Noch ein paar Wochen bis Weihnachten und von Sketch liegen schon die ersten Geschenke unter den Baum. Es gibt das im Sommer angekündigte Components Panel, mit dem du alle Stile und Symbole übersichtlich in einer Liste sortierst. Sketch 60 bringt auch die Sketch Cloud und Libraries weiter voran, um die gemeinsame Arbeit mit Sketch zu vereinfachen. Dazu kommen auch wieder kleine und große Änderungen, die dich beim Designen unterstützen. Los geht’s mit Sketch 60.
Stile und Symbole sind jetzt Komponenten
Mit jedem Update versucht Sketch ein besseres Werkzeug für Designer zu werden. Dazu gehören auch die in Libraries gespeicherten Symbole (seit Version 47) und Stile (seit Sketch 51). Diese Möglichkeiten haben dazu geführt, dass Designer noch vernetzter miteinander zusammenarbeiten und jeder auf dem neuesten Stand ist.
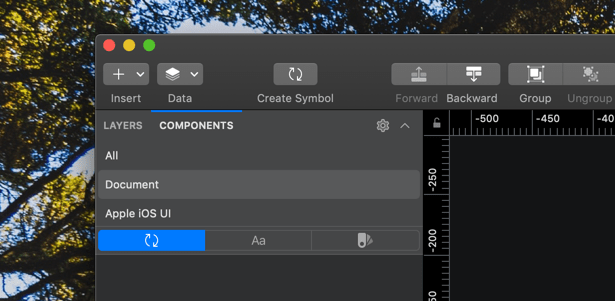
Mit Sketch 60 kommt jetzt die Komponenten-Übersicht hinzu, mit dem du über all diese Bereiche einen besseren Überblick behalten sollst. Sie versteckt sich hinter der Ebenenleiste und ist ähnlich strukturiert: oben die Übersicht über alle Libraries und darunter drei Listen mit Symbolen, Ebenen- und Textstilen.

Verschachtelte Elemente stellt Sketch als ausklappbare Ordner mit Unterordnern dar. Klicke auf ein Element und am Ende der Liste siehst du eine Vorschau. Um eine der Komponenten zu deinem Design hinzuzufügen klicke und ziehe sie einfach auf deinen Canvas.
Auf diese Weise ist auch die Organisation der Komponenten einfacher geworden. Zum Umbennenen brauchst du nur noch einen Doppelklick und anders Anordnen klickst und ziehst du die Komponenten an die richtige Stelle.

Nach starkem Feedback der Nutzer hat Sketch die Vorschau für Komponenten in einem Update entfernt und arbeitet an einer besseren Lesbarkeit und einfacherem Umgang mit dem Components Panel.
Cloud Libraries
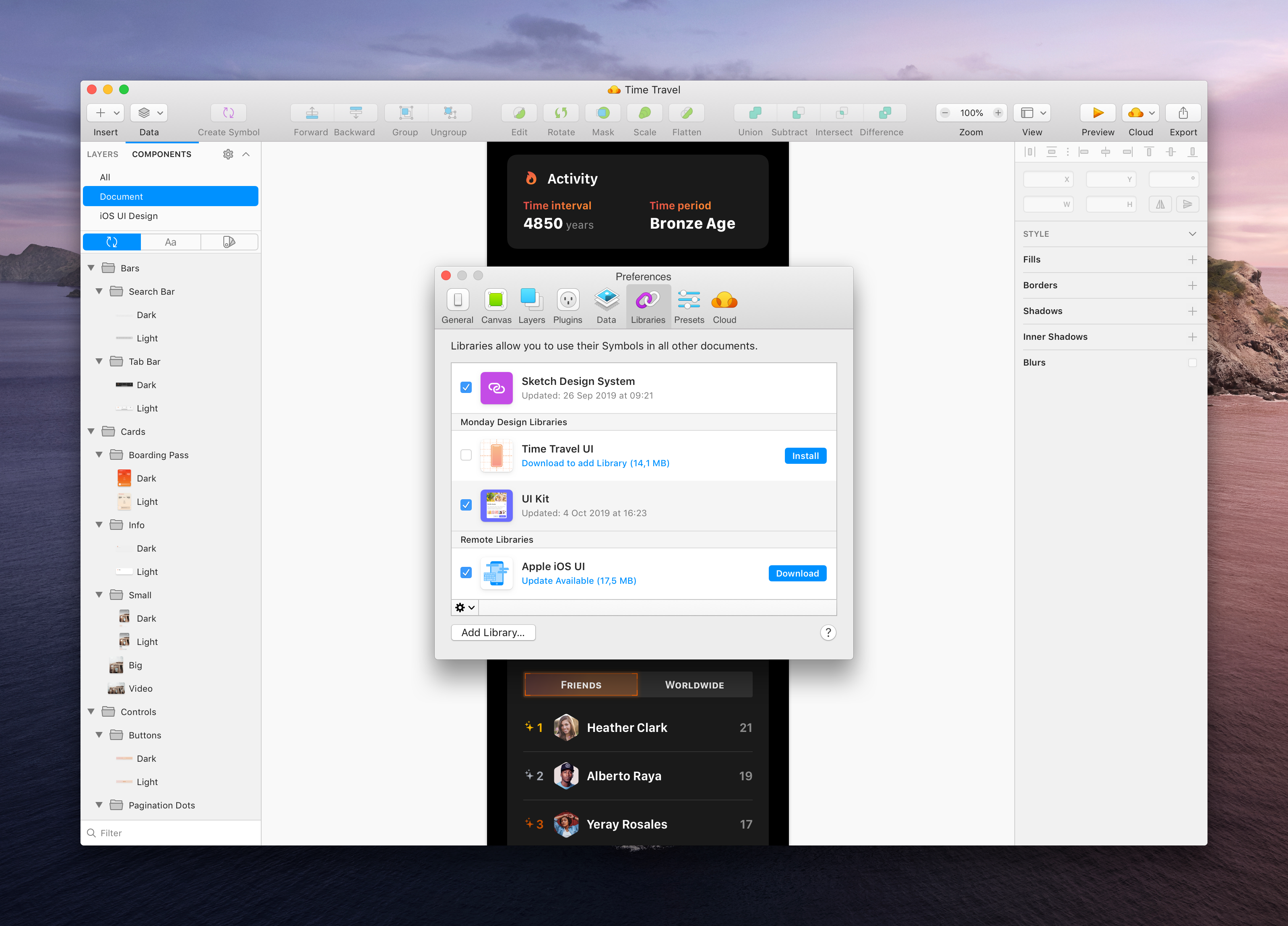
Auch über Libraries kann man schnell die Übersicht verlieren. Deswegen unterscheidet Sketch 60 jetzt zwischen drei Typen an Libraries: aus dem Sketch Cloud Team, abonnierte Libraries wie die Apple iOS und andere Libraries an anderen Orten.

Das wirklich praktische ist, dass du Libraries aus deinem Team nun nachträglich installieren kannst. Klicke dafür einfach auf „Install“ in den Einstellungen auf dem Tab Libraries.
Sketch hofft dadurch, dass neue Designer in deinem Team schneller herausfinden welche Elemente sie wirklich brauchen. Besonders große Teams sollen so ein weiteres Argument für die Sketch Cloud bekommen.
Überhaupt wächst mit der neuen Version das Programm mit der Cloud zusammen. Der Wechsel von lokalen Dokmenten soll so einfach und schmerzlos wie möglich sein. Dazu gehört auch, dass Libraries in die Sketch Cloud umziehen. Wenn du eine Library umziehst, sollen sich alle Komponenten sich automatisch mit ihren Instanzen in jedem Dokument verknüpfen.
Unterstützung bei Design Systemen
Mit diesen und weiteren Maßnahmen soll dich die Mac App unterstützen ein mächtiges Design System für kleine und große Teams zu bauen. Auto Layout erlaubt dir flexible und mächtige Symbole, die du in Libraries mit anderen teilst. Das Teilen der Libraries selbst ist einfach geworden, sie liegen einfach in der Cloud. Mit dem Coponents Panel hat dann jeder die vollständige Übersicht über alle Symbole und Stile an einem Ort.
Ankündigungen und Änderungen in der Sketch Cloud
Langsam merkt man wie stark sich der Fokus von Sketch als lokales Programm auf dem Mac hin zu einer Platform für digitales Produktdesign wandelt. Für die nächsten Wochen und Monate hat das Team folgende Funktionen angekündigt:
- Developer Handoff
Bald soll aus den hochgeladenen Dokumenten direkt Code erzeugt werden und Entwickler können das Dokument untersuchen. So werden Abmessungen, Farben und Texte zwischen allen geteilt ohne das Original-Dokument freizugeben. Eine Funktion, die du so auch Zeplin finden kannst. - Kommentare auf dem Design
Alle eingeladenen Team-Mitglieder können nicht nur generelle Kommentare hinterlassen sondern direkt auf dem Design ihre Anmerkungen schreiben. - Assistant
Sketch soll dich dabei unterstützen einheitlicher und genauer zu designen indem es dir einen Assistenten zur Seite stellt, der die Regeln deines Designs anlysiert und überprüft.
Sketch 60: Zusammenfassung und Verfügbarkeit
Die neueste Version von Sketch ist ab sofort als automatischer Download verfügbar. Wenn du unsicher bist, welche Sketch Version du gerade benutzt, klicke in der Menüleiste „Sketch > Check for Updates…“ um das letzte Update zu beziehen.
Quellen
Beitrag auf Medium von Przemyslaw Baraniak
Offizieller Blogpost