Du willst ein Design aus Sketch direkt in eine funktionierende Website umsetzen? Genau das verspricht die Erweiterung Launchpad mit wenigen Klicks zu ermöglichen. Das Angebot wird noch unfassbar viel besser wenn man die weiteren Funktionen hört: Videos, Links, SEO, responsive Designs, kleine Animationen, ausfüllbare Formulare und die direkte Integration von vielen Services wie MailChimp, Google Analytics und Google Maps. Mal sehen, welche Versprechen eingehalten werden können.
Installation und Lizenz
Die aktuellste Version von Launchpad ist einfach über die Website zu beziehen. Mit einem Klick auf den großen blauen „Start Free“-Button lädst du die .sketchplugin-Datei herunter. Wie man ein Plugin installiert kannst du auch nochmal im Beitrag „Installation von Plugins in Sketch“ nachlesen.
Der Transparenz halber sei gesagt, dass das erste Plugin von AnimaApp, „Auto Layout“ direkt mit installiert wird. Vermutlich werden Funktionen aus diesem Plugin bei der Erstellung einer Website benötigt. Bei der Lizenz hat sich AnimaApp für ein sogenanntes „Freemium“-Modell entschieden. Die Grundfunktionen des Plugins sind kostenlos nutzbar, allerdings mit ein Paar Einschränkungen. Zum Beispiel sind alle Websites die du mit Launchpad erstellst, bei AnimaApp gehostet. Die URL so aus wie: https://launchpad.animaapp.com/preview/abcdefg. Wenn du einen monatlichen Betrag zahlst, kannst du auch deine eigene Domain benutzen. Mehr Informationen über die Kosten findest auf der Pricing-Seite.
Bei der Lizenz hat sich AnimaApp für ein sogenanntes „Freemium“-Modell entschieden. Die Grundfunktionen des Plugins sind kostenlos nutzbar, allerdings mit ein Paar Einschränkungen. Zum Beispiel sind alle Websites die du mit Launchpad erstellst, bei AnimaApp gehostet. Die URL so aus wie: https://launchpad.animaapp.com/preview/abcdefg. Wenn du einen monatlichen Betrag zahlst, kannst du auch deine eigene Domain benutzen. Mehr Informationen über die Kosten findest auf der Pricing-Seite.
Designen, hochladen – fertig
Vor etwas mehr als einem Monat (Anfang Mai 2017) wurde Launchpad veröffentlicht und hat direkt großartiges Feedback bekommen. Die Kernfunktion ist eigentlich ganz einfach beschrieben: in Sketch designen, mit dem Launchpad Plugin hochladen und schon ist die Website fertig. Damit dein Ergebnis aber auch gut aussieht und funktioniert gehen wir einmal Schritt für Schritt vor.
 Bedienung
Bedienung
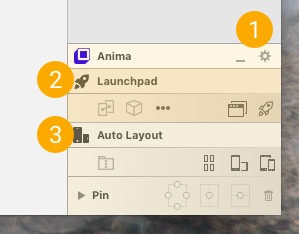
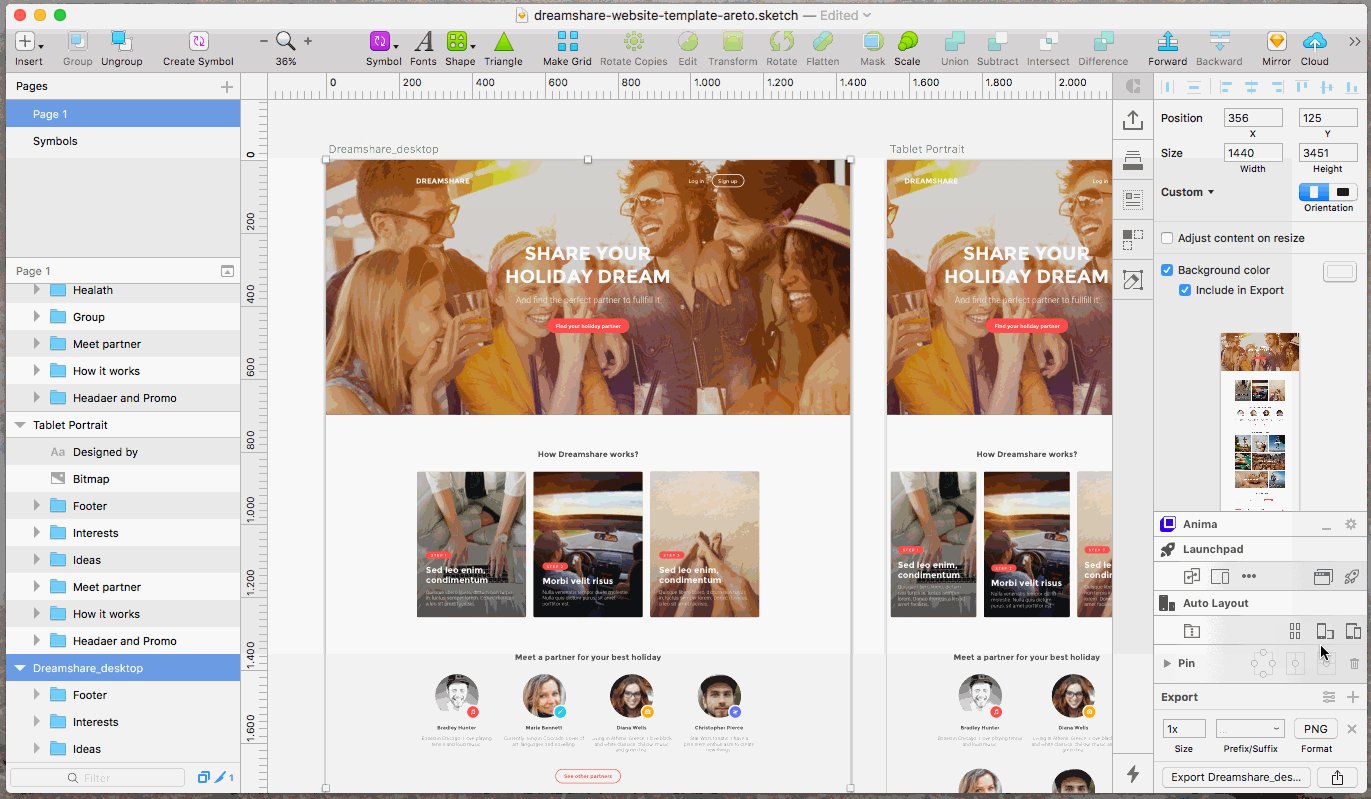
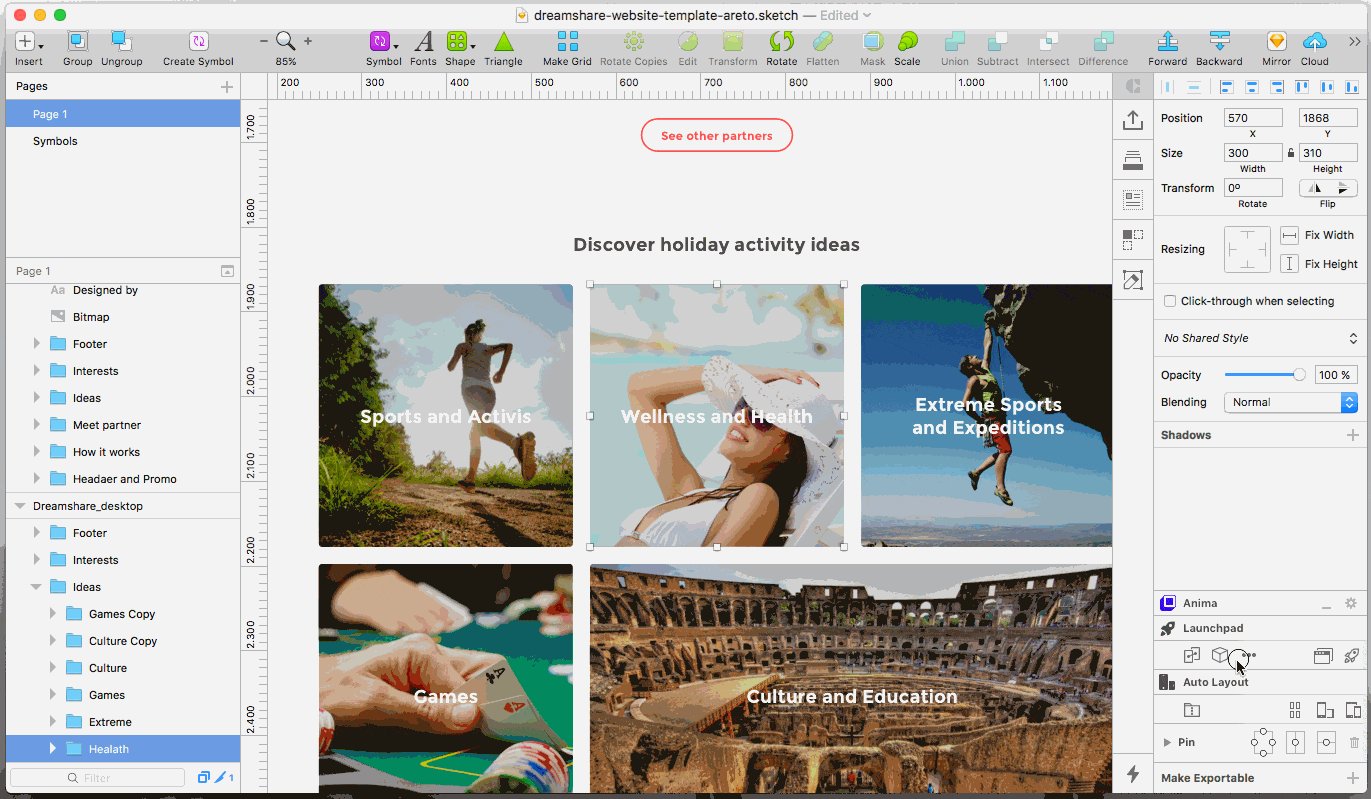
Ist das Plugin bei dir installiert findest du rechts unten über der Export-Schaltfläche ein zusätzliches Menü, das mit dem blau-weißem Logo von AnimaApp markiert ist. Und das versteckt sich hinter den Schaltflächen:
- Klicke in der Leiste auf „Anima“ um weiterführende Links zum Plugin zu bekommen (Feedback, Hilfe und noch mehr). Die beiden Schaltflächen auf der rechten Seite minimieren die Ansicht und öffnen die Einstellungen
- Im Launchpad-Bereich findest du folgende Buttons (von links nach rechts): Links erstellen, Launchpad Type, einen Hover-Effekt hinzufügen, alle Seiten verwalten und Website erstellen. Ein Klick auf den Schriftzug „Launchpad“ öffnet einen Dialog mit mehr Links zum Plugin.
- Im Bereich „Auto Layout“ kannst du folgende Einstellungen vornehmen: Eine zusammenhängende Gruppe erstellen, Artboards im Raster darstellen, Artboard drehen und Artboardgröße an Gerät anpassen.
Hinter dem Menüpunkt „Pin“ verbergen sich noch mehr Einstellungen zur Ausrichtung von Elementen.
1. Design erstellen
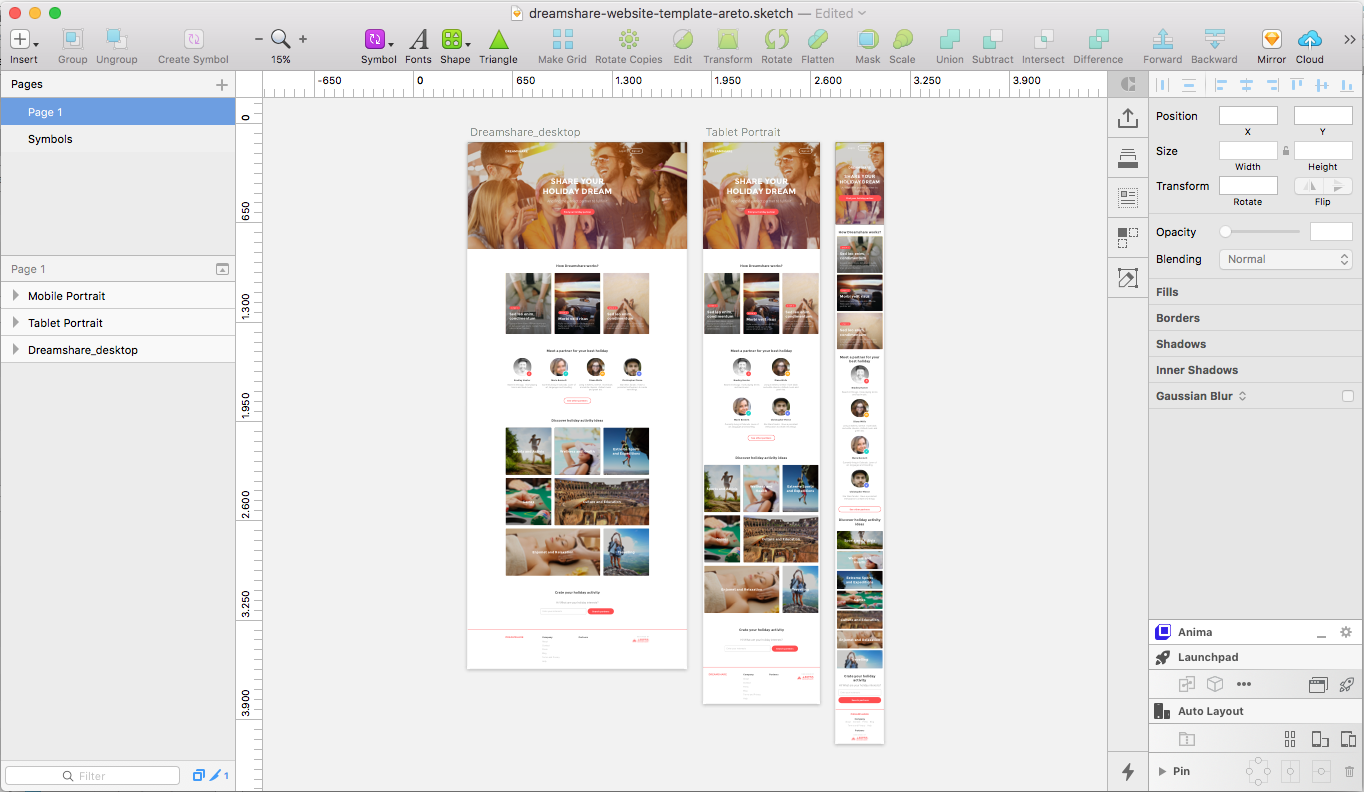
Für das einfachste Design startest du am besten mit verschiedenen Bildschrimgrößen für Mobile, Desktop und Tablet. Die neuen Artboard-Funktionen in Sketch 44 nehmen dir allerdings viel Arbeit beim Erstellen von Designs in verschiedenen Bildschirmgrößen ab. Du kannst für diese Vergrößerungsfunktionen allerdings auch das mit installierte „Auto Layout“ von Anima verwenden.
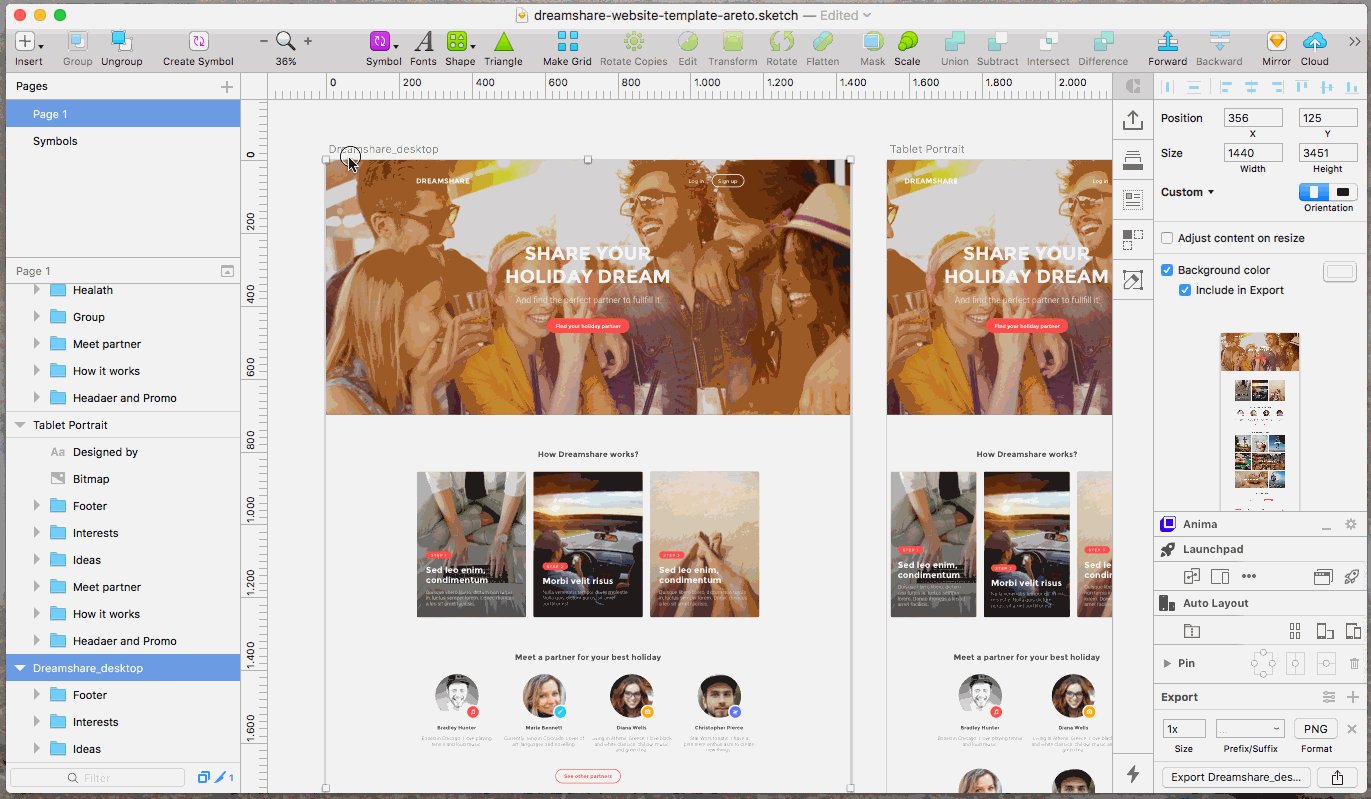
Als Designer darf man faul sein. Deswegen bedienen wir uns an einer der vielen Vorlagen für Websites, die dort draußen im Netz existieren.

2. Inhalte verlinken
Mit dem fertigen Layout kann im Prinzip jetzt schon die Website erstellt werden. Allerdings können ein paar Links sicher nicht schaden, oder?
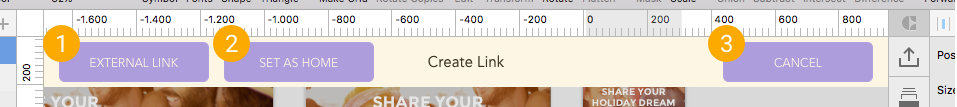
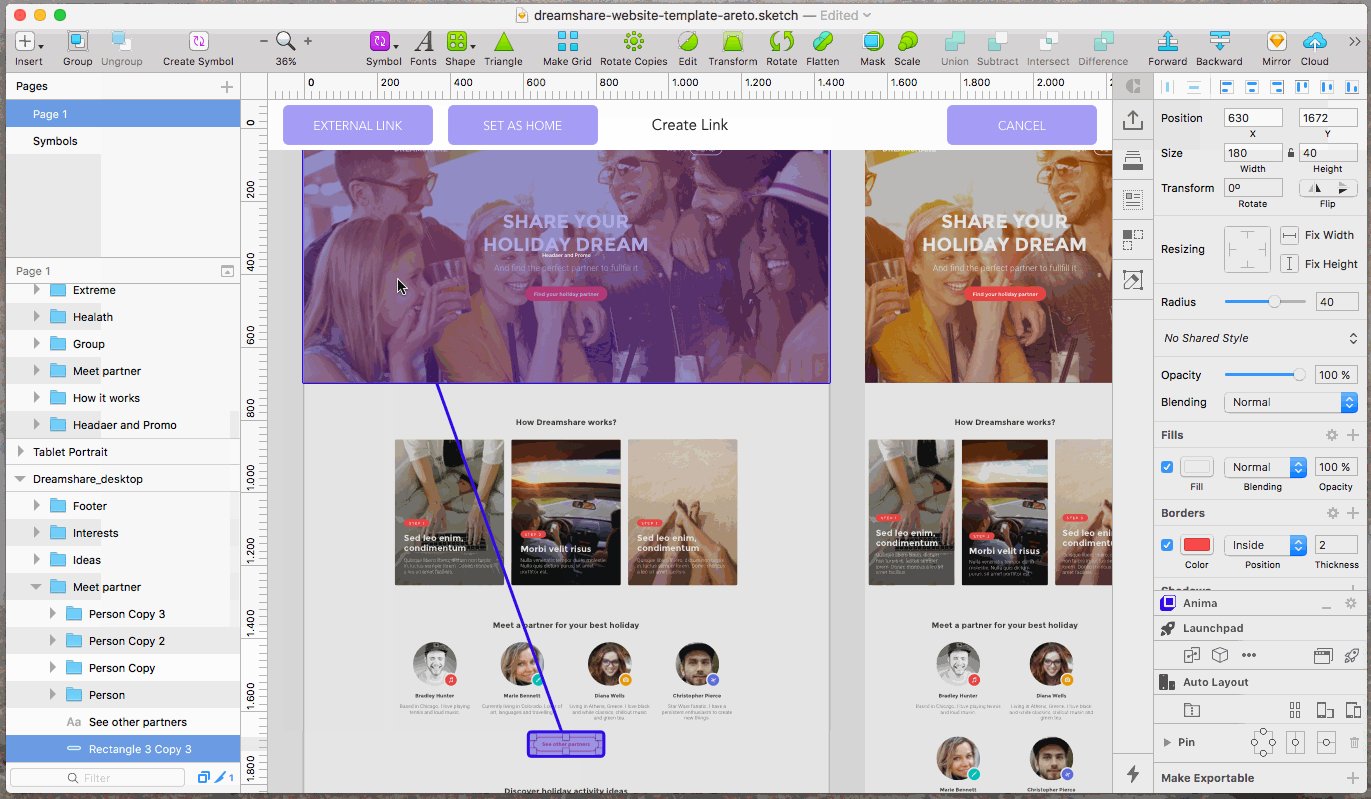
Um einen Link zu erstellen, wähle die Gruppe oder das Element aus, das du mit einem Link versehen möchtest. Klicke dann auf die kleine „Create Link“ Schaltfläche. Daraufhin legt das Plugin eine Ebene über das Design und es öffnet sich unterhalb der Symbolleiste eine Reihe mit Schaltflächen.

- Externen Link erstellen
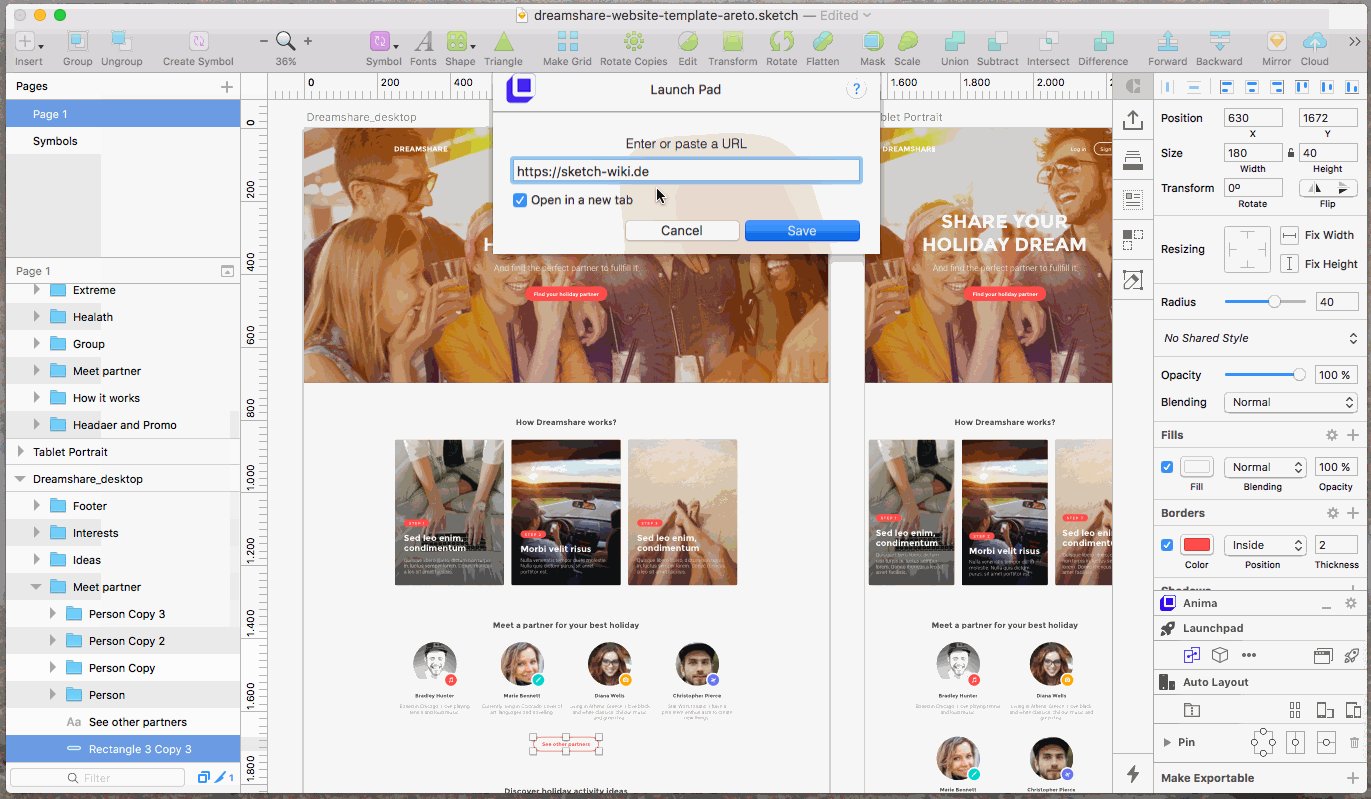
Um einen Link außerhalb des Sketch-Dokuments erstellt werden soll (zB. Facebook oder Twitter) klicke hier. Es öffnet sich ein kleiner Dialog in dem der Link vollständig eingegeben werden muss – das heißt inklusive https:// (oder http://). Ein kleiner Haken legt fest, ob der Link in einem neuen Fenster geöffnet wird. - Als „Home“ festlegen
Damit wird festgelegt, welches Artboard deine „Home“-Seite ist. Dieses Artboard werden Nuter als erstes Sehen, wenn sie deine Seite besuchen. - Abbrechen
Beendet das Verlinken und führt zurück zu Sketch.
Links zwischen den einzelnen Seiten erstellst du indem du dein Element mit einem anderen Artboard verlinkst. Fahre dafür auf den Namen des Artboards in der Ebeneliste auf der linken Seite oder klicke den Artboardnamen im Canvas an. Zur Kontrolle wird der angelinkte Bereich immer blau-violett überdeckt.

Das war aber noch nicht alles: wenn du über die angelegten Elemente fährst, kannst du sogenannte Anchor-Links setzen. Das ist total praktisch um den Nutzer direkt zum gewünschten Inhalt zu führen, ohne eine neue Seite zu öffnen. Bei Inhaltsverzeichnissen oder bei einem „One-Pager“.
Entferne die gesetzten Links wieder, indem du die Ebene auswählst und einen Rechtsklick auf die „Link erstellen“-Schaltfläche ausführst.
Alle verlinkten Elemente werden im Anima-Menü blau markiert. Auch wenn du ein Element kopierst, bleibt die Verlinkung bestehen. Es lohnt sich also, bei einem Design zu starten und dann Schritt für Schritt die Ansichten für Desktop und Tablet zu bauen.
3. Umbrüche / Breakpoints
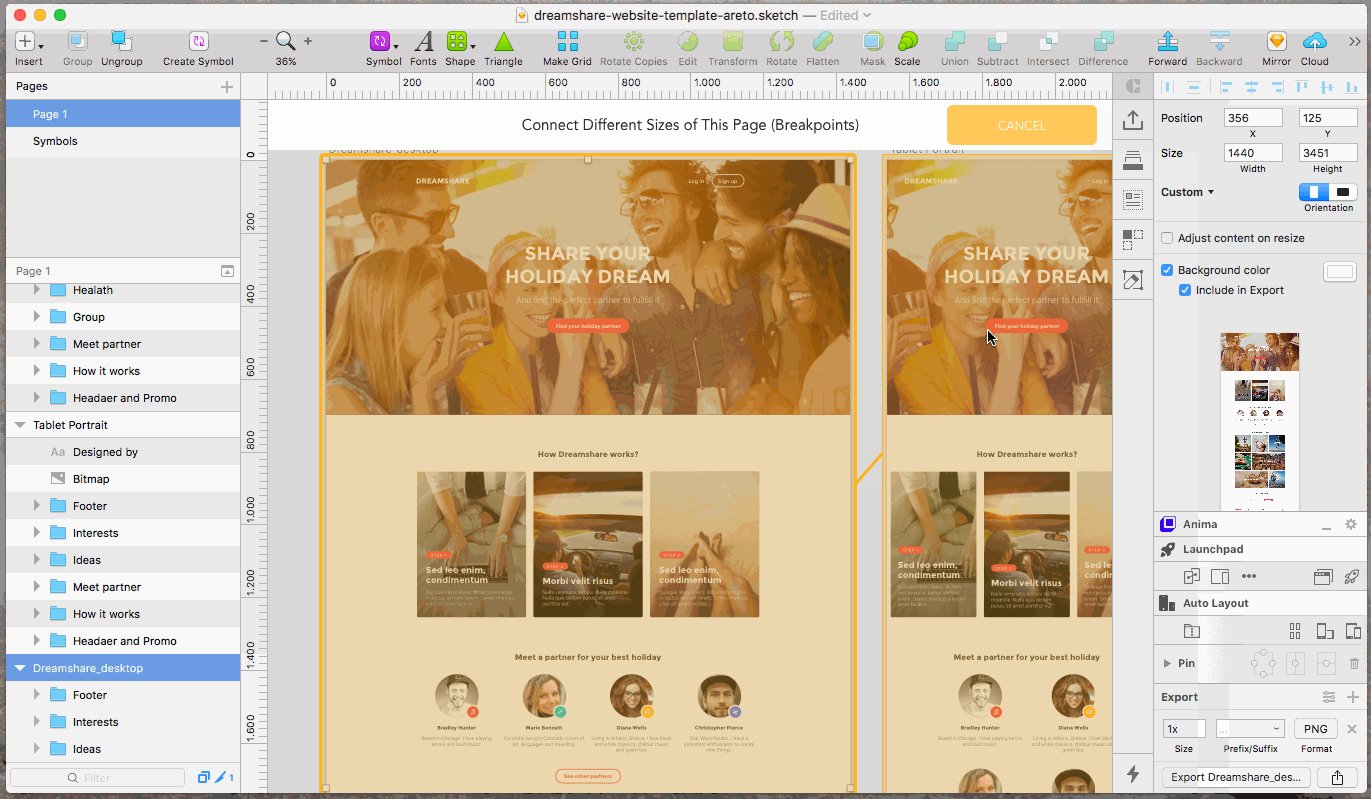
Um dein Design responsive zu machen, also dafür zu sorgen, gibt es die Schaltfläche „Breakpoints“. Sie erscheint nur, wenn du ein Artboard ausgewählt hast. Umbrüche („Breakpoints“) sorgen dafür, dass die Seite auf alle Gerätegrößen entsprechend angepasst ist. Ein super praktischer Anwendungsfall für Hilfslinien und Lineal.
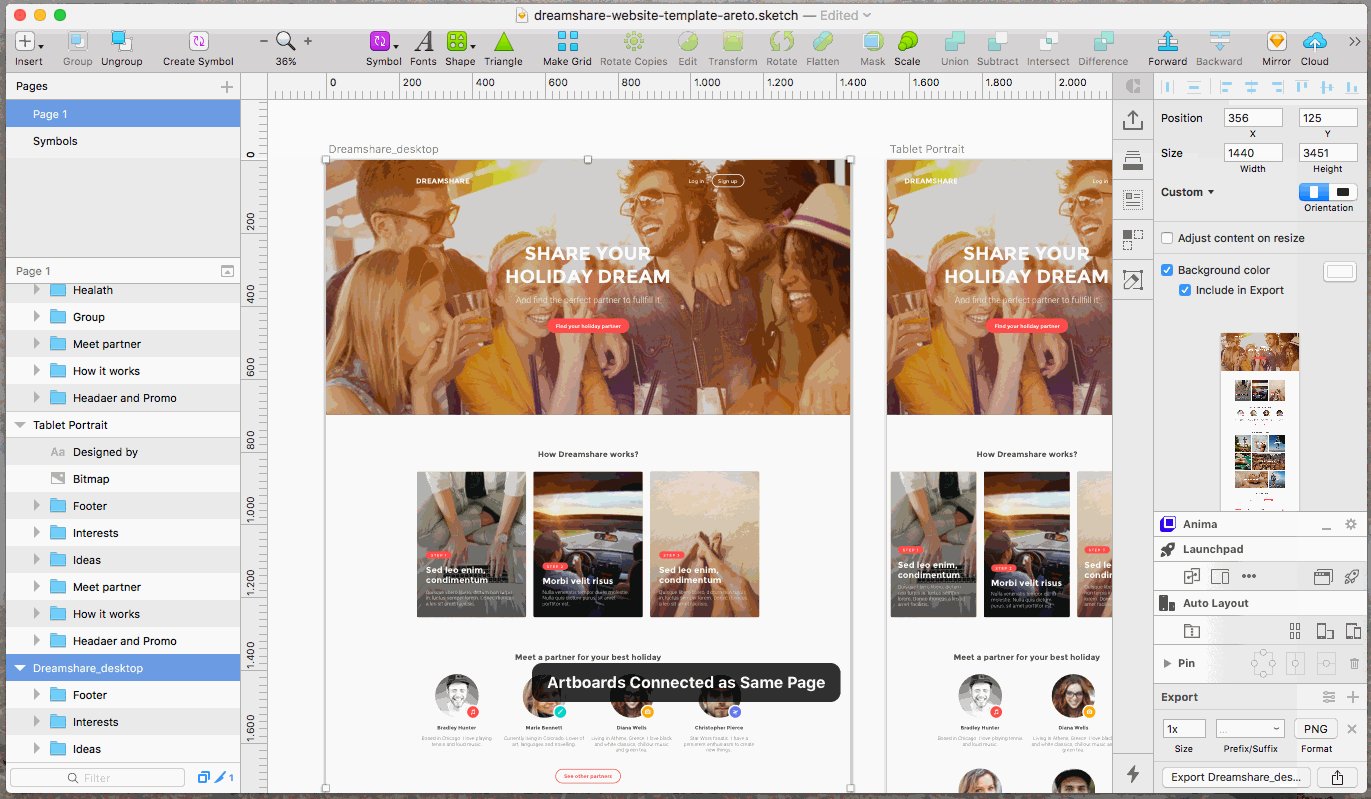
Wähle ein Artboard aus, von dem du bereits mehrere Designs erstellt hast. Klicke auf den Button „Breakpoints“ und verbinde die Artboards miteinander, die eine Seite in verschiedenen Breiten zeigen – Fertig!

4. Hover-Effekte
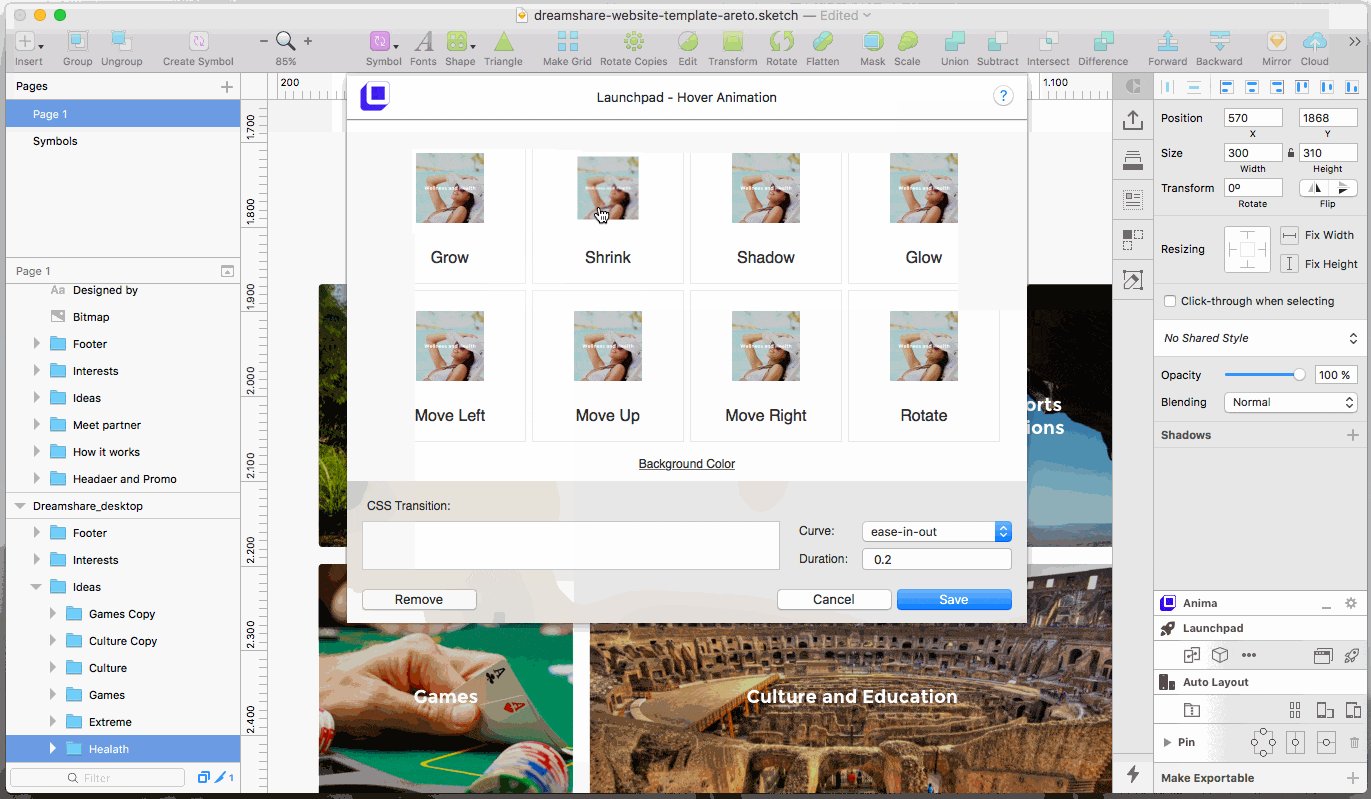
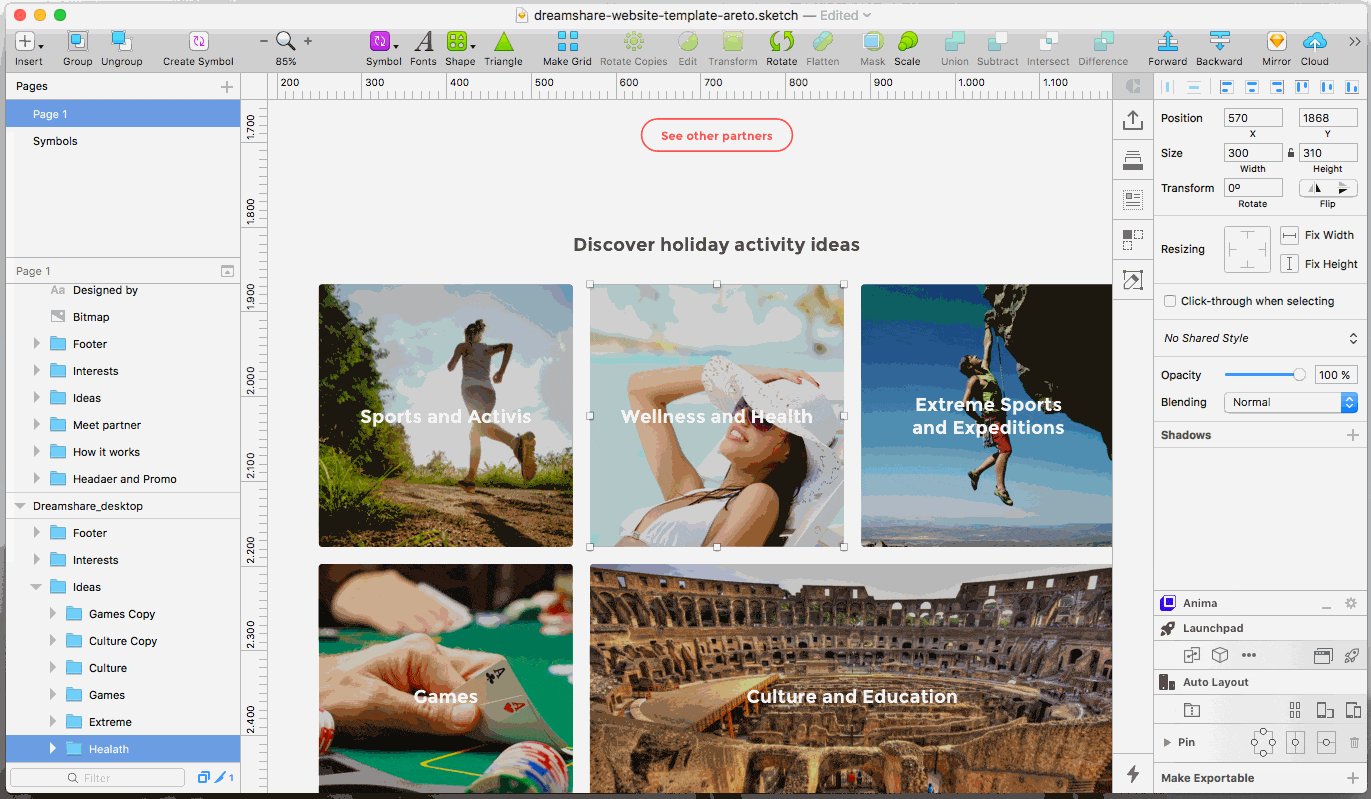
Deine Seite wird noch lebendiger, wenn du deinen Elementen einen Hover-Effekt zuweist. Du kannst aus den Effekten wachsen, verkleinern, Schatten, Leuchten, drehen, nach links, nach rechts, nach oben und nach unten wählen.
Wähle das Element oder die Gruppe aus, dass du animieren möchtest und klicke auf „Add Hover Effect“. Im Fenster siehst du direkt, wie die Animation mit den ausgewählten Elementen dargestellt wird.
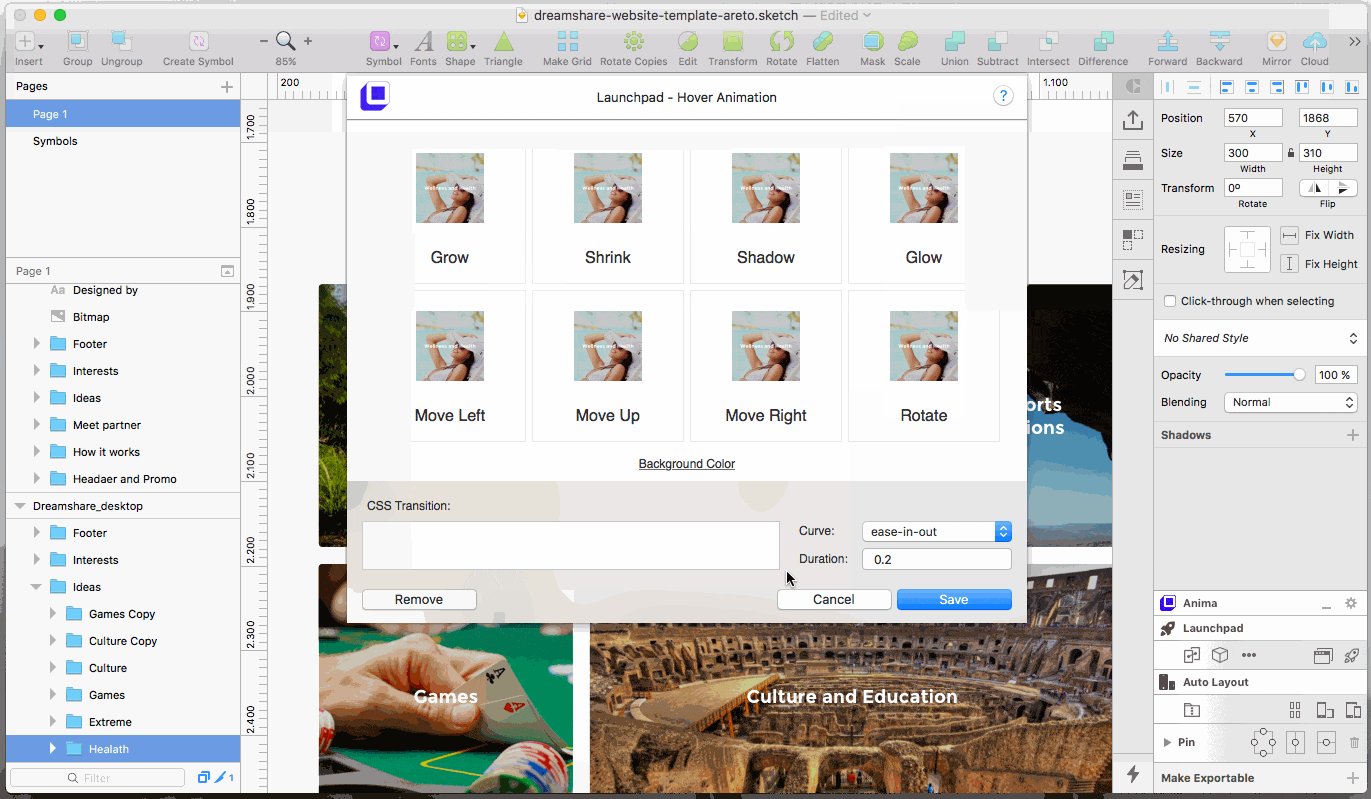
 Zwei weitere Einstellungsmöglichkeiten sind die Animationskurve (eine Einstellung über die Geschwindigkeit der Animation) und die Länge der Animation in Sekunden. Als Richtwert kannst du von 0.5s und 0.1s ausgehen. Parallel wird auch der CSS-Code erzeugt, der in die fertige Seite eingestellt wird. Wenn du CSS-Kenntnisse hast, kannst du den Code auch ändern und angepassen.
Zwei weitere Einstellungsmöglichkeiten sind die Animationskurve (eine Einstellung über die Geschwindigkeit der Animation) und die Länge der Animation in Sekunden. Als Richtwert kannst du von 0.5s und 0.1s ausgehen. Parallel wird auch der CSS-Code erzeugt, der in die fertige Seite eingestellt wird. Wenn du CSS-Kenntnisse hast, kannst du den Code auch ändern und angepassen.
Klicke auf „Save“ um die Einstellungen zu speichern oder entferne eine bestehende Animation auf dem „Remove“-Button.
 5. Videos
5. Videos
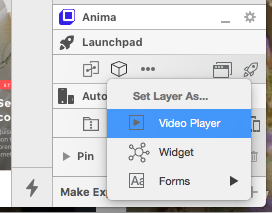
Nutze die Video-Funktionen von Launchpad um eine Ebene zum „Video Player“ zu nutzen. Alternativ kann eine GIF-Animation auf deine Website eingefügt werden. Du findest die Funktion im Anima-Menü unten rechts hinter dem Würfel versteckt.
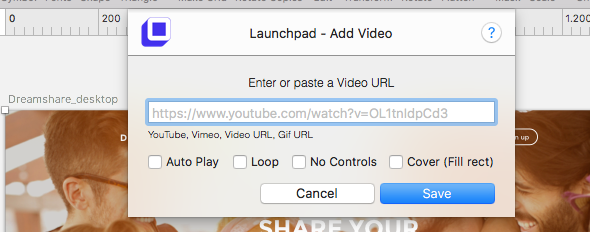
Daraufhin öffnet sich ein Fenster, in dem die Video URL abgefragt wird. Neben den großen, bekannten Videoportalen YouTube und Vimeo ist es auch möglich, eine URL zu einem eigenen Video im MP4-Format einzutragen. Auch GIF-Dateien werden unterstützt. Die weiteren Einstellungsmöglichkeiten sind:
- Auto Play
Setze hier einen Haken, damit das Video von alleine beginnt, sobald der Inhalt der Website geladen ist. - Loop
Soll dein Video in Dauerschleife laufen? Das kannst du hier mit einem Klick einstellen. - No Controls
Ganz minimalistisch und ohne Buttons ist die Variante „No Controls“ – dem Nutzer werden keine Möglichkeiten zum Anhalten, Zurückspulen oder Ändern der Lautstärke gegeben - Cover
Setze diesen Haken, um das Video an die Größe des Rechtecks an zu passen.

Abschließend solltest du deine Einstellungen speichern.
6. Formulare
Wir sind noch immer nicht am Ende angelangt: von Launchpad wird auch die Erstellung von Formularen unterstützt. Zum Beispiel können Nutzer so ihre Kontaktdaten an dich übermitteln. Ein Formular ist aufgeteilt in:
- Textfelder
- Bestätigen-Button
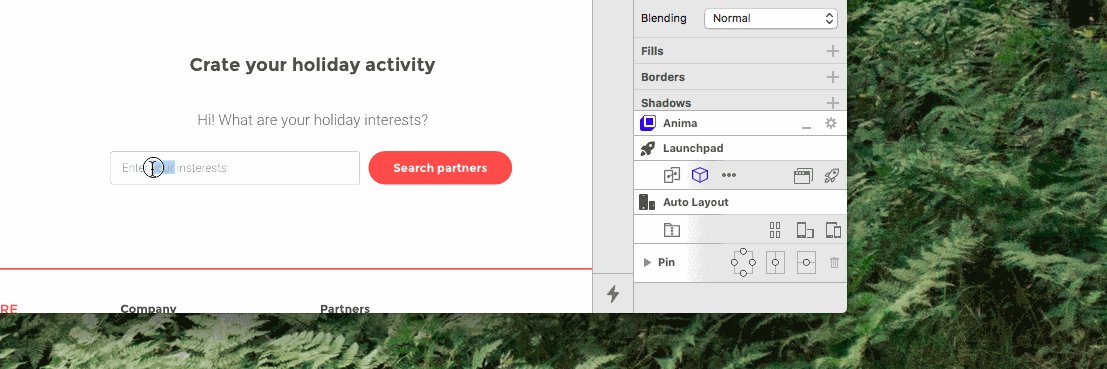
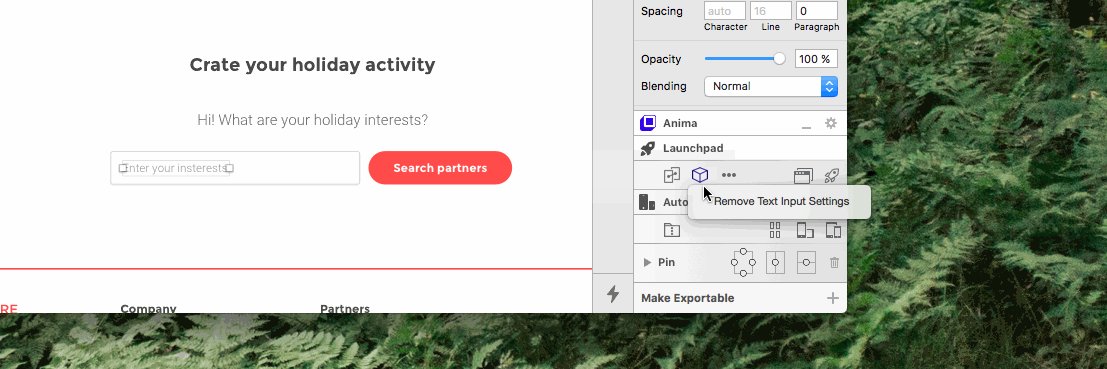
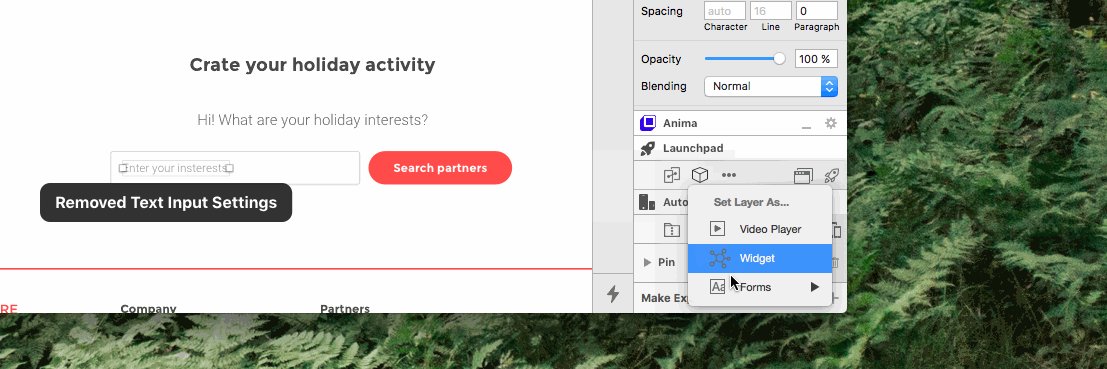
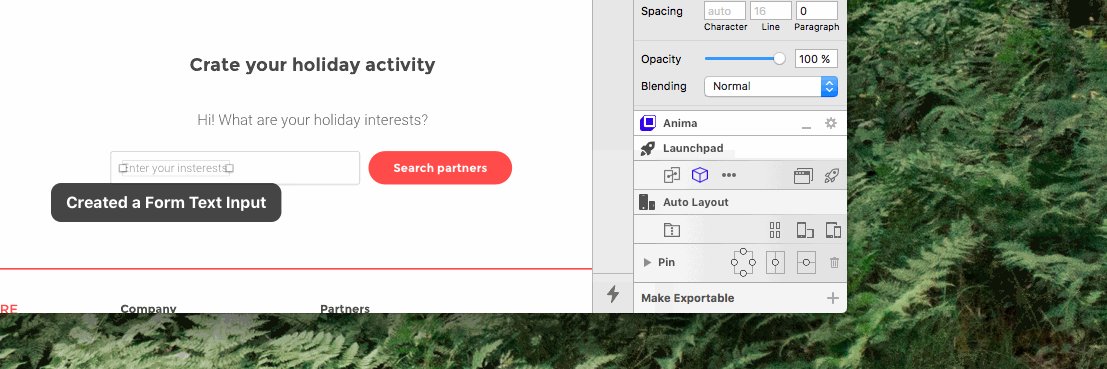
Du beginnst, ein Formular anzulegen, indem du ein Textfeld anwählst und auf das Würfelsymbol klickst. Folge dabei diesem Pfad: Set Layer as › Forms › Text Input. Das Eingabefeld wird automatisch die Größe und Schriftart des Textfeldes haben, dass du ausgewählt hast. Nur Textelemente können auch zu einem Textfeld werden.

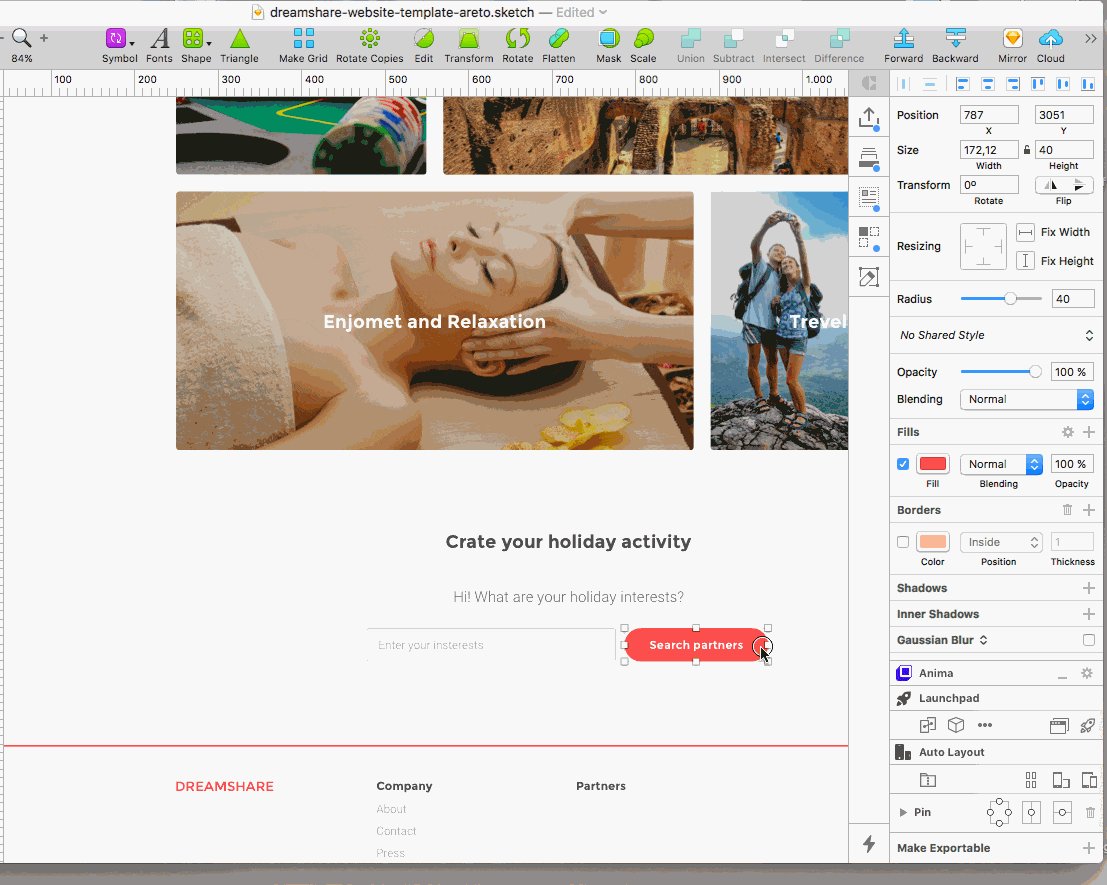
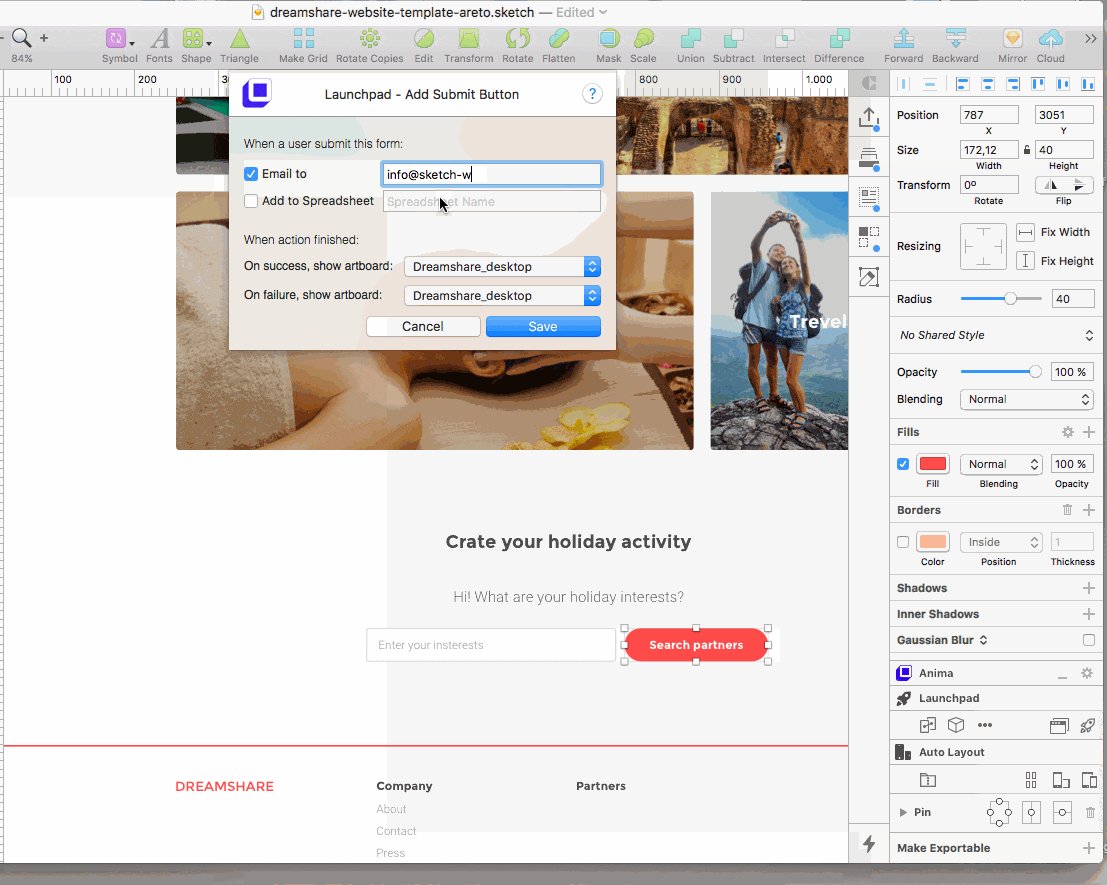
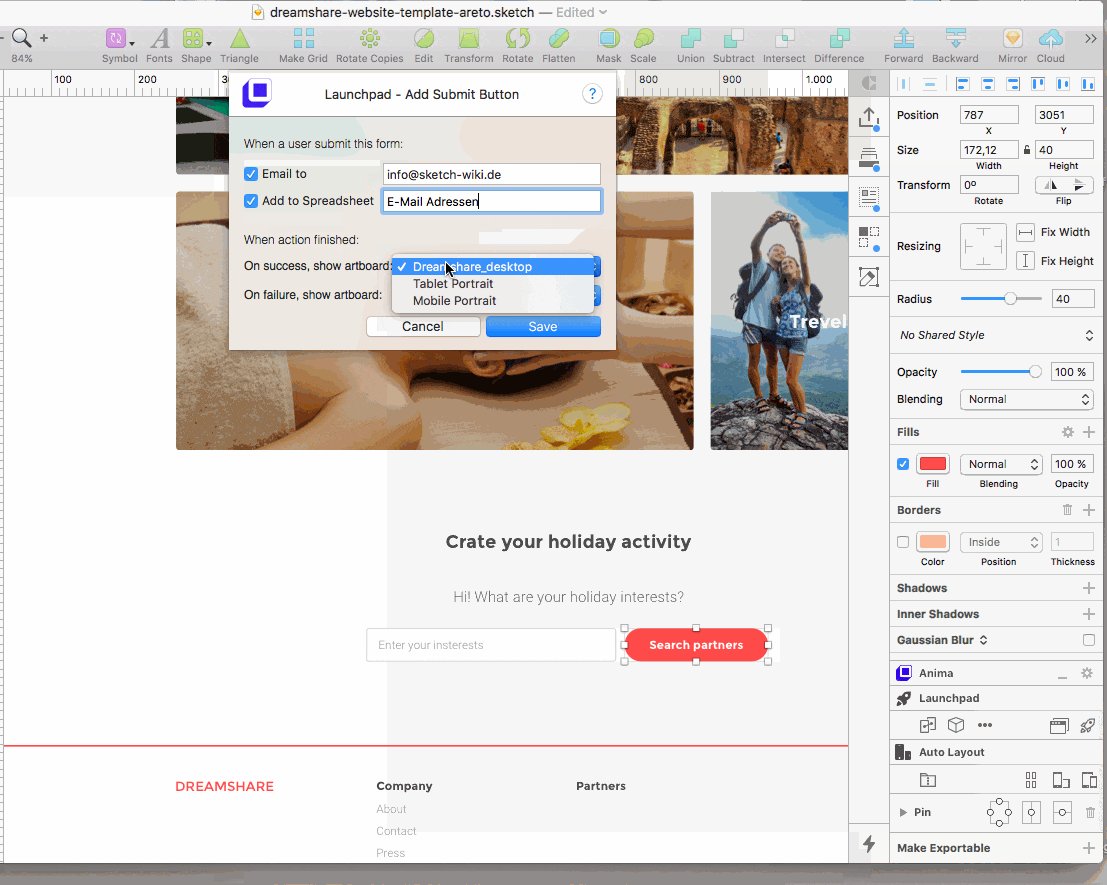
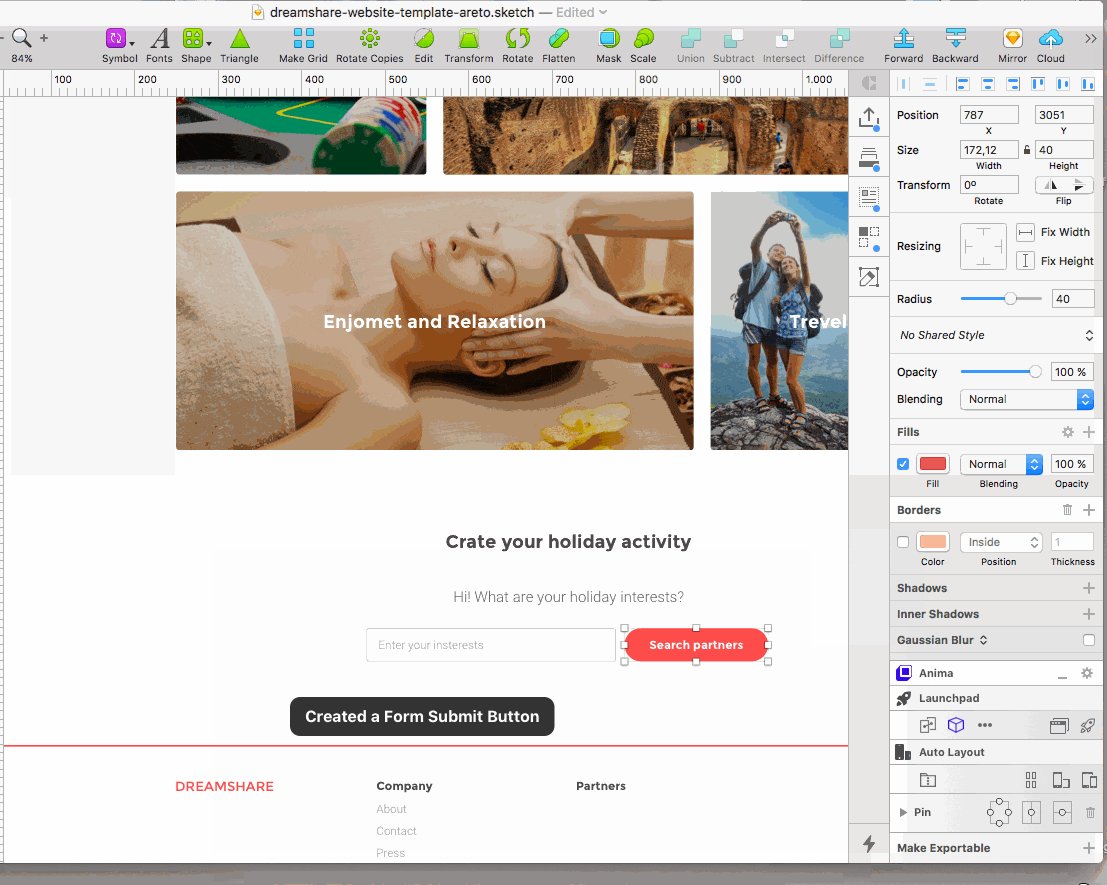
Vergiss nicht, dass ein Formular ohne Bestätigen-Button nicht vollständig ist. Die Nutzer sollten positives Feedback bekommen, wenn sie das Formular vollständig und erfolgreich ausgefüllt haben. Klicke dazu das Element oder die Gruppe an, die du verwenden möchtest und klicke auf Set Layer as › Forms › Submit Button. Es öffnet sich ein Fenster, das weitere Einstellungen ermöglicht. So stellst du sicher, dass auch wirklich alles funktioniert. Nur grafische Elemente (Rechtecke, Kreise, Dreiecke usw.) können Bestätigen-Button sein.

- Email
Hier legst du fest, an welche Email Adresse die Einträge aus deinem Formular geschickt werden sollen - „Spreadsheet“ / Liste
Launchpad kann dir eine Liste aller Einträge als CSV-Datei bereitstellen. Diese kannst du herunterladen und direkt weiter verarbeiten - „Success Page“ / Erfolgsmeldung
Hat ein Besucher erfolgreich das Formular ausgefüllt, leitet ihn die Website auf diese URL um. - „Failure Page“ / Fehlermeldung
Ist das Formular nicht erfolgreich ausgefüllt worden, wird der Besucher auf diese Website weitergeleitet.
7. Erweiterungen und Widgets
Das Team von Anima stellt über die Funktion „Launchpad Widgets“ zusätzliche Funktionen auf deiner Website bereit. So kann der Umfang der Seite schon direkt beim Start um Funktionen wie Live Chat, Feedback, Newsletter, Google Maps und Analytics erweitert werden.
Um diese Dienste einzurichten gibt es jeweils noch mal eigene Anleitungen, die direkt angezeigt werden, wenn du einen dieser Dienste auswählst. Meistens reicht es schon aus, ein Code-Snippet hinzuzufügen. Code-Snippets sind kurze Stücke html-Code, der einfach in das Fenster „Launchpad Widgets“ auf der rechten Seite eingefügt werden muss.
Launchpad bietet die Möglichkeit, die Widgets anstatt des ausgewählten Elements oder des ausgewählten Artboards einzufügen. Als dritte Möglichkeit kann der Dienst auch auf der ganzen Website eingebunden werden (zB bei Webtracking mit Google Analytics sinnvoll).
Website direkt aus Sketch erstellen mit Launchpad
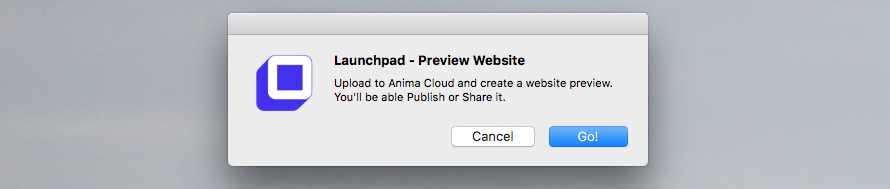
Dein Design ist fertig angepasst und eingestellt – jetzt gehts los. Um dein Design in eine schönen Website zu verwandeln, klicke auf das kleine Raketen-Symbol im Anima-Menü. Daraufhin fragt dich das Plugin, ob du eine Website-Vorschau mit Animal Cloud erstellen möchtest. Diese Vorschau kann bereits mit anderen Team-Mitgliedern oder dem Kunden geteilt werden.

Bestätigst du diesen Dialog, fängt das Programm fleißig an zu arbeiten und dein Sketch-Design wird Schritt für Schritt zu einer voll Funktionsfähigen Website.

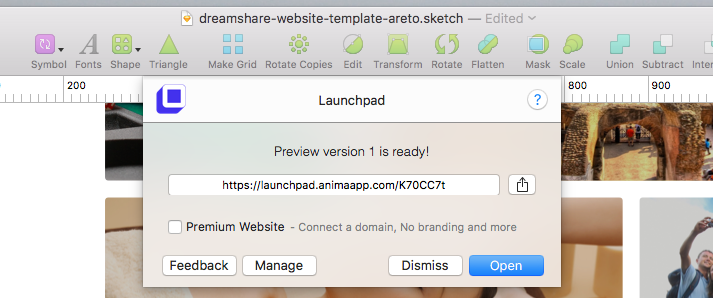
Juhuu – die Website ist online! Jetzt kannst du sie direkt öffnen, Feedback dazu einholen, sie veröffentlichen und dann die Versionen verwalten oder alles wieder verwerfen. Mit einem weiteren Klick hast du die Möglichkeit den Link zu kopieren oder direkt per Mail, Facebook oder Twitter zu teilen.
Zusammenfassung
Hoffentlich kann dir Launchpad für schnell erstellte Websites und Layouts helfen – es ist super schnell umgesetzt und einfach anzupassen. Sogar die Erweiterungen und Formulare haben gute Arbeit geleistet. Gleiches gilt für die Implementierung von Videos und kleinen CSS-Animationen.
Dafür das all dies kostenlos ist, ein ziemlich umfangreiches und gut funktionierendes Paket – mit ein bisschen Glück arbeitet das Team noch weiter an dem Plugin. Dann wird es sicher noch zuverlässiger und bekommt weitere Funktionen spendiert.
Du eine Photoshop Datei vorliegen? Du kannst PSD zu Sketch konvertieren – mit dem Online-Service Avocode. In diesem Beitrag kannst du lernen wie das geht.