Mit Sketch 49 werden häufig von Nutzern gewünschte Funktionen nachgerüstet. Denn die neue Version bringt Prototyping und erlaubt es dir, Libraries in die Sketch Cloud zu verlagern. Dazu kommt eine offizielle, von Apple ständig aktualisierte iOS-Bibliothek. Das Paket wird 60 kleineren Verbesserungen abgerundet
Prototyping
Sketch 49 fügt eine Funktion hinzu, die du bislang nur mit verschiedenen Plugins (z.B. Craft von InVision) oder anderen separaten Programmen nachrüsten konntest. Prototyping erlaubt dir, Interaktionen in deine Designs einzubauen. So hast du innerhalb von Minuten einen ersten sehr einfachen Eindruck von der Bedienung deiner Designs. Für Entwickler von Apps, Websites und anderen interaktiven Medien eine echte Weiterentwicklung.
Dazu gibts einige wenige erweiterte Funktionen zum Übergang („Transition“) zwischen den Interaktionen und dem Verlinken auf externe Websites. Prototyping funktioniert auch in der aktuellsten Version des Sketch iOS Mirror. Auch die Erweiterung Zeplin unterstützt die neue Funktion bereits.
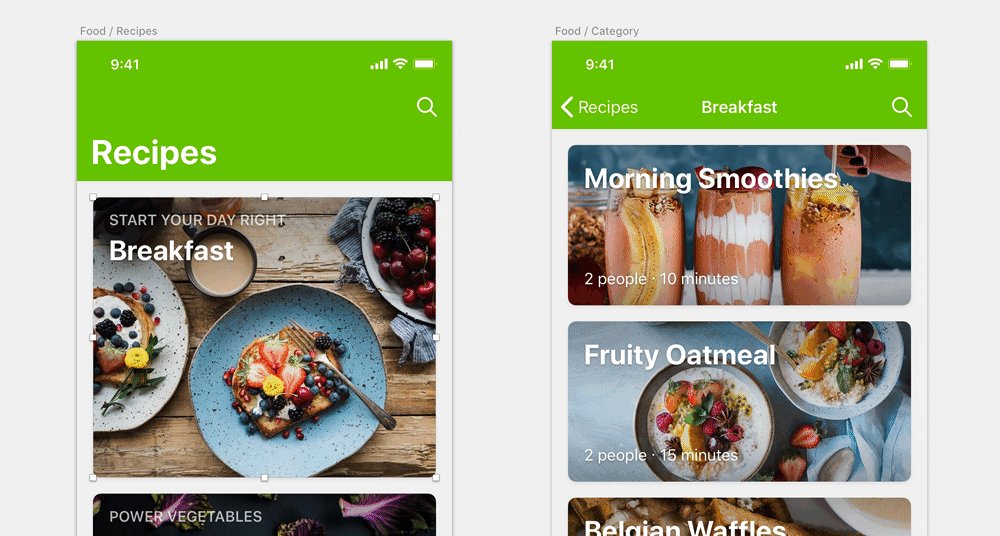
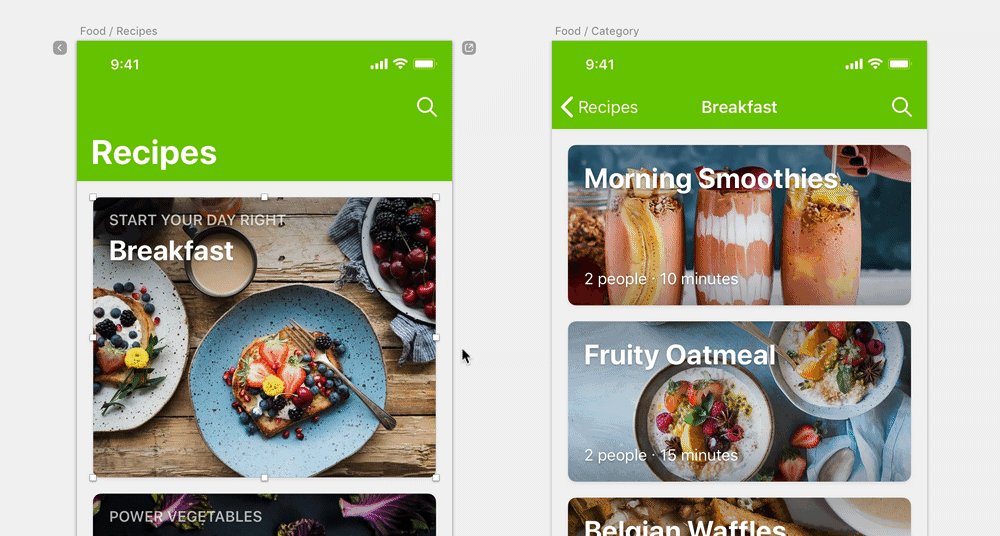
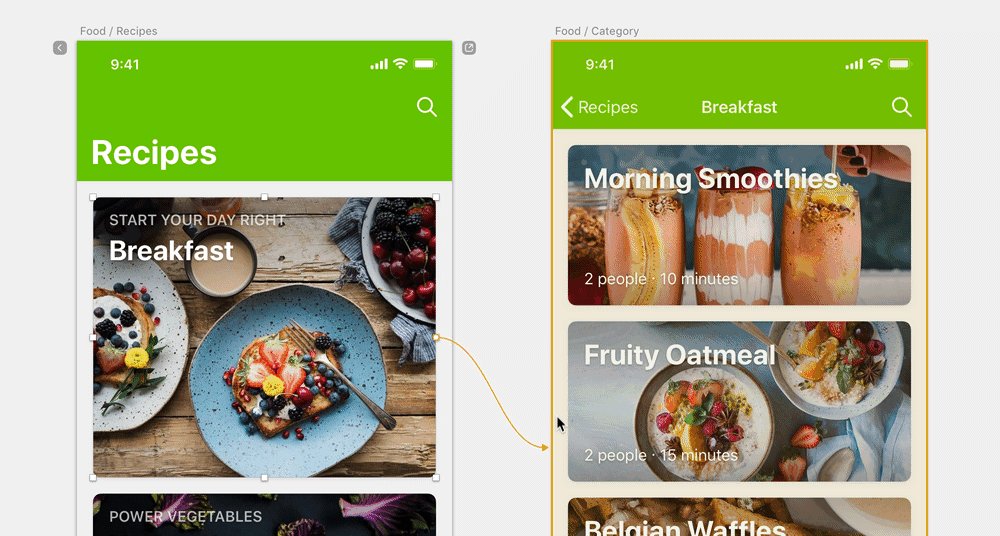
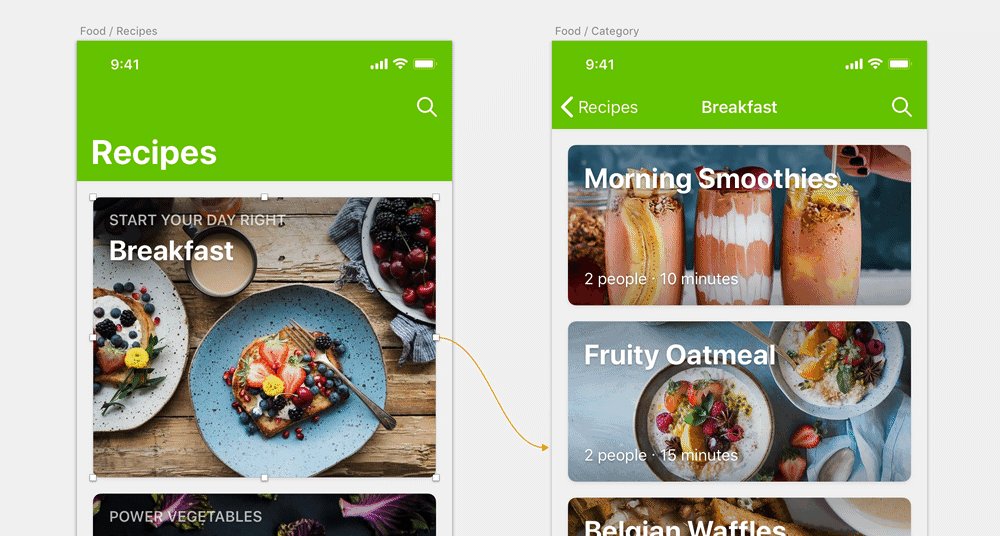
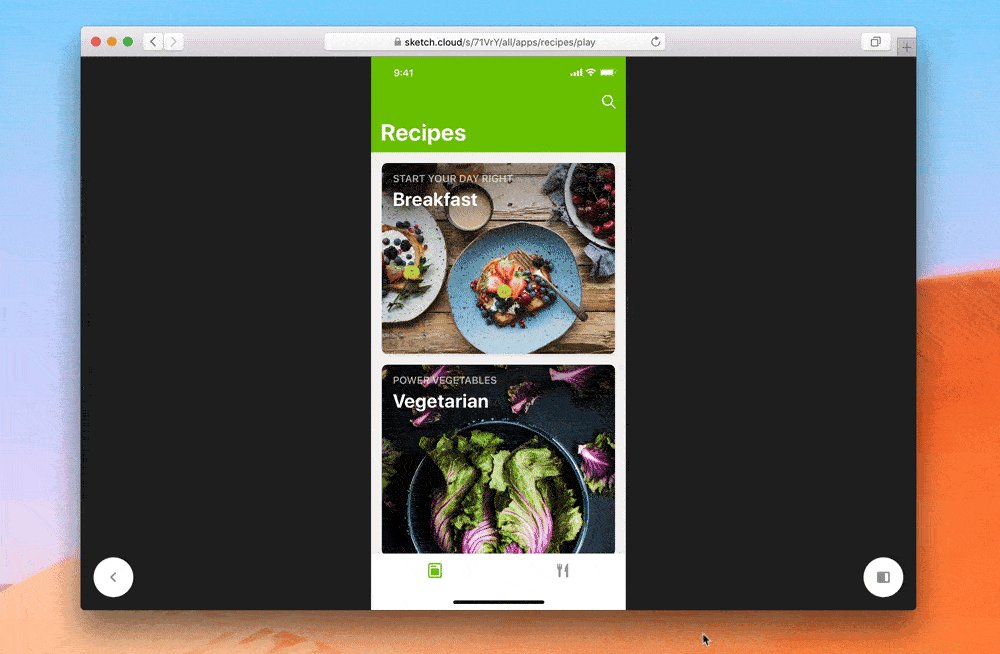
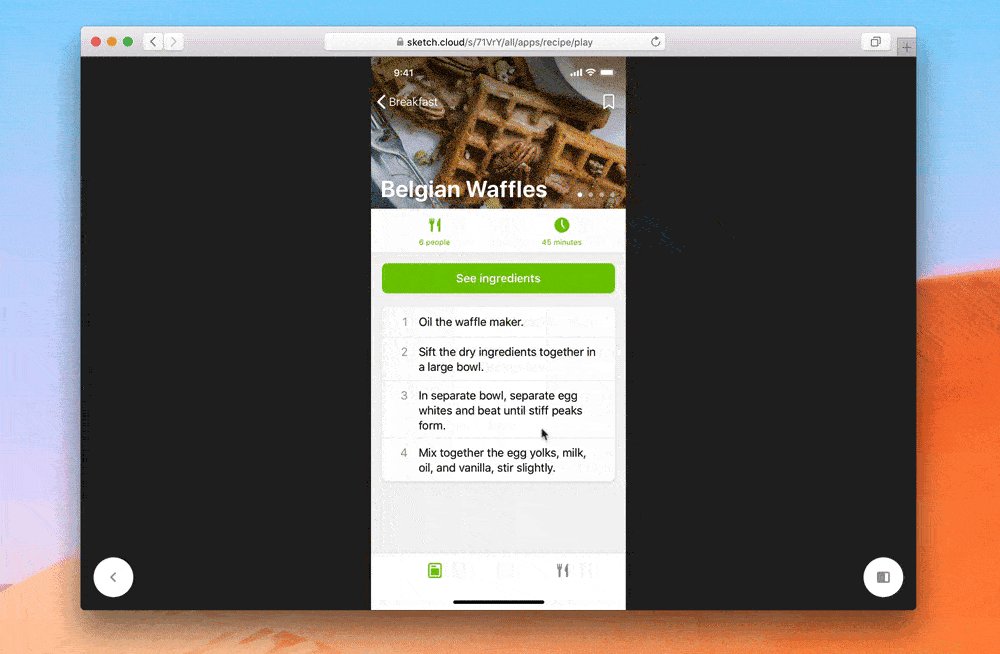
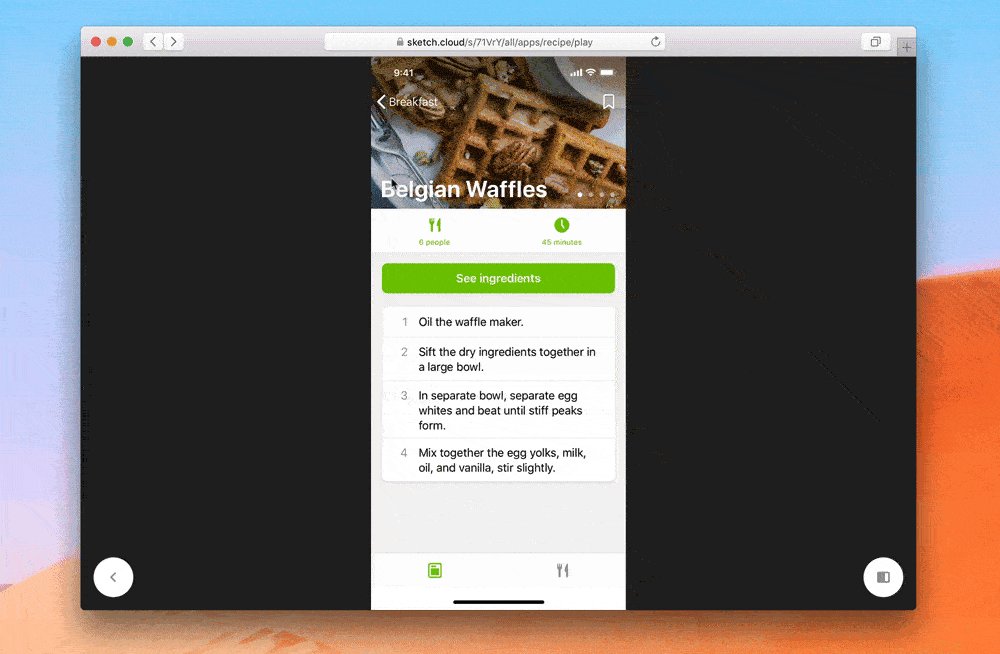
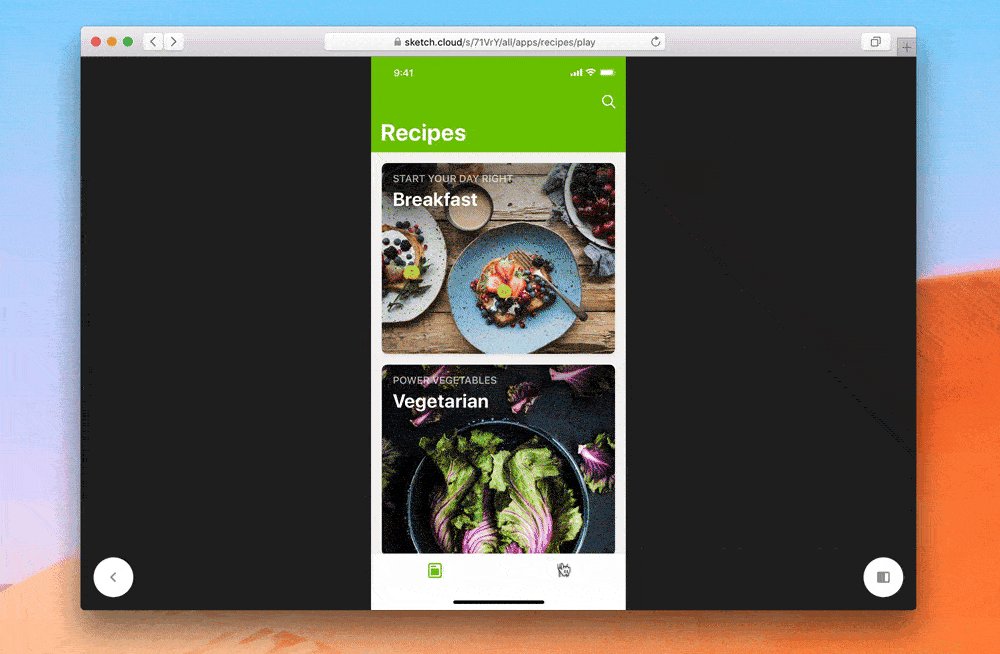
Und so funktioniert Prototyping in Sketch 49: Wähle eine Ebene aus, die per Klick auf ein anderes Artboard verweisen soll. Mit dem Tastaturkürzel „W“ oder per Klick auf „Link“ in der Werkzeugleiste wird dein Mauszeiger zum orangenen Pfeil. Mit einem weiteren Klick auf dein Ziel ist die Verbindung zwischen beiden Elementen hergestellt. Wiederhole diesen Vorgang und schon hast du eine Demo-Version deines Designs.

Um eine Vorschau deiner Verknüpfungen anzusehen und auszuprobieren, wurde das Preview-Fenster eingeführt. Es öffnet sich separat von deinem Sketch Dokument. So simulierst du, wie echte Personen dein Design nutzen würden.

Diese Prototypen kannst du mit Sketch Cloud auch direkt anderen Personen per Link zur Verfügung stellen. Du stellst ein, mit welchem vorgegebenen Startpunkt Nutzer beginnen sollen – damit die Simulation so echt wie möglich ist.
Libraries in der Sketch Cloud
In der Sketch Version 47 wurden Libraries vorgestellt. Sie ermöglichen dir, Symbole einem Sketch Dokument zu hinterlegen und dann in mehreren Dokumenten zu nutzen. Neu in Sketch 49 ist, dass du solchen Bibliotheken folgen kannst. Dafür können die Dateien in der Sketch Cloud oder auf einen anderen, frei verfügbaren Server hochgeladen worden sein.
Mit einer Abonnement-Funktion in Sketch Cloud kannst du so an bereits in die hochgeladenen Designs teilhaben. Für deine bislang verknüpften Bibliotheken ändert sich nichts – die Sketch Cloud könnte aber in Zukunft noch wichtiger werden.
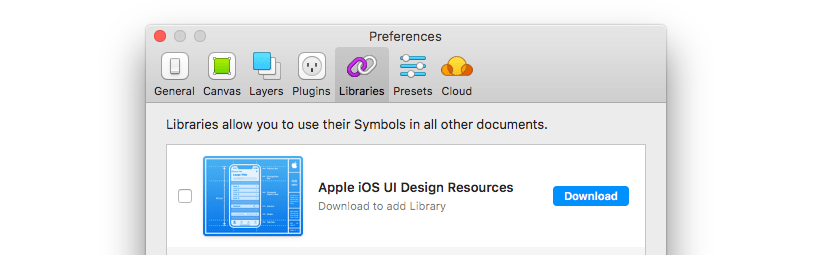
Apple iOS ist als Bibliothek schon eingebaut
Genau diesen Weg geht Apple bereits. Die wichtigsten Elemente des Betriebssystems iOS werden direkt mit Sketch 49 ausgeliefert. Um die Bibliothek allerdings vollständig zu nutzen, musst du noch ein paar weitere Schritte befolgen. Unter anderem muss die Apple-Hausschrift „San Francisco“ installiert werden.

Wenn Apple Änderungen am Design vornimmt, dann wirst du darüber in Sketch benachrichtigt und kannst alle Entwürfe mit einem Klick anpassen. Für viel Designer, die für die iOS-Platform Apps gestalten, dürfte das ein großer Mehrwert sein.
Weitere Verbesserungen in Sketch 49
Jede Aktualisierung bringt auch wieder Fehlerbehebungen und Verbesserungen in der Leistungsfähigkeit der App mit sich. Dazu gehört die Bearbeitung von Vektoren, die jetzt leichter verändert werden können. Bei ausgewähltem Pfadwerkzeug halte die cmd-Taste um die Form eines Pfades direkt zu verändern. Außerdem gibt Sketch an die Leistung bei großen Dokumenten mit vielen ineinander verschachtelten Symbolen verbessert zu haben.
Zusammenfassung und Fazit
Der Nachfolger von Sketch 48 macht deutlich, dass Sketch nicht mehr der einzige Anbieter auf dem Markt für digitales Design ist. Beim Wettbewerb von Figma, Adobe XD und InVision mangelt es nicht an Innovationen und Sketch muss sich etwas Neues einfallen lassen. Im Falle von Prototyping zieht das seinen Programm seinen Konkurrenten nach – ist aber noch nicht gleichauf, was den Funktionsumfang angeht.
Ganz klar ist aber auch, dass die neuen Funktionen von Sketch die Möglichkeiten von Plugin-Entwicklern verbessern. Der Zugriff auf vernetzte Sketch-Prototypen war bislang denjenigen vorbehalten, die selbst eine solche Lösung geboten hatten. Gleiches gilt für die Libraries – aus diesen Funktionen könnten sich noch neue, spannende Plugins entwickeln.
Bei solchen Veränderungen ist es gleichzeitig wichtig, dass Sketch 49 selbst schnell und einfach zu bedienen bleibt. Die Sketch Cloud noch weiter auszubauen und zu integrieren ist sicher auch ein Teil dieses Weges.
Was denkst du über die neue Prototyping-Funktion? Hinterlass deine Gedanken in den Kommentaren unter diesem Beitrag!
Quelle
Eintrag zum Sketch 49 auf Medium