Zur Jahreshälfte gibt es nochmal ein Update für Sketch. Bei Sketch 56 sind es zum Beispiel Neuigkeiten bei Smart Distribute. Dazu kommen noch mehr Funktionen für Symbole und die Sketch Cloud wird umfangreicher. Legen wir los!
Besseres Smart Distribute
Im Artikel zu Sketch 55 hatte ich schon über Smart Distribute berichtet. Allerdings war der Funktionsumfang dort noch ziemlich beschränkt. So konntest du bislang nur Elemente im gleichen Abstand verteilen, die schon ganz genau so aufgereiht waren. Außerdem fehlte die Möglichkeit, die Elemente überlappen zu lassen und in den Minusbereich bei der Verteilung zu gehen.
Diese Version wurde nun mit Sketch 56 ersetzt und Smart Distribute unterstützt nun deutlich komplexere Aufgaben. Du kannst deine ungeordneten Elemente mit der neuen Tidy-Funktion automatisch aufräumen lassen. Dann entscheidet Sketch über ein Muster, das nahe an der Ausrichtung deiner Elemente ist.
Außerdem funktioniert Smart Distribute jetzt in beide Richtungen gleichzeitig. Eine Sammlung an Objekten kannst du sowohl in die Breite als auch in die Höhe steuern – mit nur wenigen Handgriffen.

Und natürlich geht jetzt auch die Verteilung im negativen Bereich. So können sich Elemente überlappen und Smart Distribute macht jetzt schon einen vollständigeren Eindruck als noch vor ein paar Wochen. Spoiler Alert – in Sketch 57 wird es noch besser.
Symbole überschreiben leicht gemacht mit Sketch 56
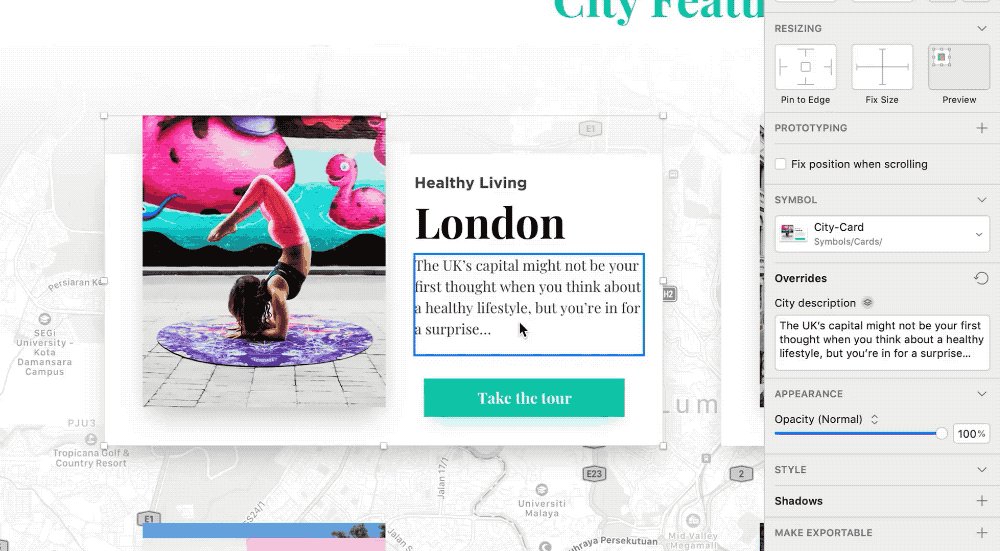
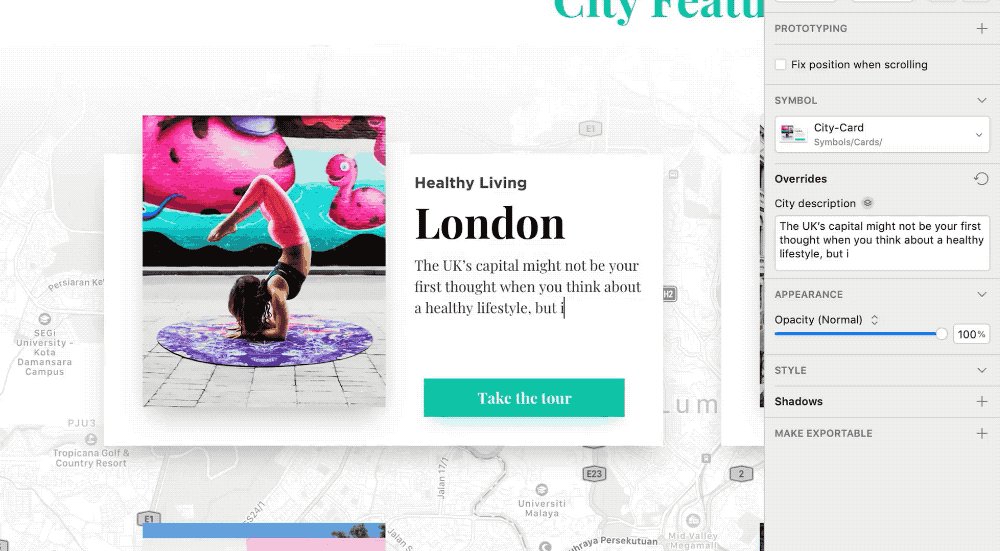
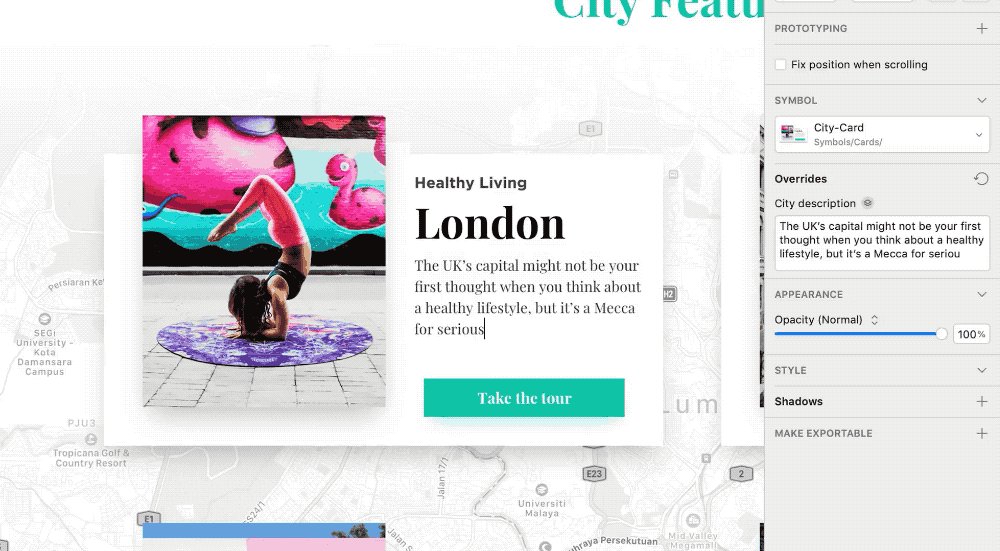
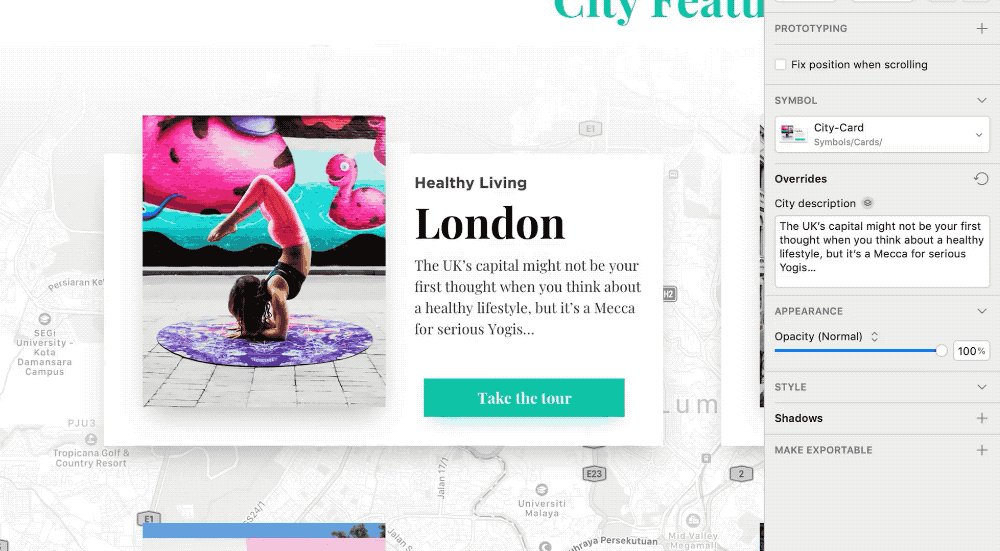
Es ist eine total naheliegende Idee, Symbole, die du auf dem Canvas eingefügt hast, auch direkt dort zu bearbeiten. Wie oft habe ich schon doppelt geklickt, um Buttons oder Menüs zu bearbeiten, bei denen ich dann auf der Symbol-Seite landete? Ich habe nicht mitgezählt, es war jedenfalls viel zu oft.
Sketch 56 macht es nun endlich möglich, Symbol-Inhalte direkt zu überschreiben. Klickst du auf ein Symbol, musst du also nicht mehr im Inspector nach dem richtigen Override suchen um neuen Text einzufügen. Stattdessen sind Symbole jetzt ein bisschen wie geschützte Gruppen, die in der Ebenenleiste eingesehen werden können. Sogar Text- und Ebenenstile werden deswegen in der Ebenenleiste angezeigt.

Sketch-Dokumente in der Sketch Cloud speichern
Die Funktionen der Sketch Cloud hatten sich bislang darauf beschränkt, Dokumente zur Ansicht zu teilen. Auch Kommentare konnten dort gemacht werden oder Libraries gespeichert und geteilt werden. Jetzt allerdings ist es dir möglich Sketch Dokumente dort wie auf einem anderen Computer zu speichern und zu verwalten.
Ganz genau heißt das, dass es im Willkommen-Fenster einen dritten Tab gibt für Cloud-Dokumente. Über diesen verwaltest und öffnest du alle deine Cloud-Dokumente. Deutlich einfacher als in vorherigen Versionen in denen du Sketch Dokumente von Sketch Cloud herunterladen musstest.
Der Zugang zur Sketch Cloud ist für alle Nutzer kostenlos, du musst dich allerdings noch einmal mit eMail-Adresse und Passwort registrieren. Danach bist du unabhängig davon, ob deine Sketch-Dokumente gerade auf dem Mac vor dir gespeichert sind – einfach anmelden und los gehts.

Ob Sketch Dokumente immer lokal oder auf den Sketch-Servern gespeichert werden, legst du in den Einstellungen fest. Cloud-Dokumente werden jede Minute mehrfach lokal gesichert und nur hochgeladen, wenn du selbst den Befehl zum Speichern gibst.
Überhaupt war eine der großen Ankündigungen für 2019, die Mac App und Sketch Cloud besser zu vernetzen. Deswegen erwarten viele, dass diese Funktion der Startschuss für noch mehr Neuerungen in der Sketch Cloud ist.
Kleinere Verbesserungen
Neben den wichtigen neuen Funktionen gibt es wieder kleinere Veränderungen. Zum Beispiel haben sich die Einstellungen verändert. Der Tab „General“ ist dadurch etwas übersichtlicher, dafür verschieben sich ein Paar Einstellungen in andere Tabs.
- Die Data Funktion wurde mit 102 neuen Gesichtern angereichert. Die Bibliothek ist jetzt umfangreicher und unterschiedlicher aber immer noch genau so nützlich wie seit der Einführung in Sketch 52.
- Du willst alles haben? Sketch unterstützt die Auswahl von allen Ebenen auf einem Artboard. Wähle dafür „Edit › Select › Select All in Artboard“. Einen Kurzbefehl für die Tastatur gibt es nicht, du kannst dir aber einen über die macOS Einstellungen anlegen.
- Abstände zwischen Elementen zu messen ist wichtig um Ordnung im Design zu halten. Deswegen ist Sketch 56 auf die Anzeige der wichtigsten Abstände optimiert – je nach Zoom-Level.
Zusammenfassung von Sketch 56
Verfolgt man die Entwicklung von Sketch über die letzten Jahre so genau, ist es wirklich interessant zu sehen wie weit das Programm gekommen ist. Sketch 56 erweitert die Möglichkeiten wieder ein kleines Stück mehr, auch wenn die Grundfunktionen immer noch die gleichen bleiben.
Sicherlich sind Designer eine anspruchsvolle Zielgruppe, denn die Herausforderungen und Erwartungen in großen und kleinen Firmen steigen. Smart Distribute fühlt sich jetzt deutlich kompletter an, Symbole direkt auf dem Canvas überschreiben zu können – beides Sachen, die sich von viele Nutzer gewünscht haben.
Drittens wird sich Sketch weiter in Richtung Cloud bewegen – die Cloud-Dokumente und die Ankündigung von „Sketch for Teams“ zeigen das sehr deutlich. Währenddessen hat der vermutlich größte Sketch-Konkurrent Figma bekannt gemacht, dass ab sofort dort Plugins unterstützt werden. Das ist immerhin einer der Bereiche, in dem Sketch besonders stark ist.
Von diesem Wettkampf um die beste Design-Software profitieren als erstes wir, die Designer und Nutzer der Programme. Ich freue mich schon auf die nächste Sketch-Version!
Quellen
Blogpost auf Medium
Offizielle Sketch Release Website