Wenn du verstanden hast, wie Pixeldichte in Sketch funktioniert, wird dir der Export von Dateien viel leichter fallen. Vielleicht wunderst du dich nämlich, warum die Artboard-Vorlagen in Sketch nicht der echten Auflösung der Geräte entsprechen. Mit diesem Artikel wirst du wieder einen Teil Grundlagen des Screendesigns kennenlernen – also auf geht’s!
Was ist die Pixeldichte und wofür ist das wichtig?
Wenn man als User Interface Designer über die Pixeldichte spricht, meint man die Anzahl der Pixel die auf einem bestimmten Raum angeordnet sind.
Du kennst das vielleicht beim einrichten von Photoshop- oder InDesign-Dokumenten, bei denen dieser Wert frei angegeben werden kann. Jahrelang waren die wichtigsten Werte, die man dafür kennen musste:
- 300 dpi (und mehr)
Mit dieser Anzahl an dpi (dots per inch = Punkt pro Zoll) wurde die Auflösung für das menschliche Auge bestimmt. - 72 dpi
Dieser Wert galt lange für nahezu alle Geräte, die einen Bildschirm hatten. 72 ppi (pixel per inch = Pixel pro Zoll) ist der Grundwert für alle digitalen Oberflächen.
![]()
Was hat sich daran geändert? Heute benutzen wir viele verschiedene Bildschirme in vielen verschiedenen Auflösungen – Smartphone, Tablets, Smartwatches, Desktops und TVs werden in ganz verschiedener Größe und Pixeldichte hergestellt. Deswegen stellt sich immer wieder die Frage: wie groß muss eigentlich ein Element sein und wonach lässt sich einheitlich messen, wie groß mein Element ist?
Der Retina Display
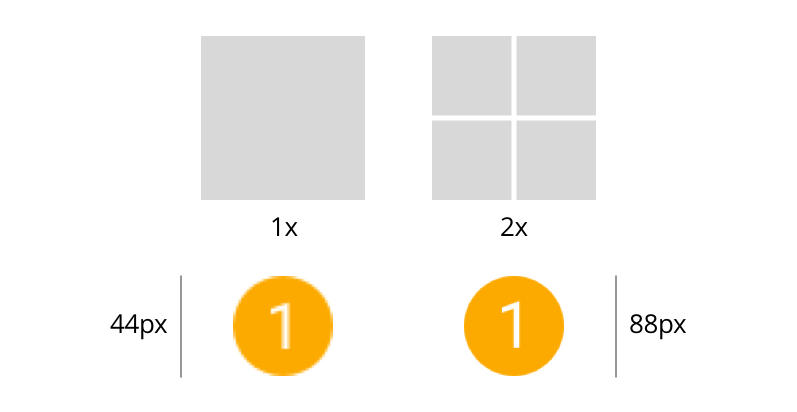
Als das iPhone mit einem neuen hochauflösenden Display ausgestattet wurde, war das ein großer Schritt für das Screendesign. Apple hatte einfach die Pixeldichte beim Telefon verdoppelt – das machte die Darstellung sehr scharf und genau. Aber das sorgte auch dafür, dass jetzt Elemente, die vorher 44 Pixel hoch waren, nun auf 88 Pixel Höhe ausgeliefert werden mussten.

Weil wir uns immer noch im Übergang von der 1x und 2x Auflösung befinden, werden beide Varianten von Sketch angeboten und mit der Kennzeichnung @2x im Dateinamen exportiert. Doch dabei blieb es nicht, denn Apple und auch andere Hersteller fingen an, neue Pixeldichten zu definieren. Das führte dazu, dass nun gar kein Überblick mehr möglich war und der Pixel als Maßeinheit ausgedient hatte.
Densitiy Pixel vs. Point
Natürlich konnten sich die Hersteller nicht auf ein einheitliches Messverfahren einigen. Und so teilt sich die Welt in zwei Maßeinheiten für Pixeldichte. Das von Google und Android verwendete System ist nur ein bisschen anders als das von Apple und hat eigentlich das gleiche Prinzip: man nimmt eine Ausgangsgröße und rechnet davon 1x, 2x, 3x oder jede andere beliebige Größe. Wenn man es ganz genau nimmt und wissen will, wie viel Platz denn nun ein Pixel wirklich einnimmt – die Zahl variiert bei Apple. Googles Android verwendet als Grundlage immer 160ppi.
Zwischenfazit: Mit Vektoren arbeiten
Mit Vektoren zu arbeiten ist seit der großen Verwirrung um die Pixeldichte oberstes Gebot für User Interface Designer geworden. Aus Vektoren kannst du immer wieder eine hochauflösende Variante deines Elements erstellen. So bleibst du Flexibel, auch wenn sich in Zukunft noch weitere Formate ergeben sollten.
Um den Export musst du dir aber keine Sorge machen, denn Sketch hat all diese Voreinstellungen bereits eingebaut. Das Android-System mit richtiger Auflösung ldpi (niedrig ~120dpi), mdpi (mittel ~160dpi), hdpi (hoch ~240dpi), xhdpi (extra-hoch ~320dpi), xxhdpi (extra-extra-hoch ~480dpi) und xxxhdpi (extra-extra-extra-hoch ~640dpi) ist bereits in den Exportoptionen eingerichtet. Auch die Benennung und Ordnerstruktur stimmt bereits – danke Sketch!
Wie das Auge Größen darstellt und wahrnimmt
Uns ist allen klar, dass Elemente, die von uns weiter entfernt sind, kleiner wirken als Gegenstände die näher an uns dran sind. Das hat auch einen entscheidenen Effekt auf Bildschirme: Ein HD-Fernseher verteilt die standardmäßig vorgegebene Auflösung von1920x1080 Pixeln auf eine Diagonale von 55 Zoll/138cm. Auf dem Bildschirm eines iPhone SE werden 1136×640 Pixel dargestellt bei einer Diagonale von nur 4 Zoll.
![]() Damit einher geht, dass wir nicht vergessen dürfen, wie groß der Bildschirm ist, auf dem die Inhalte dargestellt werden sollen. Große Bildschirme werden eher aus der Ferne betrachtet und dafür genutzt Inhalte auch groß darzustellen.
Damit einher geht, dass wir nicht vergessen dürfen, wie groß der Bildschirm ist, auf dem die Inhalte dargestellt werden sollen. Große Bildschirme werden eher aus der Ferne betrachtet und dafür genutzt Inhalte auch groß darzustellen.
Für gutes designen für verschiedene Geräte müssen wir neben der Pixeldichte auch noch berücksichtigen, welche Eingabemethode für den Nutzer zur Verfügung steht. Ein Finger auf den Touchscreen ist nämlich lange nicht so genau und geübt wie der Cursor einer Maus am Laptop.

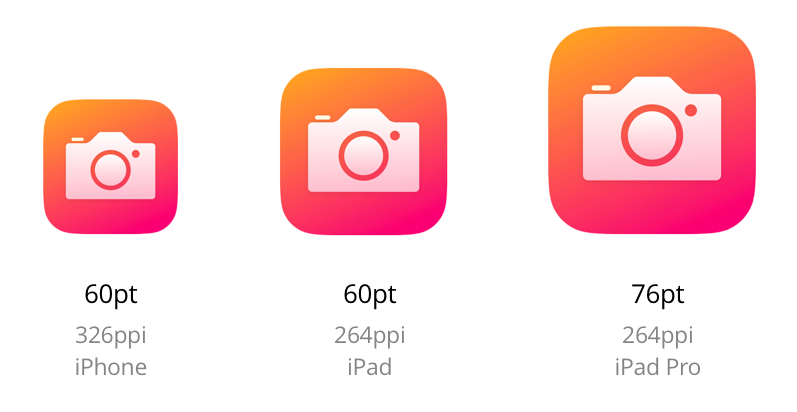
Pixeldichte angewandt: App-Icons
Hast du schonmal ein Smartphone neben ein Tablet gehalten und die Größen der Elemente verglichen? Vielleicht fällt es am Anfang nicht so sehr auf, aber die App-Icons sind tatsächlich unterschiedlich groß. Das liegt daran, dass der Bildschirm eines iPads größer ist und deshalb die Pixel weiter auseinander stehen.

Kurz durchatmen und Fazit
Natürlich handelt es sich bei Pixeldichte um ein technisches Grundlagen-Thema. Es ist nicht immer ersichtlich, welche Einstellung jetzt richtig ist – das Chaos mit pt und DIP zwischen Apple und Android hilft nicht gerade dabei, das zu klären. Sketch nimmt dir aber schon viel von dieser Arbeit ab, wenn du dir die Vorlagen in Sketch ansiehst. Auch mit den Exportoptionen in Sketch kannst du dir viel Arbeit ersparen.
Links
Es gibt noch weitere nützlich Links, mit denen du dieses Thema noch weiter vertiefen kannst.
- Google Device Metrics – Sammlung von beispielhaften Geräten inklusiver aller technischen Angaben, die ein Designer braucht
- Density Pixel Converter – Rechnet dir alle Werte aus die du für die richtige Auflösung brauchst
- Bjango Design Resources – Diese Vorlage wird dir beim Erstellen von Logos richtig weiterhelfen
- Pixel Density, Demystified – Peter Nowell von Sketch Master erklärt dieses Problem nochmal sehr anschaulich