Die Veröffentlichung von Craft für Sketch nahm im Februar 2016 eine Entwicklung auf, die bis heute anhält. Die Sketch-Erweiterung verknüpfte Ideen aus der Arbeit von Softwareentwicklern mit den Herausforderungen von digitalen Designern. Die erste Version hatte nur drei einfache Funktionen, die in erster Linie die Arbeit mit Sketch verbessern sollten. Mittlerweile ist dieser Funktionsumfang stark erweitert worden und du das Plugin ist eng mit den Programmen von InVision verbunden. Die Idee ist, den gesamten Arbeitsprozess von Designern durch Automatisierung schlanker, schneller und anpassungsfähiger zu machen.
Ähnlich wie bei Zeplin ist Sketch nicht das einzige Grafikprogramm, für das Craft gedacht ist. Denn von Anfang an wurde Craft auch für Photoshop angeboten – inklusive Download für Windows. Allerdings wird auf den Hilfe-Seiten darauf hingewiesen, dass die Erweiterung nicht mehr weiter entwickelt wird. Das Team legt den Fokus auf Nutzer, die mit Mac OSX arbeiten.
Features im Überblick
Wenn du das Plugin erst einmal installiert hast merkst du schnell, dass die Entwickler wirklich aktiv an ihrem Programm arbeiten. Es gibt regelmäßig neue Versionen und das Programm weist dich darauf hin, dass du aktualisieren solltest. Zwischenzeitlich kann das etwas anstrengend sein – im Gegenzug bekommst du ein stabiles, kostenloses und mit neuesten Funktionen ausgestattetes Craft-Plugin. Und das kann die Plugin-Sammlung alles für dich erledigen:
- Sync
Artboards werden zur Weiterverarbeitung zu deinem InVision-Account hochgeladen - Library
Aus deinem Sketch Dokument werden Farben, Schriften und Icons gesammelt und zusammen gestellt. Diese Library kann wie bei Sketch Libraries auf deinem Rechner oder im Internet liegen. - Duplicate
Erstellt ein Raster von ausgewählten Elementen - Data
Einfügen von Demo-Inhalten (Bilder und Texte) dem Web oder über APIs. Dir steht offen, ob du eigene Listen anlegst oder aus vordefinierten Datenbanken benutzt. - Freehand
Lade deine fertigen Designs ähnlich wie in Zeplin hoch und lass Sie von deinen Arbeitskollegen kommentieren - Stock
Durchsuche die Bibliotheken von Getty Images und iStock nach passendem Bildmaterial. Wenn dir etwas gefällt musst du dafür Lizenzgebühren zahlen. - Prototype
Verknüpfe Artboards, Elemente und definiere Animationen für den Übergang vom einen zum anderen. Das Ergebnis kannst du online bei InVision ansehen.
So installierst du InVision Craft auf deinem Mac
Weil es sich hier um eine ganze Sammlung an Erweiterungen für Sketch handelt ist die Installation von Craft aufwändiger als bei anderen Plugins. Tatsächlich handelt es sich um zwei Programme, die du installieren musst.
- Craft Manager
Dieses Programm sorgt für Updates und installiert das eigentliche Sketch Plugin. Hierüber wird auch die Photoshop Erweiterung verwaltet. - Craft Sketch Plugin
Hier stecken die eigentlichen Funktionen drin
Als erstes musst du die Website von InVision Labs besuchen um den Manager herunterzuladen. Die Seite bittet dich darum, deine E-Mail Adresse einzugeben, erst dann wird eine Zip-Datei heruntergeladen. Oder du lädst sie einfach mit einem Klick auf das untere Bild herunter.? Die nächsten Schritte sind wie folgt: du entpackst die Zip-Datei mit einem Doppelklick und öffnest das darin enthaltene Programm. Ein Dialog öffnet sich, der danach fragt, ob du dieses Programm hinzufügen möchtest.
Die nächsten Schritte sind wie folgt: du entpackst die Zip-Datei mit einem Doppelklick und öffnest das darin enthaltene Programm. Ein Dialog öffnet sich, der danach fragt, ob du dieses Programm hinzufügen möchtest.

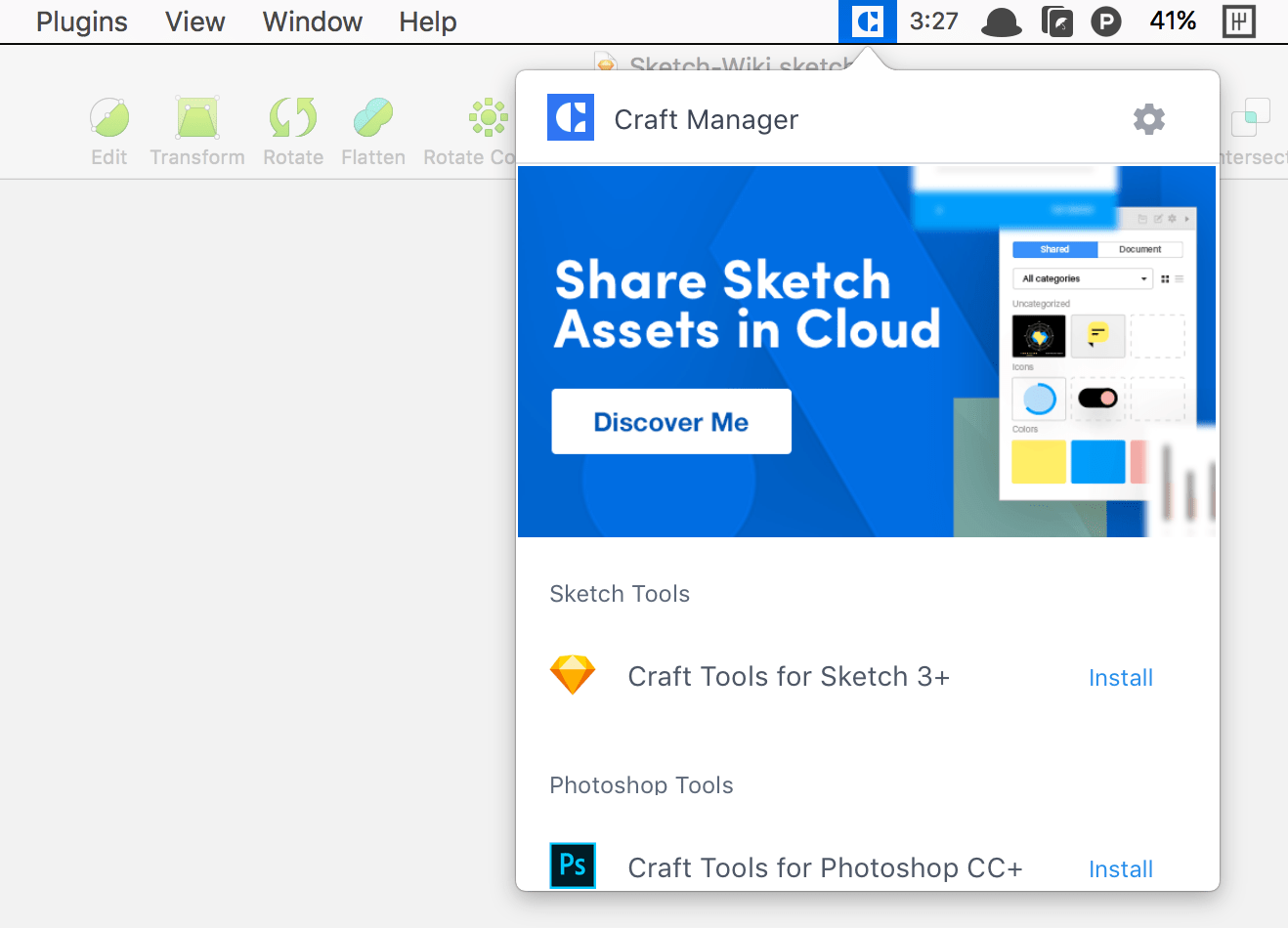
Sobald du das gemacht hast, findest du den Craft Manager in deinem Programm-Ordner. Erst wenn du diese Anwendung öffnest, erscheint ein Symbol in deiner Systemleiste.

Wenn du es bis hier geschafft hast, wird es nur noch einfacher. Das kleine C-Symbol in der Systemleiste verwaltet deine Craft-Erweiterung in Sketch und Photoshop. Neben dem gelben Sketch-Symbol findest du in blau die Aufforderung „Install“. Bei bestehender Internetverbindung wird auf einen Klick die Sketch-Erweiterung „Craft“ installiert.

Updates für Craft
Wenn du diese Schritte durchgeführt hast, kannst du das Plugin verwenden. Über den Craft Installer wird das Plugin auch immer auf dem neuesten Stand gehalten. Deswegen solltest du regelmäßig mal reinschauen, dass du die aktuellste Version hast, viele neue Funktionen und Verbesserungen werden dich sonst nicht erreichen.
Sync verbindet Sketch mit InVision
Hinweis: Für diese Funktion brauchst du einen Account bei InVision.
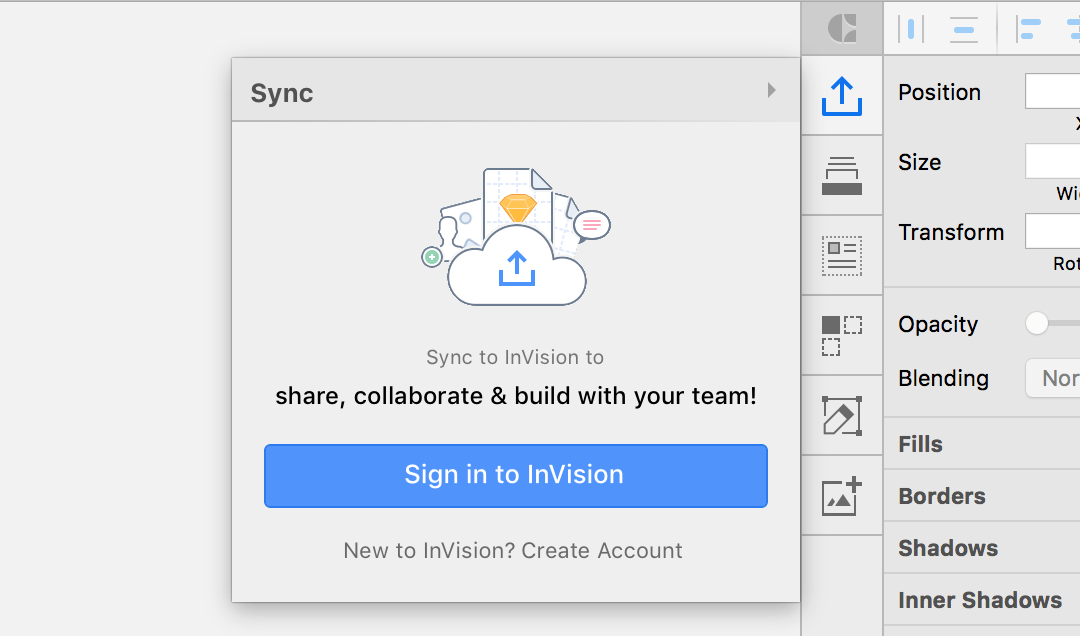
Synchronisieren sorgt dafür, dass alle Artboards, die die auf deinem Canvas liegen, zu InVision hochgeladen werden. Mit dem Webdienst kannst du deine in Sketch erstellten Designs zum Beispiel zu einem Klick-Prototypen ausbauen. Die anderen Teile der Erweiterung funktionieren aber auch ohne InVision Account.

Über das blaue Feld kannst du dich mit deiner E-Mail Adresse und deinem Passwort mit dem InVision-Account einloggen. Du hast noch keine Zugangsdaten? Auch ein neues Benutzerkonto kannst du anlegen – wähle dafür einfach „Create Account“.
Library importiert und erstellt einen gemeinsamen Styleguide
Diese Funktion erlaubt dir, aus deinem Sketch-Dokument alle Farben, Schriften und Schriftstile auf eine automatisch erstellte Seite zusammen zu fassen. Das Plugin unterstützt auch die Synchronisierung mit einem Styleguide der bereits aus einer anderen Datei angelegt wurde. Wenn du die mac-App von Dropbox benutzt ist es sogar möglich gemeinsam im Team eine Library zu benutzen. Gibt es Neuerungen an der Datei, bekommst du eine Benachrichtigung und kannst aktualisieren. Sketch selbst hat diese Funktion erst mit Version 47 nachgeliefert.
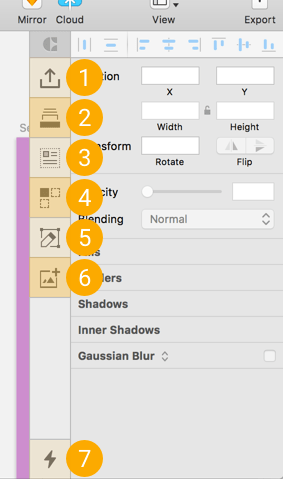
Erstelle eine neue Craft-Library
Klicke auf den zweiten Eintrag in der Craft-Seitenleiste für die Library-Funktion und wähle dann „Shared“ für gemeinsam geteilte Styleguides. Hier legst du den Namen und Speicherort fest. Noch ein Klick auf „Create Library“ und du kannst in in drei Kategorien Elemente hinzufügen.
- Symbole
Wähle ein oder mehrere Symbole aus, die du in deiner Library verwalten möchtest. Zum hinzufügen klicke auf das Plus-Zeichen in einer Symbol-Kategorie - Farben
Für Farben öffnet sich ein Farbwähler. Zum hinzufügen kannst du entweder die Farbwahl-Werkzeug (Pipette) verwenden oder die Farbwerte eintragen. - Textstile
Um einen Textstil in eine gemeinsam genutzte Craft-Library einzufügen wähle ein Text-Element und klicke auf das Plus-Zeichen.
Neue Kategorien für deine Library
Eine noch bessere Sortierung bekommt deine Library, wenn du Kategorien hinzufügst. Zum Beispiel Textstile, die nur auf einem bestimmten Seitentypus verwendet werden. Oder Symbole für Unternehmenslogos, die du immer wieder verwenden möchtest.
Klicke das Menü „All Categories“. Am unteren Ende steht die Aufforderung „Create new Category“. Sie öffnet dir einen Dialog zum einstellen, ob es sich dabei um eine Symbol-, Farben- oder Textstil-Kategorie handelt. Den Namen trägst du ins obere Feld ein.
In der Library-Funktion kannst du auch bestimmen, aus welcher Kategorie keine Elemente entfernt werden dürfen. Fahre dafür in der Auswahl über einen Namen – das Schloss-Symbol zeigt an ob es sich um eine offene oder gesperrte Kategorie handelt. Mehr noch, du kannst die Einträge auch bearbeiten, anders anordnen oder wieder löschen.
Library-Elemente bearbeiten
Was für Kategorien gilt, ist auch für Elemente wahr. Ein Icon rechts unten vom Fenster wechselt zur „Bearbeiten-Ansicht“. So kannst du zum Beispiel Farben anpassen – die Änderungen führt das Plugin im ganzen Sketch Dokument durch.
Löscht du ein Element, müssen die Verknüpfungen in anderen Sketch-Dateien möglicherweise erst wiederhergestellt werden. Sonst synchronisiert sich dieses Element nicht.
Symbole können auch gruppiert werden. Klicke und halte ein Element und ziehe es auf ein anderes. Wie bei den Ordnern auf dem iPhone erstellen sich automatisch Ordner. Um eine Gruppe aufzulösen, ziehe alle Elemente wieder aus dem Ordner heraus auf die darüber liegende Ebene.
Neue Versionen und Updates empfangen
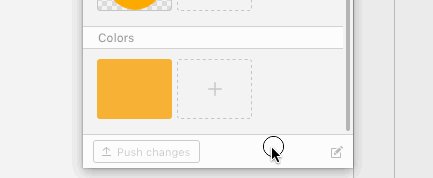
Du hast vielleicht die Farbe eines Buttons geändert und möchtest die Änderungen auf alle Versionen übertragen? Dafür öffnest du deine Craft-Seitenleiste und Klickst das Feld „Push changes“. Das Vorschaubild zeigt dir die Änderungen noch einmal an. Andere Dokumente, die diese Library verwenden, werden benachrichtigt und können deine Änderung übernehmen.
Wenn jemand anderes eine Library erneuert, bittet Craft dich darum, diese Änderungen zu akzeptieren. Bevor sich eine Farbe wechselt oder sich die Schriftart ändert, musst du allerdings eventuelle Konflikte überprüfen.
So geht’s: Styleguide automatisch erstellen
Hinter dem Reiter „Document“ verbirgt sich eine ergänzende Funktion von Library. Mit einem Klick auf „Create Styles“ sucht sich Craft alle benutzten Farben, Schriften und Schriftstile deiner Sketch-Datei zusammen.
Die Ergebnisse werden auf einer neuen Seite mit dem Namen „Styles“ in dem Dokument gespeichert. Von hier aus kannst du zum Beispiel eine neue Library befüllen. Wenn es nach InVision geht, sollten die Styles der Sketch-Datei auch direkt zur Library hinzugefügt werden können. In der installierten Version 1.0.73 funktionierte dies allerdings nicht. Mehr dazu findest du auf der Hilfe-Seite von InVision.
Data bringt echte Texte und Bilder in dein Design
InVision: das Unternehmen hinter dem Craft Sketch Plugin
Entwickelt wird Craft vom InVision Team rund um Clark Valberg aus New York. Das Unternehmen bietet Lösungen für die engere Zusammenarbeit von Designern, Projektmanagern und Entwicklern an. Dazu gehören Werkzeuge zum Erstellen von klickbaren Prototypen, Codeschnipsel und viele Funktionen und Inhalte mehr. Im Oktober 2017 hat das Unternehmen angekündigt, dass bald ein Produkt namens „InVision Studio“ erscheinen soll. Damit würden weite Funktionen von Sketch nicht mehr notwendig und InVision tritt in direkte Konkurrenz zu Sketch und seinen aktuellen Mitbewerbern Adobe XD, Framer, Figma und Marvel.
Zu den bekanntesten Unternehmen, die InVision benutzen gehören übrigens Netflix, Google, Shopify, Uber, Twitter und Evernote. Du befindest dich also in guter Gesellschaft.
Blogs, Podcasts, Design-Magazine und Chrome-Plugins…
Zu empfehlen sind auch die Zahlreichen weiteren Projekte die aus dem Team von Clark Valberg kommen. Dazu gehören der Invision-Blog und Newsletter mit ausführlichen Beschreibungen, Tipps und Tricks für besseres Arbeiten. Es gibt tiefer gehenden Lesestoff beim hochwertigen Online Magazin und Podcast DesignBetter.co mit beispielhaften und gut funktionierenden Anwendungen von außergewöhnlich erfolgreichem Design.
Die Liste lässt sich mit dem Mail UI Kit fortsetzen. Eine kostenlose, fertige Sketch-Datei in der viele Elemente enthalten sind, um schnelle Prototypen bauen zu können. Oder der Film „Design Disruptors“ bei dem ein Team Designer der größten InVision Kunden interviewt hat und sie nach Ihrer Design-Philosophie befragt hat. Zur Inspiration gibt es aus gleichem Haus die Chrome-Erweiterung „Muzli“. Jeden Tag erscheint dann auf deinem Startbildschirm eine Auswahl der besten Designs der letzten 24 Stunden.
Wenn du gut Englisch sprichst, kannst du viele spannende Hinweise über digitales Design dort mitnehmen. Das beste ist, dass die allermeisten Produkte komplett kostenlos sind.