Nach den letzten Updates mit vielen neuen Funktionen wurde Sketch 50 zuverlässiger und belastbarer gemacht. Du kannst große und kleine Projekte in Sketch auch mit der Sketch Version 50 einfach und schnell umsetzen – das Update liefert einen kleinen Beitrag dazu. Schauen wir uns die Änderungen im Detail doch einmal an.
Besserer Import für SVG, EPS und PDF
Obwohl Sketch vektorbasiert arbeitet, war der Import von manchen Vektor-Dateiformaten frustrierend. Transparenzen wurde nicht verarbeitet oder erkannt – Verläufe wurden teilweise ganz ignoriert. Die neue Version verspricht Abhilfe bei diesen Fehlern. Auch können SVGs jetzt über das Menü „Insert > Image“ eingefügt werden.
PDF-Dokumente können schon lange in Sketch importiert werden – aber nur mit eingeschränkter Funktionalität. Mit der neuen Version werden alle Seiten einer PDF als separat und als eigene Artboards angelegt. So wird es noch einfacher, Präsentationen, Bücher oder andere Dokumente in Sketch weiter zu verarbeiten.
Noch eine kleine Verbesserung für den Import von großen Bildern durch ziehen und loslassen hält Sketch 50 bereit. Ein Artboard, das von den Pixelmaßen kleiner als das Bild ist wird auf die Größe des Artboards skaliert. Bei gehaltener Options-Taste ist diese Funktion ausgeschaltet.
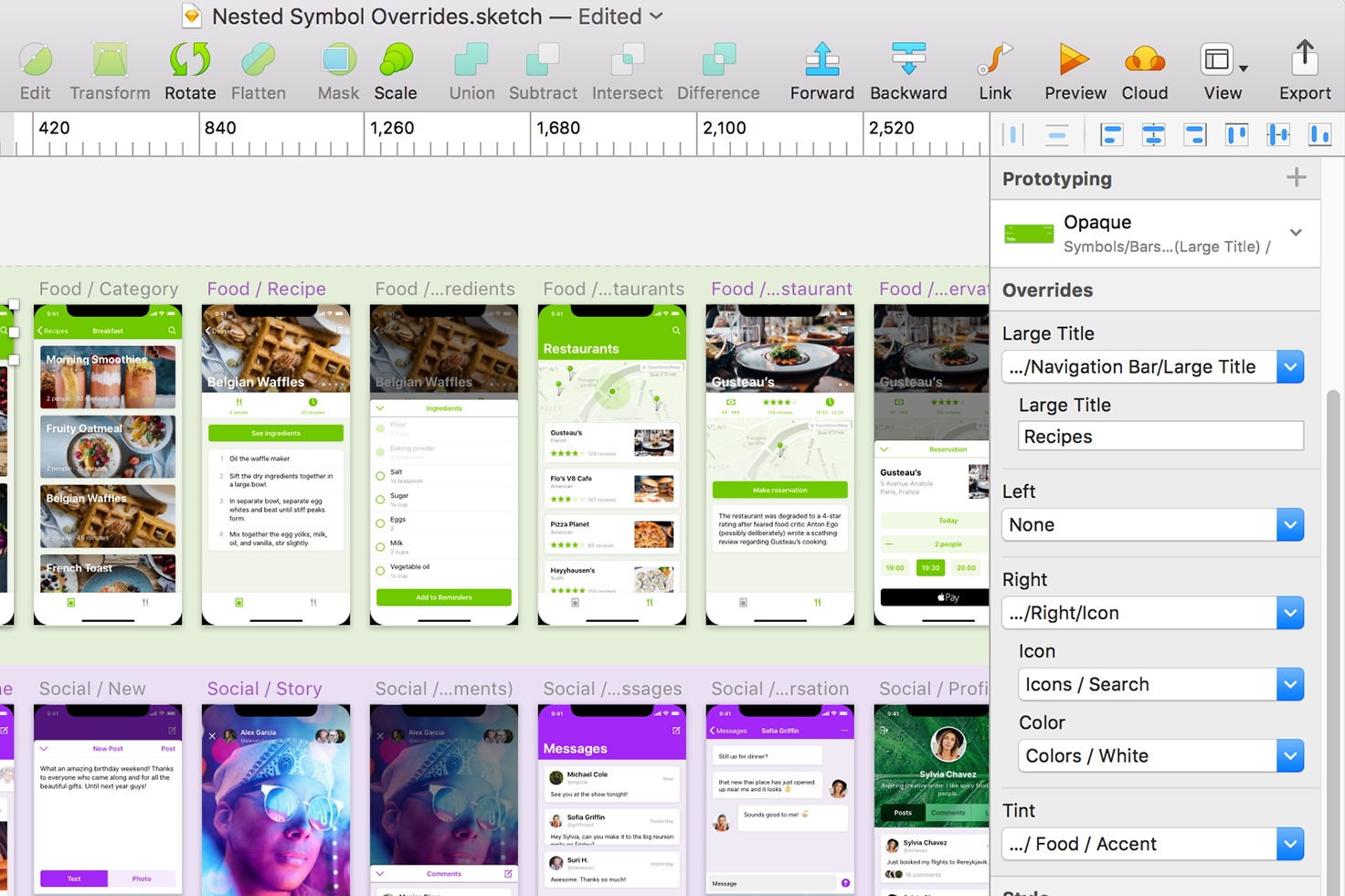
Symbol-Layout überarbeitet in Sketch 50
Die Symbol-Funktion von Sketch ist ziemlich praktisch: wiederverwendbare Designelemente, die über das ganze Dokument hinweg mit einer Vorlage verknüpft sind. In Symbolen kann man auch den Inhalte wie Texte austauschen – so weit so bekannt.
Allerdings lassen sich Symbole auch verschachteln – dann geht die Übersicht für die Inhalte manchmal verloren. Sketch 50 überarbeitet den Bereich im Inspector auf der rechten Bildseite um mehr Klarheit zu schaffen.

Noch mehr kleine Verbesserungen
Der Vollständigkeit halber noch ein paar weitere kleine Änderungen, die die Funktionen von Sketch unterstützen und verbessern:
- Hilfslinien können jetzt mit einem weiteren Klick im Kontextmenü fixiert werden. Nutzer hatten das gefordert, weil sich die Hilfslinien zu einfach verschieben lassen konnten.
- Die Sketch API wurde um die Unterstützung von Libraries erweitert.
- Exportierbare Ebenen werden seit Sketch 50 auch im Inspector angezeigt.
Insgesamt sprechen die Entwickler von Bohemian Coding von mehr als 40 Verbesserungen und 60 Fehlern, die sie behoben haben. Sicherlich ist diese Arbeit nicht immer besonders sichtbar – aber total wichtig, damit Sketch ein spannendes Tool für Designer bleibt.
Fazit
Vielleicht verband sich bei dem einen oder anderen mit der Versionsnummer 50 schon die Hoffnung auf noch mehr starke Funktionen in Sketch. In dem Blogpost zur Veröffentlichung gingen die Entwickler auch genau darauf ein und versprachen, dass die nächsten großen Neuigkeiten bereits kurz bevor stehen.
Man wird sehen, wie sich Sketch weiter entwickelt – der Druck von Adobe XD, Figma und Co ist sicherlich nicht weniger geworden. Adobe XD gibt es sei Mai 2018 kostenlos, Figma treibt währenddessen sein Ausbau rund um Design Systeme voran. Auch die Prototyp-Funktion ist noch nicht so umfangreich wie sich das manche vielleicht wünschen – es gibt also viel zu tun!
Was denkst du über Sketch 50? Teil deine Meinung im Kommentarbereich unter diesen Beitrag!