Man verliert ohne Ebenen auch bei kleinen Projekten und Dateien schnell die Übersicht, wenn sie aus mehreren Elementen bestehen. Die Ebenenübersicht auf der linken Seite deines Fensters zeigt dir zu jedem Zeitpunkt, woran du gerade arbeitest. Jedes Element, das du anlegst, ganz egal ob auf deinem Canvas oder auf einem Artboard, wird in eine Übersicht als “Layer” (dt. Ebene) eingeordnet.
Wie funktionieren Ebenen in Sketch?
Die Ebenen sind hierarchisch angeordnet. Das bedeutet, dass die unterste Ebene auch in der Darstellung hinter allen Elementen liegt. Zur einfacheren Orientierung wird der Ebene ein Icon und ein automatischer Name gegeben.
Dafür benutzt Sketch eine automatische Benennung, die wie folgt strukturiert ist:
- Erstellst du mehrere Elemente, fügt Sketch fortlaufende Zahlen an den Namen
- Kopierst du ein Element, ist die Standardbenennung ein „Copy“ hinter dem Namen
- Texte bekommen als Namen die ersten 20 Zeichen (inkl. Leerzeichen) des Textes
- Eingefügte Bilder werden nach dem Dateinamen benannt (inkl. der Dateiendung) – das gilt nicht für Bilddateien, die in Formen eingefügt wurden
- Gruppierte Elemente werden einfach als „Group“ ausgewiesen
- Rechtecke werden als „Rectangle“ angelegt
- Kreise werden als „Oval“ angelegt
- Linien heißen „Line“
- Polygone behalten ihren Namen „Polygon“
- Symbole werden nach dem Namen des Symbols dargestellt
- Gleiches gilt für Symbole aus Libraries
Ebenen, Artboards und Pages solltest du umbedingt eindeutig benennen. Das hilft dir nicht nur, um die Übersicht zu behalten – sondern auch andere Designer und auch Programmierer finden sich so leichter in deiner Sketch-Datei zurecht.
Tipp: du kannst die Benennung auch in den Einstellungen verändern. Entweder wird ein neu dupliziertes Element genauso benannt wie das Original oder Sketch nummeriert automatisch durch.
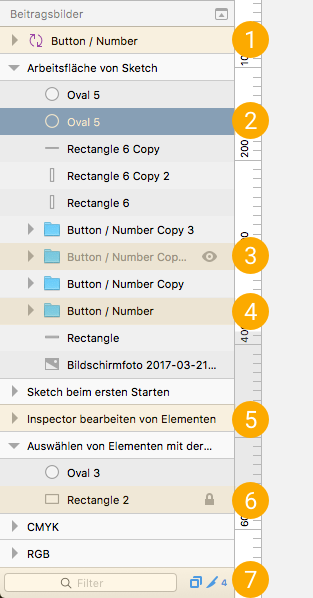
Die Ebenenleiste in 7 Schritten

In der Ebenenleiste werden viele Informationen auf kleinem Raum dargestellt. Hier werden sie kurz erläutert.
- Buttons
Die als „Button“ gruppierten Artboards bekommen eine besondere Kennzeichnung und sind so schnell zu finden. - Elemente
Vor der Ebene siehst du eine kleine Grafik, welche die Form des Elements zeigt. - Ausgeblendetes Element/Gruppe
Das kleine graue Auge zeigt an, dass die Ebene ausgeblendet wurde. - Gruppe
Eine Gruppe wird als Ordner dargestellt. Auf dem kleinen Dreieck vor dem Ordner kannst du die Gruppenelemente einzeln ansehen. - Eingeklapptes Artboard
Spare Platz beim Scrollen und klicke auf den kleinen Pfeil vor dem Namen des Artboards um die Ebenen darunter einzuklappen. - Gesperrte Ebene/Gruppe
Siehst du das kleine graue Schloss? Es zeigt an, dass die Ebene gesperrt ist. - Suche
Sketch hat eine Suchfunktion eingebaut, mit der du deine Elemente schnell wiederfinden kannst. Einen klaren Vorteil hat, wer seine Ebenen eindeutig benennt.
Außerdem siehst du neben dem Suchfeld zwei Symbole. Wenn du auf das erste klickst (‚Show/Hide Layers in List‘) werden alle Artboards, die du angelegt hast, eingeklappt. Das zweite Symbol sperrt und entsperrt die Bearbeitung von „Slices“.
Schneller Designen mit Ebenenstilen
Wenn du einmal eine Ebene angelegt hast, kannst du die Farbe, Schatten und andere Einstellungen speichern. Wende diese Ebenenstile an, um schneller gleichmäßige und Pixel-perfekte Ergebnisse zu erzielen. Einen ausführlichen Beitrag findest du in der Kategorie Bedienung.