Mit dem tausendfach heruntergeladenen Sketch Plugin Paddy kannst du automatisch Abstände und Ausrichtungen für Elemente ändern. Es erkennt Abstände zwischen Ebenen und speichert diese Informationen im Ebenennamen. So nimmt es dir viel manuelle Arbeit ab, spart eine Menge Zeit und sorgt für genaueste Einhaltung deiner Vorgaben – also weniger Fehler. Spannend ist auch die Verwendung von Paddy mit Symbolen und Libraries, schließlich können auch sie von Paddy angepasst werden.
Paddy kannst du über GitHub herunterladen oder über die Erweiterung Sketch Runner installieren. Wie du ein Plugin installierst, habe ich in einem eigenen Beitrag beschrieben.
Update, 15.10.18: Mit der Sketch Version 52 endet die Unterstützung von Paddy für Sketch. Die Hoffnung besteht, dass Sketch die Funktionen übernimmt.
Update, 1.9.18: Das Team vom Anima Toolkit hat die Funktionen von Paddy eingebaut. Hier findest du ihren Blogpost dazu.
Was macht das Plugin?

Der Name Paddy verkürzt und verniedlicht das aus dem englischen kommende „Padding“. Wenn man es ganz genau nimmt, müsste man es mit „Polsterung“ übersetzen, aber eigentlich bezieht sich Paddy auf einen anderen Zusammenhang. Bei der Entwicklung von Webseiten beschreibt er einen Wert, der die Abstände zwischen Elementen regelt.
Das Plugin kontrolliert, ob eine Änderung an der Größe oder Position eines Elements vorgenommen wurde. Wenn ja, passt es die Maße und Positionen auf Basis von Einstellungen für andere Elemente an. So vereinfacht es die Arbeit bei vielen Vorgängen in Sketch. Wann immer auf deinem Design Text zum Einsatz kommt, wird dir dieses Hilfsprogramm wertvolle Dienste leisten.
Das Plugin kann folgende Aufgaben für dich übernehmen:
- „Polsterung“ von Ebenen regeln
Soll der Text im Button oben, unten, rechts und links immer einen festen Abstand haben? Dafür benutzt du Paddy. - Abstände zwischen Elementen festlegen
Deine Menüpunkte sollen immer 10px auseinander stehen? Egal ob waagerechte oder senkrechte Abstände, auch das geht. - Ausrichtung automatisch anpassen
Gruppierte Elemente einfach immer nach links, zentriert oder nach rechts ausrichten lassen.
Wie häufig musst du für Pixel-perfektes arbeiten diese Schritte selber machen? Vielleicht hast du dich entschieden, dass in dem Suchfeld nicht mehr „Suche…“ sonder „Finde mehr Infos“ stehen soll, aber der Text geht über das Suchfeld hinaus. Jetzt müsstest du das Suchfeld vergrößern, die Pixel anzeigen lassen, nachmessen überlegen und schauen. Das sind mindestens 7 Klicks und damit wertvolle Zeit und Mühe, die du dir sparen kannst.
Ebenen automatisch anpassen
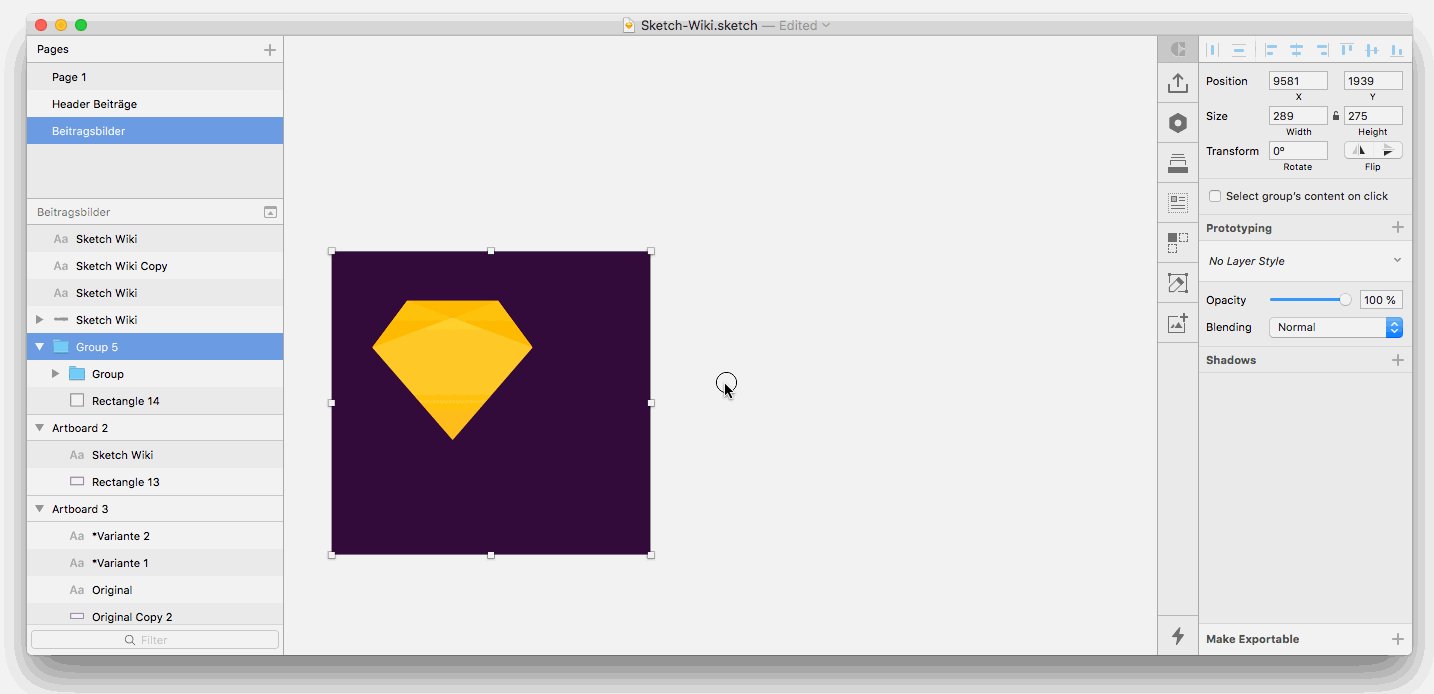
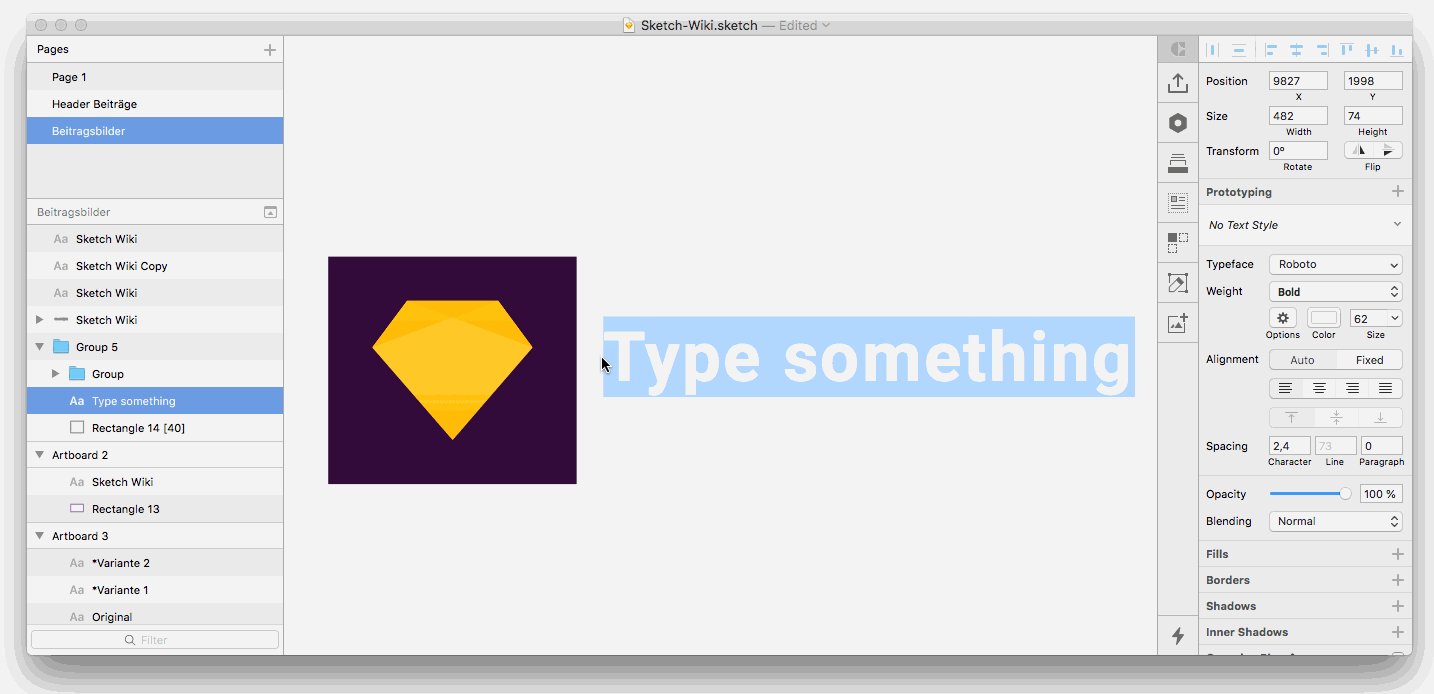
Die erste Funktion ist Polsterung („Padding“) von Elementen. Damit kannst du ein Element von immer dem gleichen Pixelabstand umgeben lassen. Also zum Beispiel ein Eingabefeld für den Login, das wachsen soll, wenn sich der eingegebene Text verlängert. Oder ein Hintergrundbild, dass immer genau 5 px auf allen Seiten größer als die darüber liegende Ebene sein soll.
Wenn du Padding auswählst, solltest du wissen, dass es immer nur auf eine Hintergrundebene angewendet wird. Damit ist die unterste Ebene gemeint, die innerhalb eines Artboards ist oder die unterste in der vorhandenen Ordnerstruktur.
Padding Struktur
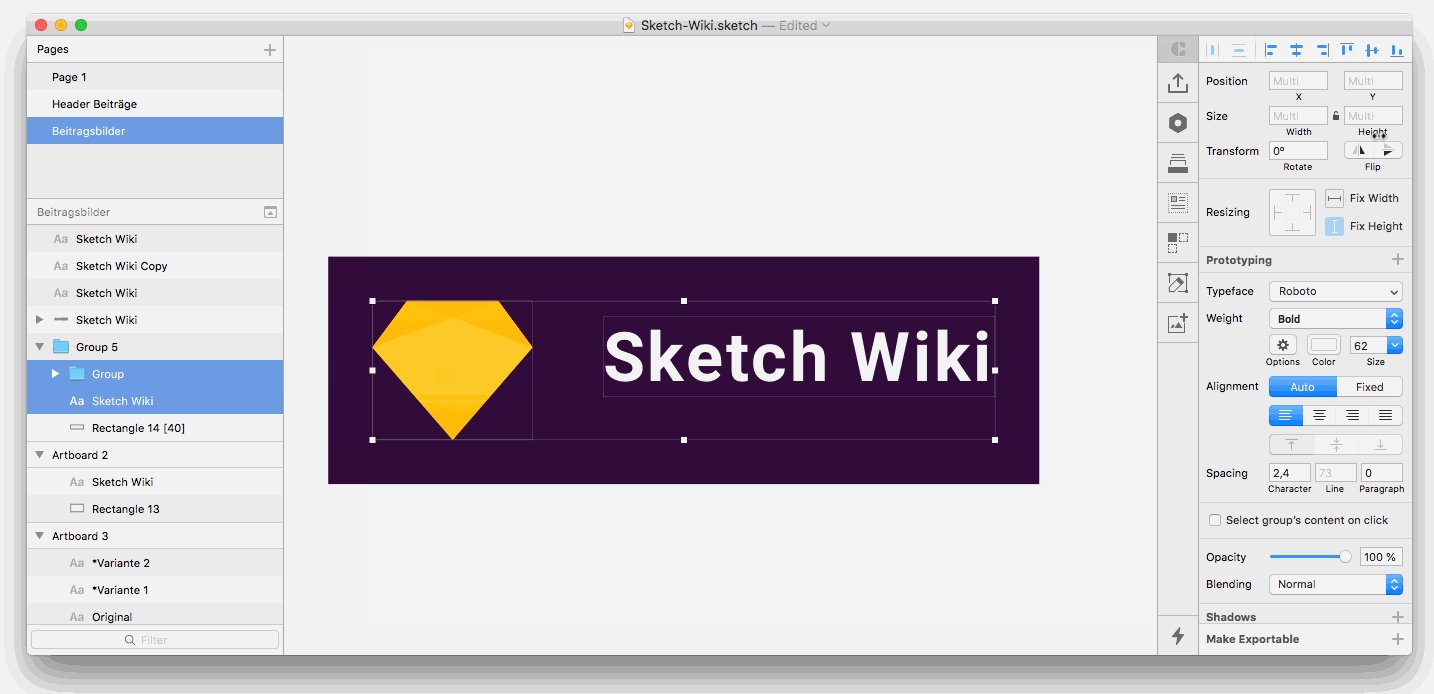
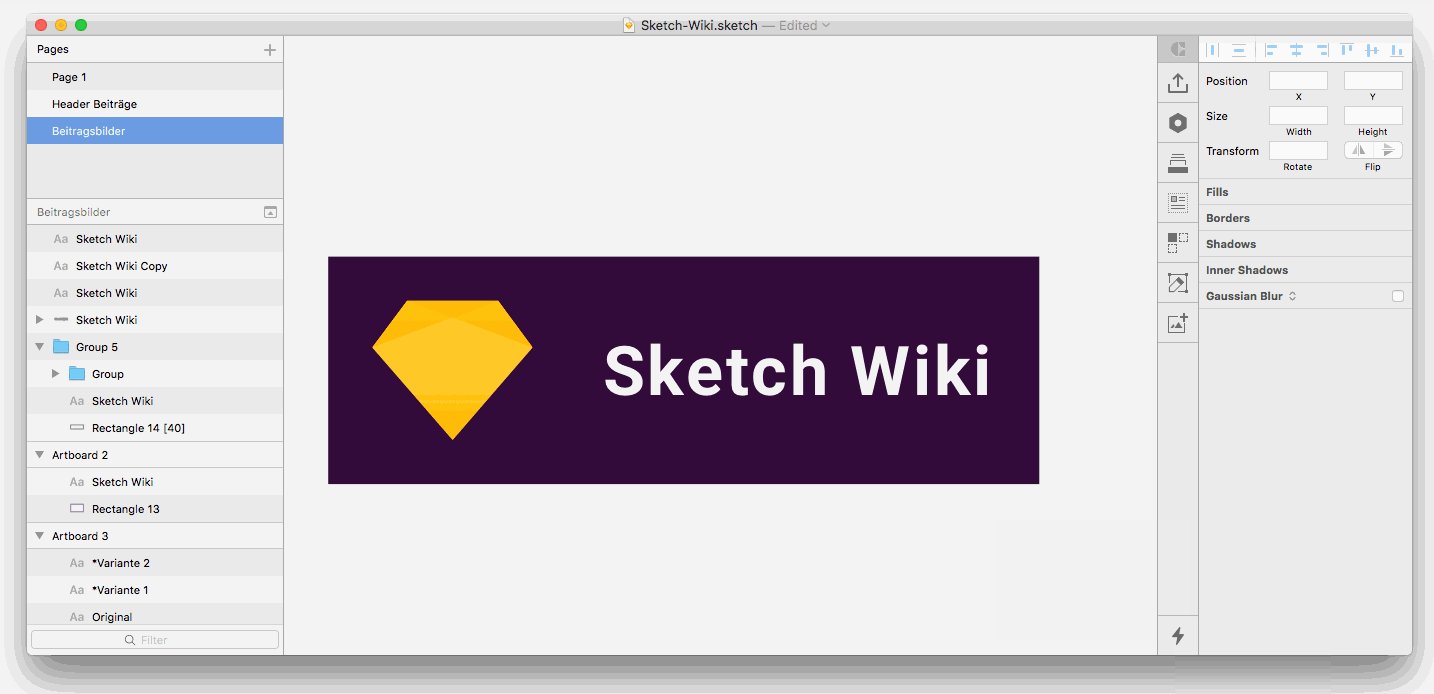
Diese Hintergrundebene wird sich immer automatisch auf die Inhalte der darüber liegenden Ebenenelemente anpassen. Mit dem Befehl „Imply Padding for Selection“ schaut das Tool in alle Richtungen nach, wie weit das ausgewählte Element von seiner Hintergrundebene entfernt ist. Dann schreibt es die Werte in den Namen der Ebene mit eckigen Klammern. Dabei verwendet es die gleichen Regeln wie bei Padding für die Sprache CSS (im Uhrzeigersinn von oben).
- Sketch Wiki Ebene [25 50 75 100]
- oben beträgt 25px
- rechts sind es 50px
- unten haben wir genau 75px
- links ist 100px eingetragen
Hat die Ebene nur drei Werte, so sind rechts und links in dem zweiten Wert zusammengefasst.
- Sketch Wiki Ebene [25 50 75]
- oben ist 25px
- rechts und links beträgt 50px
- Der Abstand unten ist 75px
Bei zwei Werten wird dementsprechend oben und unten sowie rechts und links zusammengefasst.
- Sketch Wiki Ebene [25 50]
- oben und unten sind 25px
- rechts und links ist mit 50px angegeben
Die Benennung mit nur einem Wert in den eckigen Klammern sorgt dafür, dass alle Abstände auf diesen Wert eingestellt sind.
- Sketch Wiki Ebene [25]
- oben, rechts, unten und links beträgt 25px
Oben hast du schon gelesen, dass mit cmd + shift + P der Befehl „Imply padding for selection“ automatisch die Werte ausliest und selbständig in den Ebenennamen einsetzt. Starte diesen Vorgang manuell, indem du die Tastenkombination ctrl + alt + P drückst. Ein Fenster mit dem Titel „Enter padding for selection“ erscheint in dem du selber die Werte eingeben kannst. Denk dabei an das oben beschriebene CSS-Schema.

Tipp: Wenn du Paddy mit Buttons benutzt, denk daran den Text in die Richtung auszurichten in die die Gruppe die Größe nicht verändern soll. Ein linksbündiger Text wird den Button nach rechts vergrößern/verkleinern, ein zentrierter in beide Richtungen und ein rechtsbündiger nach links. Das kann noch einmal mühsame Ausrichtung sparen.
Ebenen ignorieren
Kurz: mit einem einfachen Minus-Zeichen ‚ – ‚ vor dem Ebenenamen teilst du Paddy mit, dass diese Ebene nicht berücksichtigt werden soll. Denn nicht alle Elemente in einer Gruppe/Ordner müssen immer auch die Größe eines Buttons oder Eingabefelds bestimmen.

Kanten nicht beachten
Wenn du nicht möchtest, dass jede Kante beachtet werden soll, setze einfach ein „X“ für die Nummer ein. So bleibt dein Design in diese Richtung flexibel und kann nach belieben angepasst werden. Ganz ohne, dass dir das Sketch Plugin in die Quere kommt.
Mathematische Ausdrücke für die Größenanpassung
Noch einen Schritt weiter kannst du gehen, wenn du mindeste oder maximale Größen definieren willst. Diese Einstellungen musst du allerdings mit einem Semikolon von den anderen Werten trennen. Mit „width“ oder „w“ gibst du die Breite an, „height“ oder „h“ zeigt die Höhe an.
Die Befehle entsprechen den mathematischen Ausdrücken (wie zum Beispiel in Gleichungen).
- Kleiner gleich <=
- Kleiner <
- Ist gleich =
- Größer >
- Größer gleich >=
Damit um Beispiel kannst du so eine Funktion erstellen:
[20 10; width <= 50]
Im Beispiel sorgt das dafür, dass dein Element höchstens 50px breit ist. Wenn sich die Breite darüber hinaus vergrößert, erhält das Element in der Breite keinen 10px-Abstand mehr. Andersherum kannst du mit der Funktion „Größer gleich“ Mindesthöhen einführen.

Hilfe, das Plugin spinnt!
Paddy geht nach der Anordnung in der Ebenenleiste vor, um die Einstellungen anzuwenden. Deswegen solltest du schauen, wie deine Ebenen angeordnet sind. Außerdem sind in Paddy die Einstellungen immer an das Ende des Ebenennamens geschrieben. Wenn du die Ebene umbenennst und den Teil in den eckigen Klammern [ ] löschst, gehen auch die Einstellungen verloren.
Abstände mit Paddy anpassen
Du möchtest die Abstände in der Gruppe automatisch anpassen? Auch diese Aufgabe kann Paddy für dich übernehmen. Dafür gruppierst du die Elemente, bei denen du die Abstände vom Plugin verwalten lassen möchtest. Jetzt hast du drei Möglichkeiten Abstände festzulegen: über den Menüeintrag (Plugins › Paddy › Apply spacing to selection), durch drücken eines Tastaturbefehls (ctrl + alt + cmd + P) oder händisches umbenennen des Ordners/Gruppe. Eckige Klammern erstellst du auf einem deutschen Tastaturlayout mit alt + 5, beziehungsweise alt + 6.
Ganz gleich wie du vorgehst, das Tool versteht den ersten Zahlenwert als Abstand, der zweite Wert muss „h“ (für horizontal/waagerecht) oder „v“ (für vertikal/senkrecht) heißen. Zum Beispiel kann deine Gruppe heißen:
Group[20v]
Das sorgt dafür, dass alle Elemente in dieser Gruppe von oben nach unten mit 20px Abstand angeordnet werden.

Tipp: du kannst die Gruppen auch verschachteln, also eine Gruppe, die zwei Gruppen enthält, die noch jeweils zwei Gruppen enthalten und so weiter. Dabei behandelt das Paddy-Tool die Gruppen wie einzelne Elemente und beeinflusst nicht den Abstand innerhalb eines anderen Ordners. Die Elemente werden nach der Hierachie in der Ebenenleiste sortiert.
Abstände in Symbolen
Leider funktioniert die Abstände-Funktion in Paddy nicht mit Symbolen. Zumindest nicht, solange das Symbol nicht mit anderen Inhalten überschrieben wird. Laut der GitHub-Projektseite von David Williames ist das nur mit komischen Änderungen am Code möglich. Das wiederum hat Einfluss auf andere Plugins wie Zeplin und sorgt so für Probleme.
Allerdings bietet sich mit Animas AutoLayout Plugin eine Alternative an. Dort lassen sich „Stacked Groups“ erstellen. Diese kann wiederum Paddy verstehen, selbst wenn das Symbol inhaltlich überschrieben wurde.
Ausrichtung von Elementen festlegen
Noch eine kleine Hilfe für die Arbeit mit Sketch: Paddy richtet dir automatisch mehrere Elemente in einer Gruppe aus. Ähnlich wie beim Text-Werkzeug kannst du erstmal aus mehreren Optionen wählen. Allerdings gibt es für Elemente natürlich mehr als nur linksbündig, zentriert (horizontal) oder rechtsbündig. Auch die Ausrichtung nach oben, unten oder die vertikale Mitte ist möglich.
Die Einstellungen kannst du nicht wie bei den anderen Funktionen auf drei Wegen festlegen. Komischerweise wurde dieser Einstellung kein Menüeintrag spendiert, auch ein Kurzbefehl fehlt leider. So bleibt dir nur, den Ordner umzubenennen. Das kannst du dir mit der Tastenkombination cmd + R erleichtern.
Diese Befehle versteht Paddy, wenn es um die Ausrichtung von Elementen geht. Die Werte müssen in eckigen Klammern [ ] an den Gruppenamen gehangen werden.
- „left“ oder „l“ um nach links auszurichten
- „center“ oder „c“ damit die Elemente horizontal zentriert sind
- „right“ oder „r“ für rechts Ausrichtung
- „top“ oder „t“ ordnet Elemente an der oberen Kante aus
- „middle“ oder „m“ sorgt für vertikale Zentrierung
- „bottom“ oder „b“ nimmt die untere Kante zur Ausrichtung
Tipp: Die Ausrichtung funktioniert auch wunderbar in Kombination mit den Abständen zwischen Elementen. Um beides einzustellen, setze als die Ausrichtung einfach in den Klammern mit einem Leerzeichen Abstand hinter die vorhandenen Werte.

Beispiel: [10v c] – so sind alle Ebenen vertikal mit einem Abstand von 10 angeordnet. Die Ausrichtung ist horizontal zentriert.
Funktioniert Paddy mit Symbolen in Sketch?
Die gute Nachricht ist: ja, die Entwickler haben eine Menge Zeit und Energie in diese Funktion gesteckt. Während es in früheren Versionen nicht möglich war, unterstützt das Plugin diese Möglichkeit aktuell. Noch besser wird die Funktion, weil Paddy auch die Sketch Libraries unterstützt!

Eine Einschränkung gibt es allerdings. Für normale Elemente unterstützt das Tool mehrere „Hintergrundebenen“, auf die das Padding angewendet werden kann. Symbole sind auf eine Hintergrundebene für das Padding limitiert. Der Entwickler gibt den Tipp, es nicht zu weit zu treiben – je tiefer in der Ordnerstruktur die automatischen Abstände angewendet wurden, desto schwieriger hat es das Sketch Plugin.
Paddy 2.0
Vor ein paar Monate stellte David Williames, der Entwickler von Paddy ein Video auf YouTube. Darin stellt er die Beta (ungetestete Vorabversion) von Paddy 2 vor und welche Funktionen kommen sollen. Darin spricht er auch davon, dass er das Sketch Plugin komplett neu geschrieben hat.
Die komplette Liste der Funktionen hat er dafür veröffentlicht und beschreibt auch, was Paddy 2 in Zukunft können soll. Vielleicht kannst du ihm ja helfen, das Projekt weiter zu führen? Du findest das Video hier direkt auf Sketch Wiki oder auf YouTube.
Zusammenfassung und Fazit
Aus meiner eigenen Arbeit kann ich dir Paddy wirklich ans Herz legen. Einfach, weil es so viele mühselige Arbeitsschritte beim Designen abnehmen kann. Eine App oder Website mit Buttons kann so einfach schneller und auch zuverlässiger gebaut werden. Solltest du dich fragen, welche Plugins du installieren musst – dieses wäre unter meinen Top 10 dabei.
Der Umfang ist mit der Kontrolle von Abständen, Ausrichtung, Elementen und der Symbolunterstützung einfach riesig. Ich hoffe, du kannst etwas mit dieser Anleitung anfangen und ich freue mich auf deine Rückmeldung.
Vielen Dank an David Williams und die Entwickler-Community für die Entwicklung des Plugins! Es ist noch nicht lange selbstverständlich, dass solch nützliche Funktionen einfach und kostenlos für jedermann zugänglich sind.
Quelle:
Projektseite von „Paddy“ auf GitHub