Noch ein neues Update von Sketch – dieses Mal kommt mit Sketch 54 eine Version die kleine, aber wichtige Änderungen mitbringt. Ganz gleich ob in deiner Freizeit, im Studium oder im Job: mit diesem Update wirst du schneller und zuverlässiger an deinen Designs arbeiten können. Die neuen Funktionen in der Übersicht:
- Dark Mode: Entscheide dich zwischen heller und dunkler Darstellung von Sketch um deine Augen zu schonen.
- Messen und Einrasten: In deinem Design wirst du jetzt einfacher Abstände zwischen Ebenen messen können. Durch diese Verbesserung platzierst du die Ebenen auch schneller an die richtige Stelle.
- Bilder mit Data einfügen: das neue „Füllen“-Popover erlaubt es, auch Bilder aus Data auszuwählen
Dark Mode in Sketch
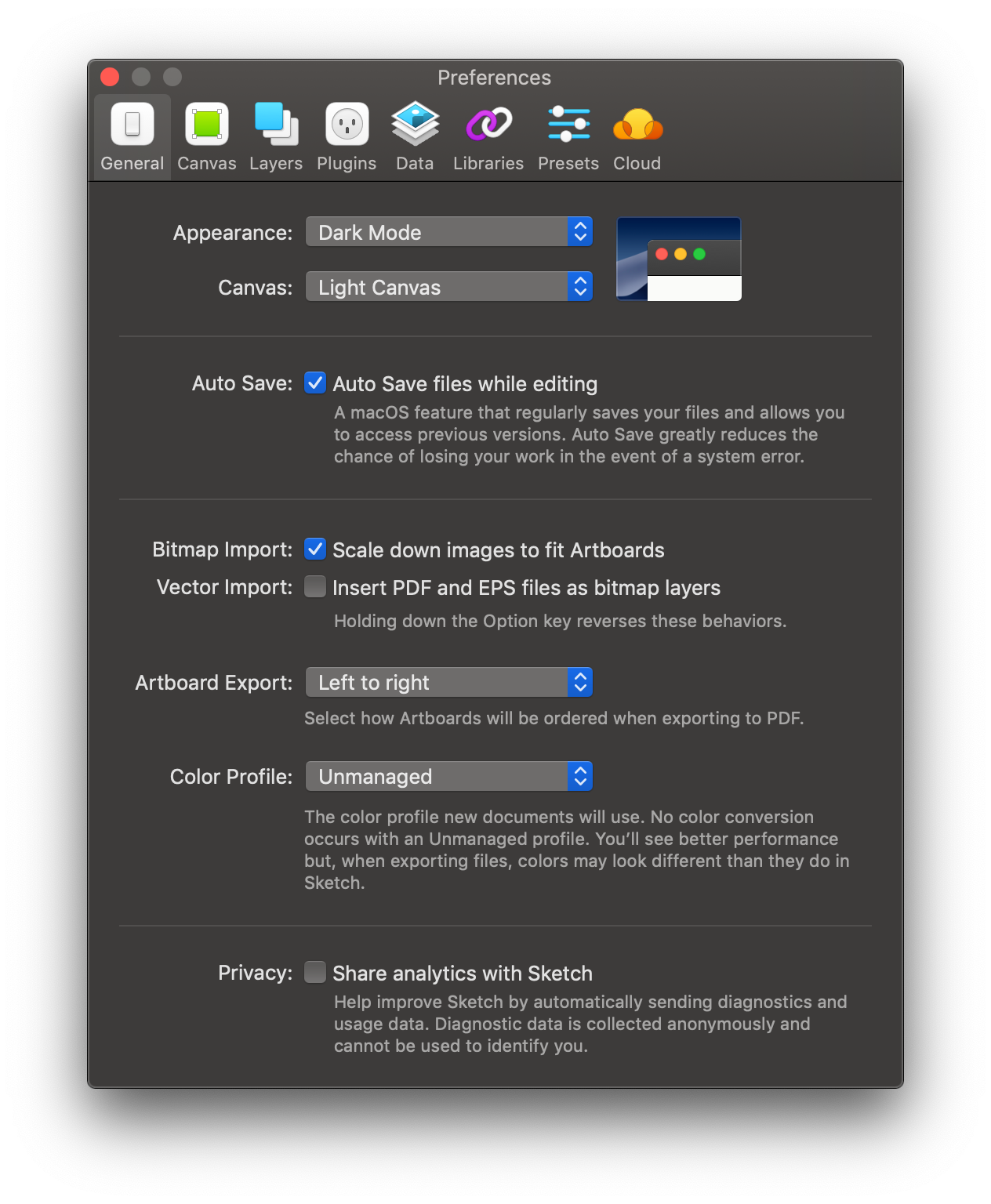
Seit Dark Mode in Sketch 52 hinzugefügt wurde, wünschten sich viele Nutzer, die Einstellung selber zu kontrollieren. Bislang funktionierte der Dunkelmodus nämlich nur parallel zum macOS Dark Mode. Deswegen hast du jetzt die Option, in den Einstellungen selbst festzulegen ob du Sketch dunkel oder hell nutzt.

Dementsprechend hast du jetzt drei Optionen: System Default, Light und Dark. Bei „System Default“ bleibt Sketch von den macOS Einstellungen abhängig. Ansonsten setzt du deinen eigenen Standard.
Darüber hinaus kannst du den Canvas nun eigenständig einfärben. Du möchtest einen dunklen Canvas aber helle Bedienelemente? Das ist für dich nützlich, wenn du an einem Projekt mit dunklem Design arbeitest, aber nicht alle Bedienelemente umstellen willst.
Einrasten und Ausrasten mit Sketch 54
Automatisches Einrasten ist eine von den Funktionen, die ich in meiner InDesign-Zeit immer ausgestellt habe. Einfach, weil das Programm nicht zuverlässig genau das Gleiche wollte wie ich. Viel besser als die Vorgängerversionen versteht Sketch 54 nun, an welchen anderen Objekten du ausrichten kannst.
Als erstes wurde die Darstellung der Hilfslinien verbessert, um Abstände und Ausrichtungen leichter lesbar zu machen. Du kannst die Farbe der Linen in den Einstellungen unter „Canvas“ selbst bestimmen.
Wenn du die Größe einer Ebene veränderst, wird sie sich nun an der Höhe oder Breite von überlappenden Ebenen orientieren. Mit diesen Verbesserungen macht das automatische Einrasten wieder deutlich mehr Spass und geht flüssiger von der Hand.
Sketch hilft dir jetzt außerdem, die richtige Größe für deine Textbox zu finden. Hierfür wurde das Einrasten von längerem Fließtext überarbeitet. Text kann so an anderen Ebenen besser ausrichten oder auf die letzte Zeile einrasten lassen.

Auch die Messen-Funktion, die du mit gedrückter „alt“-Taste sichtbar ist, wird genauer. Manchmal hatte sie nämlich Probleme zu erkennen, von welcher anderen Ebene aus du eigentlich messen möchtest.
Bilder einfügen mit Data
Der neu hinzugefügte Farbwähler war bereits eine deutliche Verbesserung im letzten Sketch Update. Jetzt legt das Team nach und zeigt weitere Optimierungen und Funktionen.
Wenn du jetzt Bilder in eine Form einfügen möchtest, kannst du auch Bilder aus der Data-Funktion nutzen. Wie bei anderen Ebenen auch kannst du das Bild zufällig durch ein anderes ersetzen – klicke dafür den Refresh-Button oder drücke cmd + shift + D.
Auch der neue Farbwähler war nicht ohne Fehler, deswegen gibt es folgende kleine Verbesserungen:
- Wenn ein neuer Textstil erstellt wird und gleichzeitig Text in Bearbeitung ist, konnte der Stil nicht auf die Ebene angewendet werden.
- Nicht alle Dokumentfarben aus bestimmten Libraries waren nicht verfügbar
- Rückgängig machen funktionierte nicht für das HEX-Feld im Farbwähler
- Manchmal konntest du keinen neuen Verlauf hinzufügen, weil die Option verborgen war
Sketch 54 hat noch mehr Verbesserungen
Die Wunschliste von Designern auf der ganzen Welt ist lang – in Sketch Version 54 haben es 60 weitere kleine Verbesserungen geschafft. Unter Anderem unterstützt das Textfeld jetzt vereinfachtes Chinesisch und du kannst Symbol-Vorlagen genauer verwalten. Erwähnenswert sind noch diese Änderungen:
- Neue Artboard-Voreinstellungen für das Samsung Galaxy S10 und aktualisierte Artboards für die iPad Modelle
- Verändere bei gestrichelten Linien die Werte „Dash“ und „Gap“ mit der Maus, indem du den klickst und ziehst
- Ebenen innerhalb einer Gruppe, die an die Data-Funktion gekoppelt sind, werden sie jetzt über cmd + shift + D mit aktualisiert
Sketch 54 Fazit
Nach den großen Nachrichten im März, dass Sketch 20 Millionen Dollar Risikokapital eingesammelt hat, dauerte es ein bisschen bis zur Version 54. Es sei dem Team verziehen, denn die Versprechen von gemeinsamen Arbeiten in der Cloud und neuen Funktionen klingen sehr aufregend. Außerdem wissen wir seitdem, dass es über 1 Million zahlende Sketch-Nutzer gibt.
Die Konkurrenz von Figma und Framer wird unterdessen immer stärker. Die ersten Designer wechseln bereits auf diese Werkzeuge, es ist also Zeit für ein besseres, attraktiveres Sketch.
Für diese Version ist aber erstmal warten angesagt. Ehrlich gesagt sind die Funktionen nicht besonders umfangreich. Noch hat sich das Warten immer gelohnt, deswegen freue ich mich auf die kommenden Sketch Versionen.
Quellen
Offizieller Blogpost auf Medium (engl.)
Release Notes auf Sketch.com