Ganz kurz gesagt: Artboards in Sketch gruppieren deine Elemente zu einem Design. Wenn du also eine App oder eine responsive Website gestaltest, kannst du mehrere Arbeitsflächen anlegen. Auf jeder einzelnen befindet sich dann eine eigene Auflösung. Artboards sind einfach sehr praktisch um Designs zu gruppieren.
Wenn du dir den Canvas wie einen unendlichen Schreibtisch vorstellst, dann sind die Artboards deine Arbeitsblätter, auf denen du gestaltest.
Artboards in Sketch
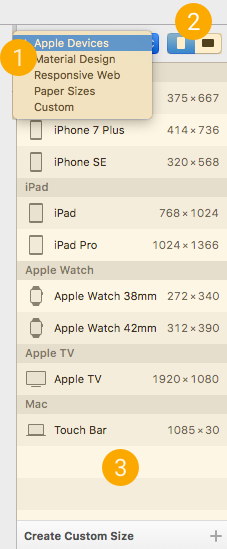
Mit dem Tastaturkürzel “A” wählst du das “Artboard”-Werkzeug und kannst eine rechteckige Grundlage für deine weitere Gestaltung schaffen. Im Inspector am rechten Bildschirmrand findest du jetzt diese Informationen:

- Die Geräteklassen werden in einem Drop-Down Menü aufgeführt. Sortiert sind sie weiter nach Apple Devices, Material Design (alle Android-Geräte), Responsive Web (Webdesign), Paper Sizes (A4, A5 etc.) und „Custom“ (Eigene Größen).
- Mit einem Klick auf diesen Button kannst du jetzt dein Artboard drehen und die Inhalte werden wie auf einem gedrehten Telefon dargestellt.
- Hier findest du die alle verfügbaren Formate, inklusive der Touch Bar für das 2016er MacBook Pro
Damit kannst du schon die wichtigsten Funktionen von Artboards ausführen.
Warum hat das iPhone-Artboard nicht die richtige Auflösung?
In Sketch arbeitet man als Designer auf der Basis, die auch die Entwickler zur Verfügung haben. Deswegen werden die Größen der Artboards von den unterschiedlichen Messsystemen für Pixel und Pixeldichte bestimmt. Die Artboards sind nach genau diesen Messsystemen aufgeteilt. Erst beim Export werden die tatsächlichen Pixel für die Datei errechnet. Das hat den Vorteil, dass man sich als Designer keine Gedanken mehr darüber machen muss, ob alles die richtige Auflösung hat!