Um einen guten Überblick über die Funktionsweise von Sketch zu haben, werden hier die Bedienelemente und der Aufbau des Programms beschrieben.
- Canvas
Die gesamte Leinwand („Canvas“), die dir zur Verfügung steht. - Pages
Eine Seite („Page“) beinhaltet immer eine Leinwand, auf der mehrere Arbeitsflächen („Artboards“) abgelegt werden können. - Arboards
Auf einer Arbeitsfläche („Artboard“) liegen Elemente, wie Text, Bilder oder Flächen, die in Ebenen („Layers“) organisiert sind. - Layers
Jedes Element, erzeugt eine Ebene („Layer“). Die Sortierung zeigt Vordergrund und Hintergrund an.
So findest du dich beim ersten Öffnen schnell zurecht: Aufbau und Programmoberfläche
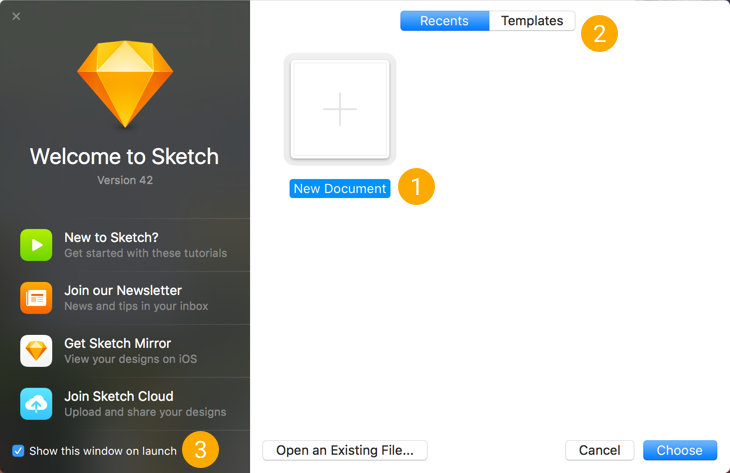
Wenn du Sketch das erste Mal öffnest, gibt es ein kleines Dialogfenster, das dir einen kurzen Überblick über dein kommendes Projekt verschaffen soll.

Unter Punkt 1 kannst du ein neues Dokument erstellen – mit einem Doppelklick auf diese Schaltfläche wirst du direkt auf einen leeren Canvas geführt und kannst direkt mit dem Gestalten beginnen. In diesem Feld gibt es oben noch den Reiter „Recents“ für zuletzt geöffnete Sketch-Dokumente. Der mit Punkt 2 markierte Reiter „Templates“ führt zu fertigen Sammlungen von Symbolen, mit denen das Arbeiten in den verschiedenen Betriebssystemen (iOS, Android und Web) erleichtert wird. Das Fenster erschein beim Start nicht, wenn du den Haken bei Punkt 3 entfernst.
Die Bedienelemente von Sketch auf einen Blick
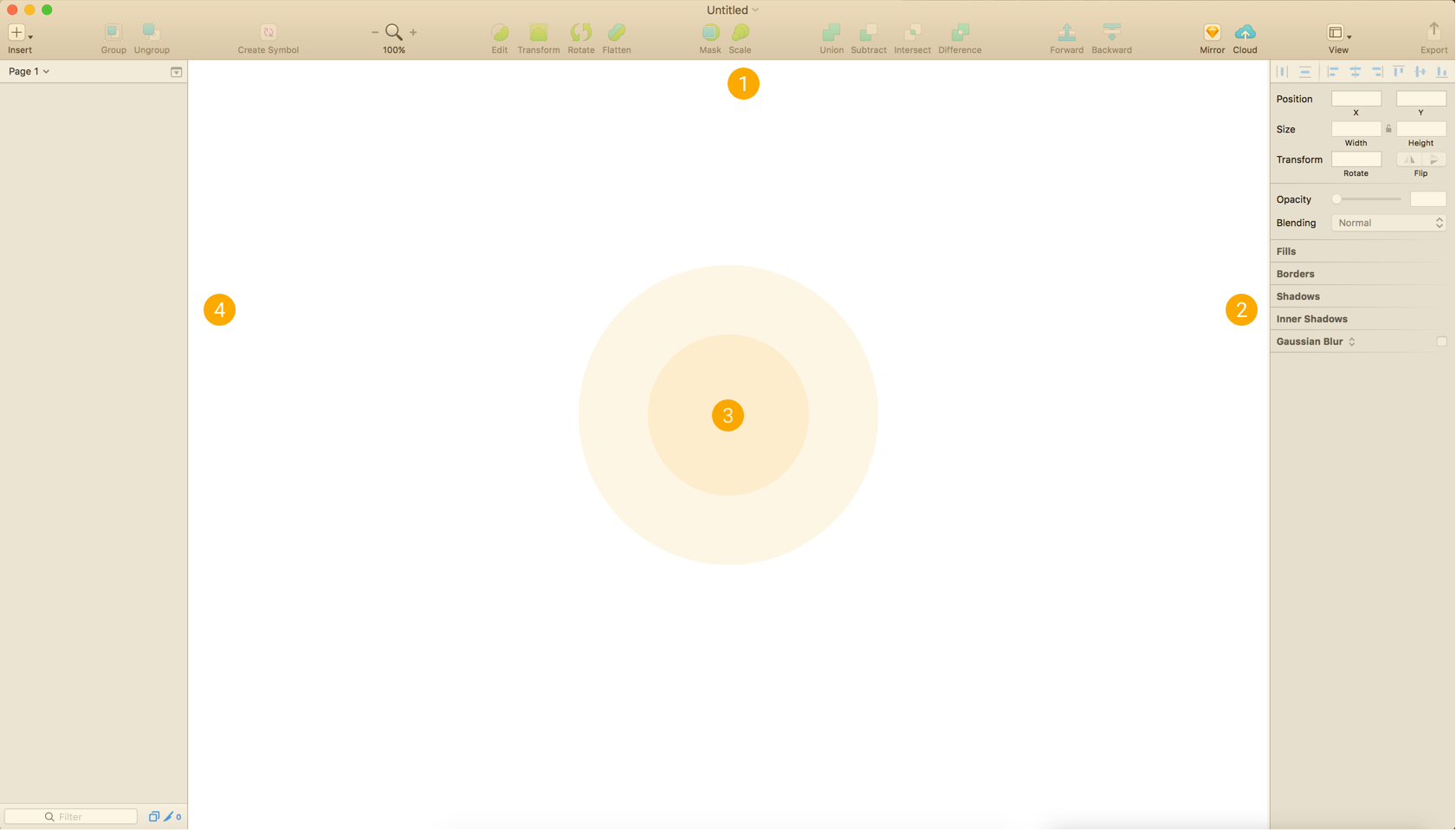
Öffne ein neues Dokument um einen ersten Blick auf das Programm zu bekommen. Du wirst feststellen, dass es keinen großen Konfigurationsdialog wie bei Adobe Photoshop, InDesign oder Illustrator gibt. Stattdessen könntest du direkt mit dem Gestalten loslegen und alle Werkzeuge ausprobieren. Hier eine Übersicht zur Programmoberfläche von Sketch.

Die Werkzeugleiste
Im Bereich 1, der Werkzeugleiste, findest du alles, was du zum Gestalten brauchst. Hier hast du schnellen Zugriff auf wichtige Funktionen wie Kreise, Rechtecke und Arbeitsflächen. Du kannst diese Bereich außerdem ganz einfach mit einem Rechtsklick anpassen – unter „Customize Toolbar“ öffnet sich eine große Auswahl an weiteren Funktionen. Mit den Standardeinstellungen kommst du schon ziemlich weit, am Anfang muss man also nicht viel anpassen.
Der Inspector
Den Bereich 2 auf der rechten Seite hat Sketch „Inspector“ genannt. Alles was mit Anpassungen an Elementen zu tun hat, passiert hier. Auf einen Blick hast du Abmessungen und Position deines angewählten Objekts parat. Darunter gliedern sich weitere Einstellungen und Effekte, wie Füllfarben, Linienfarbe, Schatten, innere Schatten und der Gaussche Weichzeichner (auch bekannt aus Photoshop). Je nach Element und Bearbeitungsmodus verändert sich diese Ansicht – allerdings wirst du hier immer die meisten der Detailinformationen finden.
Der Canvas
Im Zentrum im Bereich 3 der grafischen Benutzeroberfläche liegt der Canvas. Auf dieser Fläche gestaltest du und kannst deiner Phantasie freien Lauf lassen. Es gibt einen eigenen Beitrag über den Canvas und seine Funktionen, schau einfach dort vorbei!
Die Ebenen- und Seitenleiste
Lass dich nicht davon erschrecken, dass dieser vierte Bereich noch ganz grau ist und keine Elemente anzeigt. Sobald du Ebenen und Elemente anlegst, tauchen sie hier auf. Wie bereits beschrieben, werden sie hierarchisch von Vordergrund zum Hintergrund angeordnet. Oben findet sich eine kleine Schaltfläche „Page 1“. Wenn du rechts auf den kleinen Button klickst, kannst du die Seitenansicht öffnen. Das wird meistens erst dann spannend, wenn du etwas mehr Übersicht brauchst und eine zweite Seite in deinem Sketch-Dokument benötigst.
Hilfe, die Werkzeugleiste ist verschwunden!
Wenn du ein Bedienelement nicht mehr siehst, kannst du es über die Einstellung „View“ wieder zurück holen. Die Werkzeugleiste kannst du mit der Tastenkombination cmd + alt + T wieder anzeigen. Geht der Inspector verloren, holst du ihn entweder über „View › Show Inspector“ zurück oder du drückst die Tasten cmd + alt + 2. Auch die Ebenenleiste auf der linken Fensterseite kann aus- und eingeblendet werden. Verwende dafür cmd + alt + 2 oder „View › Show Layers“.
Präsentationsmodus in Sketch
Mit einem anderen Tastenkürzel arbeitest du komplett ohne Bedienelemente – cmd + . blendet alle Bedienelemente ein- und aus. Dieser „Präsentationsmodus“ erlaubt dir ablenkungsfreies Arbeiten oder schafft Platz auf kleinen Bildschirmen. Seit Sketch 45 wurde etwas geändert: der Präsentationsmodus öffnet das Sketch-Fenster nicht mehr auf den ganzen Bildschirm, sondern entfernt nur die Bedienelemente.
Sketch unterstützt den Vollbildmodus aber weiterhin. Mit der Tastenkombination cmd + ctrl + F vergrößert sich das Fenster auf den gesamten Bildschirm.
Zusammenfassung
Nach diesen ersten Eindrücken findest du dich hoffentlich schnell in Sketch zurecht. Noch mehr Anleitungen, Tipps und Tricks findest du hier auf Sketch Wiki oder auf einer der folgenden Seiten:
- Video2Brain ($) https://www.video2brain.com/de/videotraining/sketch-grundkurs
- Screendesignshop http://www.screendesignshop.de/project/sketch-tutorials-tricks-und-links-zur-bohemian-sketch-app/
- Erste Schritte mit Sketch (Video): https://www.youtube.com/watch?v=8yUtDT184oI
Tolle Projekt hier, ich bin begeistert. Ich suche eine Möglichkeit, wie ich das Dialogfeld beim Start von Sketch reaktiviert bekomme und wie ich Sketch dazu bringen, die zuletzt geöffneten Dateien beim Neustart erneut zu laden. Ich wusste das mal 😉