Dropbox oder bei GitHub hochgeladen werden. Wenn du ein Element in dem Library-Dokument veränderst, werden alle Dokumente über diese Änderung benachrichtigt. So bleibt dir überlassen, ob du die neue Version in dein Dokument übernehmen möchtest oder nicht.
Lesetipp: Wenn du noch nicht weißt, wie Symbole funktionieren hilft dir dieser Beitrag weiter.
Eine neue Sketch Bibliothek hinzufügen
Du brauchst nur ein Sketch Dokument das Symbole enthält um eine neue Bibliothek anzulegen. Wenn du dich für einen Speicherort und einen Dateinamen entschieden hast, kann es losgehen. Änderungen am Speicherort und Dateinamen führen dazu, dass die Bibliothek nicht mehr verfügbar ist.
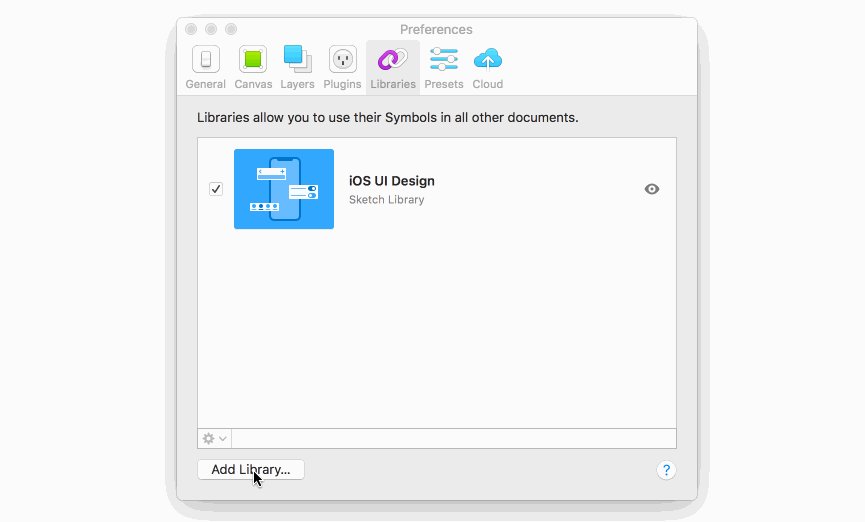
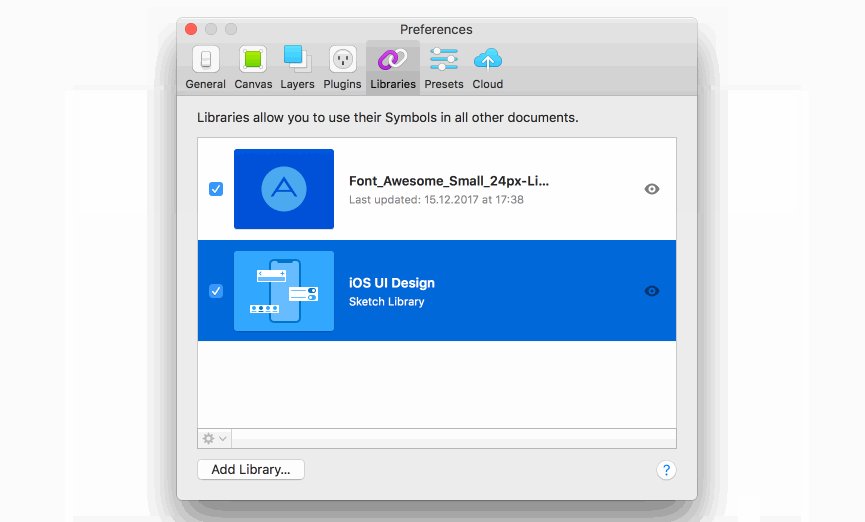
Du verknüpfst die Datei in den Sketch Einstellungen unter dem Punkt „Libraries“.

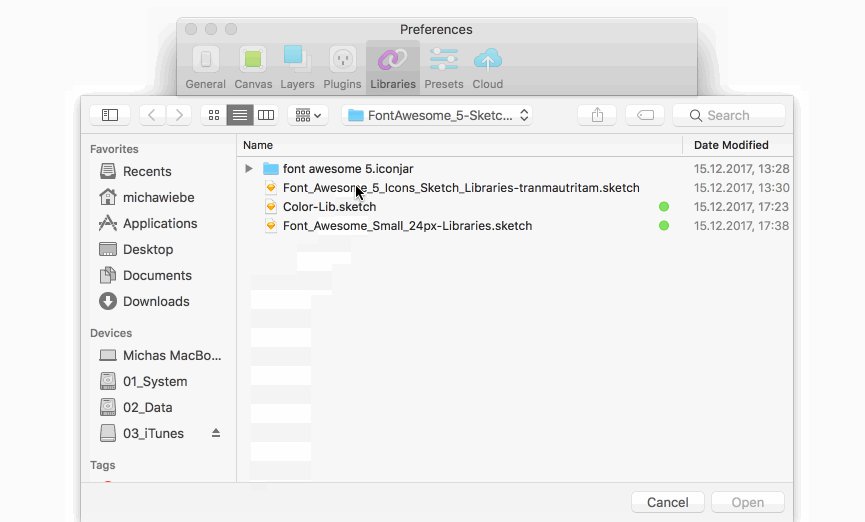
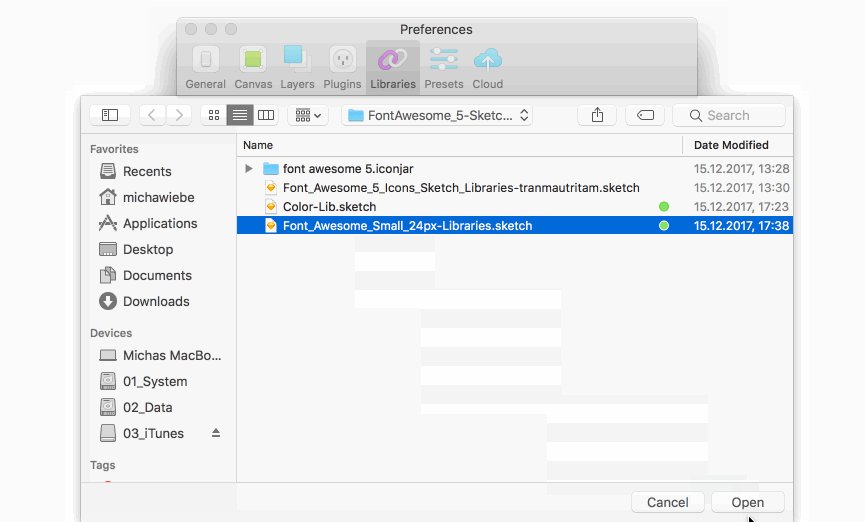
In der unteren linken Ecke findest du die Aufforderung eine neue Bibliothek anzulegen („Add Library“). Wähle über das Fenster deine Sketch Datei aus. Ab sofort kannst du die Symbole dieses Dokuments in allen anderen Projekten benutzen. So kannst du wieder und wieder vorgehen, denn eine maximale Anzahl für Libraries gibt es nicht.

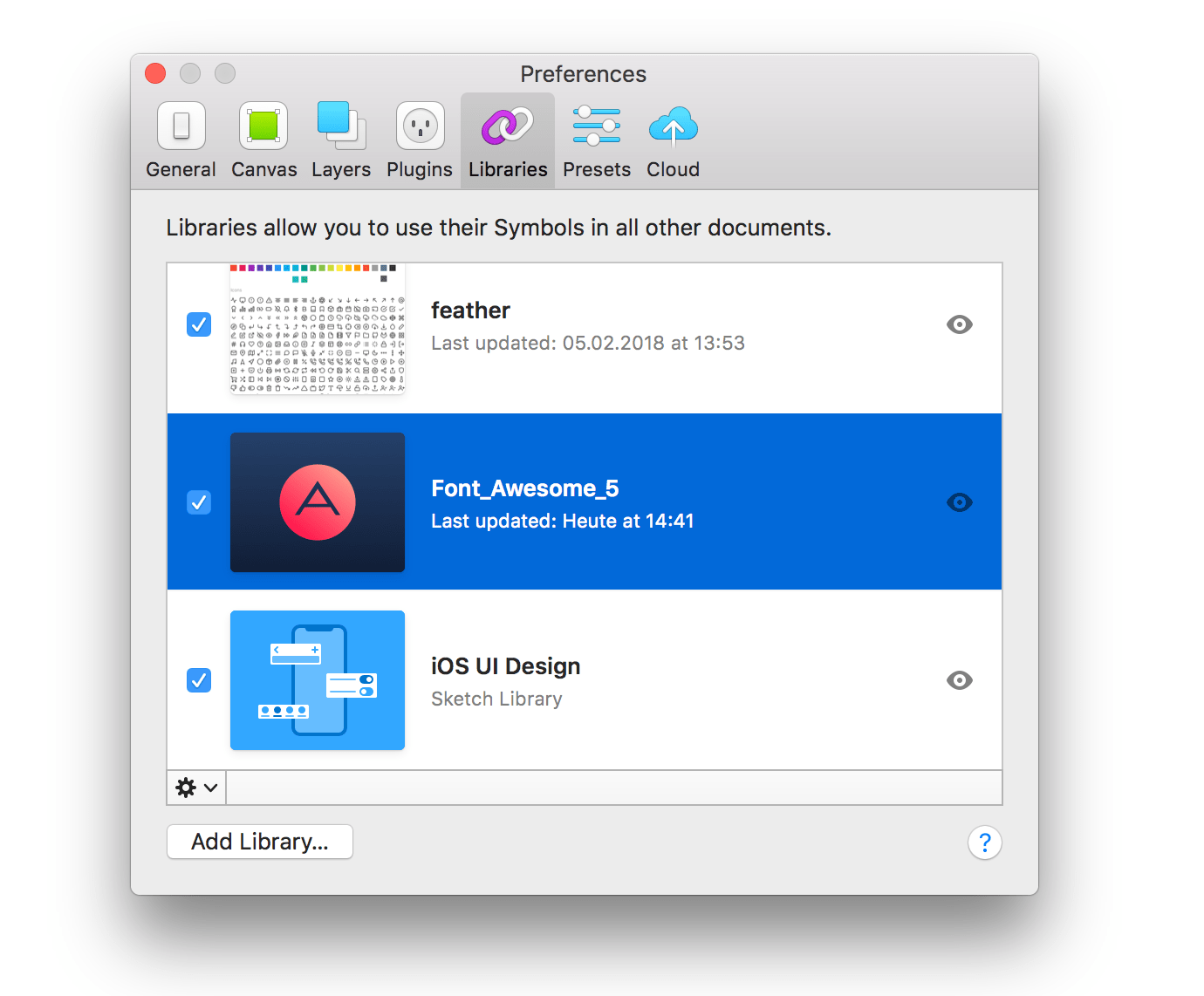
Wenn du eine Vorschau der enthaltenen Symbole sehen möchtest, klicke auf das Augen-Symbol oder drücke die Leertaste. Ein doppelklick öffnet die Originaldatei und wenn der Haken am Eintrag fehlt ist die Library deaktiviert. Wenn du hier auf das Zahnradsymbol klickst, bekommst du noch weitere Einstellungen präsentiert. Die gleichen Möglichkeiten hast du auch mit einem Rechtsklick. Du kannst wählen zwischen:
- deaktivieren/aktivieren (disable/enable)
- Originaldatei öffnen (open)
- entfernen (remove)
Eine Ausnahme ist die iOS UI Design-Datei. Diese kannst du nicht entfernen und sie lässt sich auch nicht so leicht als eigene Sketch Datei ansehen. Wenn du für deine neu hinzugefügte Library auch so ein schickes Anzeigebild haben möchtest, lege einfach ein Artboard mit dem Titel „Library Preview“ irgendwo in deinem Dokument an. Alles was du auf dieses Dokument platzierst wird als Vorschau angezeigt.
Dateien aus der Dropbox, Google Drive oder GitHub hinzufügen
Du kannst deine Datei auch in die Cloud, auf den Server oder auf einem anderen Computer ablegen. Wichtig ist nur, dass Sketch beim Designen Zugriff auf diese Datei haben muss. Außerdem solltest du über den Finder die Datei erreichen können.
Wenn du also einen Server nutzt, stelle sicher, dass er auch von unterwegs erreichbar ist. Für Cloud-Dienste wie OneDrive, Google Drive oder Dropbox musst du ein macOS Programm installieren. Diese fügen einen Ordner zum Finder hinzu und stellen die Verbindung zur Library-Datei sicher. Änderungen an der Datei werden immer dann umgesetzt, wenn du dich mit dem Internet oder Server verbindest.
Besonderheiten an Symbolen aus einer Bibliothek
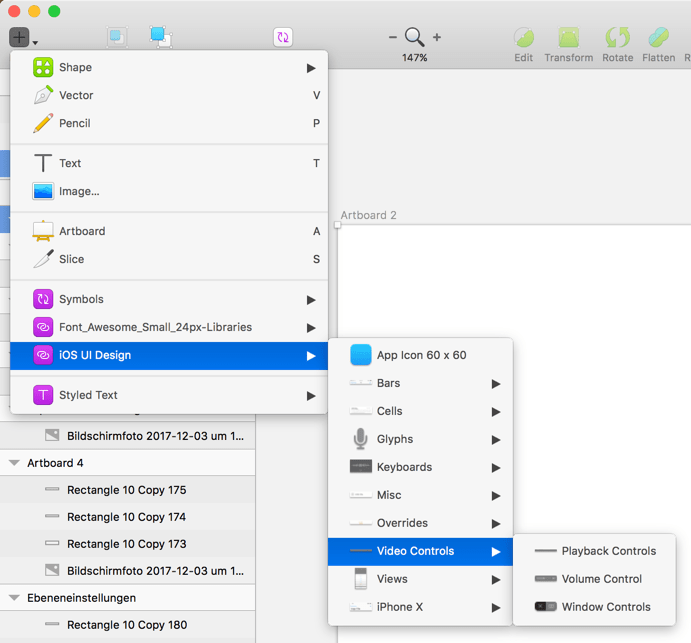
Du hast also dein Sketch-Dokument in eine Library umgewandelt – sehr gut! Ein Symbol daraus fügst du jetzt genauso ein wie du es mit einem lokalen Symbol machen würdest. Wähle dafür Insert › Symbol aus der Werkzeugleiste. Über das Menü entscheidest du dich für eine Instanz deines Symbols – es ersetzt deine Maus wenn du es angeklickt hast.

Libraries-Symbole verhalten sich mit ein paar kleinen Unterschieden wie ihre lokalen Geschwisterelemente. In der Ebenenleiste auf der linken Bildseite werden sie mit zwei ineinander verschlungenen Kreisen dargestellt. Normale Symbole behalten die umeinander kreisenden Pfeile als Symbol.
Bearbeitungsmöglichkeiten im Inspektor

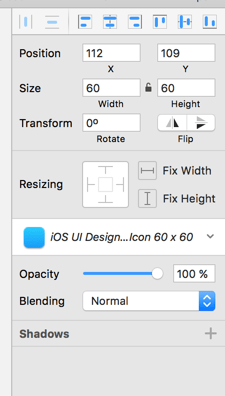
Wählst du ein Symbol aus kannst du sehen wie sich der Inspektor am rechten Fensterrand verändert. Er bietet dir jetzt die Möglichkeit das Element zu verändern. Größe, Position und die Transformierungseinstellungen bleiben im Vergleich zu normalen Elementen genauso erhalten wie der Bereich „Resizing“.
Dort wo sonst der gespeicherte Ebenenstile ausgewählt werden können steht jetzt der Name des Bibliothek-Symbols. Es ist gleichzeitig ein Menü in dem du das Element gegen ein anderes Symbol austauschen kannst. Dabei bist du nicht limitiert auf die lokalen Symbole sondern kannst alle aktiven Libraries in deine Auswahl mit einbeziehen.
Wie ein Symbol kannst du Inhalte wie Texte und eingefügte Bilder ändern. Auch ein paar wenige Stileinstellungen sind dir geblieben: Deckkraft, Mischmodus und Schatten kannst du noch verändern.
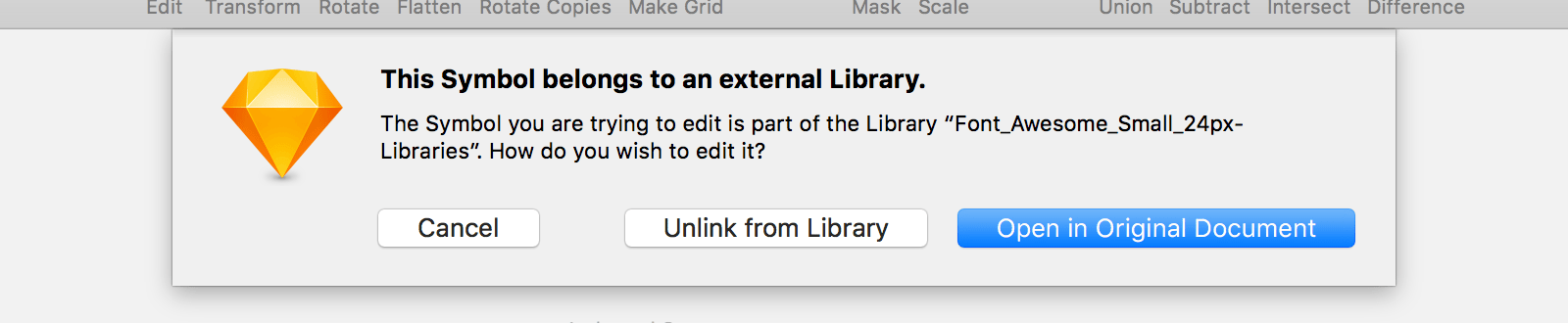
Library-Symbole bearbeiten
Ein Doppelklick weist dich darauf hin, dass dieses Symbol in einer Library liegt. Wenn du es dort verändern möchtest, kannst du es im original Dokument öffnen. Oder du löst es von seiner Vorlage („Unlink from Library“) und bearbeitest es nur in deiner Datei.
Sketch warnt dich also nochmal extra davor Libraries zu bearbeiten. Auf der Hilfe-Seite zu dem Thema weist es auch darauf hin, dass wahrscheinlich nur wenige Designer dieses Dokument verändern sollten. Das Risiko besteht natürlich, dass sonst die Änderungen an alle Nutzer durch gereicht werden – auch wenn unerfahrene Nutzer Elemente bearbeiten.
Von der Vorlage lösen
Wenn du nach dem Doppelklick die Option „Unlink from Library“ wählst, wandelt sich das Element in ein Symbol um. Es wird dann zur Symbol-Seite deines Dokuments hinzugefügt. Du kannst also die meisten Vorteile eines Library-Symbols weiter nutzen.

Allerdings wird ein einmal gelöstes Symbol nicht mehr von der Bibliothek aktualisiert. Um ein Element mit der Vorlage zu verknüpfen, wähle nach einem Rechtsklick die Funktion „Replace with…“.
Alle Symbole aus Bibliotheken anzeigen
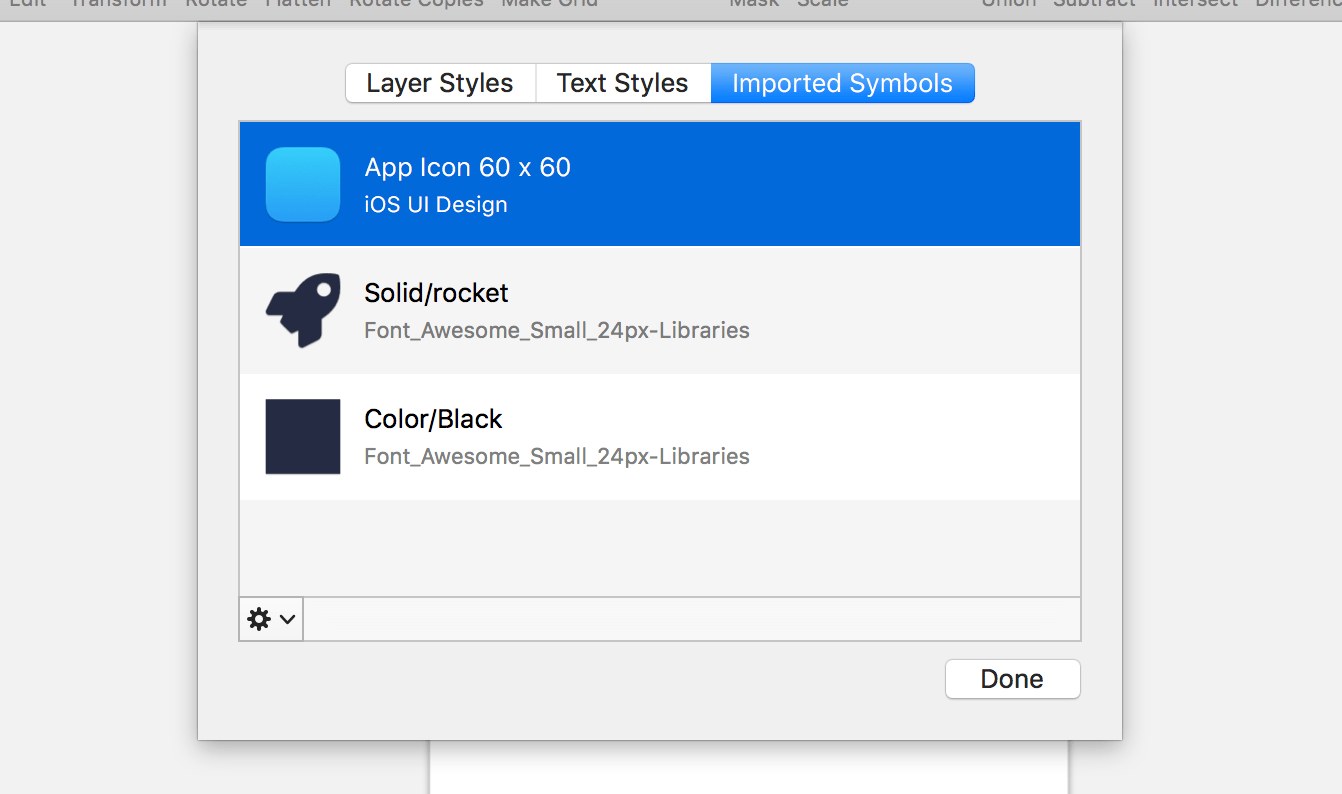
Um die Übersicht zu behalten welche Symbole aus anderen Dokumenten eingefügt wurden, gibt es den Befehl „Organize Imported Symbols…“. Klicke auf den Namen des Symbols im Inspektor – am Ende der Liste findest du diesen Eintrag.

Hier kannst du alle Symbole aus Sketch Libraries einsehen und wahlweise von diesen lösen oder in der Originaldatei bearbeiten. Solltest du mit Text- oder Ebenenstilen arbeiten, findest du auch diese in der Übersicht.
So funktioniert ein Sketch Library Update
Eine Bibliothek soll ja nicht nur dafür sorgen, dass alle Symbole einfach zu erreichen sind. Genauso wichtig ist, dass die Symbole immer auf dem neuesten Stand gehalten werden. Dafür nutzt Sketch ein Fenster, dass auch bei fehlenden Schriften oder Plugin Updates genutzt wird.
Änderungen annehmen
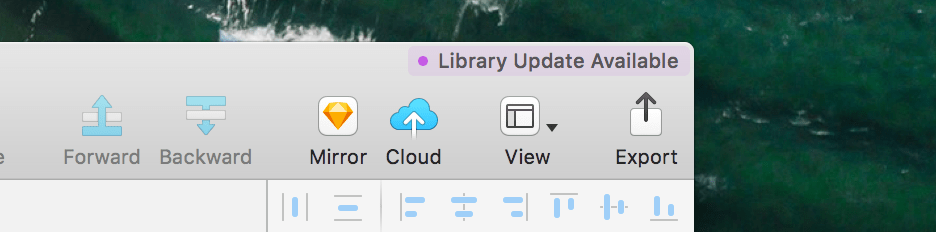
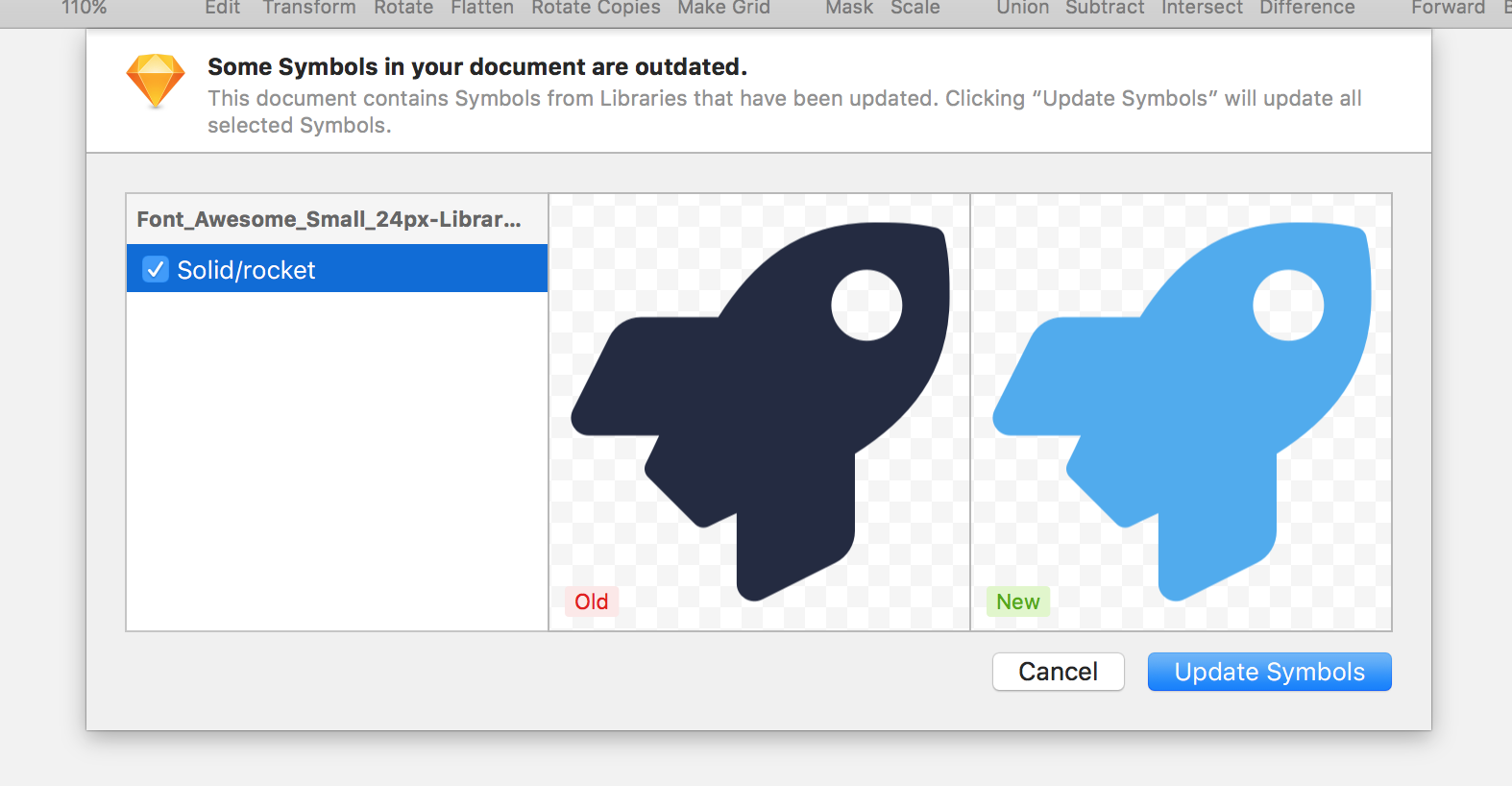
In der oberen rechten Ecke des Programmfensters werden Neuigkeiten zu deiner Datei und deinem Programm eingespielt. Die violette Nachricht „Library Update Available“ weist dich darauf hin, dass neuere Symbole vorliegen. Mit einem Klick auf die Nachricht öffnet sich ein Dialogfenster, dass dich bittet die Änderungen zu überprüfen und anzunehmen oder zu verwerfen. Dabei werden dir die beiden Versionen gegeneinander über gestellt präsentiert.

Diese Funktion ist sehr praktisch, könnte aber sicher noch erweitert werden – denn manche Änderungen sind nicht auf den ersten Blick sichtbar. Das System ist auf diese Art auch noch anfällig für Fehler, weil gar nicht klar ist wer denn diese Änderungen angebracht hat. Sicherlich hat sich das Team wegen der höheren Komplexität erst einmal gegen diese Ausbaustufe der Library-Funktion entschieden.
Per Voreinstellung sind alle neuen Versionen ausgewählt – ein Klick auf „Update Symbols“ erneuert also alle Symbole. Die verbliebenen Symbole bleiben mit der Bibliothek verknüpft. Bei der nächsten Änderung wirst du wieder vor die Frage gestellt, ob du auch dieses Symbol erneuern möchtest. Dir bleibt natürlich auch die Möglichkeit, das Symbol von der Bibliothek zu trennen.
Ebenen- und Schriftstile
Seit Sketch 51 werden in die Libraries auch die Ebenen- und Schriftstile übertragen. Damit wird dein zentrales Dokument natürlich noch mächtiger, denn so kannst du unabhängig von den angelegten Symbolen immer auf dem neuesten Stand bleiben. Die Schriftfarbe ändert sich? Kein Problem: Stile werden als Update mit in dein Dokument aufgenommen und angepasst!
Warum du dir Sketch Libraries zulegen solltest
Vielleicht brauchst du auch schon gar kein Argumente mehr – aus der Praxis hier aber noch ein paar Gründe für die Verwendung dieser Sketch Funktion:
- Jedes Symbol wird zentral und einmalig verwaltet – alle Designer verwenden automatisch die gleiche Farbe, Schrift und Größe
- Du arbeitest an mehreren Projekten gleichzeitig? Füge eine neue Bibliothek hinzu! So sortierst du Symbole für verschiedene Projekte.
- Teams können gleichzeitig in mehreren Sketch Dateien arbeiten. Das minimiert das Risiko von Datenverlust, erhöht die Geschwindigkeit in der Produktion und sorgt für kleinere Dateigrößen.
- Manche Sketch-Plugins unterstützen Libraries – so in Abstract kann der Verlauf des Library-Dokuments festgehalten werden
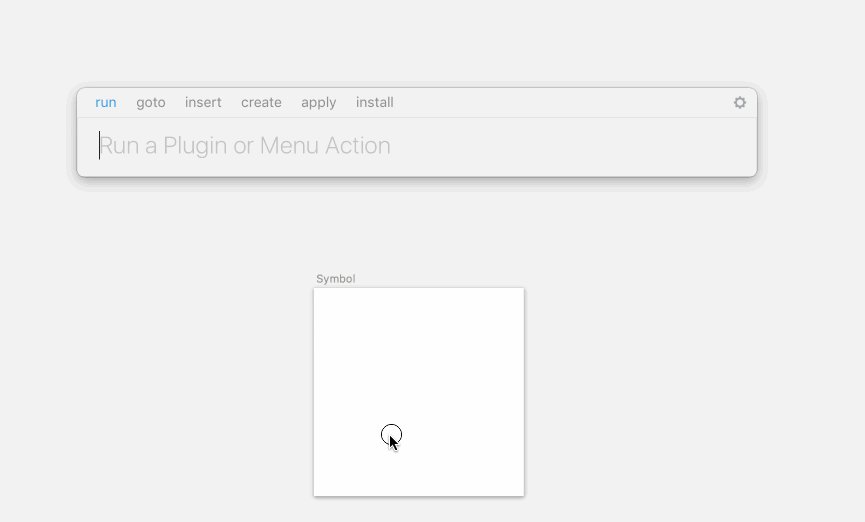
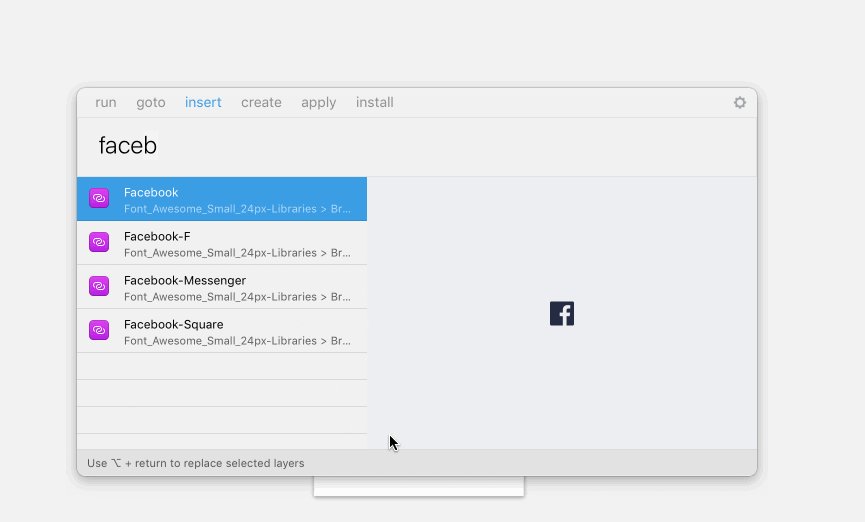
- Tipp: Mit Sketch Runner kannst du alle Bibliotheken durchsuchen und hast Texte, Bilder und Bedienelemente ohne viel klicken eingebaut.

Reaktionen auf Sketch Libraries
Als die neue Funktion mit Sketch 47 eingeführt wurde war die Begeisterung vergleichsweise groß. Die Arbeitsersparnis und die Möglichkeiten zur Zusammenarbeit werden durch Bibliotheken deutlich erweitert. Die Funktion wurde für manche zu einem Grund, von anderen Produkten zu Sketch zu wechseln. Allerdings war Sketch nicht das erste Programm das diese Funktion angeboten hat. Beim Webdienst Figma können die sogenannten „Components“ seit Februar 2017 im Team verwendet werden.
Aber es gibt auch noch Kritik und Wünsche an das Entwicklerteam. Zum Beispiel ist eine viel gewünschte Erweiterung der Libraries die gemeinsame Verwaltung von Text- und Ebenenstilen, die derzeit noch fehlt. Manchmal verliert man bei vielen Bibliotheken die Übersichtlichkeit und wirklich schnell erreichbar sind gerade verschachtelte Symbole nicht. Ohne Plugins wie Sketch Runner bleibt einem da nur langes suchen. Letzter kleiner Wermutstropfen ist, dass die Symbole erst von Hand wieder verknüpft werden, wenn die Verbindung zu einer Bibliothek abreißt.
Noch mehr Möglichkeiten
Viele der Möglichkeiten werden erst nach und nach entdeckt. So können auch beliebte Icon-Sammlungen (zum Beispiel Font Awesome oder Feather Icons) schnell und einfach in Sketch eingefügt werden. Durch Überschreiben der Symbole können auch andere Farben schnell umgesetzt werden. Bislang waren für solche Aufgaben kostenpflichtige Programme wie IconJar nötig.
![]()
Bibliotheken können auch auf andere Bibliotheken verweisen und Ihre Symbole von dort beziehen. So verschachtelt sich das System immer mehr. Allerdings müssen die Bibliotheken dann ihrerseits regelmäßig aktualisiert werden.
Zusammenfassung
Die Libraries-Funktion in Sketch hat einen großen Vorteil: sie sorgt für eine verlässliche Quelle für Designelemente. Unternehmen können Bibliotheken freigeben und zentral verwalten. So bekommen neue Teammitglieder schnell Zugriff auf die wichtigsten Bestandteile der Projekte.
Darin liegt aber auch schon ein bisschen das Risiko dieser mächtigen Funktion. Es findet noch keine Beschränkung in den Zugriffsrechten auf Libraries statt. Unklar ist auch, von wem Änderungen an der Vorlage vorgenommen wurden und um welche nicht-sichtbaren Änderungen es sich handelt.
Bibliotheken können dir bei der täglichen Arbeit als Designer ein hilfreiches Werkzeug sein. Die Kombination mit anderen Funktionen und Plugins macht es zu einer der mächtigsten Funktionen in Sketch. Viel Spaß beim Ausprobieren!
Quellen
Kostenlose Sketch Libraries und eine Kurzerklärung bei Sketch App Sources (engl.)
Viele Artikel über das Thema zusammen getragen bei Prototypr.io (engl.)
Kollaboratives Arbeiten mit Sketch – Beitrag auf interaction-design.de
Hello ,
I saw your tweets and thought I will check your website. Have to say it looks very good!
I’m also interested in this topic and have recently started my journey as young entrepreneur.
I’m also looking for the ways on how to promote my website. I have tried AdSense and Facebok Ads, however it is getting very expensive.
Can you recommend something what works best for you?
Would appreciate, if you can have a quick look at my website and give me an advice what I should improve: http://janzac.com/
(Recently I have added a new page about FutureNet and the way how users can make money on this social networking portal.)
I wanted to subscribe to your newsletter, but I couldn’t find it. Do you have it?
Hope to hear from you soon.
P.S.
Maybe I will add link to your website on my website and you will add link to my website on your website? It will improve SEO of our websites, right? What do you think?
Regards
Jan Zac