Wenn du aus der Adobe-Welt kommst, kennst du verschiedene Möglichkeiten zum Bearbeiten von Elementen. Alle Formen, wie Rechtecke, Kreise, Dreiecke usw., die du mit den Sketch-Werkzeugen erstellst kannst du im Bearbeiten-Modus verändern und anpassen. Ausgenommen sind davon natürlich Bilder oder Grafiken, die du nicht in Sketch erstellt hast.
Alle Objekte bestehen aus Vektor-Pfaden
Alle Formen (Kreise, Rechtecke und Pfadzeichnungen etc.) die du in Sketch angelegt hast, sind Vektor-Pfade. Das bedeutet, dass die Designs, die du erstellst, eigentlich eine mathematisch exakte Bestimmung sind. So können sie unabhängig von der Auflösung immer scharf dargestellt werden. Mehr darüber findest du auch im Beitrag Vektor vs. Pixel.
Elemente bearbeiten in Sketch
Alle Elemente, die als Vektor-Pfad in Sketch angelegt sind, lassen sich über die Schaltfläche “Edit” an jedem Punkt ihrer Form anfassen und verändern. Ausgenommen sind davon sind Bilder, die als Pixelbasiertes Dateiformat eingefügt wurden (JPG und PNG) und Textelemente. Diese beiden Fälle verdienen einen eigenen Beitrag, der noch geschrieben werden muss 🙂
Der Bearbeiten-Modus
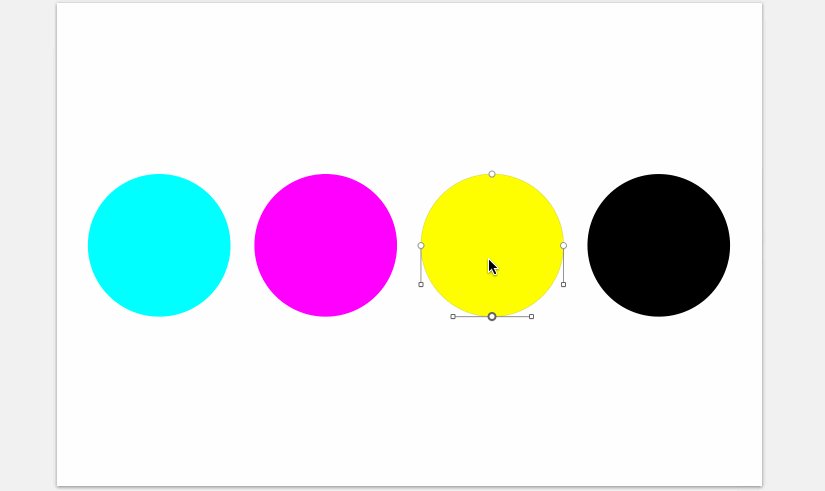
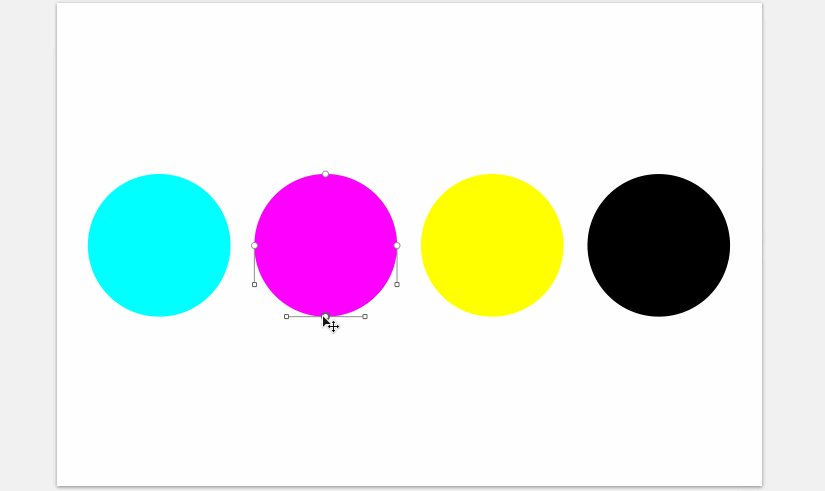
Du gelangst in den Bearbeiten-Modus, indem du das Element, das du bearbeiten möchtest, doppelt anklickst. Alternativ kannst du auch in der Werkzeugleiste das Symbol „Edit“ anklicken. Daraufhin verändert sich die Darstellung deines Objekts und du siehst die Punkte des Vektor-Pfades.
Automatisch ist der erste Punkt des Objektes ausgewählt. Wenn du mehrere Punkte deines Elements anpassen möchtest, kannst du sie mit gehaltener Shift-Taste anklicken und so deine Auswahl treffen.
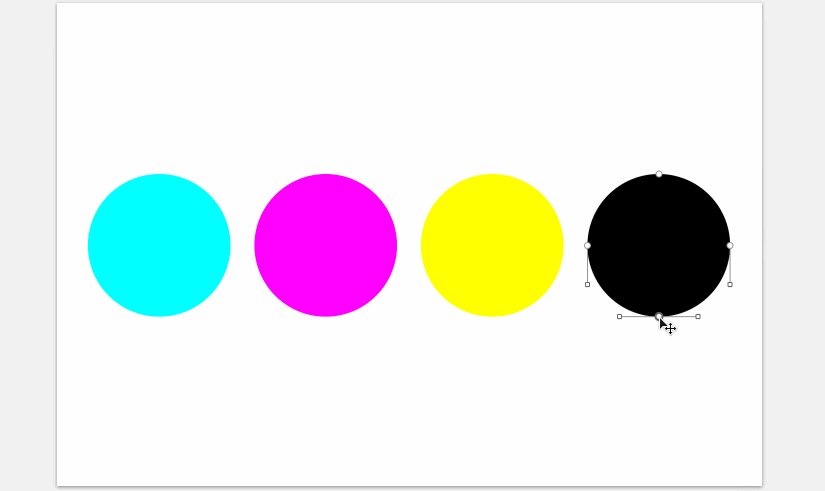
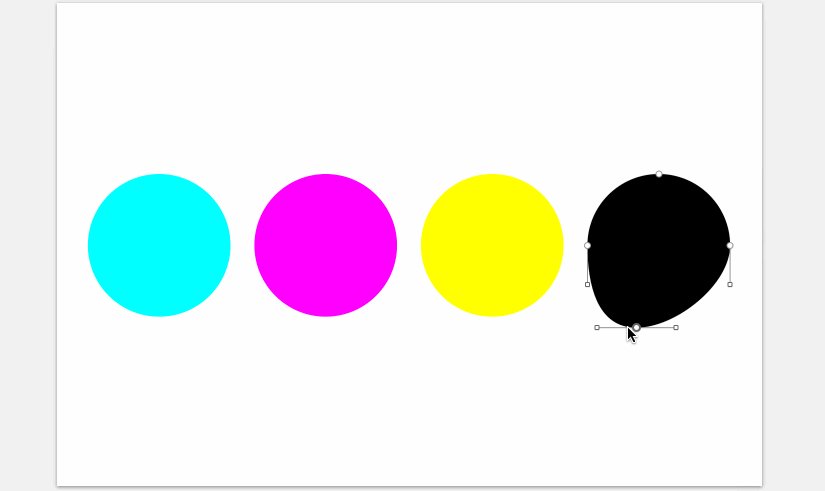
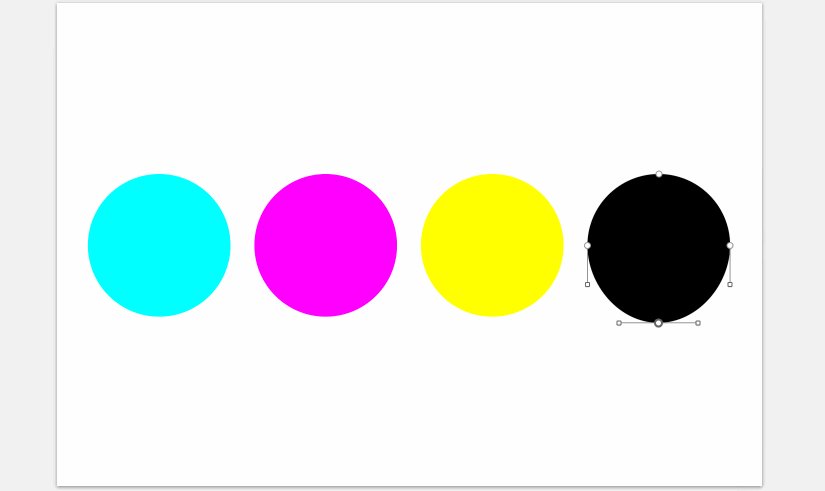
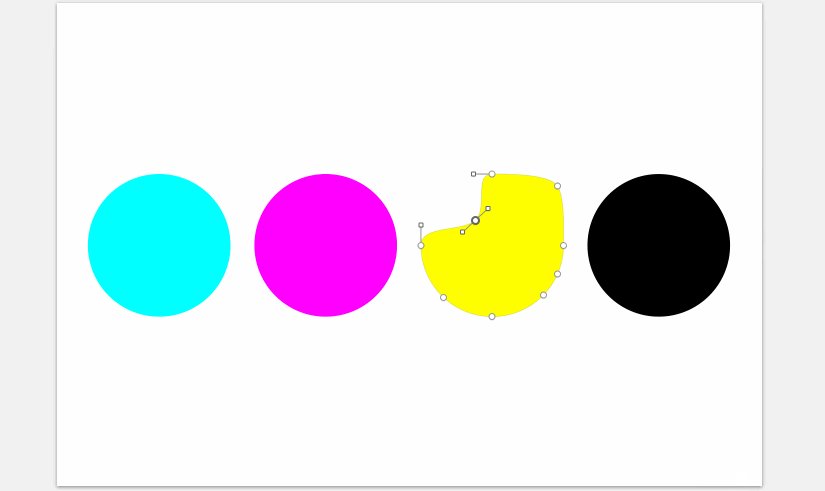
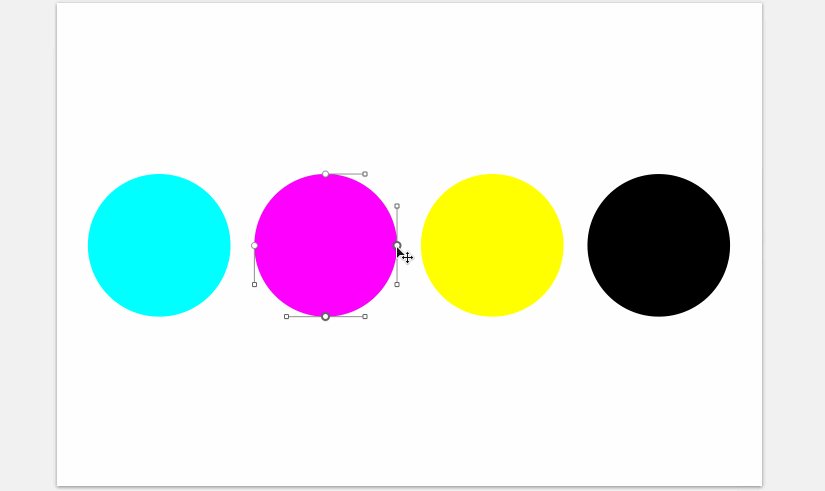
1. Verschieben von Punkten
Wähle einen oder mehrere Punkte aus, klicke und verschiebe sie.
Tipp 1: verschiebe die Punkte des Vektor-Pfades noch genauer indem du die Pfeiltasten benutzt!
Tipp 2: Halte beim Verschieben mit den Pfeiltasten die Shift-Taste gedrückt, um in 10er-Schritten dein Element anzupassen. Funktioniert auch super beim Verschieben von ganzen Texten, Bildern und Elementen!
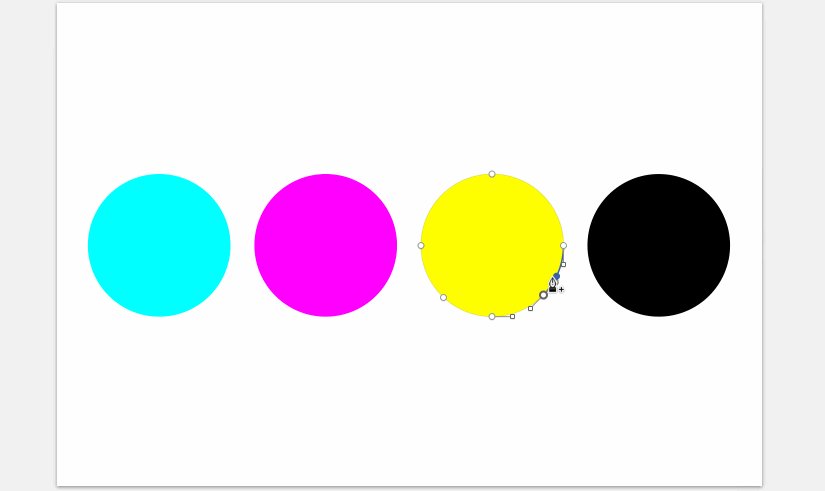
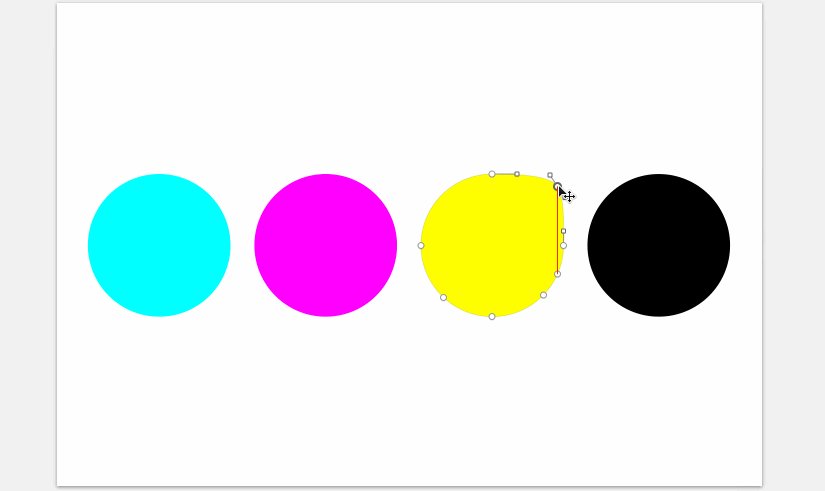
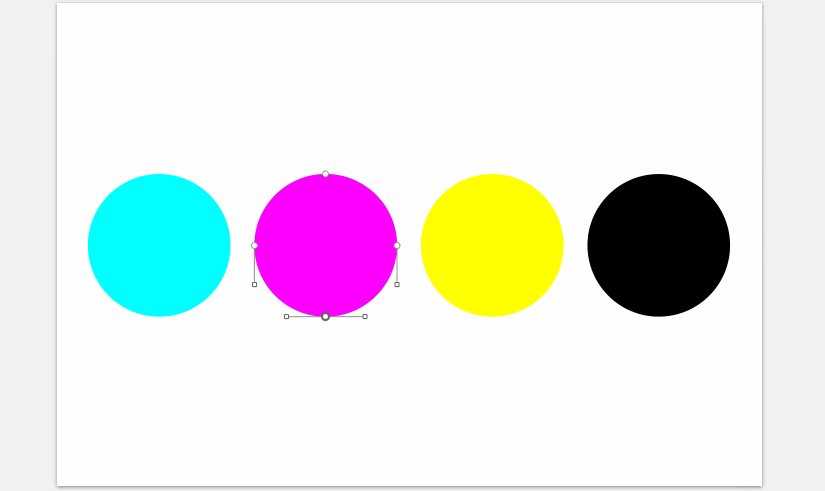
2. Hinzufügen von Punkten
Hast du den Bearbeiten-Modus ausgewählt, fahre mit der Maus über die Linie deines Elements und klicke um einen neuen Punkt hinzuzufügen. Klicke und halte beim Hinzufügen, um Ankerpunkte und Krümmung zu erzeugen. Neue Punkte haben standardmäßig keine Eckenrundung.
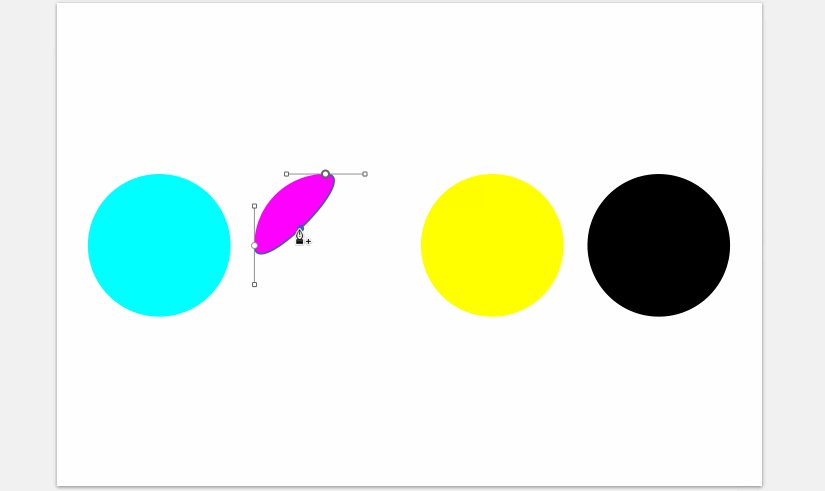
3. Punkte löschen
Wähle einen oder mehrere Punkte aus und drücke die Löschen-Taste (“Backspace”).
Weitere Einstellungen im Inspector
Außerdem kannst du im Inspector:
- Ausrichten von Punkten und Elementen
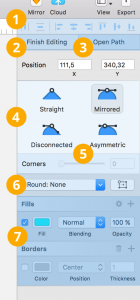
Wenn Punkte oder Elemente angewählt sind, kannst du sie dort an der Seite oder an der Auswahl ausrichten. - Bearbeiten-Modus beenden (“Finish Editing”)
Beendet den Bearbeiten-Modus und wendet die Änderungen an. - Pfad schließen (“Close Path”)
Verbindet den ersten und letzten Punkt eines Elements. - Bézier-Kurve hinzufügen und ihre Eigenschaften bearbeiten
Das Feld “Straight”, “Mirrored”, “Disconnected” und “Asymetric” bezieht sich auf die Eigenschaften der Ankerpunkte eines Punktes. - Ecken runden
“Corners” rundet alle ausgewählten Punkte um eine Pixel-Zahl zwischen 1 und 100. - Pixel-Rundung angeben
Hier stellst du ein, ob die Form auch halbe Pixel nutzen darf. Das kann beim Export unter Umständen zu einem Qualitätsverlust führen. - Form-Füllung und Linien-Farbe bestimmen
Sorgt für Farben in deinem Design ?
Links
So bearbeitest du die Form einer Ebenenmaske in Sketch (engl.) – Stackexchange.com