Du kannst Apps, Websites und allerhand digitale Oberflachen in Sketch gestalten, aber für die Produktion deiner Ideen sind meistens andere Teams oder Freelancer zuständig. Um deinen Kollegen deine Designs zu zeigen, kannst du sie mit Zeplin teilen. Projektmanager, Produktentwickler und Programmierer können dort sehen was du gestaltet hast und ihre Kommentare hinterlassen. Die Zeit von exportierten Designs in e-Mail Unterhaltungen ist damit vorbei. Das Zeplin Sketch Plugin ermöglicht es, einen entspannteren Weg für die gemeinsame Entwicklung von digitalen Produkten zu nehmen.
Hinweis: Wie bei den meisten anderen Diensten und Plugins rund um Sketch gibt es keine deutsche Übersetzung für die Software. Diese Anleitung versucht dennoch so verständlich wie möglich die Funktionen zu erklären.
Wie installiert man das Sketch Plugin Zeplin?
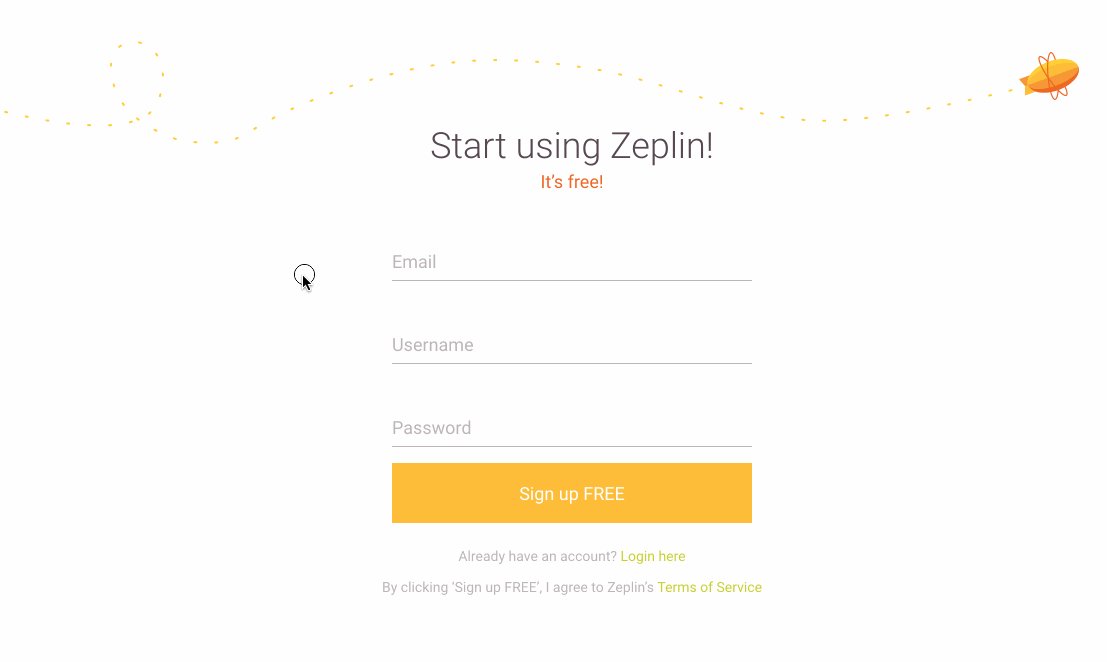
Bevor du das Sketch Plugin herunterladen kannst, musst du dich mit einer e-Mail Adresse, Nutzernamen und einem Passwort registrieren. Zeplin ist für das erste Projekt kostenlos, deswegen kannst du es ohne Probleme einfach testen.
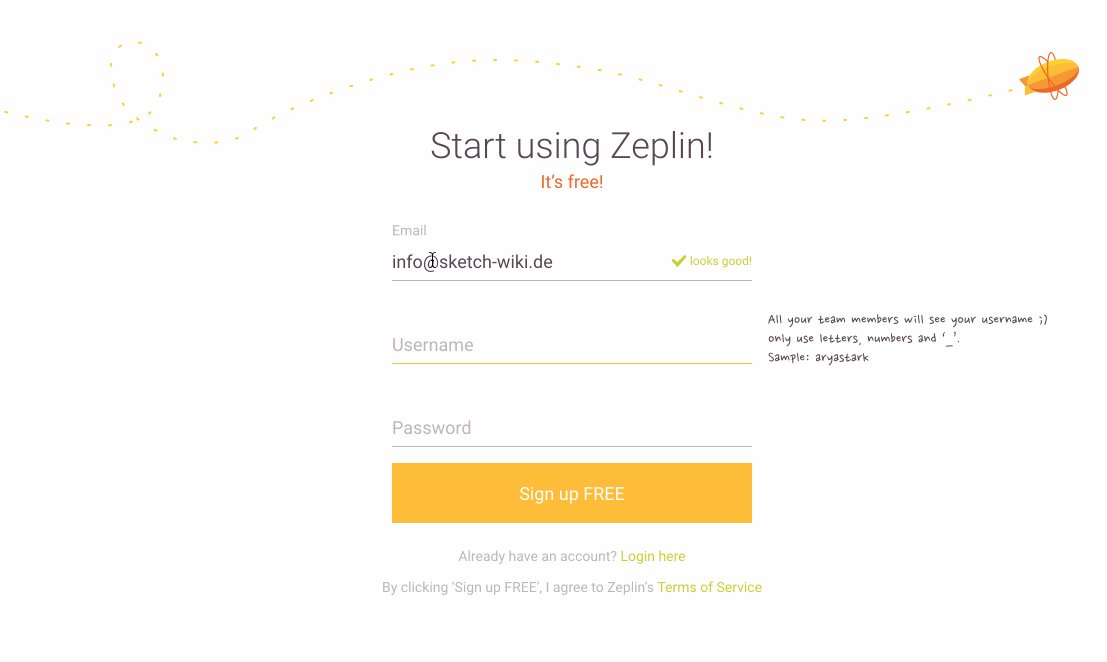
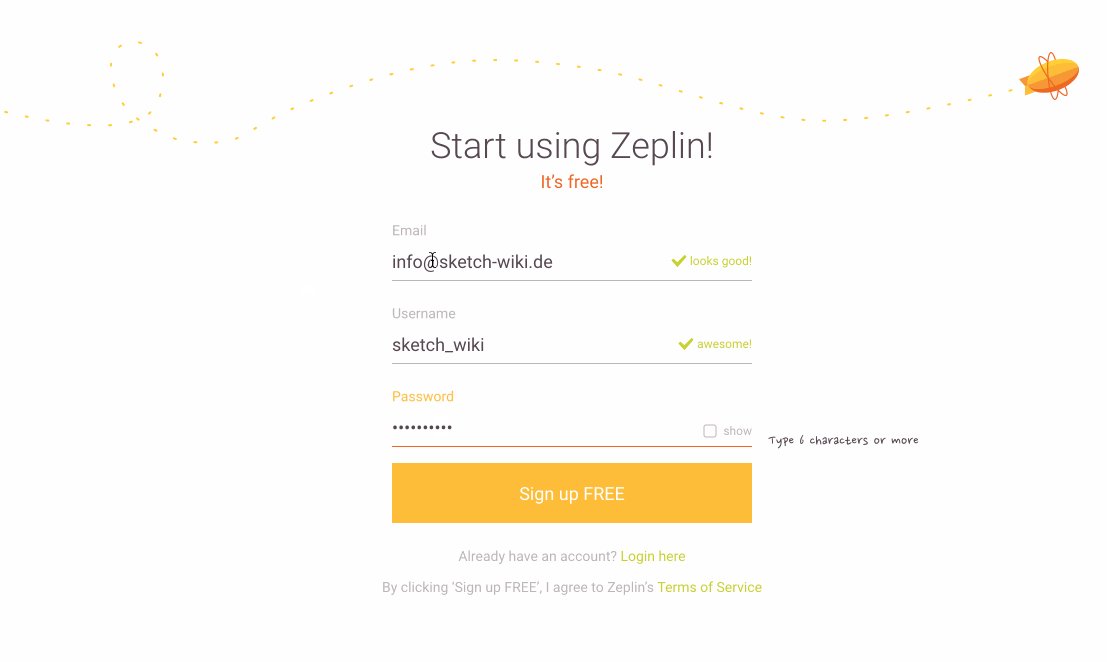
Besuche für die Installation die Website und registriere einen neuen Nutzer mit e-Mail Adresse, Benutzernamen und Passwort. Da du mit anderen Teammitgliedern zusammen kommentieren wirst, empfiehlt es sich, einen Namen zu wählen der einfach zu identifizieren ist. Du solltest immer auf ein sicheres Passwort setzen – verwende kein Passwort doppelt und verwendende lange Zeichenkombinationen (mindestens 6 Zeichen) aus Ziffern, Sonderzeichen und Groß- und Kleinbuchstaben.

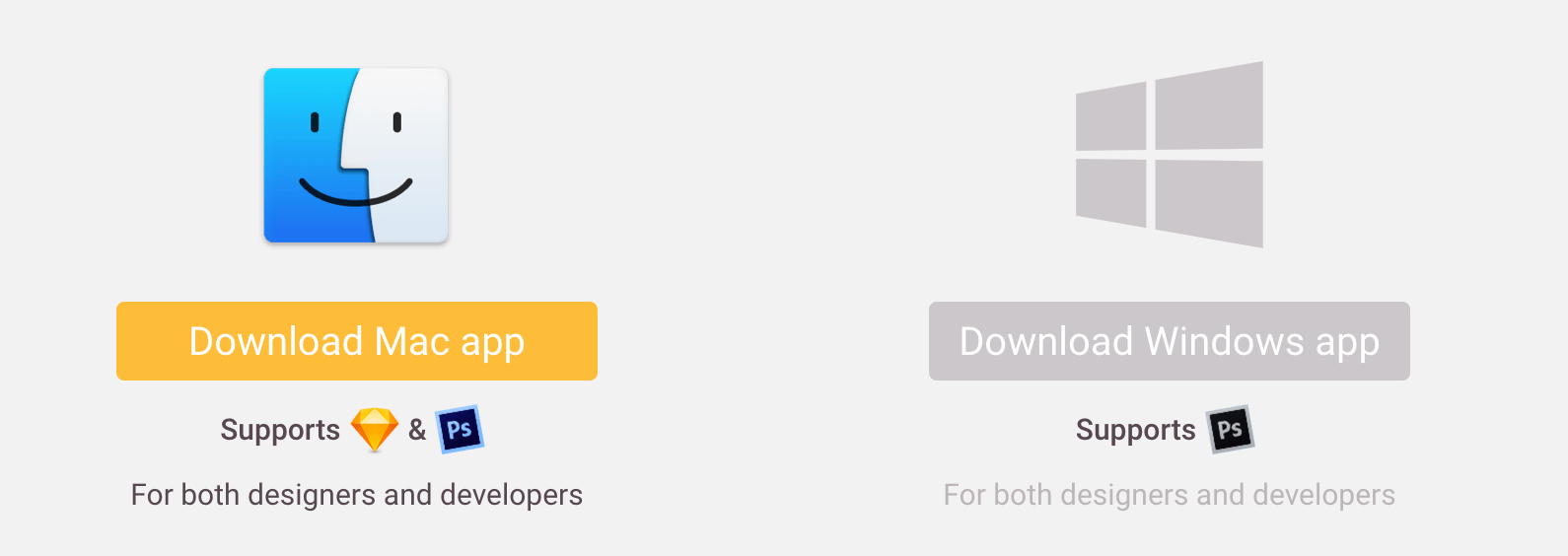
Zur Bestätigung wird dir eine e-Mail an die angegebene Adresse gesendet. Wenn dein Kontakt verifiziert wurde, kannst du zu bereits bestehenden Projekten eingeladen werden. Als Designer möchtest du aber sicher eigene Artboards zu Projekten beitragen oder ein eigenes anlegen. Dafür lädst du dir hier das Zeplin Sketch Plugin und die Anwendung für deinen Rechner herunter. Das Team stellt eine Version für macOS und Windows (in 32 und 64-Bit) bereit.
Zeplin ist nicht nur in Sketch als Erweiterung eingebaut, sondern liegt als eine eigene Anwendung auf deinem Rechner. Beide Teile werden dir in einem .zip-Verzeichnis ausgeliefert.

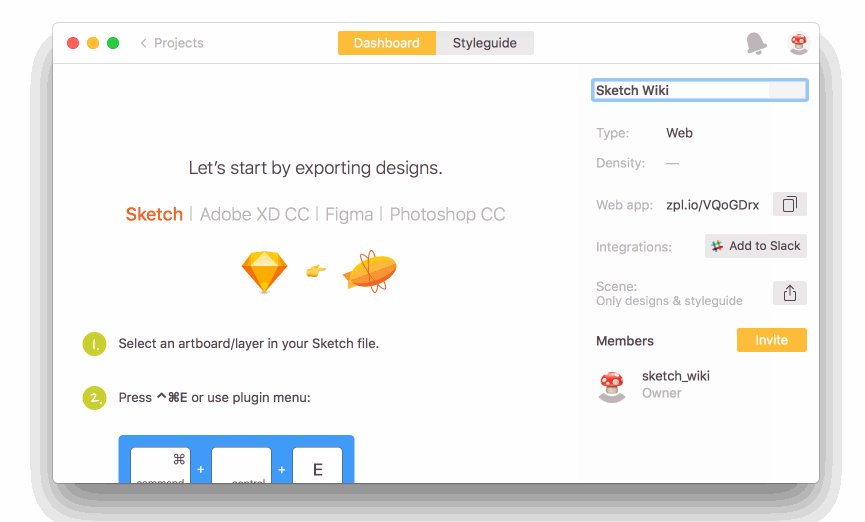
Sobald du die Anwendung das erste mal gestartet hast, ist auch das Plugin für Sketch installiert. Du wirst beim ersten Start der Zeplin Anwendung nach deiner Mail-Adresse und Passwort gefragt. Danach kannst du mit der Zusammenarbeit starten!
Bedienung: So funktioniert das Zeplin Sketch Plugin
Im Wesentlichen sorgt der Service dafür, dass allen Mitarbeitern deine Designs einsehbar sind. Sie können in einer eigenen Zeplin-App oder im Browser kommentiert und eingesehen werden. Die einzelnen Artboards werden dafür auf den Zeplin Server hochgeladen. Von dort aus können sie weiterverarbeitet werden und verwertet werden.
In den nächsten Abschnitten findest du keine vollständige Anleitung für Zeplin. Aber die ersten wichtigen Schritte für die Zusammenarbeit sind umrissen. Dazu gehört das Hochladen aus Sketch, erstellen von neuen Projekten und Sektionen. Mehr Tipps und Tricks für Designer, Entwickler und Projekt- und Produktmanager findest du auf den Hilfe- und Support-Seiten.
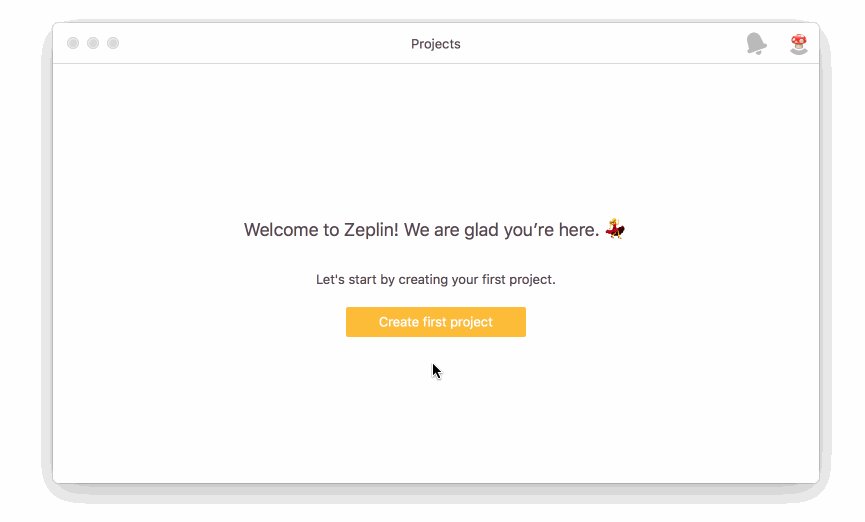
Ein neues Projekt erstellen
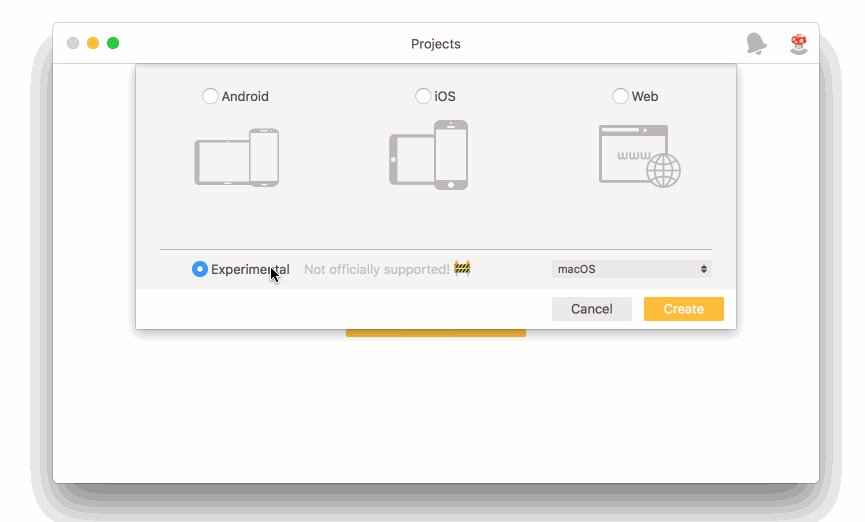
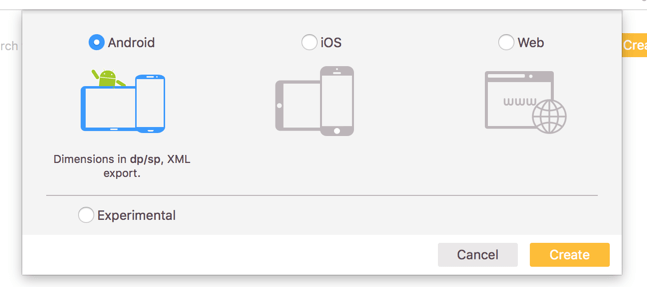
Wenn du für Zeplin bezahlst, kannst du mehrere Projekte erstellen. Auf der Projektübersichtsseite findest du in der oberen rechten Ecke eine gelbe „Create“-Schaltfläche. Im ersten Schritt wirst du darum gebeten, dein Zielmedium einzustellen. Wie bei der Exportieren-Funktion in Sketch ist diese Entscheidung wichtig für Entwickler. Du kannst auswählen zwischen Android, iOS, Web und macOS (experimentell).

- Android
Für Geräte mit dem Google-Betriebssystem werden die Abmessungen in dp (Density-Pixel) angegeben und beim Exportieren werden XML-Dateien ausgegeben. - iOS
Das Apple System arbeitet mit dem Maß pt (Punkt) und in dieser Einstellung bekommst du Swift oder Objective-C Code ausgegeben. - Web
Verwendest du die Webeinstellung, misst Zeplin die Abstände in px (Pixel) und gibt den Code als HTML und CSS aus. - macOS (experimentell)
Die Einstellungen von iOS gelten auch für macOS.

Neben dem Export in die oben genannten Formate wird von Zeplin React Native unterstützt. Die Code-Snippets („Schnipsel“) können für jedes Projekt separat eingestellt werden.
Nach der Entscheidung für welches System du dein Design erstellst, kannst du deinem Projekt noch einen Namen vergeben und schon ist alles bereit.
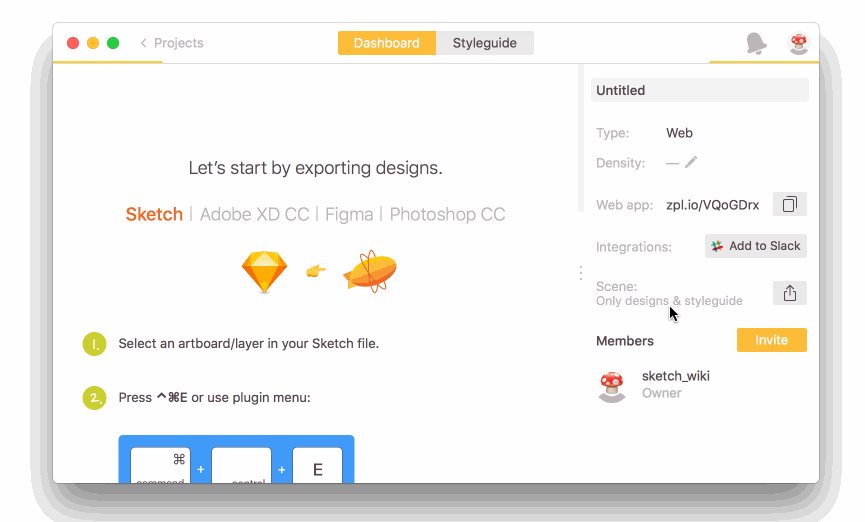
Hochladen von Designs aus Sketch zu Zeplin
Hast du alles fertig heruntergeladen und eingerichtet, ist die Verwendung des Plugins mit einer einfachen Tastenkombination schon fast erledigt. Du markierst in deinem Dokument alle Artboards, die du in Zeplin teilen möchtest. Drücke cmd + ctrl + E um den Hochladen-Dialog aufzurufen.
Übrigens: meistens schafft es das Programm ganz von alleine, die Pixeldichte zu erkennen. Du musst dir in den aller meisten Fällen also keine Gedanken um die Pixel-perfekte Darstellung machen.

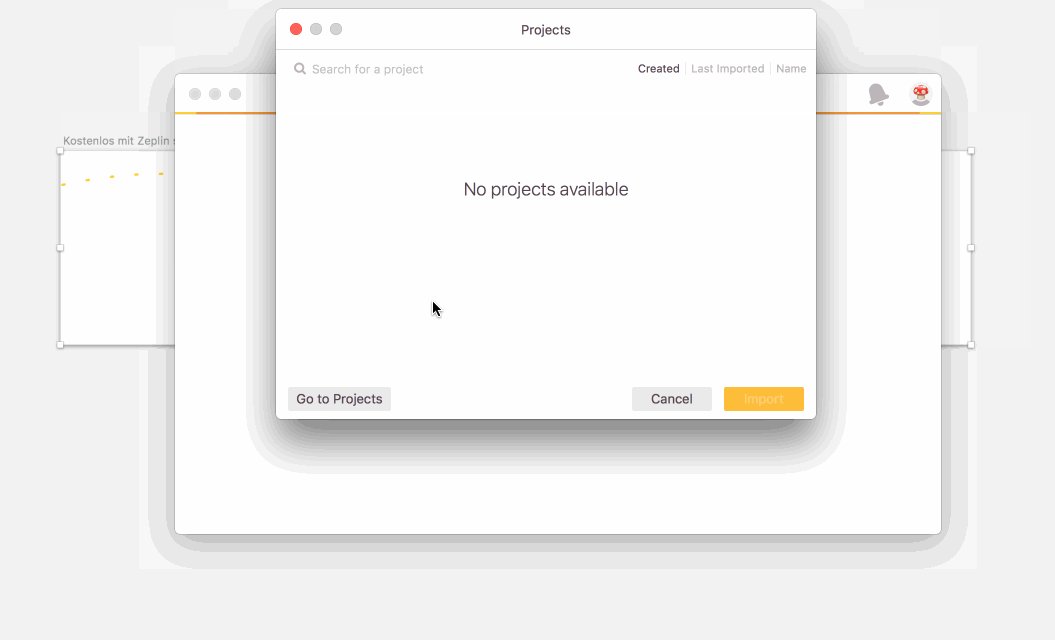
Die Anwendung bittet dich daraufhin ein Projekt auszuwählen. Wenn du noch kein Projekt hast, erstellst du über „Go to Projects“ und dann „Create first project“ ein neues Projekt. Andernfalls reicht ein Druck auf die „Enter“-Taste oder ein Klick auf „Import“, damit das Programm dein Design verarbeitet und im Projekt freigibt.
Projekte in Abschnitte einteilen
Die Komplexität von Websiten, Anwendungen und Smartphone-Apps ist nicht zu unterschätzen. Damit ein bisschen Übersicht erhalten bleibt erlaubt es Zeplin, Projekte in Abschnitte (auch „Sections“ genannt) einzuteilen. Um einen neuen Abschnitt zu erstellen, hast du zwei Möglichkeiten:
- Zwischen den Designs klicken
Die in Zeplin hochgeladenen Ansichten deines Projekts sind hintereinander weg als Kacheln angeordnet. Fahre mit der Maus zwischen zwei Designs und du siehst einen blauen Strich, der von „Teilen“ Zeichen aus der Mathematik durchtrennt wird. Mit einem Klick darauf wird ein neuer Abschnitt mit dem Namen „Untitled Section“ erstellt.
Alle Designs nach dem Trennsymbol gehören dann zum neuen Abschnitt
ⒸZeplin.io - Designs auswählen und Rechtsklick
Alternativ kannst du die Screens auswählen und dann mit einem Rechtsklick auf „Add Section“. Halte cmd um mehrere einzelne Designs auszuwählen.
Um die Abschnitte in die richtige Reihenfolge zu bringen, kannst du sie halten und verschieben. Das Gleiche gilt für Ansichten – die ausgewählt, gehalten und so in andere Abschnitte verschoben werden.
Das Plugin im Praxistest
Damit du ein bisschen besser verstehst, wieso Zeplin ein praktisches Werkzeug sein kann, findest du hier Erfahrungen mit dem Sketch Plugin. In der täglichen Zusammenarbeit mit anderen Teams und Kollegen zeigen sich nämlich die Vor- und Nachteile sehr deutlich. Es gibt einen kurzen Abschnitt für Designer, Projekt- und Produktmanager und für Entwickler.
Die Vorteile für Designer
Du als Designer kannst mit einer Tastenkombination deine Designs hochladen und teilen. Vorbei ist die Zeit in der du e-Mail Anhänge an alle wichtigen Personen schicken musstest. Stattdessen stellt dir Zeplin einen Link zur Web-Oberfläche bereit. Schicke diesen zu deinem Ansprechpartner und konzentrier dich direkt wieder auf deine Arbeit.
Wenn auf Zeplin Kommentare von dir oder anderen Nutzern angelegt wurden, kannst du sie direkt umsetzen und dein Design neu veröffentlichen. Du aktivierst eine Versionsfunktion in Zeplin, wenn du Artboards mit gleichem Namen ersetzt. Diese Option ist standardmäßig aktiviert.
Noch mehr nützliche Funktionen wirst du sicher auch im Laufe der Benutzung kennen lernen. Wenn du aber Fragen hast, kannst du Sie gerne in den Kommentaren schreiben.
So hilft Zeplin Projekt- und Produktmanagern
Um die Ergebnisse von Designern an den gestellten Anforderungen zu überprüfen, ist Zeplin mit ein paar wichtigen Funktionen ausgestattet. Erstens ermöglicht es Anmerkungen, die mit dem @-Zeichen direkt Nutzern zugeordnet werden können. Einzelne Abschnitte in der Produktion von Digitalprojekten können einfach mit Tags und Sektionen strukturiert und zusammengefasst werden. Du behältst die Kontrolle über deine Projekte, indem du den Zugang zu den Designs nur eingeladenen Personen gestattest.
Du brauchst noch mehr Argumente? Mittlerweile kann auch das Projektmanagement-Werkzeug Trello mit einzelnen Artboards verknüpft werden. Auch für den in Agenturen und Unternehmen häufig eingesetzte Chat-Dienst Slack gibt es eine Erweiterung. Die volle Integration zu Jira steht noch aus – sie könnte die nächste Funktion werden.
Bessere Zusammenarbeit zwischen Designern und Entwicklern
Die oben beschriebenen Vorteile für Designer, Projekt- und Produktmanager gelten natürlich auf für Entwickler. In Zeplin kannst du Spezifikationen in Prozent und in Pixel, Density Pixel oder Punkt ablesen und die einzelnen Bestandteile sind einfach zu exportieren. Dabei ist das Programm ein echtes Sprachtalent. Die Bestandteile des Designs werden automatisch in XML, Swift-Code, HTML, CSS und React Native ausgegeben. Du kannst jedes einzelne Element auf seine Eigenschaften untersuchen.
Mittlerweile hat Zeplin sich als Plattform geöffnet und bietet selbst Plugins an. Genau wie Sketch arbeiten auch andere Entwickler mittlerweile an Zeplin-Erweiterungen, mit denen sich Code-Schnipsel für andere Programmiersprachen erstellen lassen.
Diese praktischen Funktionen und die einfache Bedienbarkeit machen Zeplin zu einem der meistgenutzten Werkzeuge in Designteams. Nicht nur die wichtige technologische Firmen und Konzerne aus Amerika, Europa und Asien nutzen die Dienste von Zeplin. Auch als Freiberufler, Freelancer und in kleinen Projekten kann dir die Zeplin-Erweiterung die Arbeit erleichtern.
Funktioniert auch mit Photoshop, Adobe XD CC, Figma und auf Windows
Ein Team aus drei Entwicklern und einer Designerin entwickelt den Dienst in Istanbul mit Unterstützung von Y-Combinator. Nachdem anfangs noch die Arbeit mit Sketch auf dem Mac im Fokus stand, gibt es Zeplin mittlerweile auch für Windows. Auch die Integration mit den Sketch-Konkurrenten Figma, Adobe XD und Adobe Photoshop ist mittlerweile im Beta-Status möglich.
Kosten: das erste Projekt ist gratis
Bei dem ganzen Funktionsumfang hat sich das Team für ein einfaches Bezahlmodell entschieden: das erste Zeplin-Projekt ist kostenlos. Wenn du Zeplin also erst einmal ausprobieren möchtest, kannst du den vollen Funktionsumfang ohne Gefahr testen. Solltest du aber professionell im Team oder mit Freiberuflern arbeiten wollen, empfiehlt sich eine der bezahlten Varianten. Je nachdem, ob du deine Rechnung jährlich oder monatlich begleichen möchtest unterscheiden sich die Preise noch einmal um ungefähr 10 Prozent. Die Preise für die monatliche Abrechnung stehen in Klammern.

Für bis zu drei Projekte werden 17$ (19$) pro Monat fällig. Wenn du mehr Kunden oder Projekte anlegen möchtest, schlägt Zeplin mit 26$ (29$) im Monat zu buche. Für ein ganzes Unternehmen werden die einzelnen Mitglieder pro Monat abgerechnet. Jeder Mitarbeiter kostet dann 6,75$ (9$) – dafür gibt es keine Begrenzung für die Anzahl der Projekte. Außerdem gibt es bei diesem Plan ein paar Extras: Es können Rollen und Rechte für die Mitarbeiter festgelegt werden, im Support werden Unternehmen bevorzugt und alle Versionen der Designs bleiben im Verlauf erhalten.
Zeplin Alternativen im Vergleich
Es gibt mehrere andere Werkzeuge, die einen ähnlichen Funktionsumfang haben wie Zeplin. Der größte Unterschied ist vielleicht, dass sich das Original darauf konzentriert Entwickler und Designer zu verbinden. Doch sehen wir uns die Alternativen zu Zeplin einzeln an.
- Avocode – ab 14$ pro Nutzer/Monat
Kompatibel zu Photoshop, Sketch, Figma, Adobe XD und Adobe Illustrator versucht dieses Programm nicht nur Designer und Entwickler besser miteinander zu verknüpfen. Avocode kann auch die Designs untersuchen, PNGs exportieren, Farben untersuchen, CSS Stile kopieren und automatisch Code erstellen. Für Entwickler gibt es eine Integration für die beliebten Code-Editoren in Visual Studio Code und Atom.io. Nicht zu vergessen: Avocode kann deine Photoshop Dokumente auch in eine Sketch-Datei umwandeln. - Sketch Cloud – kostenlos
Direkt vom Sketch-Team gibt es seit Version 39 eine eigene Lösung, um Designs zu teilen und kommentieren. Direkt aus Sketch und ohne Plugin lädst du deine Designs hoch und teilst sie im Browser. Egal ob du eine Sketch Lizenz hast oder nicht – du kannst dich kostenlos anmelden und freigegebene Designs ansehen und kommentieren. Allerdings fehlt bislang der Code-Export, dafür kannst du die original Sketch-Datei herunterladen, wenn der Besitzer dies freigegeben hat. - inVision – kostenlos für 1 Projekt
In der Design Community viel besprochen und häufig genutzt ist die Design-Platform InVision. Die Funktion „Inspect“ ist dabei am ehesten mit Zeplin vergleichbar. Um Designs hochzuladen brauchst du das Sketch Plugin Craft, mit dem du direkt noch weitere Werkzeuge installierst. Zu den Funktionen gehören Kommentare, Code- und Asset-Export, erweitertes Prototyping, eine Konferenz-Funktion und vieles mehr. Anfang 2018 hat inVision sogar einen eigenen Sketch-Konkurrenten namens inVision Studio veröffentlicht. - Abstract – ab 9$ pro Nutzer/Monat
Der Fokus bei diesem Programm liegt auf der Versionierung von Sketch Dateien wie bei Software-Projekten. Abstract funktioniert dadurch als ein Ort an dem Änderungen am Design besprochen werden. Obwohl auch hier der CSS-Code exportiert werden kann, steht die Übergabe zu einem Entwickler im Hintergrund, ist in kleinen Teams aber auch möglich. Praktisch: auch die verwendeten Libraries werden beim Upload mitgeteilt.
Kennst du eine andere Zeplin Alternative, die in diese Auflistung umbedingt mit aufgenommen werden muss? Schreib in die Kommentare unter diesem Beitrag deine Empfehlung!
Zusammenfassung und Fazit
Dank der Hilfe von Zeplin sind viele Aufgaben zwischen Designern, Entwicklern und Projektmanagern leichter geworden. Die Übergabe und gleichzeitige Arbeit an Projekten wie Websites, Smartphone-Apps und Programmen geht vergleichsweise leicht von der Hand. Der Dienst hat gerade genug Funktionen um schnell verständlich und praktisch zu sein. Ein Paar Funktionen wie Ordner und umfassendere Sortierungsfunktionen fehlen noch. Auch bei den Integrationen mit anderen häufig genutzten Programmen wie Jira fehlt es noch.
Für manche Unternehmen wird aus Sicherheitserwägungen und Datenschutzgründen vielleicht nicht in Frage kommen. Auch wenn in den Geschäftsbedingungen das Urheberrecht („intellectual proterty“) weiterhin bei demjenigen liegt, der die Designs hochlädt, bleiben Fragen offen. Wie bei den Mitbewerbern Avocode und Sympli ist letzendlich nicht ganz klar, wo die Designs liegen. Da es sich dabei häufig um Geschäftsgeheimnisse handelt ist dieser Punkt sicher manchmal wichtig in der Verwendung von Zeplin.
Jedesmal wieder ist erstaunlich, was ein so kleines Team (4 Personen) aus Designern und Entwicklern leisten kann. Einige der digitalen Top-Unternehmen nutzen Zeplin für ihre Zusammenarbeit. Der Dienst macht immer wieder große Sprünge, so wurde gerade erst die Integration mit Adobe XD bekannt gegeben.
Viel Spaß beim Ausprobieren!
Quellen
Zeplin Gazette – Englischer Blog auf Medium
Hilfe zu Fragen und Funktionen – Support