Wenn du nach einem mächtigen Tool suchst, um einem Design mehr Leben einzuhauchen, dann solltest du dir mal die Möglichkeiten zum Farben mischen in Sketch ansehen. Alle der sogenannten Mischmodi lassen sich auch in CSS-Code umsetzen und entsprechen damit der Philosophie von Sketch. Du weißt noch gar nicht warum das Mischen von Farben wichtig und interessant ist? Dann ist dieser Eintrag genau das richtige für dich!
Was bedeutet eigentlich „Mischmodus“?
Die Elemente, die du in Sketch angelegt hast, können mit vollflächig mit Farben, Verläufen und anderen Inhalten gefüllt werden. Wenn ein Element über einem anderen liegt wird über den Mischmodus eingestellt, wie die Pixel dargestellt werden. Beim Mischmodus wird also einfach geklärt, wie sich die Farben miteinander verhalten.
Im Beitrag zur kleinen Farblehre kannst du nachlesen, wie sich Farben zusammensetzen und vom Computer verarbeitet werden. Diese Farbwerte sind die Grundlage für die Mischmodi, mit der Sketch eine neue Farbe errechnet. Wenn du also einen neuen Mischmodus einstellst, wählst du eigentlich nur eine Funktion aus, nach der sich die Farben verhalten.
Beachte diese 3 Dinge, wenn du Farben mischst
- Die Deckkraft von Elementen ist unabhängig vom Mischmodus einer Farbe
- Du kannst einem Element auch mehrere Farben für die Füllung zuweisen, die dann jeweils wieder einen eigenen Mischmodus haben
- Die Farben der untersten Ebene mischen sich immer mit der Hintergrundfarbe des Artboards
So funktioniert Farben mischen in Sketch
Im Inspector, wo alle Einstellungen zum Element vorgenommen werden, kannst du die Farbe einstellen. Direkt neben dem Farbfeld findest du ein Drop Down-Menü das mit „Blending“ beschrieben ist. Wenn du deinem Element noch keine Farbe gegeben hast, kannst du auch keinen Mischmodus auswählen und das Feld ist grau ausgeblendet.
Hier findest du eine Liste, man Farben mischen kann. Das hierarchisch höhere Element mischt sich immer in das darunter liegende Element. Wenn du es ganz eng siehst, ist auch schon die Deckkraft/Transparenz eines Elements ein Mischmodus. Er taucht aber nicht in dieser Liste auf, weil die Transparenz an an einer anderen Stelle in Sketch eingestellt wird. Die Beispiele auf dieser Seite werden mit dem Farbcode R 255 G 0 B 0 simuliert. Ausgenommen ist davon der Effekt „Hartes Licht“ – warum das so ist, könnt ihr unten lesen.
- Normal
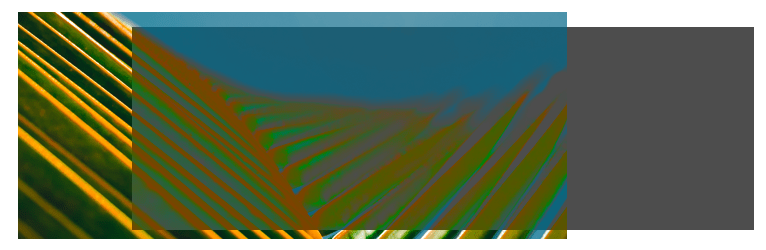
Im Normalzustand mischen sich die Farben von einzelnen Elemente nicht, sondern werden nur übereinander dargestellt. Natürlich kann bereits dadurch ein gewisser Effekt erreicht werden.
- Abdunkeln (“Darken”)
Vom Vorder- und Hintergrund wird in der Berechnung der jeweils dunklere Pixel übernommen und angezeigt.
- Multiplizieren (“Multiply”)
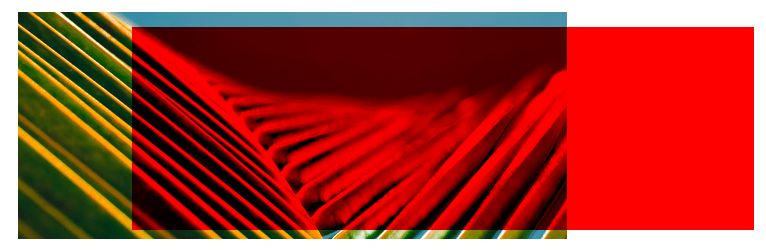
Wenn jeder Farbwert mit dem darunter liegenden multipliziert wird, entsteht ein Effekt von zwei Dias, die übereinander gelegt wurden. Das Rechenergebnis wird also einen größeren Wert ausgeben, als zuvor und deswegen auf einer Farbskala von #000000 bis #FFFFFF immer Richtung Schwarz gehen.

- Farbig nachbelichten (“Color Burn”)
Das Hintergrundbild wird vom Vordergrund abgedunkelt.
- Aufhellen (“Lighten”)
Die jeweils helleren Farbwerte werden übernommen. Das Gegenteil zu Abdunkeln.

- Umgekehrt Multiplizieren („Screen“)
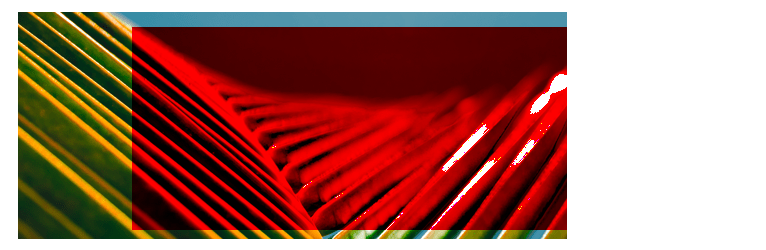
Wenn Vorder- und Hintergrund negativ multipliziert werden, hellen sie sich gegenseitig auf – es ist also das gleiche Prinzip wie bei Multiplizieren. Das Rechenergebnis wird „kleiner“ und deshalb auf der Farbskala von #000000 bis #FFFFFF aufhellt und Richtung Weiß tendiert.
- Farbig abwedeln (“Color Dodge”)
Stell dir vor, ein Filter liegt über deinem Bild und schützt es vor zu viel Licht. Ist dein Vordergrund hell, wird auch der Hintergrund hell – ein schwarzer Vordergrund verändert den Hintergrund nicht.
- Ineinanderkopieren (“Overlay”)
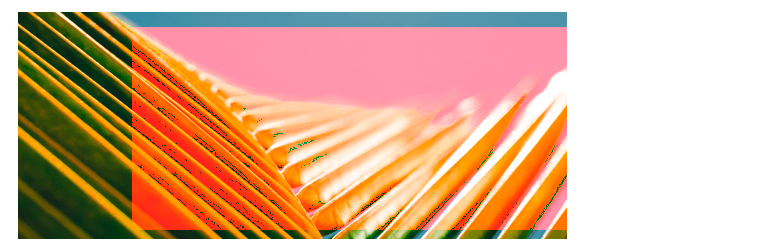
Diese Art Farben zu mischen ist eine Kombination aus Multiplizieren und Umgekehrt multiplizieren – es kommt ganz drauf an, welchen Tonwert der Hintergrund hat. Dadurch ergeben sich sehr schöne, gleichmäßig harmonische Effekte, die sehr Beliebt sind. Hat der Tonwert des Hintergrunds eine Helligkeit von mehr als 50% Grau, werden die Werte multipliziert und dunkler. Würdest du 50%iges Grau als Vordergrund verwenden, hätte dieser Mischmodus keinen Effekt.

- Weiches Licht (“Soft Light”)
Wenn die Farbwerte über die Gamma-Kurven angepasst werden, wird ein ähnliches Ergebnis wie beim Ineinanderkopieren erzielt.
- Hartes Licht (“Hard Light”)
Stell dir vor, beim Mischmodus Ineinanderkopieren würde die Reihenfolge der Ebenen vertauscht werden. Genau das passiert wenn man fürs Farben mischen Hartes Licht auswählt.
- Differenz (“Difference”)
Vielleicht ist diese Variante von Farbmischung cool, um zwei nahezu identische Bilder auf Änderungen zu überprüfen. Jede Stelle, an der Vorder- und Hintergrund voneinander abweichen wird durch Farbunterschied hervorgehoben.
- Ausschluss (“Exclusion”)
Der Unterschied zum Differenz-Modus ist, dass mittlere Grauwerte stark den Kontrast des andere Bildes ändern. Bei diesem Modus ist es egal, wie die Ebenen zueinander angeordnet sind.
- Farbton (“Hue”)
Nur der Farbton des Vordergrunds wird mit dem Hintergrund verrechnet. Bereiche, die im Ausgangsbild schon Grau waren, behalten ihre Farbe.
- Sättigung (“Saturation”)
Die Sättigung des Vordergründigen Elements wird Pixel für Pixel auf den Hintergrund übertragen.
- Farbe (“Color”)
Ersetzt alle Farben (außer #000000 und #FFFFFF) im Bild durch die des Vordergrundes.
- Luminanz (“Luminosity”)
Vergleicht die Luminanz des Vordergrunds mit dem Hintergrund und vermischt dann beide miteinader.