Willkommen zu einem neuen Sketch Update! Seit ein paar Tagen ist Sketch 57 zum Download verfügbar und wir schauen uns gemeinsam die Neuerungen an. Es gibt Neuigkeiten im Bereich Smart Distribute und gute Nachrichten für Icon-Designer und Illustratoren. Zusätzlich wurden in mit dieser Version wichtige Tastenkombinationen geändert, also los gehts.
Elemente tauschen in Smart Distribute
Vor gut drei Monaten hat Sketch Smart Distribute eingeführt und seitdem stetig weiterentwickelt. In Version 55 haben wir die ersten Funktionen zum automatischen Verteilen gesehen. Und mit Sketch 56 wurde Smart Distribute wirklich schlauer, dank „Tidy“-Funktion und der Möglichkeit Elemente auch überlappen zu lassen.
Jetzt erweitert Sketch die Möglichkeiten von Smart Distribute noch ein Stück. Immer wenn du mehrere Ebenen markiert hast, versucht Sketch dir Optionen zu zeigen, mit denen du die Postion der Elemente tauschen kannst. Vielleicht ist es am einfachsten dir das an einem Beispiel zu zeigen.

Damit entfällt viel manuelle Arbeit, die Sketch schneller für dich erledigen kann. Alles bleibt am richtigen Ort und du musst dich nicht mehr mit den Aufwändigen kleinen Änderungen herumschlagen.
Noch besser: Ebenen tauschen funktioniert mit allen Arten von Ebenen. Auch Artboards, Hotspots oder Symbole kannst du tauschen. Allerdings solltest du vorher mit dem Tidy-Button dein Design aufräumen, um wirklich sicher zu gehen, dass du Ebenen automatisch tauschen kannst. Bei manchen Anordnungen ist Sketch noch nicht weit genug um alle Möglichkeiten zu erkennen.
Bessere Boolsche Operatoren für Icons und Illustrationen
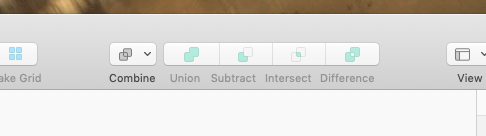
Gute Nachrichten für Icon-Designer und Illustratoren, die Sketch benutzen. Mit Sketch 57 wurden viele der kleinen Fehler bei boolschen Operatoren behoben. Zum Beispiel bei den Behfehlen „Union“ und „Difference“ kam es manchmal zu falschen Darstellungen.

Insgesamt hat sich Sketch in den letzten Versionen mehr in Richtung eines Konkurrenten von Adobe Illustrator positioniert. Bohemian Coding versucht scheut also neben dem Vergleich mit Photoshop auch diesen Konkurrenzkampf nicht.
Update, 15. Oktober 2019: Das Marketing bewegt sich scheinbar weiter in diese Richtung. Gestern hat Sketch einen neuen Beitrag auf Medium veröffentlicht, in dem die Möglichkeiten von Vektor-Illustrationen beschrieben werden.
Kleine Änderungen – große Wirkung
Wie immer gibt es an dieser Stelle zeige ich auch noch kleinere Änderungen, die Sketch vorgenommen hat. Nur haben dieses Mal wirklich viele Designer den Unterschied gespürt, denn Sketch 57 hat die Tastenkombination von Ebenen Anordnen geändert. Schauen wir uns alles genauer an.
- Tastenkombination Ebene nach vorne / Ebene nach hinten
Du solltest dir ansehen wie du eigene Tastenkombinationen erstellen kannst, denn die neuen Tastenkombinationen cmd + [ für Ebene nach hinten und cmd + ] für Ebene nach vorne sind auf einer deutschen Tastatur schwer zu erreichen. Ich persönlich benutze cmd + ↓ und cmd + ↑ und habe meine Systemeinstellungen entsprechend angepasst. - Rich Text einfügen
Sketch 57 unterstützt besser als die Vorgängerversionen, wenn du Text einfügst und die Textformatierung beibehalten willst. Im Menü Edit hast du die Option Rich Text einzufügen. Die Tastenkombination ist cmd + alt + shift + V - Standard Stil einstellen
Wähle eine Ebene aus, deren Stil du standardmäßig benutzen möchtest wenn du neue Rechtecke, Kreise oder Vektoren zeichnest. Die Einstellung dafür findest du im Menü unter „Layer › Style › Set as default Style“. Das kann dir viel Arbeit ersparen, wenn du mit den grauen Kästen in Sketch nicht gern designst.
Sketch 57 – Fazit
Diese Version von Sketch ist wieder ein kleiner Schritt in die richtige Richtung. Über die letzten Monate konnten wir Smart Distribute weiter wachsen sehen. Nachdem bereits erste Änderungen an der Sketch Cloud gemacht wurden scheint Sketch weiter zu wachsen und Schritte in die richtige Richtung zu gehen.
Ich wünsche dir viel Spaß mit Sketch 57. Das Update ist kostenlos für alle, die eine gültige Sketch Lizenz haben. Solltest du nicht automatisch benachrichtigt werden, rufe im Menü „Sketch › Check for Updates…“
Quellen
Release Notes auf der Sketch-Homepage