Um deine Designs mit deinem Team teilen zu können, musst du sie mit Sketch exportieren. Jedes Artboard und Element kannst du einzeln aus Sketch exportieren – manchmal reicht ein Klick um das zu tun! Oder du wählst dafür verschiedene Exportoptionen. So wird der Designprozess beschleunigt und funktioniert reibungslos. Sketch stellt Voreinstellungen für die Pixeldichte bei iOS und Android bereit und gibt dir gleichzeitig mächtige Tools, um deinen Export anzupassen.
Ein Klick zur fertigen Datei: Schnell-Export
Und plötzlich geht alles ganz schnell: wo du früher erst eine Datei mit vielen Klicks speichern und exportieren musst, erlaubt dir Sketch das ganze mit einem Klick auszuführen.

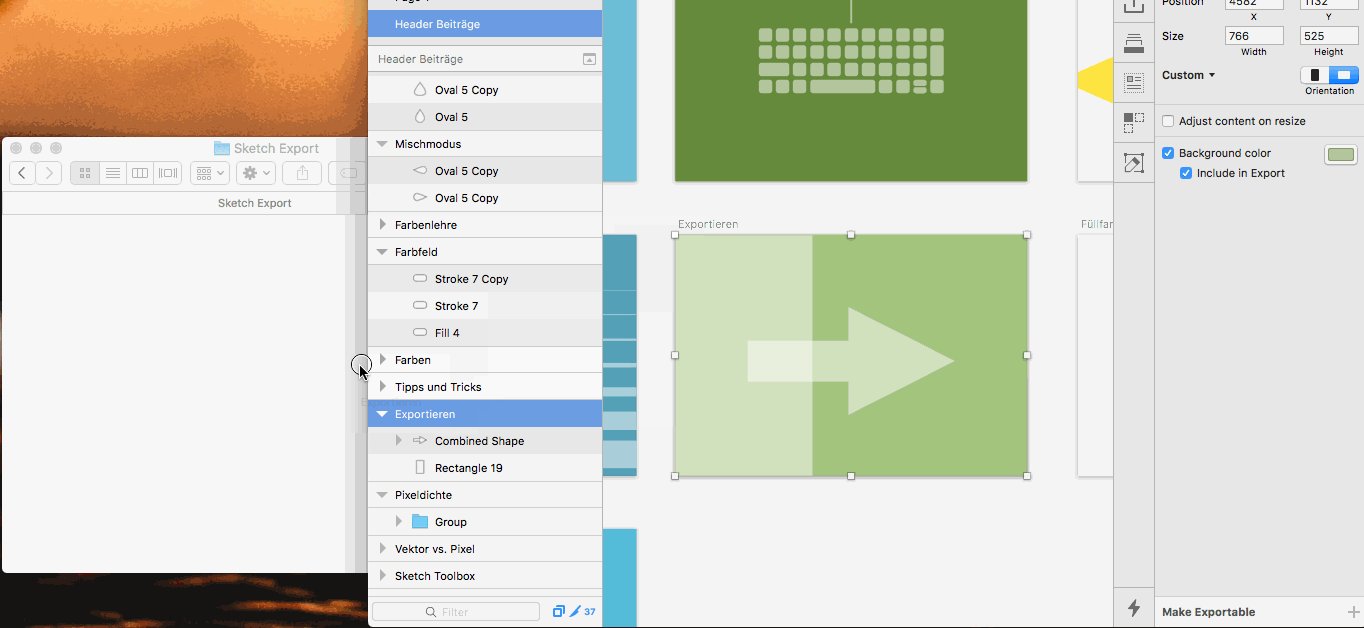
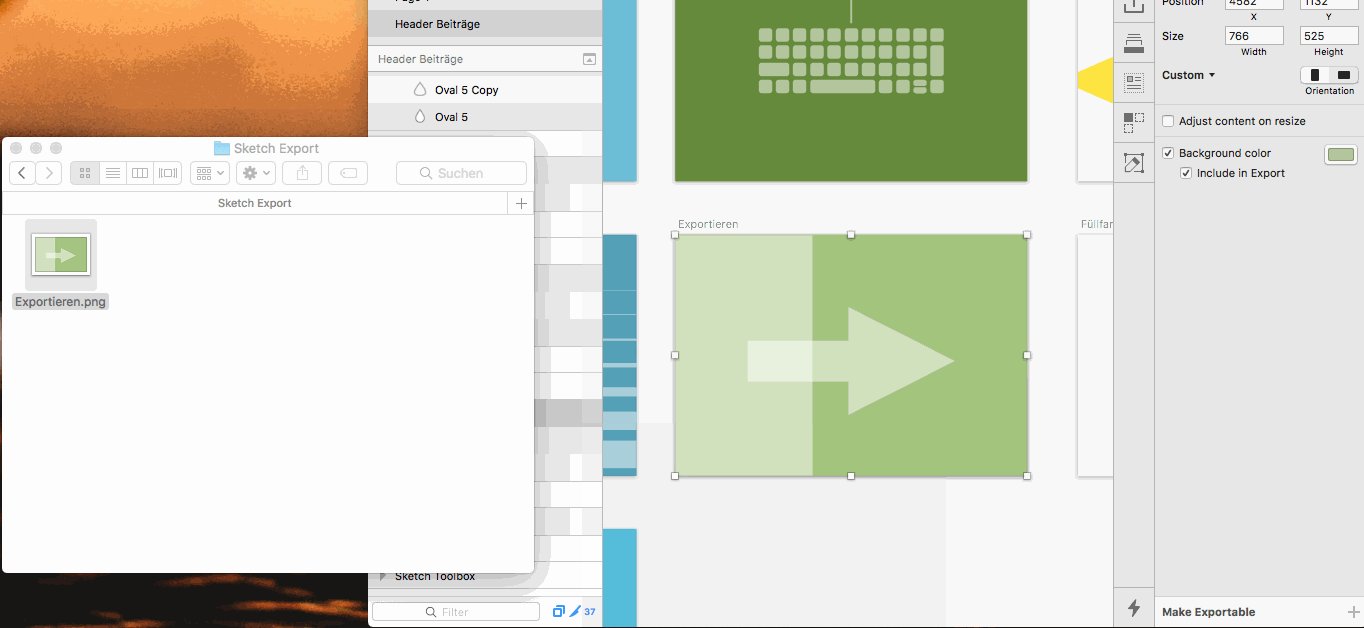
Dafür wählst du in der Ebenenleiste auf der linken Seite einfach dein Artboard aus, hältst sie fest und ziehst es in deinen Ordner hinein. Standardmäßig wird dann ein PNG mit den exakten Abmessungen aus Sketch erstellt. Zweiter Tipp: halte cmd gedrückt um eine PDF zu exportieren.
Das beste ist, dass diese Funktion für alle Felder gilt, in denen du Dateien ablegen kannst!
Egal ob Anhänge für Google Mail, Dateiuploads bei WordPress, Facebook, WhatsApp oder der direkte Export auf den Schreibtisch – mit einem Klick kannst du alles exportieren! Aber das war noch nicht alles: auch alle Elemente, die du designed hast sind so ganz einfach einzeln zu exportieren.
Mehr Einstellungen beim Exportieren
Wenn du gerade von Photoshop zu Sketch gewechselt bist, dann wirst du den Export in Sketch lieben! Zum einen sind die Einstellungen sehr übersichtlich und schmal gehalten. Wenn du dein Design „gerade schnell“ weitergeben musst, brauchst du nicht mehr als 3 bis 4 Klicks bis du eine fertige Datei versendet hast!
- Klick:
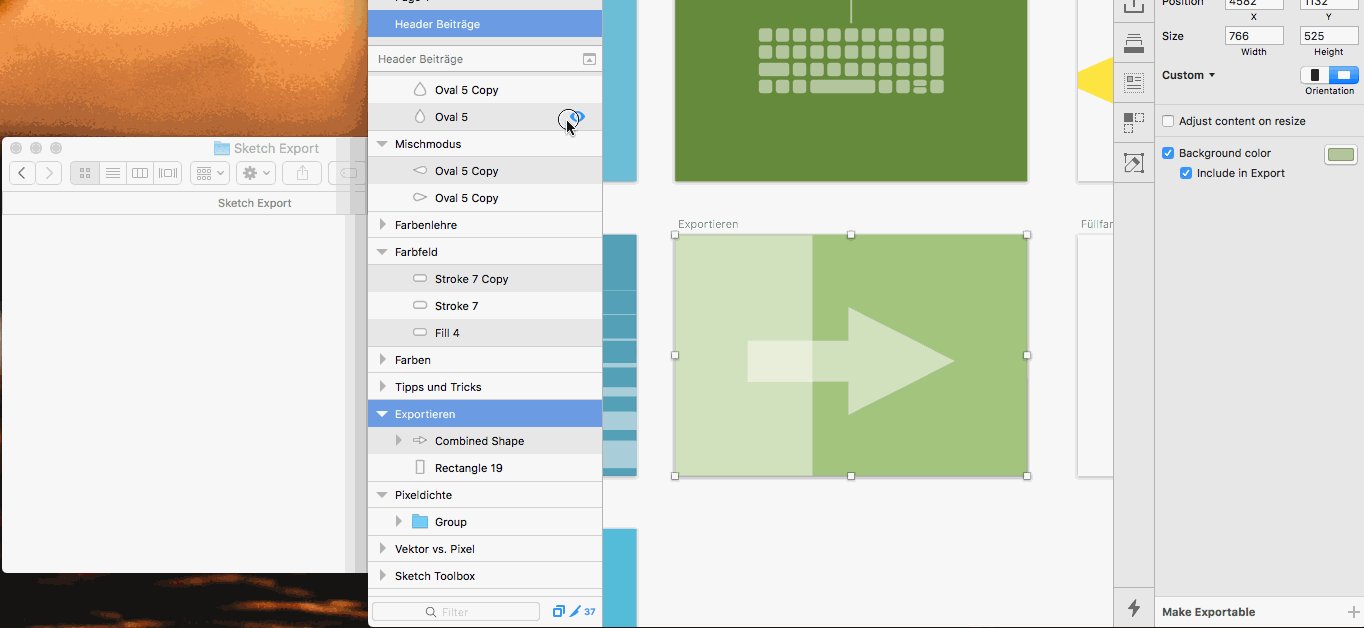
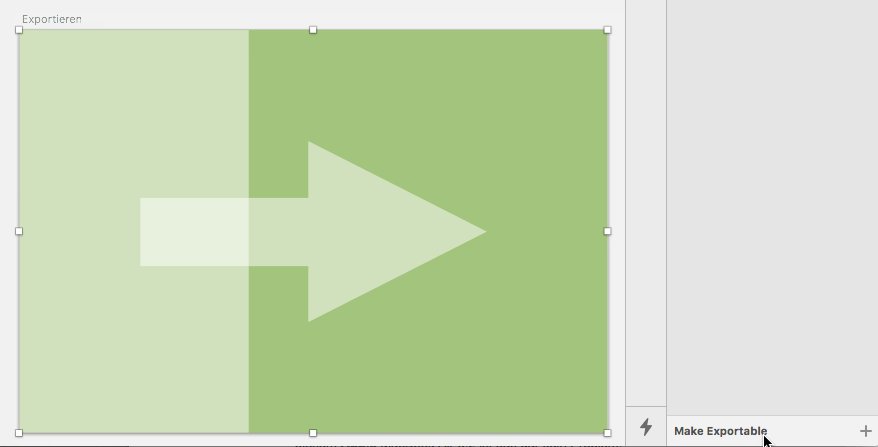
Wähle dein Artboard oder die Elemente aus, die du exportieren möchtest.
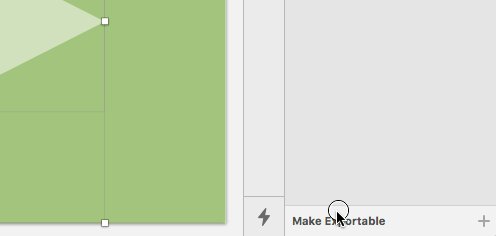
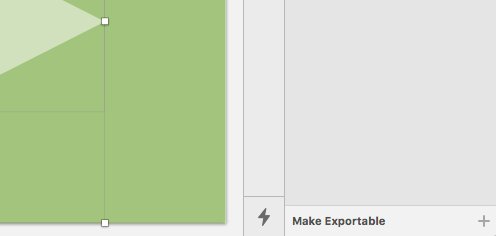
- Klick:
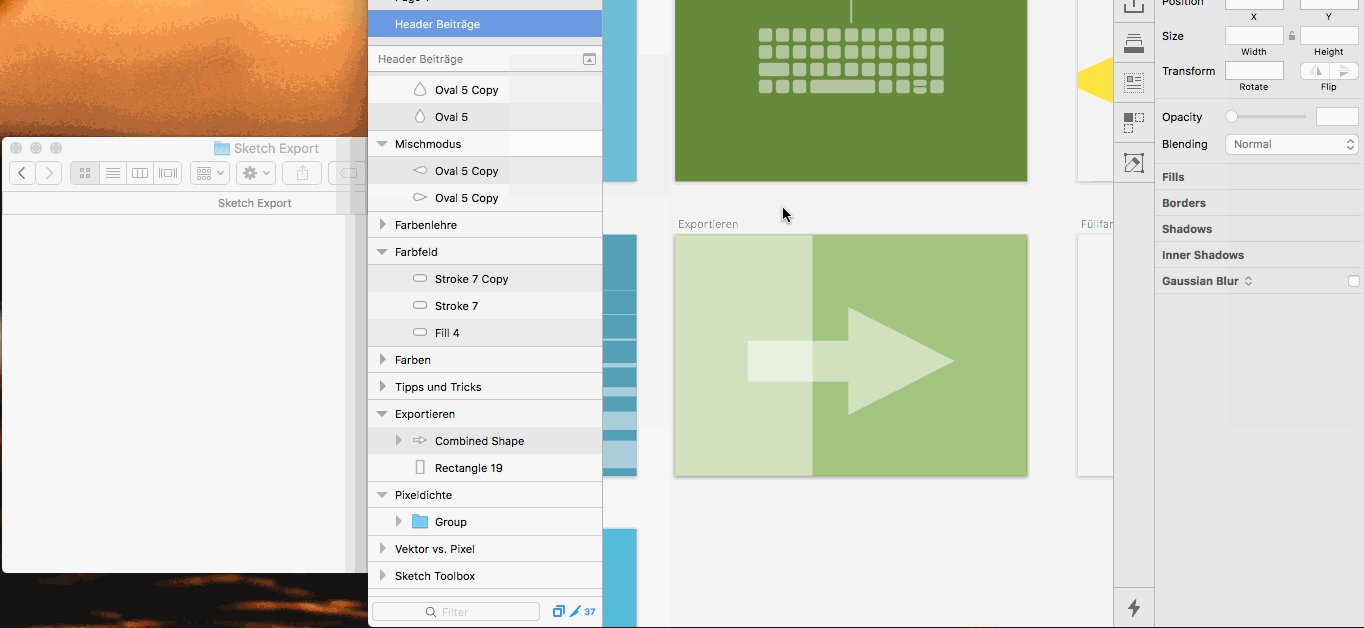
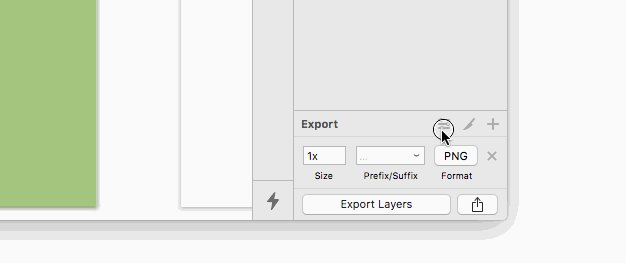
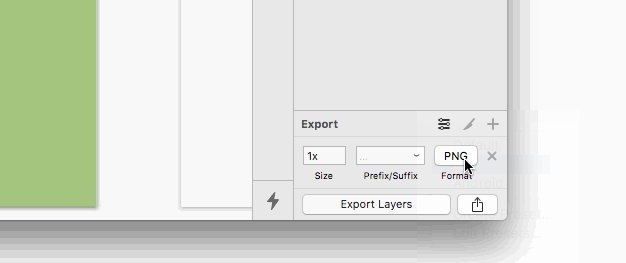
Im Inspector auf der rechten Seite erscheint ganz unten eine Zeile „Make Exportable“ – klicke darauf um die Einstellungen festzulegen.

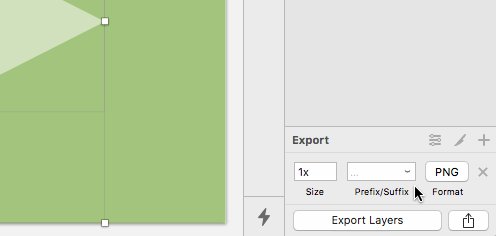
- Klick:
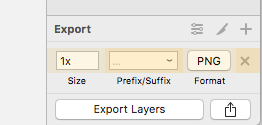
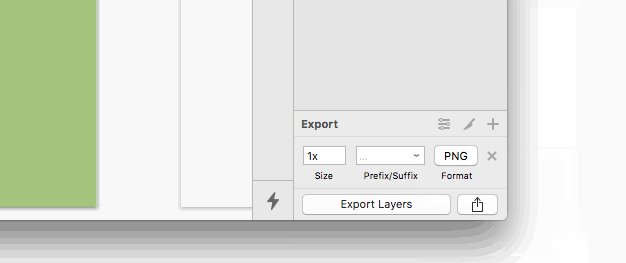
Nun kannst du alle Einstellungen vornehmen. Die Abmessungen der Datei werden unter „Size“ festgelegt. Mit einem „Prefix/Suffix“ kannst du den Dateinamen automatisch erweitern. Die Wahl auf ein Dateiformat fällt bei „Format“.

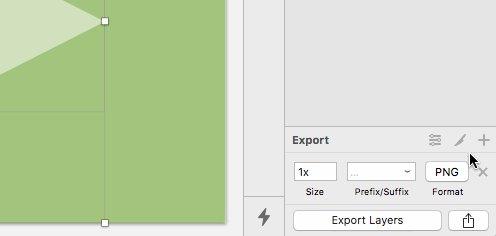
- Klick:
Die große Schaltfläche „Exportieren“ öffnet einen Dialog über den Speicherort der Datei (bzw. von mehreren Dateien, wenn du mehrere Dateiexporte angegeben hast). Ein kleiner Button rechts daneben erlaubt es, den Export direkt zu anderen Programmen und Webservices zu teilen.
Weitere praktische Optionen und Fazit
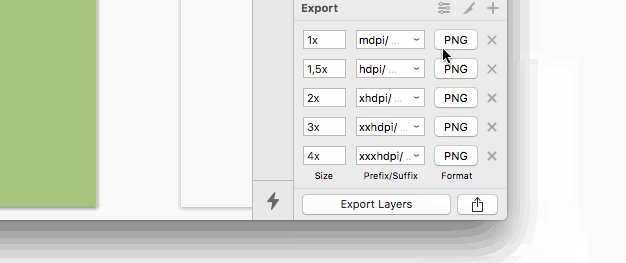
Jetzt weißt du, wie einfach und schnell du deine Designs teilen kannst. Für die Zusammenarbeit mit anderen Teams gibt es bereits Voreinstellungen. Du musst alle Screens für eine Android-App exportieren? Oder dein Team arbeitet gerade an einer iOS App – dann hält Sketch bereits alles bereit, um die perfekten Dateien bereitzustellen.

Mit diesem Handwerkszeug sollte der Export aus Sketch für dich keine Schwierigkeit mehr sein. Dieser Beitrag ist aber auch noch nicht ganz vollständig: eigene Exportoptionen, die Weitergabe von Sketch-Dateien an Prototyping-Tools, Besonderheiten beim SVG-Export und Slices bieten weitere Möglichkeiten, die Ergebnisse weiter zu personalisieren und anzupassen. Vielleicht hast du auch Voreinstellungen, die praktisch sind und den Export noch beschleunigen?