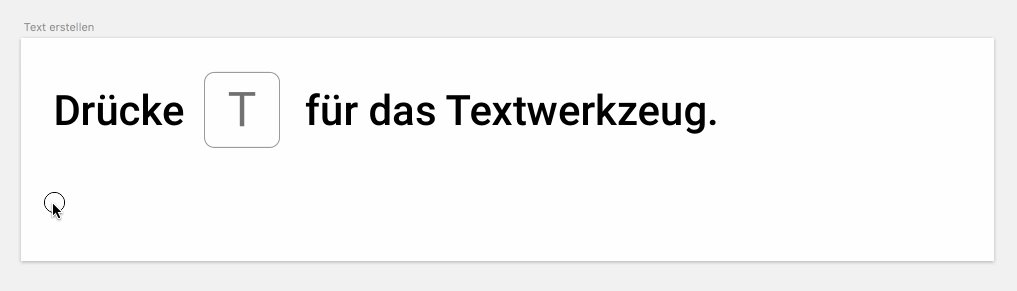
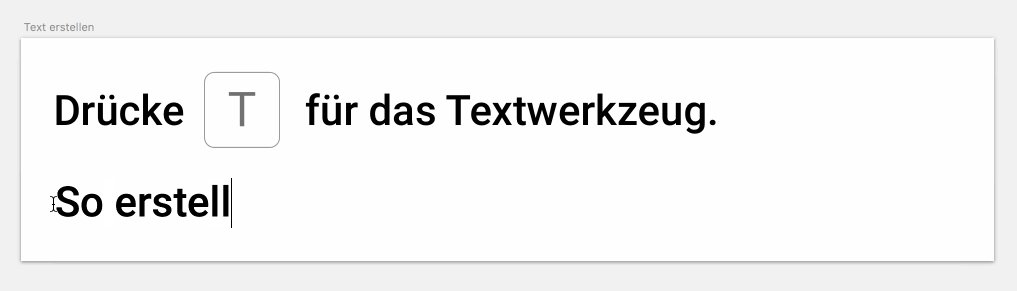
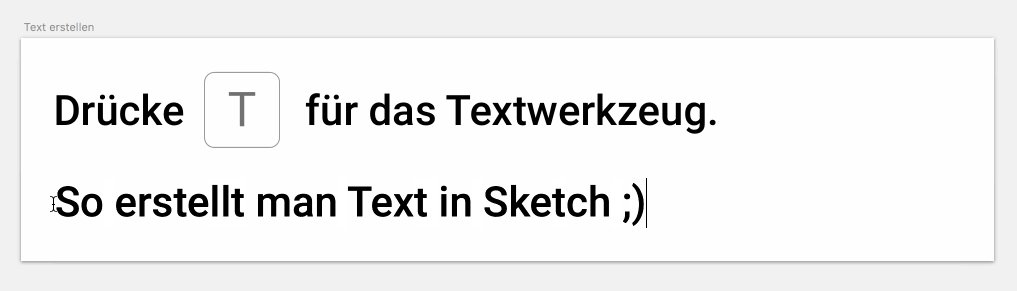
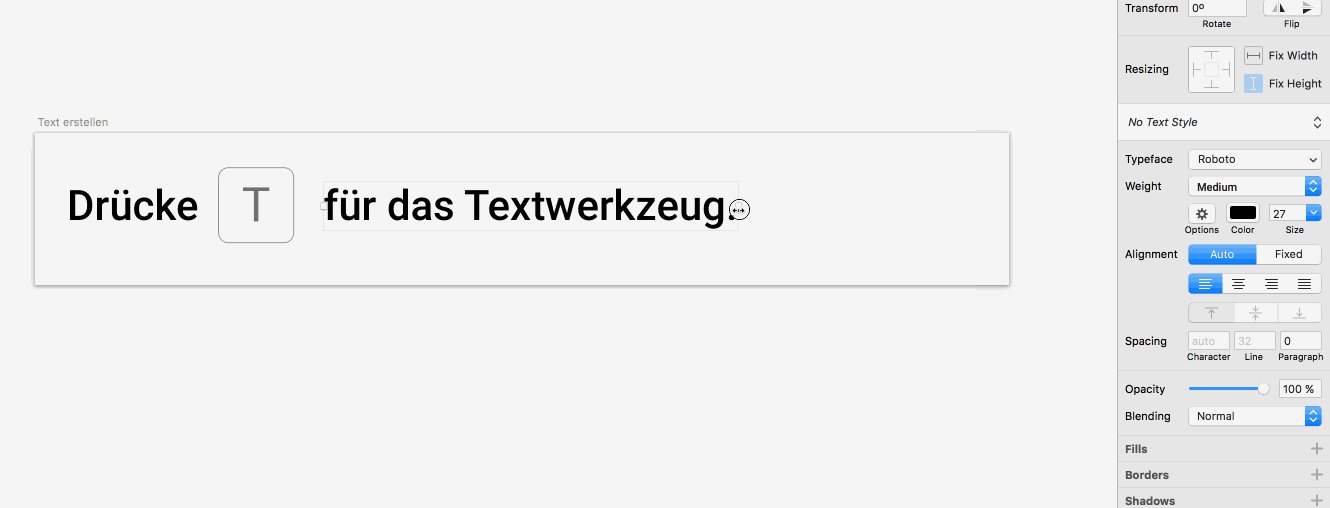
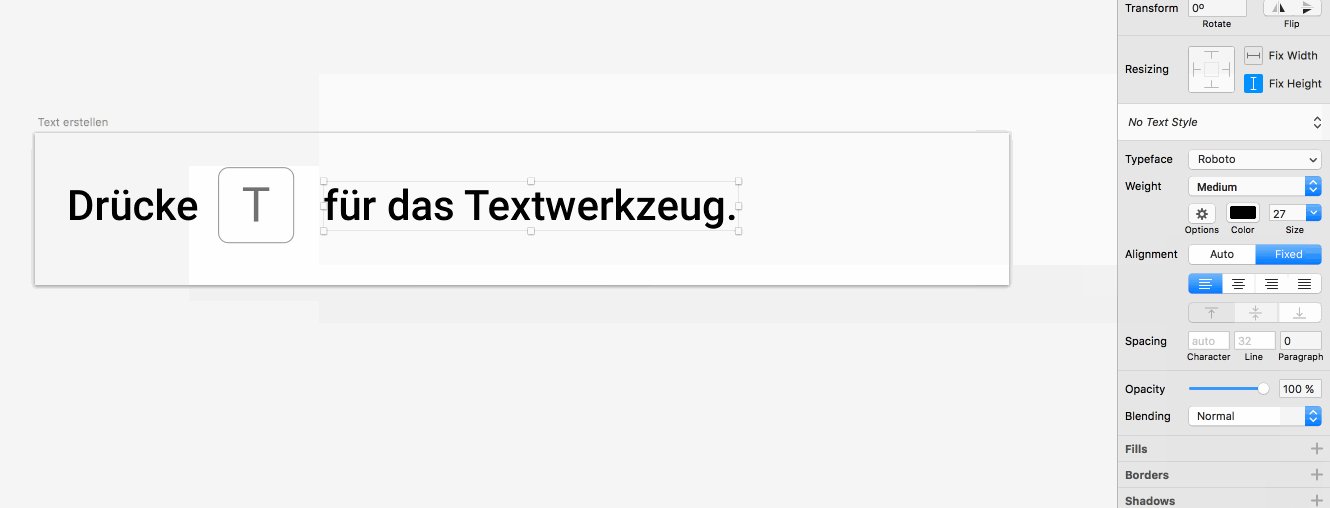
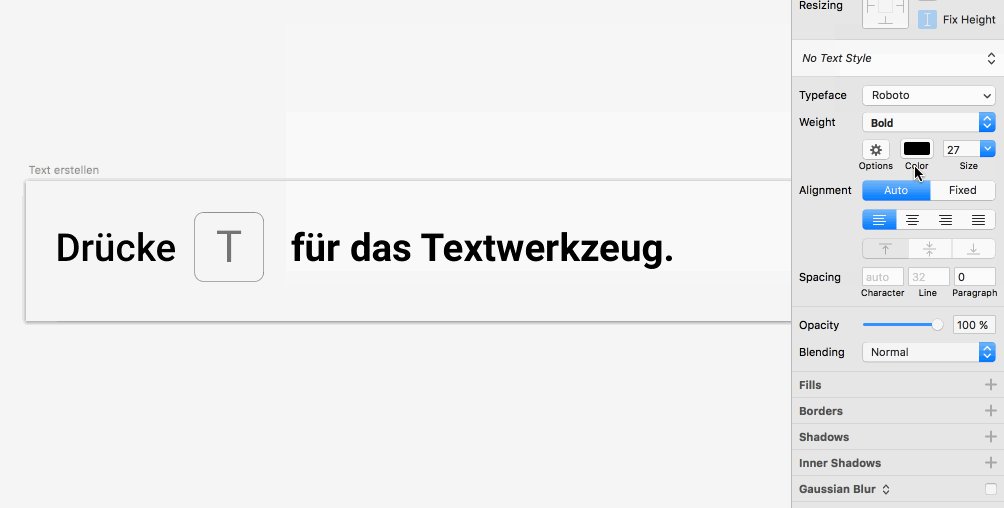
Das Wichtigste zuerst: das Textwerkzeug rufst du in Sketch durch das Tastenkürzel „T“ auf. Dein Mauszeiger verändert sich in einen Eingabezeiger und mit einem Klick erstellst du einen Text. Die Nachricht „Type something“ fordert dich dazu auf, mit dem Schreiben zu beginnen. Wenn du nicht mit Tastenkürzeln arbeiten möchtest, kannst du dir auch ein kleines Symbol in die Symbolleiste legen. Oder du gehst über das Menü „Insert“ > „Text“.

Zwei, drei Sätze zu Text Grundlagen
Die Bedeutung von Text und Schrift fürs Design ist sicherlich nicht zu unterschätzen. Immerhin hat Text die höchste Informationsdichte in deinem Design. Schriftzeichen begleiten die Menschheit schon über 8000 Jahre und gehören zu den wichtigsten Möglichkeiten der Kommunikation.
95% aller Informationen nehmen wir über Schrift auf
Vermutlich ist die Bedeutung von Text mit den digitalen Oberflächen wie Internet, PC und Smartphones sogar noch gestiegen. So wurde der erste Mac von Steve Jobs 1984 damit beworben, die Texte auf dem Bildschirm am schönsten und schärfsten darstellen zu können. Von der seit damals in Apples Betriebssystem eingebaute Technik profitiert das Textwerkzeug von Sketch auch heute noch.
Das Textwerkzeug im Überblick
Das Text-Tool von Sketch nutzt das in OS X eingebaute „Rendering“ der Schriftzeichen um Präzision beim Designen zu ermöglichen. Der Vorteil besteht darin, dass Fehler in der Umsetzung deines Designs auf andere Bildschirme vermieden werden. Außerdem werden von Sketch noch viele weitere Funktionen unterstützt, die das Arbeiten mit Schrift und Text erleichtern.
- Text-Stile
- Fehlende Schriftarten (Fonts) hinzufügen
- „Rich“ Text einfügen
- Text an einen Pfad anheften
- Text in Pfad umwandeln
Darüber hinaus wird der Inspektor-Bereich bei der Textverarbeitung angepasst. So hast du schnellen Zugriff auf Farbe, Schriftart, Schriftstärke und viele weitere Einstellungen.
Einschränkungen am Textwerkzeug
In vorherigen Versionen von Sketch wurde auch das vergrößern und verkleinern von Sketch durch ziehen mit der Maus unterstützt. Leider ist das nicht mehr möglich. Stattdessen bist du auf die Schriftgröße-Einstellung im Inspektor-Bereich angewiesen. Oder du erstellst dir ein eigenes Tastaturkürzel um schneller Text vergrößern und verkleinern zu können.
Erstellen
Sketch hat ein paar kleine Besonderheiten in der Texterstellung versteckt. Wie bereits oben beschrieben, erzeugst du ein neues Textelement mit Druck auf die Taste „T“ und einem Klick auf deine Arbeitsfläche. So kannst du sofort beginnen zu schreiben.
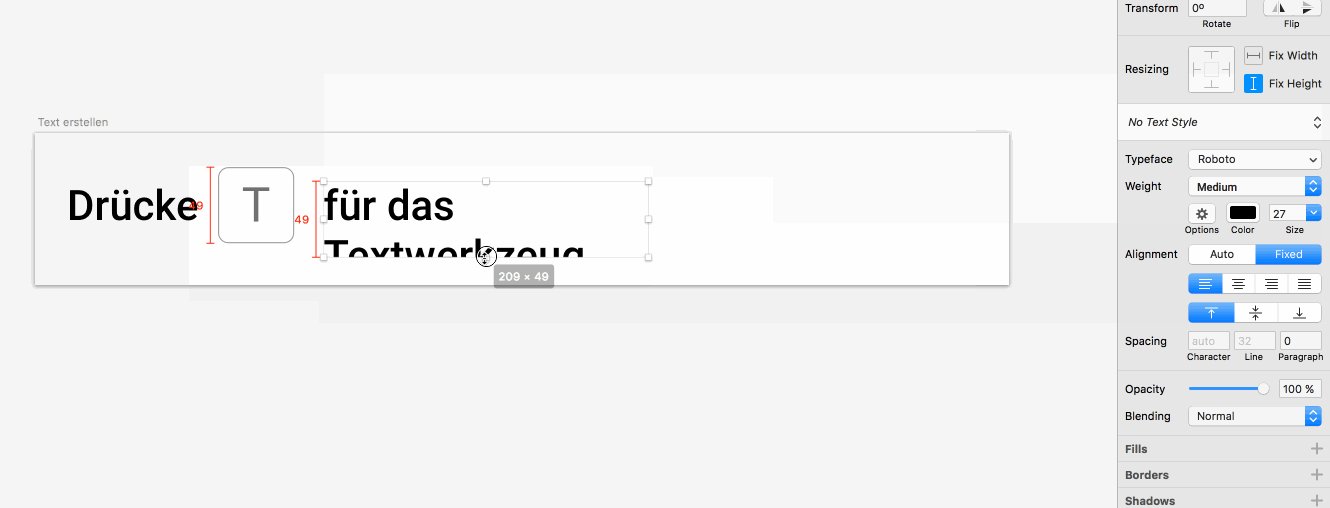
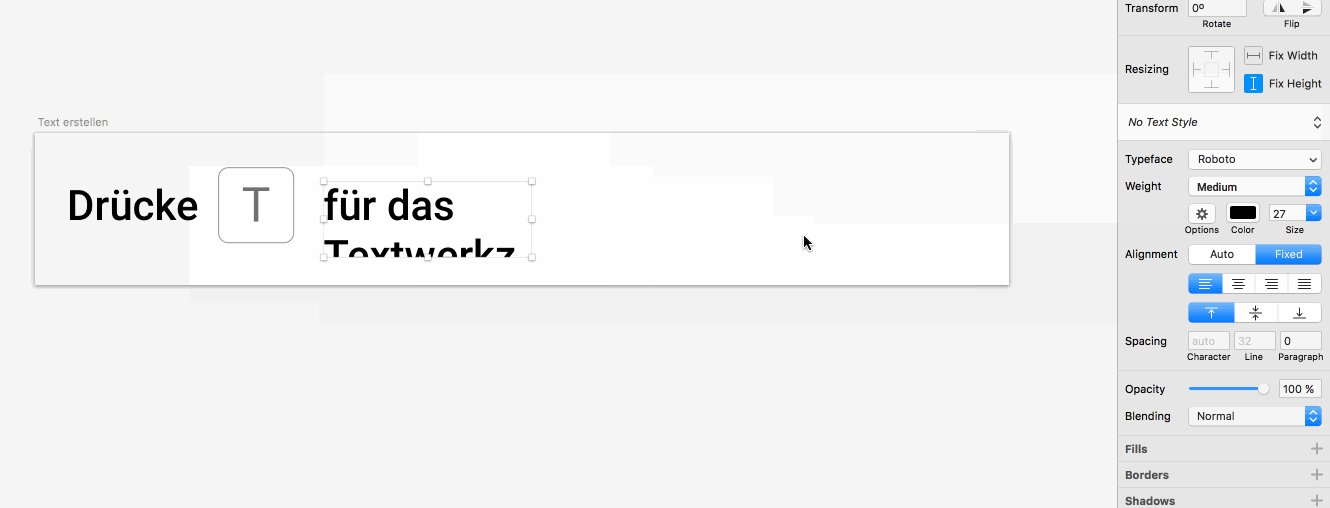
Hältst du aber den Eingabezeiger fest und ziehst ihn wird ein Textkasten generiert. Der Bearbeiten-Modus von Texten verlässt du mit einem Klick außerhalb des Textelements. Alternativ geht auch ein Druck auf „esc“ (Escape-Taste) oder indem du ein anderes Werkzeug auswählst.
Ein neues Element wird immer in der zuletzt verwendeten Formatierung erzeugt. Die Schriftart, -farbe, -größe und alle weiteren Einstellungen werden also vom zuletzt erstellten Text übernommen. In diesem Sinn gibt es also keine Standardformatierung, die von Sketch vorgegeben wird.
Zeilenumbruch
Deine Inhalte werden also in einem eigenen Element zusammengefasst. Hast du dein Textelement mit einem Klick erstellt, werden alle Zeichen automatisch in nur einer Zeile geschrieben. Ein Satzspiegel wird erst erzeugt, wenn du dein Textelement in der Größe bearbeitest und damit als“Fixed“ definierst.

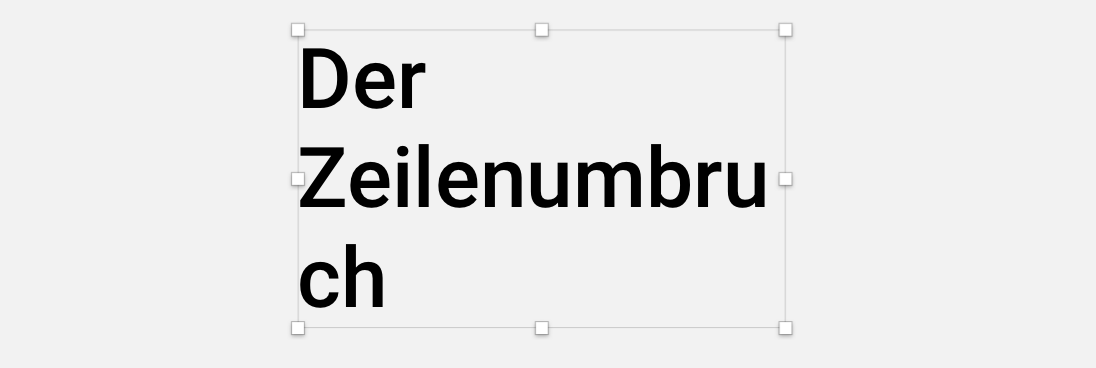
Sketch wird immer versuchen den Zeilenumbruch in ganzen Worten zu erzeugen. Sollte ein Wort länger als eine Zeile sein, werden die einzelnen Buchstaben umgebrochen.
Textansichten zuschneiden
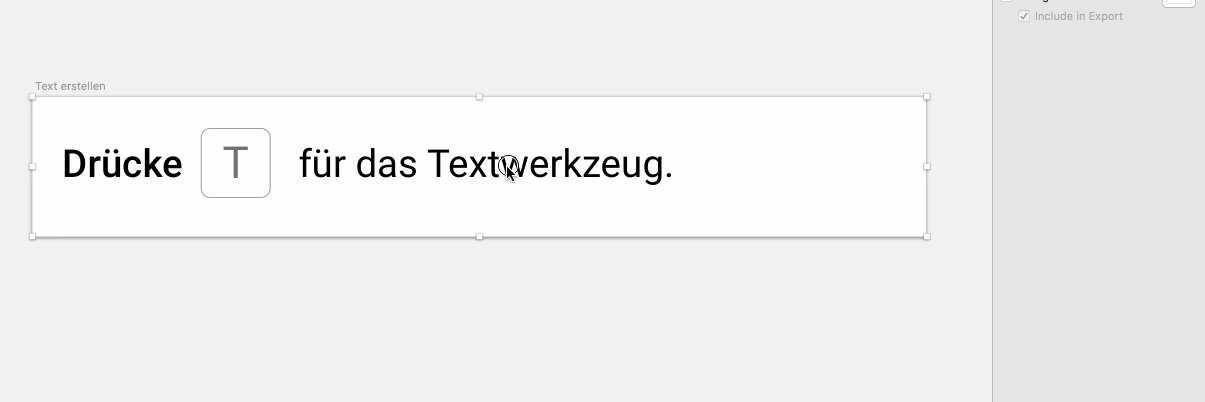
Diese Satzspiegel-Funktion erlaubt es auch, die bereits fertig getippten Texte zu „verstecken“. Dafür schreibst du deinen Text und verlässt den Bearbeiten-Modus mit einem Klick außerhalb des Textelements. Wähle dein Textelement mit einem Klick auf den Text oder in der Ebenenleiste. Danach siehst du zwei weiße Quadrate am Anfang und Ende deines Elements, wenn du einen einzeiligen Text erstellt hast.

Fasst du eines dieser beiden Quadrate an und ziehst sie weiter auseinander oder zusammen, verändert sich das Textelement. Es bekommt jetzt acht dieser Griffmarken: an allen vier Ecken und auf der Hälfte der vier Seiten. Und diese Funktionen haben die Griffmarken:
- Die beiden weißen Quadrate an den Seiten links und rechts verändern den Satzspiegel. Sie sorgen dafür, dass dein Text in mehreren Zeilen umbricht, wenn er lang genug ist.
- Obere und untere Griffmarken schneiden deinen Text zu. So kannst du die Zeichen nach unten begrenzen und verstecken.
- Die Ecken erzeugen beide Effekte gleichzeitig.
Wenn du bereits eine Textbox mit der Maus aufgezogen hast siehst du diese Quadrate direkt von Anfang an. Mehr dazu findest du auch im Abschnitt „Text ausrichten in Sketch“ weiter unten.
Bearbeiten im Inspektor

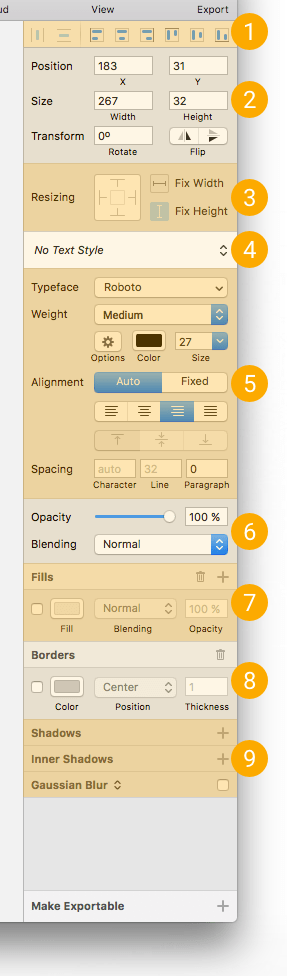
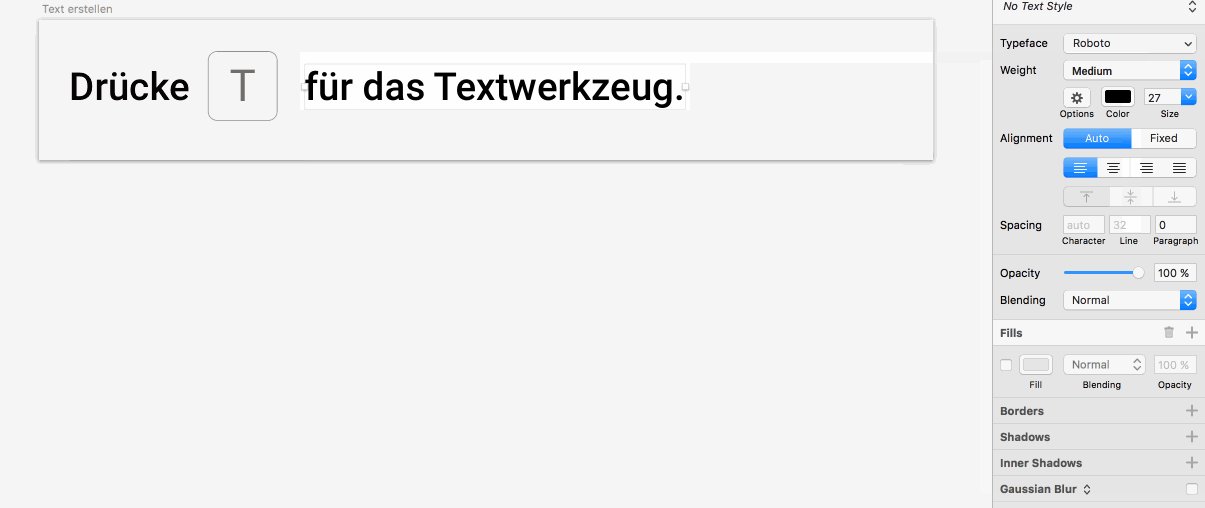
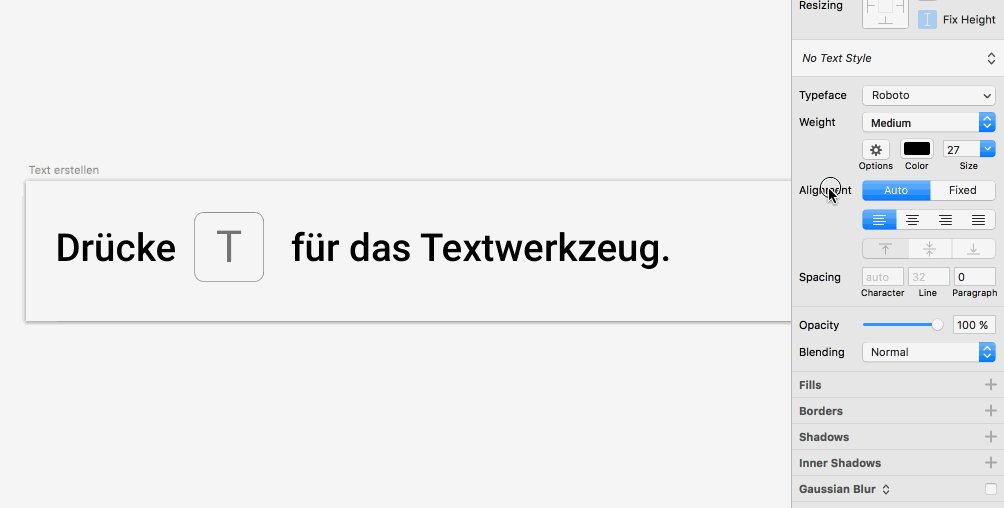
Du hast also erfolgreich ein, Wort, einen Satz oder einen Absatz in dein Sketch-Dokument geschrieben? Jetzt möchtest du ihn sicher noch anpassen. Im nächsten Abschnitt lernst du, wie die Schriftart, Schriftfarbe, Zeilenabstand und viele weitere Einstellungen in Sketch vornehmen kannst. Erinnerst du dich noch an den Inspektor-Bereich auf der rechten Seite deines Programmfensters? Wählst du ein Textelement aus, verändert sich dieser Bereich. Er sieht dann so aus wie du auf der rechten Seite sehen kannst.
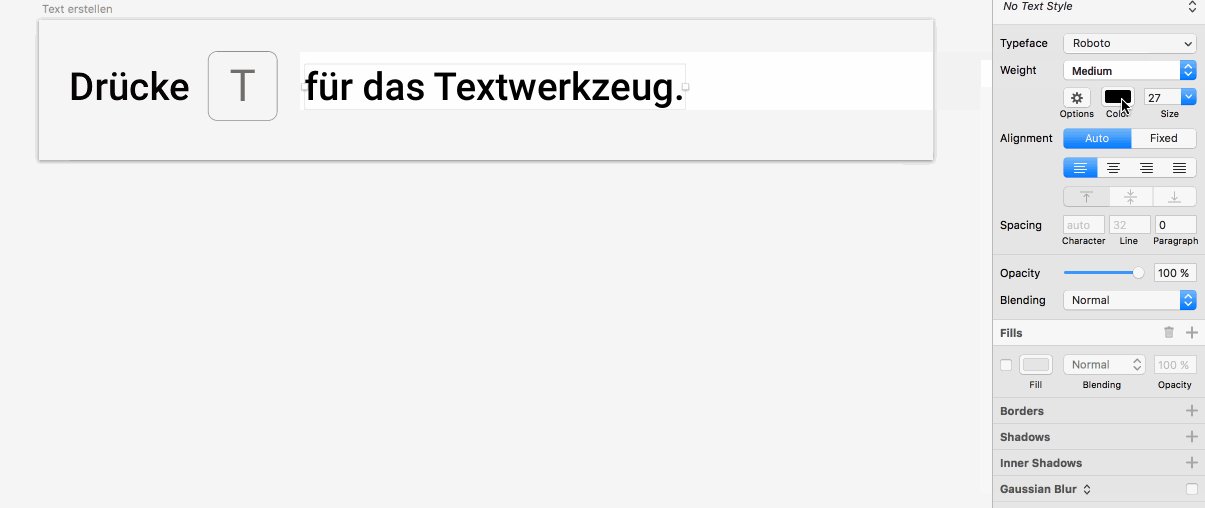
Der Inspektor teilt sich bei Textauswahl folgendermaßen auf:
- Ausrichtung
Wähle zwei oder mehr Elemente aus stelle ihre Ausrichtung zueinander ein. - Position und Größe des Elements
Hier befindet sich dein Textelement gerade. Hier wird auch die Rotation und die horizontale und vertikale Spiegelung angezeigt. - Verhalten beim Vergrößern und Verkleinern
Dieser Bereich wurde mit Sketch 45 eingeführt. Hier stellst du ein, wie sich das Element auf einem Artboard verhält, wenn dessen Größe geändert wird. - Textstile
Hier kannst du die entweder einen neuen Textstil erstellen oder bestehende Stile laden. - Schrifteinstellungen
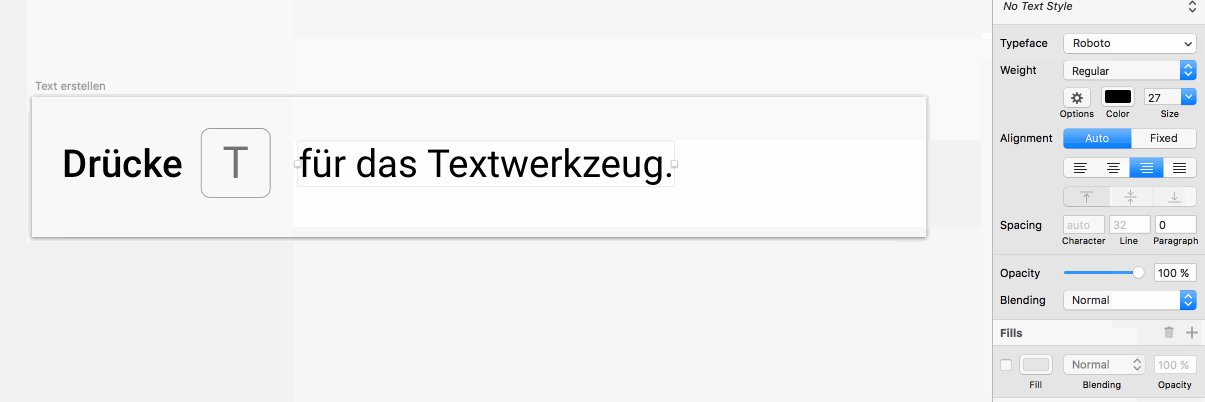
Hier stellst du die Schriftart, die Schriftstärke und Schriftgröße ein. Außerdem hast du zugriff auf weitere Einstellungen wie Ausrichtung und Abstände. - Darstellung
Leg fest, mit welcher Deckkraft und in welchem Mischmodus der Text dargestellt wird. - Füllung
Diese Einstellung ist ein bisschen doppelt gemoppelt: die Schriftfarbe kannst du auch schon im Bereich „5. Schrifteinstellungen“ festlegen. - Kontur
Auch Textelemente können mit einer Kontur versehen werden hier sind die Einstellungen dafür. - Schatten, Innere Schatten und Weichzeichner
Noch mehr Einstellungen zu Schlagschatten inner- und außerhalb des Elements. Hier findest auch die Einstellungen zum Weichzeichner (Gaußscher Weichzeichner, Bewegungsunschärfe, radialer Weichzeichner und Hintergrund-Weichzeichner).
Diese Bereiche 1-3 und 6-9 verhalten sich genau so wie bei den meisten anderen Designelementen. Das ist natürlich super praktisch für dich – so musst du dir weniger merken weil sieben von neun Einstellungsbereichen gleich bleiben. Jetzt aber los mit den konkreten Problemen: ändern der Schriftart, Schriftfarbe und des Schriftschnittes.
Schriftart in Sketch ändern

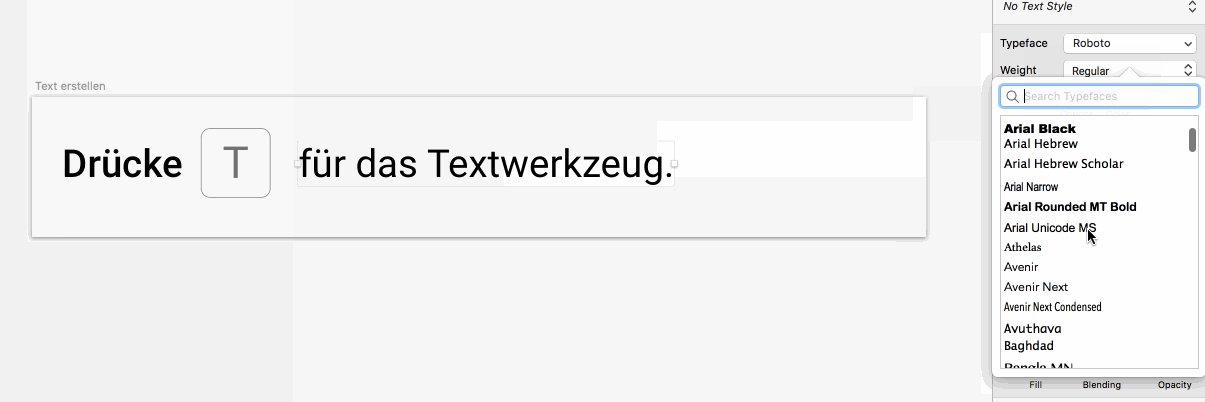
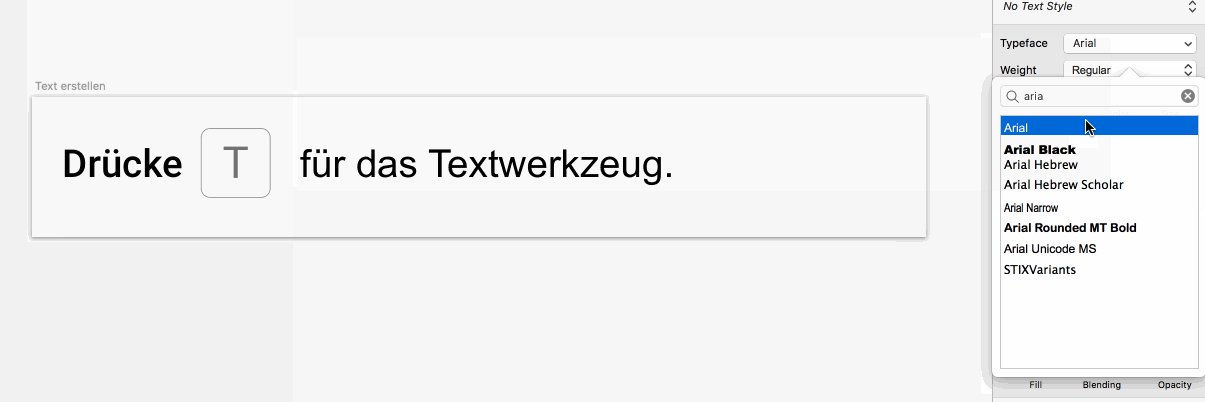
Erstellst du ein Textelement, wird die letzte von dir verwendete Schriftart verwendet. Auf der rechten Seite deines Sketch-Programmfensters befindet sich der Inspektor. Die Schriftart kannst du mit einem Klick auf die Schaltfläche „Typeface“ auswählen. Es öffnet sich eine alphabetisch sortierte Liste aller Schriften, die du auf deinem Rechner installiert hast.
Tipp: Du weißt wie die Schriftart heißt, zu der du wechseln möchtest? Dann benutz einfach das Suchfeld über der Liste. Der Cursor blinkt und wartet bereits auf deine Eingabe.
Durch Schriftarten ändern sich häufig auch die Abstände zwischen den Buchstaben – deine flexiblen Textelemente passen sich praktischerweise direkt an die Größe an. Das gilt aber nicht für eingerastete Textelemente, die ihre Maße behalten.
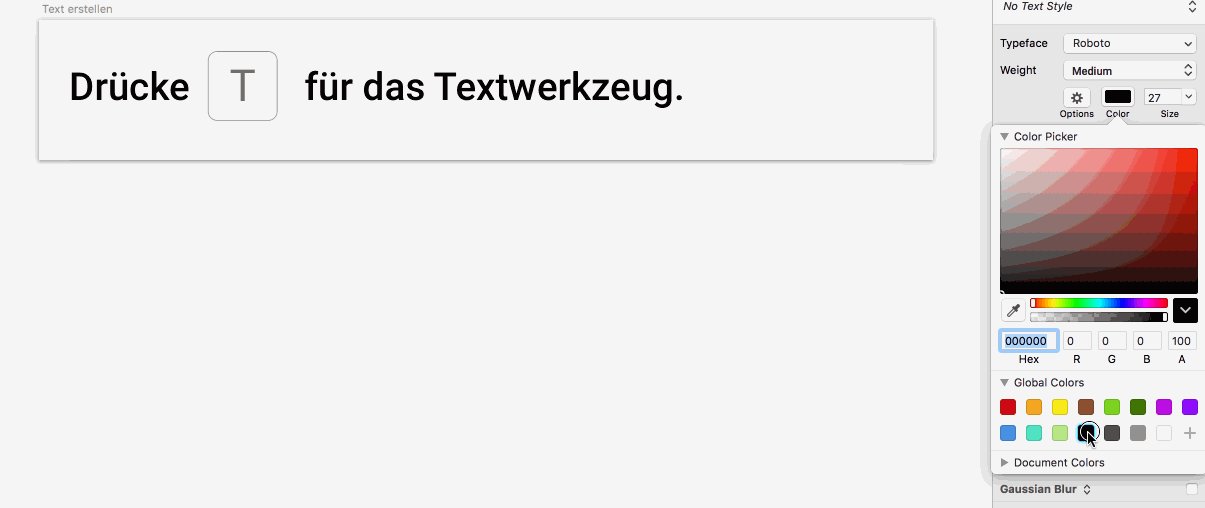
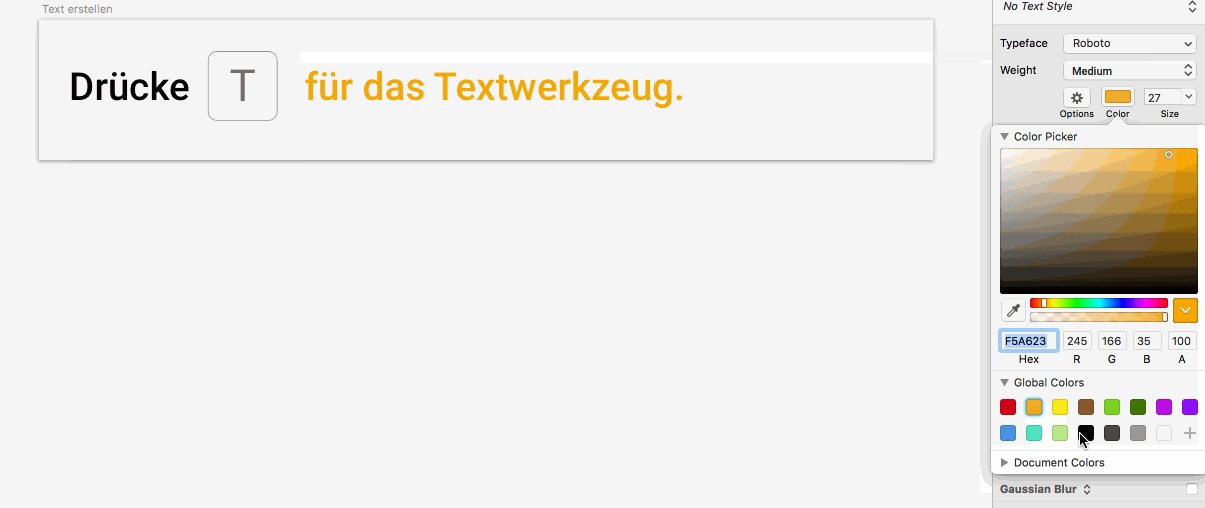
So kannst du die Textfarbe ändern

Die Schriftfarbe kannst du direkt unter dem Punkt „Color“ bearbeiten und nach deinen Wünschen anpassen. Es öffnet sich der Farbwähler, den du auch für alle anderen Elemente verwendest. Hier kannst du entweder den HEX-, RGB oder HSB-Farbcode eingeben. Außerdem hast du den Alpha-Kanal um die Deckkraft zu bestimmen.
Achtung: Die Einstellung der Farbe ist ein bisschen verwirrend. Denn Sketch unterscheidet zwischen der Schrift- und der Elementfarbe. Es gilt der Grundsatz, dass die Ebenenfarben alle einzelnen Schriftfarben überschreiben.
Diese Unterscheidung zwischen Text- und Ebenenfarbe hat zwei Seiten. Zum einen kannst du in einem Fließtext mehrere Textfarben anwenden – ganz so wie du es auch aus Word, InDesign oder OpenOffice kennst. Insgesamt ist das in Sketch vielleicht etwas mühseliger als in anderen Layout-Programmen, aber trotzdem möglich.

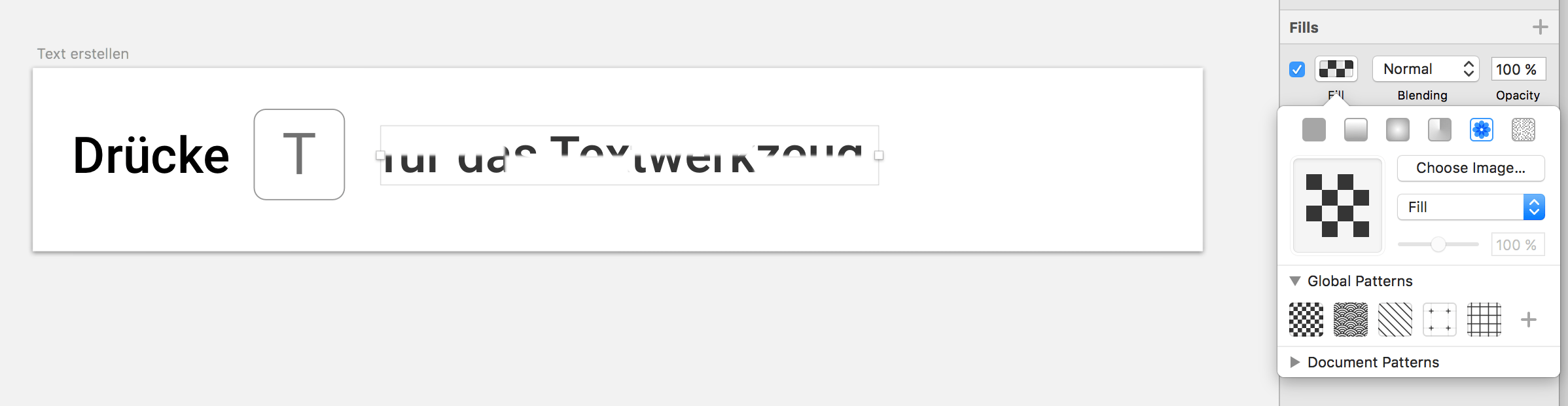
Die Bearbeitung deiner Schriftfarbe mit den Einstellungen einer Ebene erlauben dir zum anderen aber zusätzliche Flexibilität. So kannst du dein Textelement mit einem Verlauf, Muster oder einem Bild hinterlegen. Das gleiche gilt für Probiers mal aus – das sieht ziemlich interessant aus!
Fett, kursiv, unterstrichen und noch mehr Optionen…
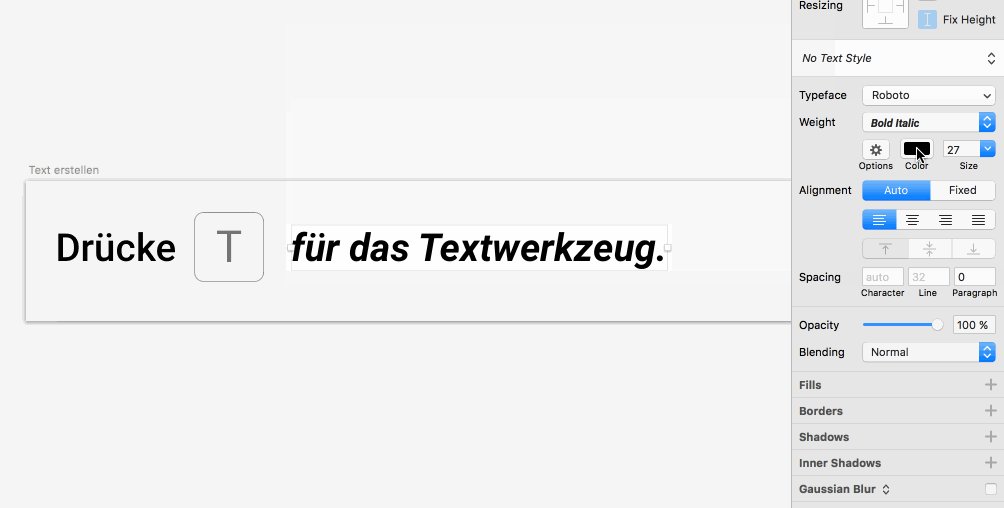
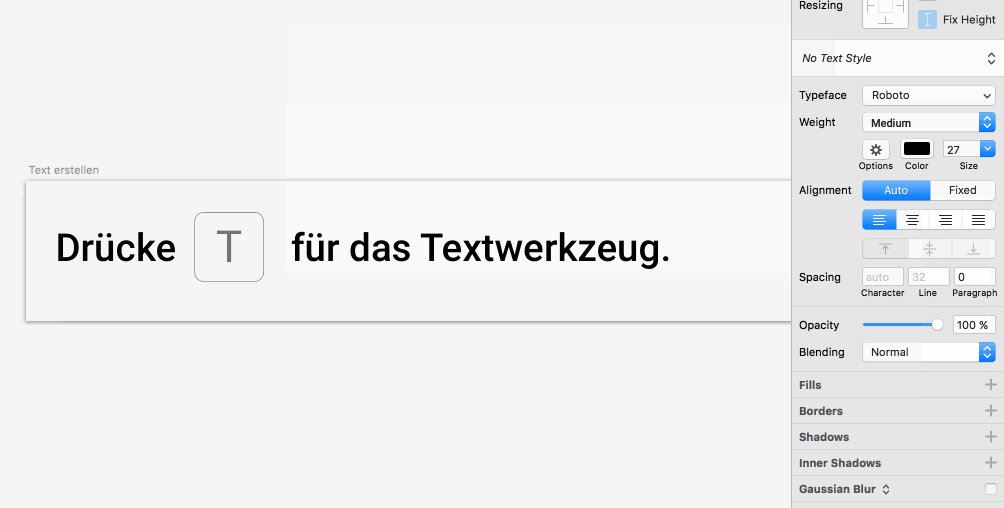
Die Schriftarten, die du auf deinem Mac installiert hast, liegen häufig auch in verschiedenen „Schriftschnitten“ vor. Sie sind nach Strichstärke von dünn nach dick sortiert. Dazu kommt nochmal die gleiche Anzahl für kursive Schriftschnitte. Unter dem Punkt „Weight“ kannst du sie aus dem Menü auswählen.

Tipp: Wenns schnell gehen soll benutzt du einfach Tastaturkombinationen. Fette deinen Text in Sketch mit cmd + B. Schräg gestellten Text (kursiv) kannst du auf Druck cmd + I auswählen.
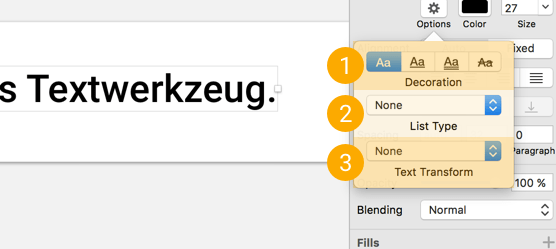
Klicke auf das Zahnrad ⚙, um weitere Schrifteinstellungen vornehmen. Das Menü ist in drei Bereiche unterteilt.
- Decoration
Hier kannst du die ausgewählten Textelemente unterstreichen, doppelt unterstreichen oder durchgestrichen anzeigen lassen. - List Type
Mit Sketch eine Liste erstellen? Ganz einfach! Wähle aus den Optionen „Bullet“ für eine Aufzählungsliste und „Numbererd“ für eine nummerierte Liste. Jeder Absatz in deinem Text wird so markiert. - Text Transform
Leg fest, ob der Text in GROSSBUCHSTABEN („Uppercase“) oder nur in kleinbuchstaben („lowercase“) angezeigt werden soll.

Text ausrichten in Sketch
Sketch kann Text in waagerecht und senkrecht ausrichten. Erstellst du ein Textelement mit einem Klick ist die Ausrichtung auf automatisch gestellt. Ziehst du an den weißen Vierecken/Griffen wechselt der Ausrichtungsmodus für Text auf eingerastet (engl. „fixed“).
Du kannst Fließtext nur im eingerasteten Modus ausrichten. Du kannst aus diesen Optionen für die senkrechte Ausrichtung wählen:
- Linksbünding
Der Klassiker – die meisten Texte werden so ausgerichtet. Relativ hoher Lesekomfort und flexibel einsetzbar - Zentriert
Schwieriger zu lesen bei Texten länger als 2-3 Zeilen und vielen Zeichen bzw. Worten. Zieht viel Aufmerksamkeit des Lesers auf sich. - Rechtsbündig
Wird für Fließtext selten eingesetzt. Ausnahme sind Sprachen die von rechts nach links gelesen werden, zum Beispiel Arabisch und Hebräisch. Hilfreich bei Text, der links von grafischen Elementen seinen Abstand halten soll. - Blocksatz
Bester Lesekomfort für lange Texte. Etwas unflexibel weil für ein einheitliches Schriftbild Wörter umgebrochen werden müssen. Häufig für Bücher und Zeitungen benutzt.
Für die waagerechte Ausrichtung (wenn das Textelement eine fixierte Höhe hat)
- Oben
- Mitte
- Unten
Zusammenfassung
Also erstmal Respekt, wenn du es bis hier unten geschafft hast, alles zu lesen. Text ist ein super wichtiges Thema für Designer und die Einstellungsmöglichkeiten sind schon ziemlich gut. Das Text-Werkzeug in Sketch gehört zu den wichtigsten Tools. Tag für Tag sind wir von Informationen in Form von Schrift umgeben. Übern Daumen gepeilt kann man sagen, dass wir gut 95% aller Informationen auf einer Website dem Text entnehmen. Deswegen ist es wichtig diese Informationen mit den Textwerkzeug zu strukturieren und aufzubereiten.
Mehr Informationen bei:
Team Treehouse (Kurzes Einsteigervideo auf Englisch)
Sketch Documentation (Englisch)
Hallo Micha,
ich würde gerne einen Kreis mit Text füllen, so dass der Text den Kreis ausfüllt. Bisher habe ich es nur hinbekommen, den Tex auf dem Pfad des Kreises („align text on path“) laufen zu lassen.
Ich würde mich wirklich freuen, wenn du mir da helfen kannst.
Liebe Grüße
Ina
Wie kann ich bei einer Liste mit Bullets die Grösse des Einzugs ändern?
Wie kann ich denn verkleinerte Sternchen* hinter einem Wort kleiner darstellen und gleichzeitig hochstellen?
Das gilt auf für Tiefstellungen wie z.B. Co2 etc.
Markiere den Text, und wähle für „hochstellen“ in der Menüleiste „Text > Baseline > Superscript“. Dann wird qm2 zu qm². Das gleiche funktioniert auch für „unterstellen“ mit dem Befehl „Text > Baseline > Subscript“. So kannst du CO2 zu CO₂ machen.
Wenn du diesen Befehl häufiger brauchst, dann überlege ob du ihn als eigene Tastenkombination (https://sketch-wiki.de/bedienung/eigene-tastenkombinationen/) anlegen möchtest.
Hallo,
wie kann ich eigene Schriftarten hinzufügen ?
Lieben Gruß,
Madeleine
Hallo Madeleine,
Sketch greift auf deine macOS-Schriften zu und verwendet ausschließlich diese Schriften. Zur Installation von Schriften kannst lade dir eine Schirft herunter (zB von Google Fonts) und öffne den Schriftschnitt, den du installieren möchtest.
Die Schriften in Sketch sind immer aktuell mit denen in der macOS-Schriftsammlung, du kannst sie also direkt verwenden.
Beste Grüße von
Micha
1.Gibt es eine Möglichkeit spezielle Anpassungen, wie einzelne Wörter bold zu highlighten im Fließtext beizubehalten, auch wenn ich dem Abschnitt einen andere Text-Style zugewiesen habe ? (Wenn der Textstyle aktualisiert wird, verliere ich alle Specials.)
2. Können beim Umbrechen von Wörtern in der Textbox automatisch Bindestriche eingefügt werden?
Hallo Jasmin,
leider behandelt Sketch Texte immer als ganzes und Abweichungen innerhalb des Textes werden nicht berücksichtigt. Das bedeutet, dass du die Anpassungen innerhalb eines Textes verlieren wirst, wenn du nicht einzelne Bereiche extra pflegst. Du bist in der Zusammenarbeit mit Entwicklern also darauf angewiesen einen Styleguide zu pflegen, in dem du die verschiedenen Formatierungen dokumentierst.
Wenn Text in Sketch auf eine bestimmte Art umbrechen soll, gibt es keine mir bekannte Einstellung mit der du das Verhalten beeinflussen kannst. Sketch nutzt den Textfluss von MacOS und hat meines Wissens keine funktionierende Silbentrennung. Vielleicht gibt es aber ein Sketch Plugin?
Beste Grüße von
Micha
Hi,
Bei dem Blockabsatz füllt der Text nicht die komplette letzte Zeile. Ich bräuchte das aber.
InDesign hat hierfür verschiedene Möglichkeiten, wie mit der letzten Zeile umgegangen wird. Gibt es das bei Sketch auch?
Des Weiteren kann man bei InDesign die Silbentrennung aktivieren und deaktivieren. Ist das in Sketch auch möglich?
Und kann man den Text über verschiedene Textfelder laufen lassen?
Beste Grüße
Hallo Ina,
ja du kannst auch in Sketch viele typografische Besonderheiten nutzen, die sonst nur Adobe InDesign bietet.
Markiere dafür deinen Text, und rufe im Programm-Menü den „View > Show Fonts“ auf. Du siehst nun die Einstellungen die macOS bietet. Mit einem Klick auf das Zahnrad findest du auch „Typografie“ – zumindest für einzelne Zeichen stehen so mehr Optionen zur Verfügung. Ich finde dort keine Informationen zum Ausfüllen der letzten Zeile bei Blocksatz.
Deswegen bin ich mir für deinen Fall nicht sicher, aber vielleicht findest du ja die genaue Einstellung, die du brauchst.
Vielleicht auch noch ein Hinweis solltest du deine Designs mit Zeplin, InVision oder Abstract an Entwickler weiterreichen: diese Einstellungen werden nicht in dem von diesen Programmen erzeugten Code (zB CSS) berücksichtigt.
Insgesamt ist das typografische Potential für Sketch noch ziemlich groß. Zum Beispiel habe ich auch noch keine Einstellungsmöglichkeiten zu deinem Zeilenumbruch gefunden.
Ich hoffe das hilft dir ein bisschen weiter 🙂
Hi, ist es möglich den Text farblich zu hinterlegen? so wie das zb im Indesign möglich ist?
Lieben Dank für Infos 😉
Susi
Hallo Susanne,
bislang ist das nicht mit den einfachen Sketch- oder Mac-Textwerkzeugen möglich. Allerdings hatte ich dieses Problem auch schon öfter und deine Frage hat mich dazu nochmal googlen lassen: es gibt ein Sketch Plugin dafür. Du findest es hier bei GitHub. Ich hatte jetzt noch keine Zeit, es zu testen – berichte doch gern, welche Erfahrungen du damit gemacht hast!
Beste Grüße von
Micha
Hey, gibt es auch die Möglichkeit Text hochzustellen z.B. für Quadratmeter?
Hallo Sebastian,
die Frage ist ziemlich kniffelig. Denn die Textfunktion von Sketch ist nicht so ausführlich wie man es aus den Apps aus der Adobe-Familie kennt. Die gute Nachricht ist aber, dass du alle Zeichen, die dein Mac unterstützt auch einsetzen kannst.
Dir bleibt also nur der Weg über die Sonderzeichen des Mac. Diese kannst du immer aufrufen, wenn dein Cursor in einem Textfeld ist. Die Tastenkombination dafür ist ctrl + cmd + Leertaste. Du musst noch ein paar Schritte gehen, bis du dann damit die hoch- und tiefgestellten Zahlen eintragen kannst, am besten du folgst dieser Anleitung von https://praxistipps.chip.de/hochgestellte-zahlen-am-mac-so-gehts_27719.
Viele Grüße von
Micha
Hallo,
wie kann man Text in Großbuchstaben setzen. Habe gesehen, man kann unterstreichen, durchstreichen, aber finde nicht die Option einen gemischt geschriebenen Text in Versalsatz zu setzen.
Hallo Jan,
danke für deine Frage. Um den Text immer in GROSSBUCHSTABEN zu schreiben, kannst du auf das kleine Zahnrad-Symbol „Options“ klicken. Es erscheint im Inspector unter „weight“. Die Einstellung lautet „Text transform“ und dann die Option „uppercase“.
Micha