Die Sketch Einstellungen haben in den letzten Versionen ordentlich Zuwachs bekommen: ein neuer Plugin-Bereich in Sketch 45, die Sketch Cloud in Sketch 46 und Bibliothekseinstellungen seit Sketch 47. Hier findest du auch alle Optionen zu deinem Canvas, den Ebenen und weiteren Export-Voreinstellungen, die das arbeiten mit Sketch noch einfacher machen. In den Einstellungen schaffst du deshalb die Vorraussetzungen für effizientes und schnelles Arbeiten mit Sketch. Nimm dir ein, zwei Minuten Zeit um zu sehen, mit welchen Einstellungen du einen Produktivitäts-Boost erzeugen kannst.
Die Sketch Einstellungen im Überblick
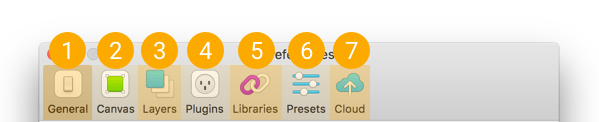
Um das Einstellungsmenü aufzurufen kannst du ein Tastenkürzel benutzen. Entweder du nimmst den schnellen Weg einer und drückst „cmd + , (Komma)“ – oder du klickst auf „Sketch“ › „Preferences“. Die Einstellungen sind aktuell in sieben Bereiche untergliedert. Schau, dass du immer die aktuellste Version von Sketch hast. Je nachdem welche neuen Funktionen das Team von Bohemian Coding gerade veröffentlicht, gibt es auch Neuigkeiten für die Einstellungen von Sketch.

- Allgemeine Einstellungen (General)
- Canvas
- Ebenen (Layers)
- PlugIns
- Bibliotheken (Libraries)
- Export-Voreinstellungen (Presets)
- Sketch Cloud
Die meisten Punkte beziehen sich also direkt aufs Designen – noch mehr Einstellungen findest du in deinen Plugins oder direkt als Werkzeug auf dem Sketch Hauptfenster.
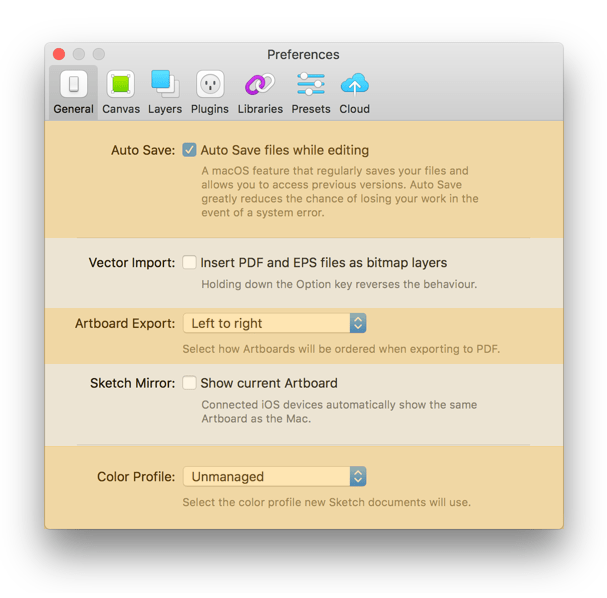
Allgemeine Einstellungen
In diesem Bereich sind ein paar Optionen untergebracht, die alle Bereiche des Programms betreffen. Sie haben keinen direkten Bezug zu einem bestimmten Werkzeug oder Bedienelement von Sketch.

Speichern – Sketch benutzt die automatische Speicherfunktion von deinem macOS. Sie wird auch von vielen anderen Programmen (insbesondere natürlich die hauseigenen Apple-Apps) verwendet. So wird immer dann gespeichert, wenn du gerade nicht an einem Design arbeitest. Wenn du länger als 5 Minuten ohne Pause arbeitest, dann wird im 5 Minuten-Takt gespeichert. Diese Funktion kann sehr praktisch sein, wenn deine Sketch-Dateien schnell speicherbar sind. Für die Arbeit im Team solltest du allerdings schauen, dass du eine richtige Lösung zur Versionierung deiner Designs findest. Zum Beispiel Sketch-Erweiterungen wie Plant oder Abstract.
Vektor-Import – Hier stellst du ein, wie du EPS- und PDF-Dateien beim Import behandeln willst. Du kannst diese Dateitypen als Pixelbasierte Datei hinzufügen oder die Vektoren beibehalten, die diese Dateitypen enthalten. Die Standardeinstellung ist, Vektoren beizubehalten. Das gibt dir bei der Nachbearbeitung Flexibilität, kann aber auch für große Dateigrößen sorgen. Ganz gleich wie du dich entscheidest: fügst du mit gehaltener „alt“ – Taste EPS- oder PDFs hinzu kehrst du die Einstellung um.
Artboard-Export – Diese Einstellung regelt genauer in welcher Reihenfolge deine Artboards in eine PDF umgewandelt werden. Folgende Möglichkeiten stehen dir zur Verfügung:
- Nach der Ebenenliste vorgehen
Auf der linken Seite sind deine Artboards sortiert. Du kannst sie entweder von oben nach unten oder genau anders herum in eine PDF exportieren. - Auf Basis der Anordnung auf dem Canvas vorgehen
Standardeinstellung ist „Von links nach rechts“. Bedenke dabei, dass Sketch damit auch mehr als nur eine erste horizontale „Reihe“ erfassen kann. Es kommt immer auf deine Export-Auswahl an. Möglich sind auch „Von rechts nach links“ und „Von oben nach Unten“.
Sketch Mirror – stellt ein, ob du als erstes das zuletzt ausgewählte Artboard angezeigt bekommst, wenn du die Sketch Mirror iOS-App öffnest.
Farbprofil – legt fest in welchem Farbprofil du arbeitest. Du hast die Wahl zwischen sRGB, P3 und „unmanaged“, also ohne Voreinstellungen zu arbeiten. Diese Optionen ermöglichen dir einen anderen Farbraum und realistischere Vorschau auf die Wirkung deines Endproduktes.
Canvas
Die Optionen im Bereich Canvas regeln die Darstellung Arbeitsfläche von Sketch. Insbesondere aus dem Teil „Nudging“ (was sowas wie schubsen oder schieben heißt) kannst du viel herausholen.
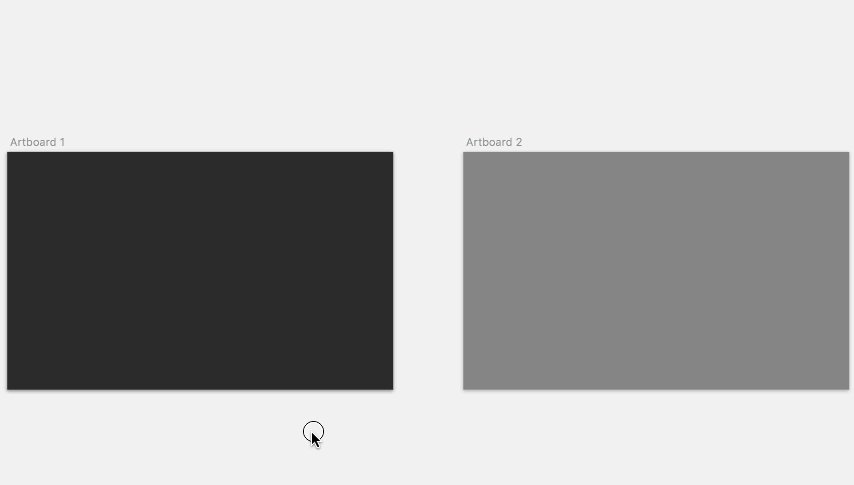
Zoom – im ersten Bereich geht es um die Vergrößerung und Verkleinerung der Ansicht. Als erstes kannst du einstellen ob der Übergang fließend dargestellt werden soll. Wenn der zweite Haken gesetzt ist, wird Sketch nicht mehr aus der Mitte des sichtbaren Bereichs herein- und herauszoomen. Stattdessen werden dann die ausgewählten Elemente als Fokuspunkt benutzt. Die dritte Option ist etwas komplizierter zu beschreiben. Diese Eistellung greift nur, wenn du dich nach dem Vergrößern eines Punktes noch auf der Arbeitsoberfläche bewegst. Verkleinerst du dann wieder die Ansicht, wird die Verkleinerung von dem Punkt vorgenommen, an den du das letzte mal vergrößert hast. Das sieht dann ungefähr so aus:

Nudging – hier stellst du ein, wie weit sich alle Designelemente bewegen, wenn du dafür die Pfeiltasten benutzt. Bis vor kurzem brauchtest du dafür noch ein Plugin das „Nudg.it“ heisst. Jetzt befindet sich die Funktion einfach direkt in Sketch. Für das genaue Einstellen von allen Teilen deines Layouts ist diese Funktion für viele unersetzlich geworden. Die Standardeinstellung ist hier 1px für die Pfeiltasten und 10px für ⬆ Shift und Pfeiltasten. Es empfiehlt sich hier, als Team zu entscheiden nach welchem System man vorgeht. Für Entwickler und die Darstellung auf Bildschirmen ist es wahrscheinlich besser in einem 8px-System zu designen. Hierzu sei auch der Beitrag über Pixeldichte noch einmal empfohlen, der die Gründe dazu erklärt.
Hilfslinenfarbe – du findest rot zu aufdringlich als Farbe für Hilfslinien? Hier kannst du die Farbe ändern.
Ebenen
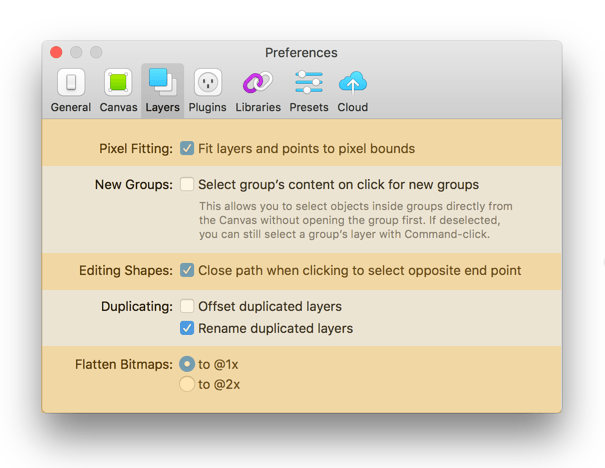
In den Ebeneneinstellungen kannst du festlegen wie sich deine Designelemente und gruppierte Elemente verhalten.

Auf Pixel runden – wenn du den standardmäßig gesetzten Haken an dieser stelle deaktivierst, werden alle Objekte nicht mehr auf den nächsten vollen Pixel gerundet. Diese Einstellung solltest du aktiviert lassen, denn das runden auf den nächsten vollen Pixel nimmt dir viel Arbeit ab und sorgt für scharfe Bilder.
Neue Gruppen – Setze den Haken hier um Elemente in Gruppen direkt mit einem einzigen Klick auszuwählen. Normalerweise musst du dafür erst die Gruppe auswählen und kannst erst danach die einzelnen Gruppenelemente markieren. Diese Funktion wird aber auch ermöglicht, wenn du mit gedrückter cmd -Taste ein Designelement aus einer Gruppe anwählst. Zudem kannst du diese Einstellung auch nur auf einzelne Gruppen anwenden. Das Feld dafür findest du im Inspector.
Zudem kannst du diese Einstellung auch nur auf einzelne Gruppen anwenden. Das Feld dafür findest du im Inspector.
Formen bearbeiten – Wenn du einen neuen Form mit Hilfe eines Pfades erstellst, schließt ein Klick die Form. Sketch bietet dir als Alternative, diesen Haken zu deaktivieren und mit einem Klick auf den ersten Pfadpunkt nicht zu schließen, sondern auszuwählen. Der Pfad kann dann über die Schaltfläche „Close Path“ geschlossen werden.
Duplizieren – Die beiden Optionen hier beziehen sich auf die Neubenennung und Verschiebung von Ebenen die mit dem Befehl „duplizieren“ erzeugt wurden (cmd + D). Du kannst bestimmen, ob duplizierte Kinder-Ebenen als neue Ebene an genau der gleichen Stelle erzeugt werden sollen wie die Eltern-Ebene oder 10px daneben. Deaktivierst du den zweiten Haken, werden duplizierte Ebenen nicht mehr durchnummeriert und umbenannt.
Flatten Bitmaps – Du kannst deine ganzen vektorbasierten Designelemente (Rechtecke, Kreise, Texte usw.) auch zu einer pixelbasierten Grafik konvertieren. Solltest du als Zielmedium einen Retina-Display haben, solltest du hier „to @2x“ auswählen. Achte nur darauf, dass diese Einstellung auch deutlich größere Dateien erzeugt.
Plugins
Neben den bereits vorgestellten Plugin-Managern Sketch Runner und Sketch Toolbox kannst du seit Sketch Version 45 auch in den Programmeinstellungen von Sketch selbst Plugins verwalten. Du siehst eine Beschreibung, die Versionsnummer, Entwickler sowie den Namen des Plugins. In dieser Ansicht siehst du auch Fehlermeldungen, wenn etwas nicht funktioniert.
Außerdem werden Plugins hervorgehoben, die eine Aktualisierung benötigen. Die Schaltfläche „Update All“ erlaubt dir außerdem, alle Plugins gleichzeitig zu aktualisieren.
Zum aktivieren und deaktivieren eines Plugins klicke auf den Haken in der Plugin-Tabelle.
Mit einem Klick auf das Zahnrad-Symbol ⚙ kannst du alle Plugins deaktivieren oder zum Plugin-Ordner springen.

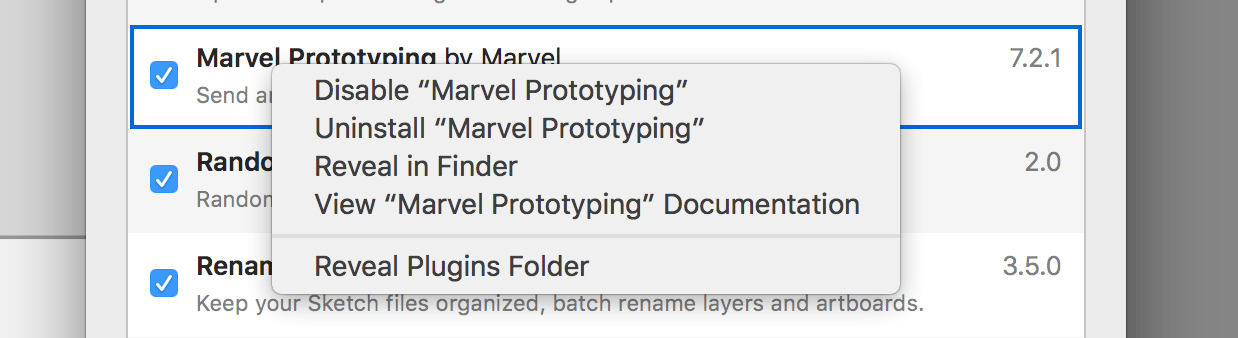
Du möchtest ein Sketch Plugin deaktivieren? Klicke dafür mit der rechten Maustaste (oder deinem sekundären Klick) auf deine Erweiterung. Dort kannst du es entweder „pausieren“ und die Ausführung blockieren – ohne, dass du es von deinem Rechner löschst. Auch das Deinstallieren ist mit einem Klick auf „Uninstall“ möglich.
Praktisch ist auch, sich nochmal die Seite der Plugin Entwickler anzusehen. Mit dem Befehl „View Documentation“ kannst du dir Hilfe zur Ausführung holen. Meistens wirst du dann auf die Projektseite auf GitHub weitergeleitet.
Du weißt nicht wie man Plugins installiert und wo man die besten Sketch-Erweiterungen herbekommt? Entweder du klickst auf „Get Plugins…“ in den Einstellungen – du findest eine größere Auswahl aber auch in dem Sketch Wiki Beitrag „Plugins installieren“.
Bibliotheken
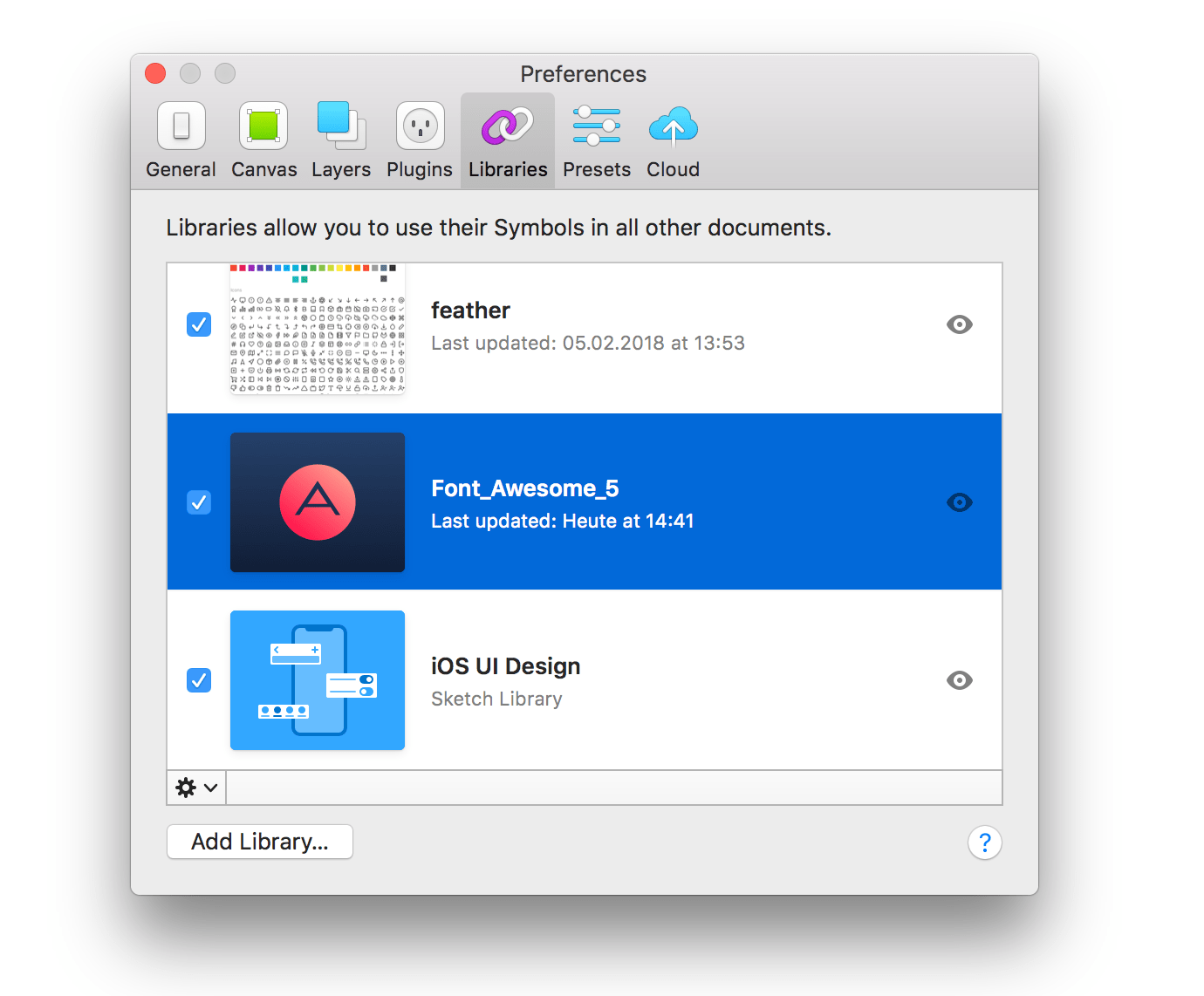
In dem Bereich „Libraries“ kannst du deine Symbol-Bibliotheken verwalten. Die Funktion wurde in Sketch 47 eingeführt und ermöglichet es dir, wiederkehrende Design Elemente über mehrere Sketch-Dokumente hinweg zu nutzen.

Um eine Bibliothek hinzuzufügen, klicke einfach auf den Button „Add Library…“. Du wirst gebeten, eine Sketch-Datei auszuwählen. Alle Symbole in dieser Sketch Datei werden so zu einer Bibliothek.
Alle Symbol-Bibliotheken werden in einer Liste dargestellt. Der Haken am markiert die aktivierten Elemente. Klicke auf das Augen-Symbol für eine Vorschau der Datei, die du als Bibliothek gespeichert hast.
Mit einem Rechtsklick auf einen Listeneintrag kannst du Bibliotheken deaktivieren, im Finder anzeigen, die Datei in Sketch öffnen oder direkt löschen.
Ein Sonderfall ist die iOS Library, die bereits in dem Programm enthalten ist. Dieses Dokument kann nicht bearbeitet werden, sondern wird mit jeder neuen Sketch Version überarbeitet und erweitert.
Tipp: Du möchtest ein eigenes Vorschaubild für deine Bibliothek haben? Dann leg ein Artboard mit dem Namen „Library Preview“ in der Größe 200x160px an.
Export-Voreinstellungen
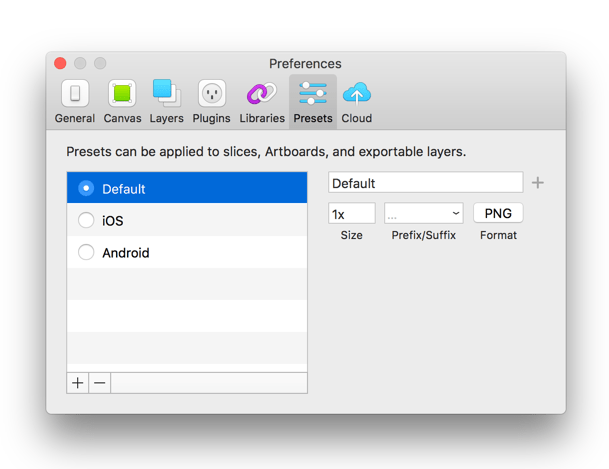
Dieser Bereich der Optionen kann für dich super hilfreich sein um das Exportieren effizienter zu machen. Sketch wird direkt mit ein paar nützlichen Export-Voreinstellungen installiert. Für Android und iOS hast du so alle Formate fertig für die Entwickler. Wenn du im Team oder in deiner Arbeitsweise auch eigene Regeln für den Export von Artboards brauchst, kannst du sie hier anlegen.

Das angewählte kreisrunde Feld legt die Standardeinstellung beim Exportieren fest. Du hast über das Minus-Feld am Ende der Liste die Möglichkeit die angewählte Voreinstellung zu löschen.
Auf der rechten Seite des Fensters siehst du die Exporteinstellungen. Du kannst den Namen in einem Eingabefeld festlegen. Auf dem kleinen Plus neben dem Eingabefeld kannst du eine weitere Voreinstellung festhalten. Mit dem Feld „Size“ legst du fest mit welchem Faktor das Artboard vergrößert oder verkleinert werden soll. Mit „Prefix/Suffix“ kannst du den erzeugten Dateinamen erweitern um die einzelnen Größen unterscheiden zu können. Im letzten Bereich stellst du den Dateityp ein.
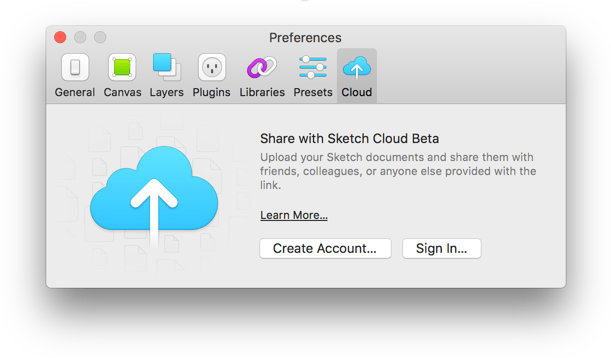
Sketch Cloud
Auf dem siebten und letzten Reiter der Einstellungen findest du den Anmeldebildschirm für Sketch Cloud. Mit diesem Service kannst du deine Designs teilen und für andere Mitarbeiter im Team bereitstellen. Mehr Informationen dazu findest du auf der offiziellen Seite von Sketch Cloud.

Was du nicht in den Einstellungen findest
Die meisten Programme sammeln alle möglichen Optionen im Einstellungsbereich. Auch wenn dieser Beitrag relativ ausführlich geworden ist, findest du ein paar wichtige Sachen in den Einstellungen nicht.
- Alle Informationen zu deiner Sketch Lizenz findest du nicht in den Einstellungen. Sie befinden sich im Menü „Sketch“ › „About & Registration“.
- Die Tastenkombinationen für Sketch sind bereits voreingestellt und nicht mehr in den Einstellungen zu verändern. Wenn dir dennoch ein Tastenkürzel fehlt, kannst du es über die Systemeinstellungen nach dieser Anleitung hinzufügen.
- Welche Werkzeuge Sketch in der Werkzeugleiste anzeigt kannst du anpassen – aber nicht über die Einstellungen. Benutze dafür einfach einen Rechtsklick auf die Werkzeugleiste und wähle „Customize Toolbar“ aus. So fügst du manch sinnvolles Werkzeug hinzu.
- Noch etwas zum Erscheinungsbild von Sketch: leider gehen die Einstellungen nicht so weit, dass du auch die Farben der Fenster selber festlegen kannst. Solltest du also gerne mit einer dunkleren Benutzeroberfläche arbeiten gibt es aktuell leider noch keine Lösung.
Zusammenfassung
In den Sketch Einstellungen findest du nützliche Optionen, die dir erlauben noch die letzten Prozente deiner Arbeitsweise zu optimieren. Das gilt auch wenn du schon viele Tastenkombinationen, Plugins und Bibliotheken verwendest. Viele nützliche Funktionen kommen gerade in den letzten Versionen von Sketch hinzu und können dann von dir erst durch die Einstellungen ihre Macht entfalten. Es loht sich also auch für Profis regelmäßig mit cmd + , (Komma) in die Einstellungen zu gehen.
Quellen:
Sketch Dokumentation – kurz und knapp die Einstellungen auf Englisch erklärt
Sidecar Quick Tips: Getting Set Up for Efficiency in Sketch – Video auf Englisch