Rechtzeitig zum Nikolaustag wurde Sketch 48 veröffentlicht. Nach dem positiven Feedback auf die mit der Version 47 eingeführten Bibliotheken gibt es jetzt wieder Neuigkeiten zu ganz anderen Bereichen. Das Farbmanagement wurde um Farbprofile erweitert, Sketch Cloud bekommt einen Download-Button und Symbole können mit dem „skalieren“-Befehl vergrößert und verkleinert werden. Außerdem schneit das Team in Sketch 48 auch ein bisschen mit kleineren Fehlern für 2017 aufräumen. Mehr als 50 kleinere Verbesserungen gibt es darunter auch einige Bugs, die behoben wurden.
Farbverwaltung in Sketch 48
Apple hat bekanntgegeben, dass die Bildschirme des iPhone das Farbprofil P3 unterstützen. Vielleicht war das ein guter Anlass für das Entwicklerteam, sich auch mit den Farbräumen und -profilen in Sketch auseinander zu setzen.
Du findest die Einstellungen zu deinem Farbprofil jetzt unter Allgemeine Einstellugen. Als standard ist derzeit „unmanaged“ eingestellt. Du musst dir also keine Gedanken um die Farbprofile machen, wenn du es nicht brauchst. Wahrscheinlich wird auch die Geschwindigkeit von Sketch ein bisschen darunter leiden, in Farbprofilen zu arbeiten. Andererseits sollten Farben im Endergebnis natürlich auch so aussehen, wie sich ein Designer das vorstellt. Deswegen empfiehlt sich die Verwendung sicherlich für einige Anwendungsfälle.
Im besten Fall arbeitest du schon ein bisschen mit Sketch und hast schon die ein oder andere Datei damit angelegt. Deswegen gibt es neben oben beschriebenen der Voreinstellung für Farbprofile noch eine weitere Möglichkeit. Mit der neuen Tastenkombination „cmd + Shift + K“ kannst du das Farbprofil einer bestehenden Datei anpassen. Den gleichen Befehl findest du auch im Menü unter „File“ › „Change Color Profile“.

Suchen und Ersetzen von Farben
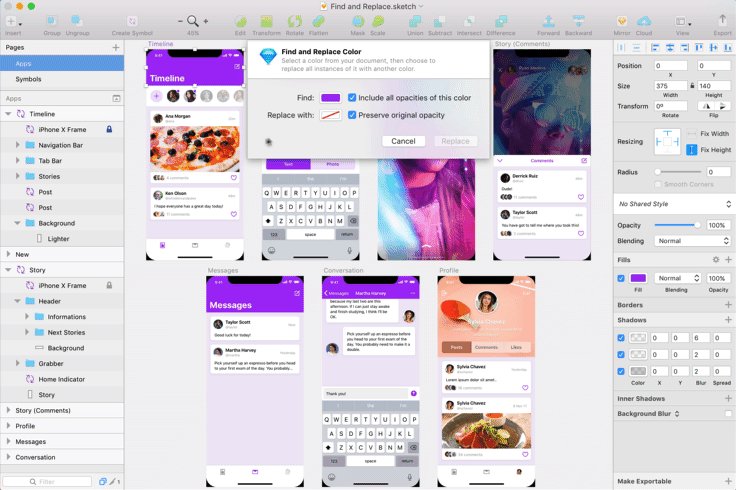
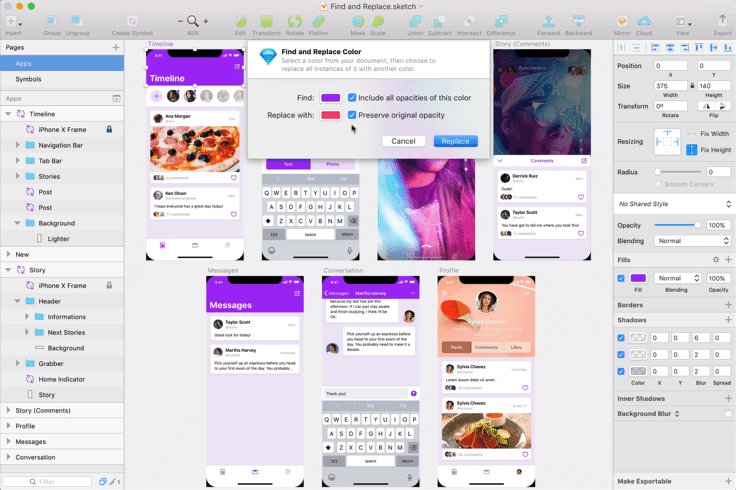
Noch mehr Neuigkeiten zu Farben hat Sketch 48 unter der Funktion „Suchen und Ersetzen“ hinzugefügt. Das bedeutet, dass du Farben, die du im ganzen Dokument verwendet hast, mit wenigen Klicks ersetzen kannst. Du musst die Konturfarbe ändern? Kein Problem – stundenlange Arbeit nach dem Designen ist jetzt mit wenigen Klicks erledigt.

In die Suche sind alle Werte des RGBa-Spektrums einbezogen. Du kannst also auch zwischen der Deckkraft von Farben unterscheiden. Das Team selbst schreibt, dass diese Funktion ziemlich häufig von Sketch-Nutzern gewünscht war.
Sketch Cloud Verbesserungen
Sketch Cloud wird langsam zu einem guten Ort, an dem man Designs teilen und weiterverarbeiten kann. Die Konkurrenz von InVision und Figma wird sich sicher für die Entwicklungen besonders interessieren.
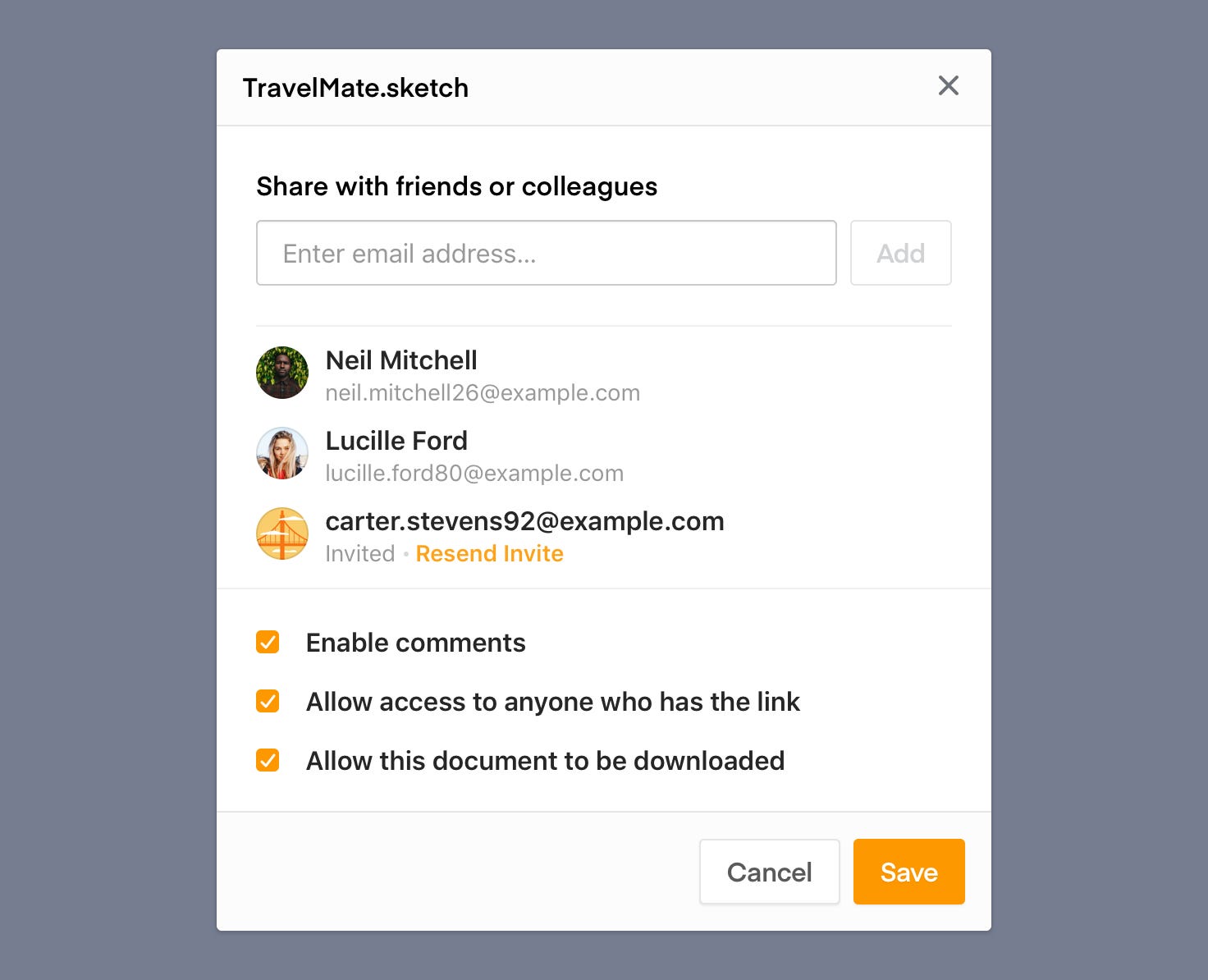
Jedenfalls können seit Dezember 2017 Dokumente aus der Sketch Cloud heruntergeladen werden. Das bedeutet wirklich alle Teile deines Sketch Dokuments, nicht nur einzelne Designelemente. So sollen Teams besser unabhängig zusammen an Designs arbeiten können.
Um den Download zu erlauben brauchst du nur den entsprechenden Haken bei „Allow this document to be downloaded“ zu setzen.

Skalierung von Symbolen
Wenn du schon mit den Bibliotheken und Symbolen in Sketch gearbeitet hast dann könnte es sein, dass du das Problem kennst, für das es jetzt eine Lösung gibt. Vergrößerst oder verkleinerst du eine Symbolinstanz werden sich die Designeinstellungen der Vorlage nicht ändern. So bleiben zum Beispiel die Linienstärke der Kontur oder die Rundung der Ecken immer gleich.
Genau das kann natürlich zum Problem werden, wenn du ein Symbol in verschiedenen Größen verwenden möchtest. Dann sollten sich diese Werte anpassen um den eigentlichen Vorstellungen zu entsprechen. Die Schritte, um diesen Effekt zu erzielen waren bislang umständlich. Erst musstest du das Symbol nämlich von seiner Vorlage lösen, bevor du die Anpassung vornehmen konntest.
In Sketch 48 benutzt du dafür der „skalieren“-Befehl. Alle Einstellungen, auch Linien und Eckenrundungen werden dann im gleichen Maß angepasst wie das Symbol selbst. Ohne die Symbolvorlage zu beeinträchtigen. Der Shortcut dazu ist bei ausgewähltem Symbol cmd + K oder über das Menü zu erreichen mit „Layer“ › „Transform“ › „Scale…“.
Achtung: diese neue Funktion erzeugt relativ schnell „Sub-Pixel“ und sorgt so für verschwommen wirkende Designs.
Kleinere Verbesserungen in Sketch 48
Noch mehr kleine Erweiterungen des Funktionsumfangs hat das Team auch umgesetzt. Aus dem Feedback der Nutzer und den Fehlermeldungen wurden diese Bereiche bearbeitet:
- Das Kopieren von Symbolen aus Bibliotheken über ein Dokument hinweg sorgte bislang dafür, dass die Verbindung zum Symbol verloren ging.
- Du kannst eine eigene Vorschau für deine Bibliothek in den Einstellungen erstellen.
- Das Überschreiben von Symbolen macht immer wieder Probleme. Die Varianten können ziemlich verschachtelt sein – insbesondere bei größeren Elementen, die als Symbol definiert wurden. In Sketch Version 48 wurde wieder an der Leistung gearbeitet.
Zusammenfassung
Sketch 48 setzt kurz vor Jahresende noch ein paar wichtige Punkte um: die Farbverwaltung und die Sketch Cloud Downloads sind sicher wichtige Bausteine für kommende Funktionen. Sicherlich sind das Skalieren von Symbolen und „Suchen und Ersetzen“ auch interessante Neuerungen. Teilweise wurden sie lange gewünscht und bringen jetzt einen Mehrwert.
Vielleicht wird die letztgenannte Funktion ja noch ein bisschen erweitert um sie noch mächtiger zu machen. Den Bereich von „Suchen und Ersetzen“ auf ausgewählte Artboards oder Designelemente zur definieren wäre zum Beispiel eine schöne Ausbaustufe.
Ein besonders großes Update war Sketch 48 allerdings nicht. Die Funktionen sind gut und richtig, aber eben nicht ein so großer Durchbruch wie die Bibliotheken. Der dazugehörige Blogeintrag spricht auch schon von weiteren Funktionen und Versionen, die bald kommen sollen. Angesichts der bereits angesprochenen Konkurrenz von Adobe XD, InVision Studio und Figma bleiben die kommenden Entwicklungen sicher spannend. Was sind für dich die nächsten Entwicklungsstufen für Sketch?
Grüß dich. Vielen Dank für diesen großartigen Artikel.Ich mag Deine Webseite!
Grüß dich Dank für diesen Artikel.Ich mag Deine Webseite!
Vielen Dank!