Sie gehören zum Standard jedes Grafikprogramms: Lineal und Hilfslinien sind die kleinen Helfer, auf die kein Designer verzichten möchte. Für Pixel-genaues Gestalten am Bildschirm sind sie deshalb unerlässlich und tragen viel zu einem gut strukturierten, geordneten Design bei.
Jeder Pixel muss sitzen: Abstände und ausrichten
Idealerweise kannst du mit ein paar Klicks und Tastenkombinationen ein Pixel-perfektes Design erstellen und pflegen. Die Abstände zwischen zwei Elementen oder Artboards auszumessen ist für die meisten Vektorprogramme nicht so essentiell oder nur ziemlich versteckt möglich. Wer aber für pixelbasierte Medien gestaltet, wird die automatische Ausrichtung und Abstandsanzeigen mit Hilfslinien schnell unersetzlich finden.
Oh, und natürlich tauchen Linien und Hilfslinien nicht in einer exportierten Datei auf. Du kannst sie nur auf deinem Canvas sehen.
Mit dem Lineal in Sketch arbeiten
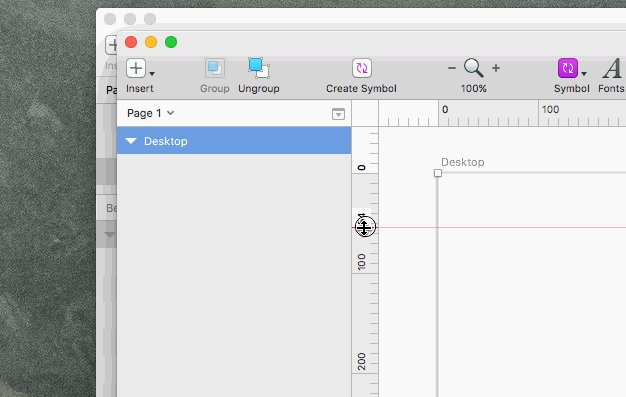
Das Lineal hilft dir, dich auf dem Canvas zurechtzufinden. Es standardmäßig ausgeblendet und kann über View › Canvas › Show Rulers angezeigt werden. Die entsprechende Tastenkombination ist ctrl + R.
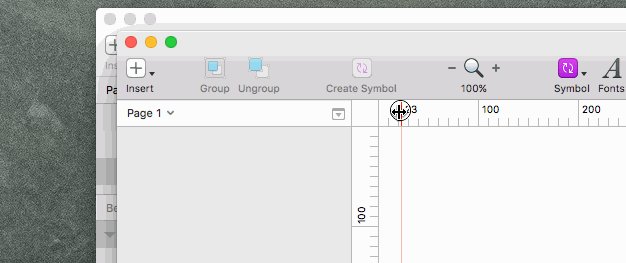
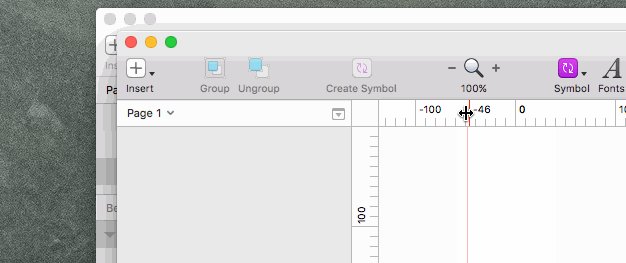
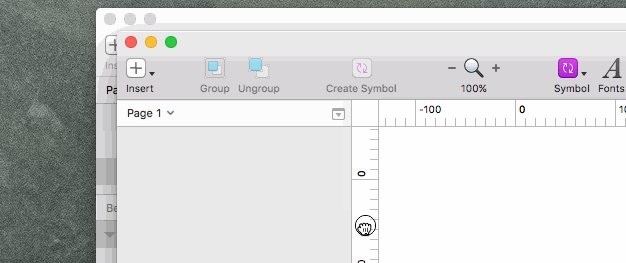
Wenn du eine neue Sketch-Datei erstellst, wirst du merken, dass der Canvas eine unendliche Fläche ist. deswegen ist das Lineal auch nicht unbeweglich und eingerastet. Klicke und halte auf dem Lineal um die Koordinaten zu verschieben. Mit einem Doppelklick auf das weiße Feld stellst du den normalen Zustand wieder her.

Hilfslinien erstellen, löschen und verschieben
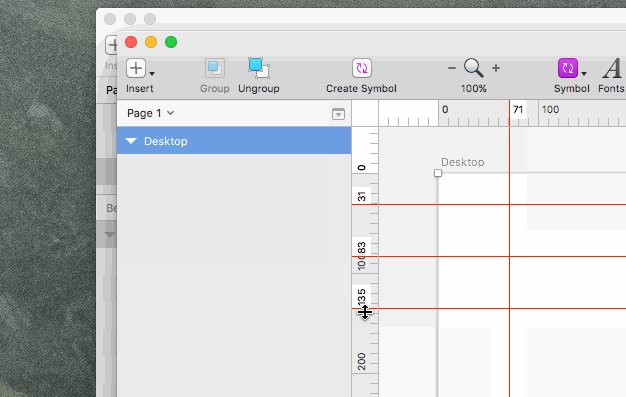
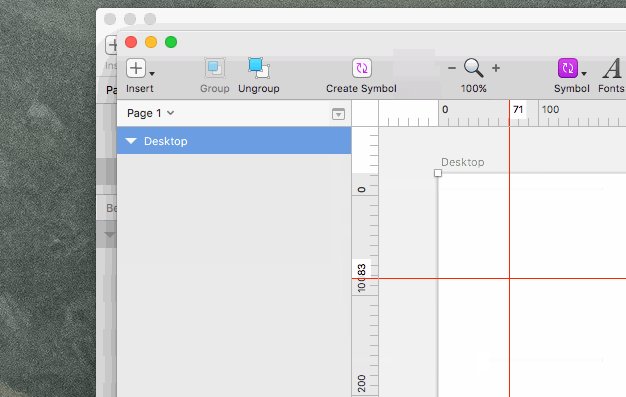
Sobald das Lineal angezeigt wird, kannst du mit einem Klick eine Hilfslinie erstellen. Fahre dafür über das Lineal und klicke um eine Hilfslinie zu setzen. Ist diese Markierung einmal vorgenommen, werden sich alle Artboards und Elemente die du in ihre Nähe bewegst daran „kleben“.
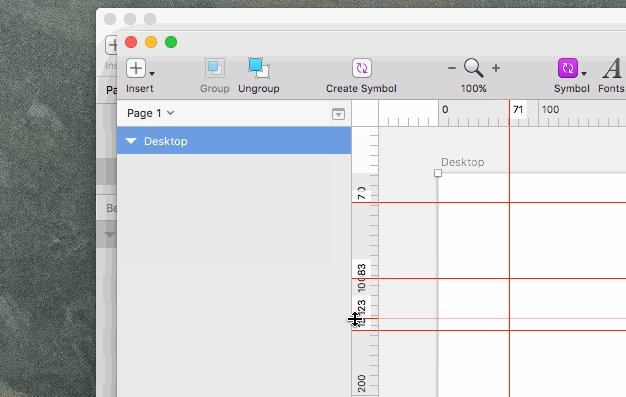
Positioniere die Hilfslinien neu, in dem du sie innerhalb des Lineal-Bereichs anfässt und verschiebst. Meistens ist das etwas einfacher, wenn du nah heran gezoomt hast. Sonst kann es dir auch passieren, dass du eine neue Hilfslinie nicht verschiebst, sondern eine neue neben der anderen anlegst. Sobald du mehrere Hilfslinien hast, kannst du durch verschieben des Lineals alle Linien auf einmal verschieben.
Lösche Hilfslinien mit einem Rechtsklick auf den Linealbereich – unter „Remove Guide“ wird die Linie entfernt. Noch einfacher wirds aber, indem du die Hilfslinie einfach aus dem Lineal herausziehst. Sobald du diesen Bereich verlassen hast, verändert sich die Maus. Lass los und die Hilfslinie ist gelöscht. Natürlich kannst du auch alle Hilfslinien löschen.
Die englisch „Ruler“ genannten Linien kannst du mit einem Tastaturkürzel einblenden und wieder ausblenden. Drücke dafür ctrl + R.
Bonus-Tipp: das herausziehen funktioniert nur im „gegenüberliegenden“ Bereich. Also für horizontale Hilfslinien in der Symbolleiste und für vertikale Linien im Ebenen-Bereich und Inspector.
Lineal und Hilfslinien unterstützen den Designer
Beim nächsten Dokument kannst du darauf achten, Lineal und Hilfslinien zu verwenden um noch schneller zu designen. An ihnen kannst du einheitlich Texte und Elemente ausrichten und so ganz schnell Abstände kontrollieren. Ganz besonders praktisch ist das, wenn eine neue Website gestaltet werden muss und die Grenzen rechts und links vom Inhalt eingehalten werden sollen.
Und bitte nicht verwechseln: Sketch hat auch „Smart Guides“ – eine Funktion die automatisch die Abstände misst.
Quelle: https://www.sketchapp.com/learn/documentation/canvas/rulers-guides-grids/