Es hat wieder knapp 6 Wochen gedauert, bis Sketch 46 entwickelt wurde. Das Team vom Bohemian Coding hat sich dieses Mal um die Privatfreigabe über Sketch Cloud und das Text-Tool gekümmert. Außerdem sind kleine Verbesserungen bei der Hilfe und Fehlerbehebungen gemacht worden. Also los geht’s mit Sketch 46!
Privatfreigabe mit Sketch Cloud
Sketch Cloud ermöglicht es dir, deine Designs an einen Ort hochzuladen und zu veröffentlichen. Seit etwas mehr als einem Jahr ist diese Funktion eingebaut. Eine erweiterte Version der Cloud ist das Sketch Plugin Zeplin, dass noch mehr kollaborative Funktionen zur Verfügung stehen. Die Sketch-Entwickler ziehen hier also nach und erweitern in Version 46 die Möglichkeiten. Mitarbeitern, Freunden und Kollegen kannst du jetzt eigene, differenziertere Rechte beim Zugriff auf deine Designs vergeben.
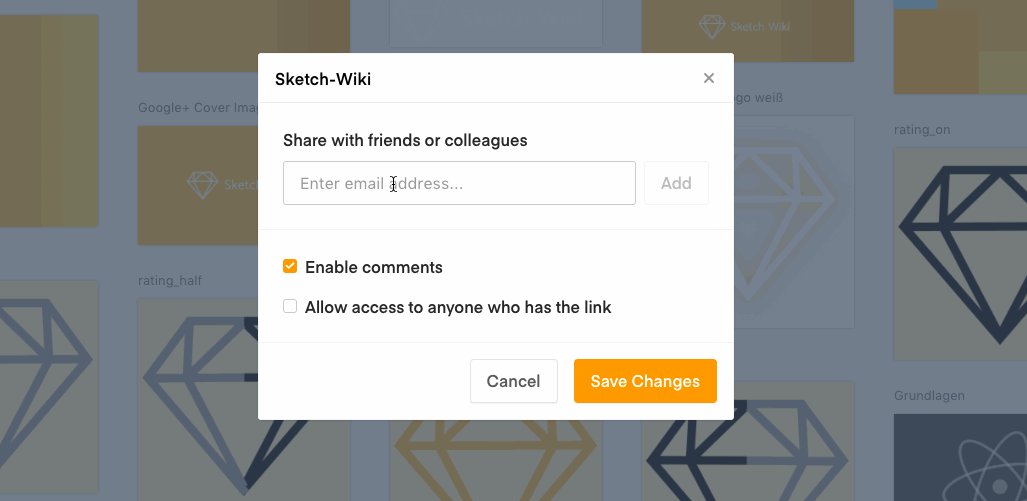
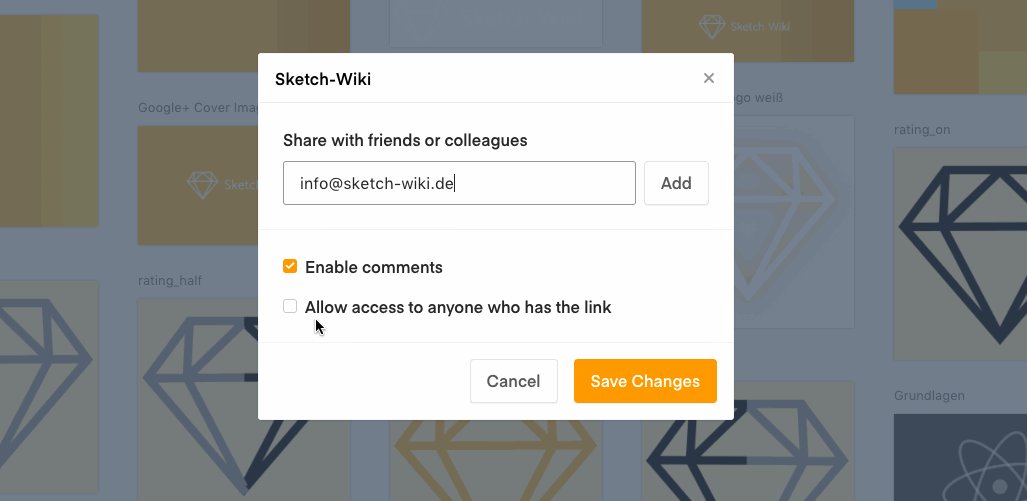
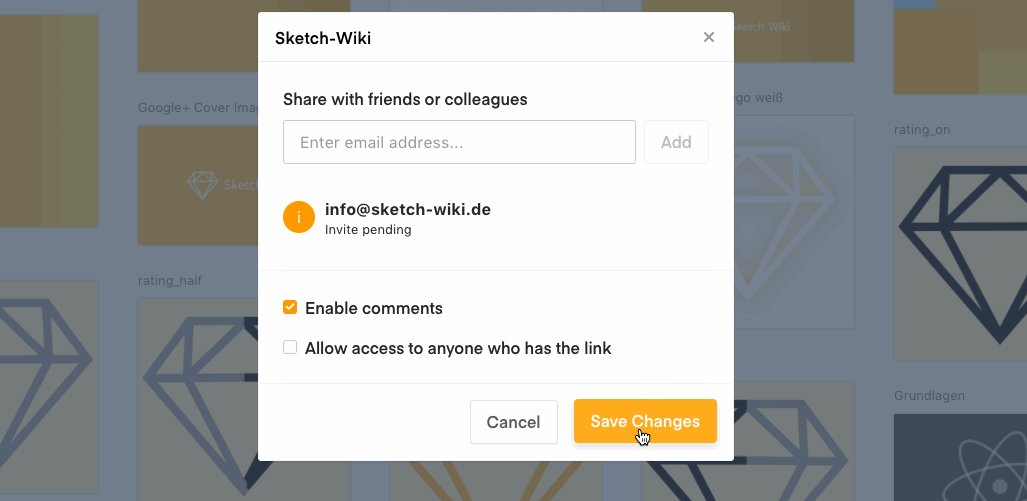
Du musst nur eine E-Mail Adresse deines Freundes oder Kollegen kennen um jemanden einzuladen. Direkt darunter kannst du dann entscheiden, ob diese Personen deinen Entwurf kommentieren dürfen („enable comments“). Das zweit Häkchen legt fest ob alle, die über den Link zu diesem Dokument in der Sketch Cloud verfügen auch Zugriff haben sollen („Allow access to anyone who has the link“).
 Die Sketch Cloud stand dieses Mal insgesamt ziemlich im Fokus der Entwickler: neu ist auch die Funktion „Shared with me“. Hier werden dir alle Dokumente angezeigt, die dir bereits von anderen Personen freigegeben wurden.
Die Sketch Cloud stand dieses Mal insgesamt ziemlich im Fokus der Entwickler: neu ist auch die Funktion „Shared with me“. Hier werden dir alle Dokumente angezeigt, die dir bereits von anderen Personen freigegeben wurden.
Verbesserungen bei Texten in Sketch 46
Auch für das Textwerkzeug und in der Bearbeitung von Text hat sich das Team von Bohemian Coding noch mal ins Zeug gelegt. Aus der Perspektive eines Designers hatte das Textwerkzeug von Sketch noch ein paar Macken, die jetzt teilweise behoben werden.
Vertikales Ausrichten von Textebenen
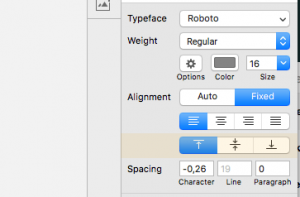
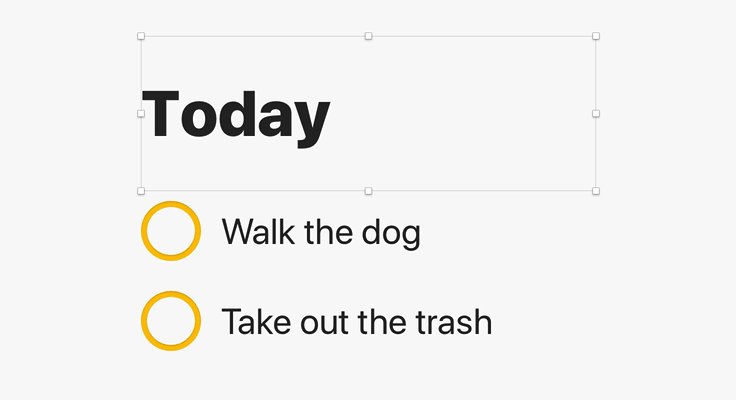
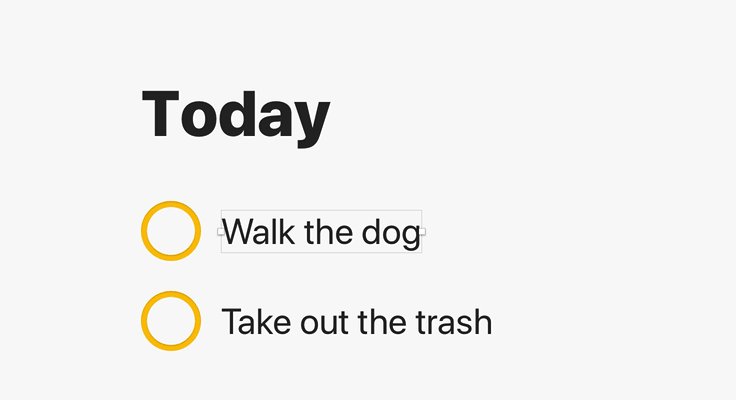
Seit Sketch v45 kannst du für alle Elemente einstellen wie sie sich beim Vergrößern oder Verkleinern des Artboards verhalten. Mit Sketch 46 hast du jetzt auch die Möglichkeit die Texte Vertikal in ihrer Textbox anzuordnen. Entweder dein Text steht jetzt am Anfang, der Mitte oder am Ende der Textbox.Wenn du jetzt dein Artboard veränderst, richten sich auch Texte nach deinen Einstellungen.

Abstände zwischen Textebenen und Textzeilen ausmessen
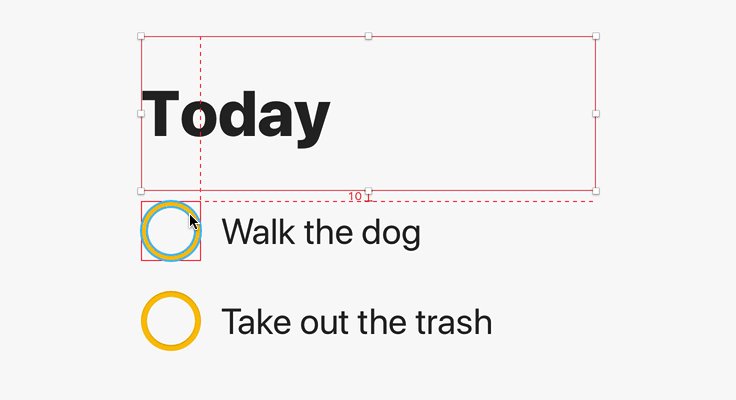
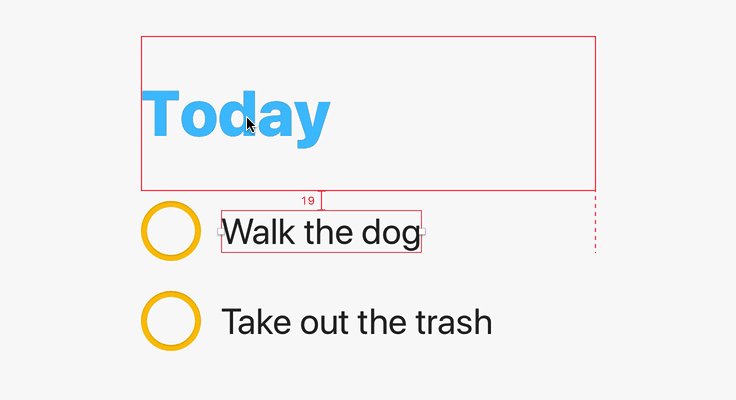
Nachdem du deinen Text jetzt schön ausgerichtet hast, solltest du natürlich auch die Abstände ausmessen können. Bislang war die Messung von Zeile zu Zeile nur auf Umwegen möglich. Aber es ist einfach super wichtig in welchem Abstand Text von anderen Elementen und anderem Text steht. Hier wurde jetzt nachgebessert.

Hältst du jetzt die alt- und die ctrl-Taste gedrückt, dann wird dir der Abstand zwischen Zeilen angezeigt. Das funktioniert übrigens auch zwischen einem Kreis, Rechteck und jedem anderen Element bei Sketch. So wird die Arbeit mit Text in Sketch 46 noch präziser.
Direkter Zugriff auf die Sketch-Dokumentation
Bohemian Coding selbst hat im letzten Jahr eine total umfassende Hilfe-Seite aufgebaut. Bislang war die Seite aber nur über den Browser erreichbar. Das ändert Sketch 46 jetzt und macht die gesamte Dokumentation über das Suchfeld in der Hilfe erreichbar. Das ist eine gängige Praxis für Mac Apps und eine sinnvolle Erweiterung für Sketch.
Fehlerbehebungen und Mehr

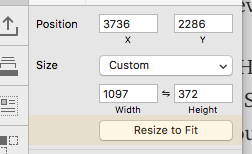
Bei den üblichen kleinen Sketch Verbesserungen findet sich dieses mal eine kleine Überraschung: Die Funktion „Resize to fit“ wurde wieder prominenter im Inspector hinzugefügt. Hier nochmal alle Details:
- Die Installation von Plugins wurde beschleunigt und du wirst gewarnt, wenn ein Plugin nicht mit deiner Programm-Version kompatibel ist.
- Klicke auf „Resize to Fit“ im Inspector wenn du ein Artboard auf die Größe seiner Inhalte skalieren möchtest. Die praktische Funktion war beim letzten Release in ein Untermenü gewandert und hat jetzt seinen alten Platz wieder.
Zusammenfassung
Auch wenn die Veränderungen nicht riesig sind: Sketch 46 ist ein gelungenes kleines Update. Die Verbesserungen an der Cloud und dem Textwerkzeug sind gut umgesetzt und erscheinen als logische Weiterentwicklung vorhandener Funktionen.
Was denkst du über diese Version von Sketch? Hast du vielleicht schon Wünsche für Sketch 47? Wie bewertest du die Verbesserungen seit der letzen Version?
Links
Sketch 46 auf Medium
Diskussion zur neuen Version auf Designer News