Data ermöglicht es dir, zufällige Inhalte in Text- und Bildelemente einzufügen. Stell dir vor, du arbeitest an einem Design für eine neue App. Deine Designs sind super schön und du arbeitest an einer Liste mit gleich gestalteten Elementen, wie einer Übersicht an Kontaktdaten. In so einem Fall wirst du die Data-Funktion von Sketch lieben lernen.
In diesem Artikel lernst du, wie Data in Sketch funktioniert. Gemeinsam nutzen wir Data-Plugins und fügen neue Datenquellen hinzu.
Zufällige Inhalte einfügen mit Data
Sketch erlaubt dir zwei verschiedene Arten von Daten einzufügen: Bilder und Texte. Die erste Version, die Data mit an Board hatte, brachte vier verschiedene Optionen: Gesichter, Kachelmuster, Namen und weltweite Städtenamen.

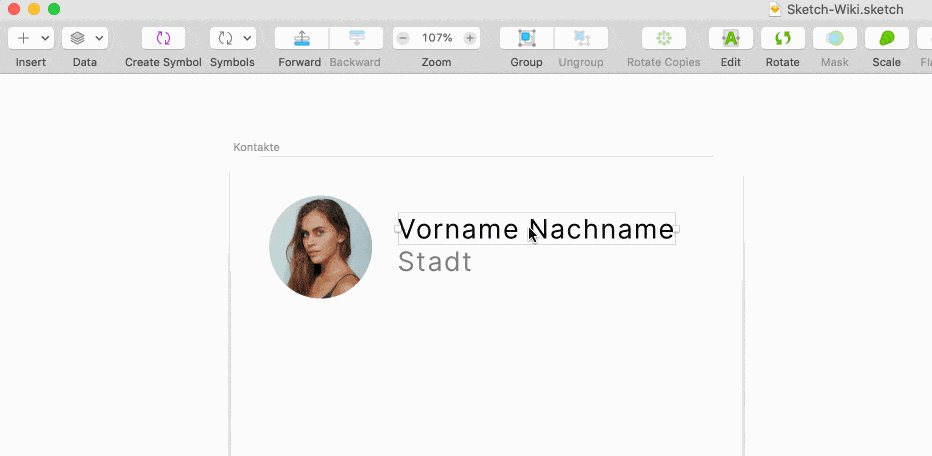
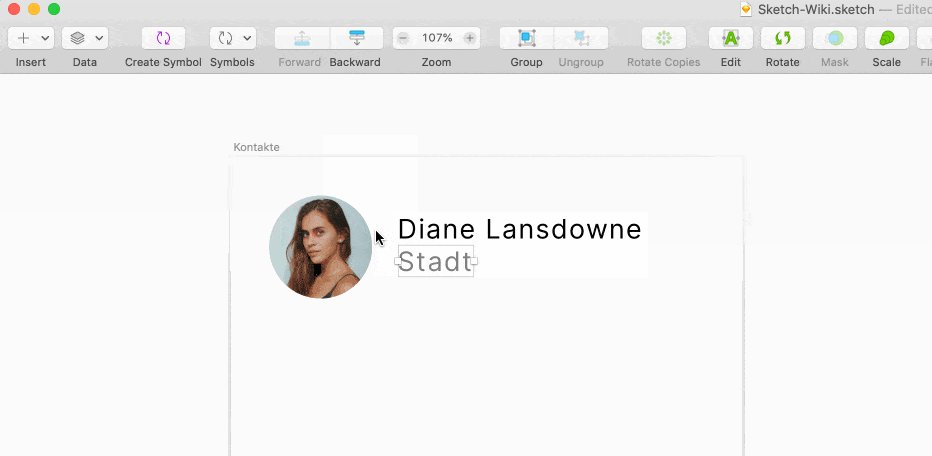
Die Texte oder Bilder aus Data fügst du ganz einfach in jede Form oder Textelement ein. Wähle zum Beispiel ein Textelement aus, und über das Menü „Layer › Data“ findest du alle verfügbaren Datenquellen. Hast du eine Quelle geklickt, fügt Sketch automatisch einen Eintrag in dein Textelement ein und überschreibt damit die alten Inhalte.
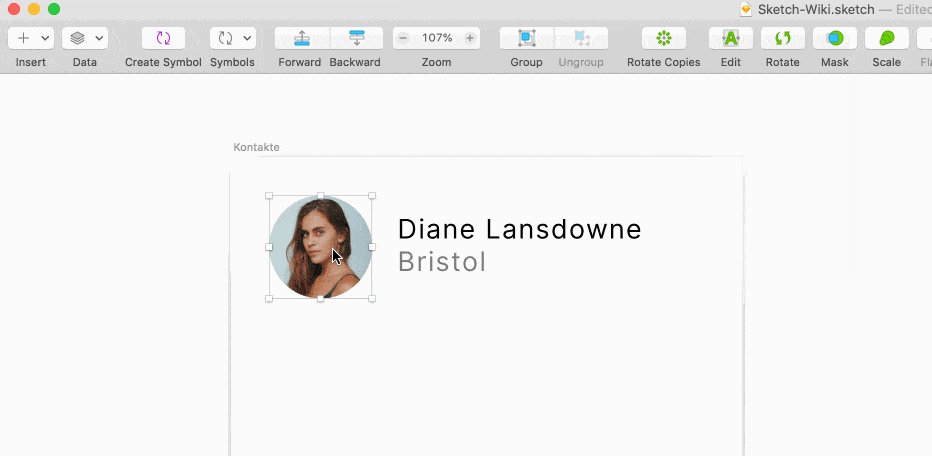
Du gehst genauso vor, wenn du ein Bild hinzufügen möchtest. Oder du entfernst die Verknüpfung zwischen der Ebene und der Datenquelle vollständig. Klicke dafür „Disconnect from Data Source“ im Menü „Layer › Data“. Dann bleibt die letzte Aktualisierung aus der Datenquelle bestehen. Den ursprünglichen Eintrag stellt Sketch nicht wieder her.
Symbole und Daten kombinieren
Eine Ebene die mit Data verknüpft ist, kann auch in Symbolen verwendet werden. Lege in deiner Vorlage eine Ebene an und verknüpfe sie mit einer Datenquelle. Jedes mal, wenn du das Symbol hinzufügst wird die Vorlage mit den ursprünglichen Inhalten angezeigt. Allerdings reicht die Auswahl deines Symbols um alle Datenquellen mit cmd + shift + D zu aktualisieren.
Eine Übersicht von Kontaktdaten hast du auf diese Weise schnell mit vielen zufälligen Inhalten gefüllt. Du kommst damit dem späteren Aussehen deines Designs näher.
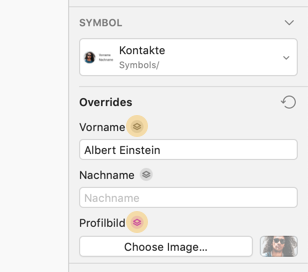
Auch einzelne Ebenen innerhalb eines Elements können mit Datenquellen überschrieben werden. Im Inspector findest du dafür ein kleines Symbol neben der Überschrift für die Ebene.

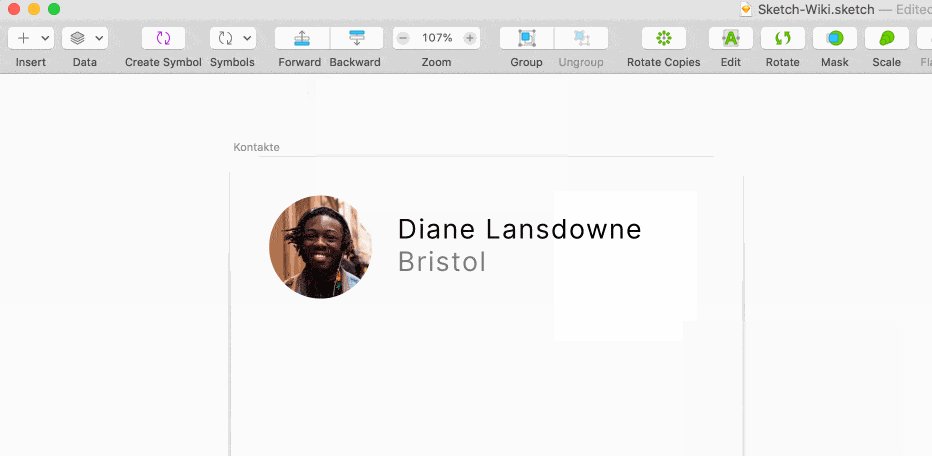
Die Entwickler von Sketch haben aber noch ein Stück weiter gedacht. In den ausgelieferten Datenquellen sind nicht nur westeuropäische Namen, Städte und Gesichter gespeichert. Das hat gleich mehrere Vorteile, denn dein Design wird auf viele mögliche Szenarien überprüft. Manche Sprachen haben zum Beispiel längere Nachnamen. Wie kannst du also dein Design für ein internationales Publikum öffnen und wie gehst du damit um, wenn Texte nicht mehr ins Textfeld passen?
Nicht zuletzt ist die Design Community offen und demokratisch – das heißt jeder Mensch ist gleich und soll fair und gleich behandelt werden. Um diese Perspektive zu behalten ist Vielfalt in solchen Sachen wichtig, um daran erinnert zu werden, dass Menschen unterschiedlich sind. Als tragen wir Designer Verantwortung dafür, dass jede Person unser Design versteht und bedienen kann.
Eigene Datenquellen erstellen und hinzufügen
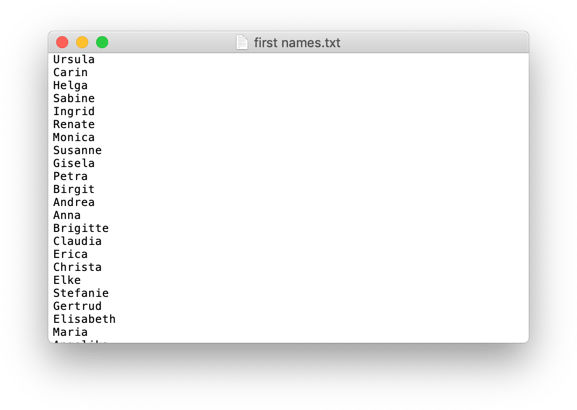
Es ist einfach, eigene Datensätze in Sketch zu benutzen. Texte wie Namen, Zahlen oder Datumsangaben schreibst du dafür in eine .TXT-Datei und trennst die Einträge mit einem Absatz. Jede Zeile ist für Sketch ein neuer Eintrag.

Öffne nun die Programmeinstellungen von Sketch und öffne den Tab „Data“. In der Liste findest du alle Datenquellen und kannst auf das kleine Plus unten links eine neue hinzufügen. Ein Klick darauf und du wählst deine .TXT-Datei aus – schon ist deine neue Datenquelle verknüpft.
Bilder fügst du ganz ähnlich hinzu: Erstelle einen Ordner mit deinen Bildern und wähle ihn als Datenquelle im Einstellungstab „Data“. Achte darauf, dass du nur PNG und JPG-Dateien hinzufügen kannst. Der Name der Datei oder deines Ordners ist automatisch der Name der neuen Datenquelle.
Plugins, die Data unterstützen
Die meisten Plugins entwickelt und betreut die Sketch-Community. Es gibt viele Designer und Entwickler die Sketch-Plugins in Ihrer Freizeit betreuen und anpassen. Deswegen ist es umso schöner, dass man für viele Zwecke Data-Plugins findet. Hier eine kurze Liste:
- Unsplash
Zugriff auf die freie Bilddatenbank von Unsplash - Pexels
Zugriff auf die Bilddatenbank von Pexels - Data Faker
Mehr als 130 Datenquellen aus dem Projekt Faker.js - Date Generator
7 verschiedene Formate für ein zufälliges Datum - Turkish Data
Türkische Unternehmen, Namen und mehr - Jerry Ipsum
Namen und Orte aus der Serie Seinfeld als Data-Plugin
Quellen
Blogeintrag von Sketch auf Medium
Data mit Craft von inVision auf Design+Code
Beitrag von Dimitry Kovalenko auf Medium