Die Version 44 von Sketch wurde gerade veröffentlicht und in den letzten Wochen konntest du schon auf Twitter verfolgen, welche neuen Funktionen das Update wohl enthält. Sketch 44 ist die dreizehnte Veröffentlichung einer neuen Version innerhalb der letzten 3 Jahren.
Auf einen Blick: Sketch 44
Lange musstest du seit der letzten Veröffentlichung nicht warten, denn Sketch v43 erschien vor etwas mehr als einem Monat. Seitdem haben sich die Entwickler noch einmal richtig ins Zeug gelegt und präsentieren uns jetzt die neuen Funktionen. Wahrscheinlich wird es hier und da noch ein paar Fehlerchen geben, die in den kommenden Versionen gelöst werden. Heute stellt das Team von Bohemian Coding stellt diese neuen Funktionen ins Rampenlicht:
- Artboards wurden komplett überarbeitet – ihr Inhalt kann flexibel angepasst werden.
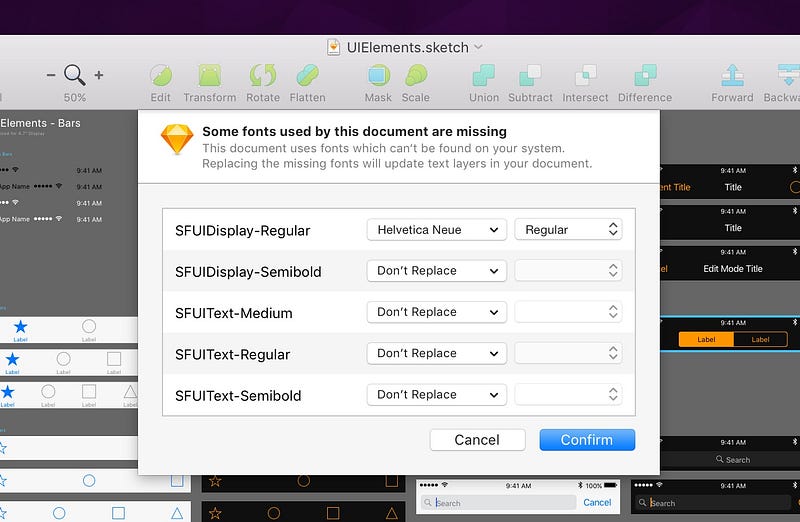
- Dokumente, die fehlende Schriften haben, werden jetzt anders behandelt.
- Abgerundete Ecken und Vektoren sind genauer
- Die verschiedenen Einstellungen für den Skalierungsmodus wurden überarbeitet.
- Kommentare können zu Artboards hinzugefügt werden, die in der Sketch Cloud geteilt werden
Natürlich gibt es wieder eine ganze Reihe an kleineren Verbesserungen und Fehlerkorrekturen, die in Sketch 44 eingebaut sind.
Neue Funktionen für Artboards
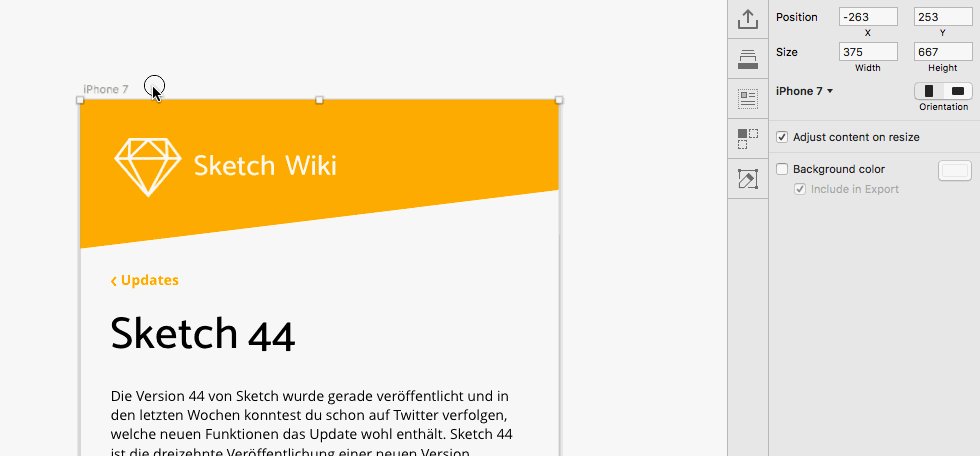
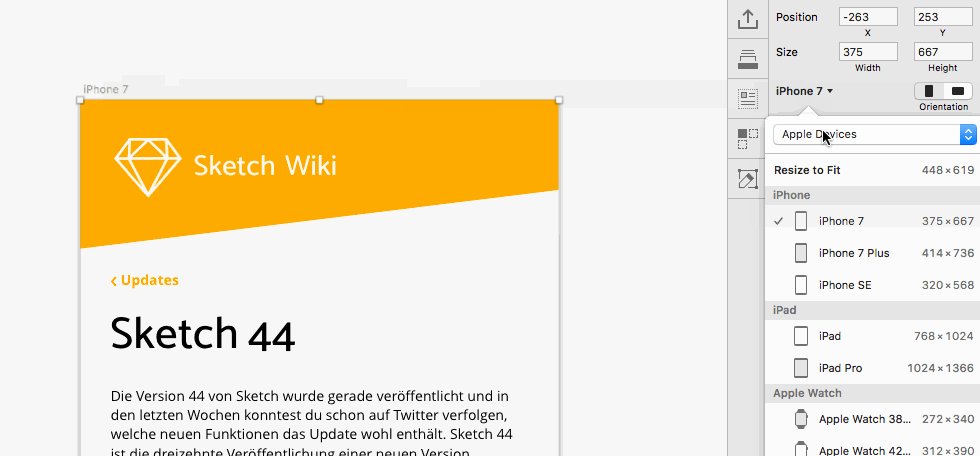
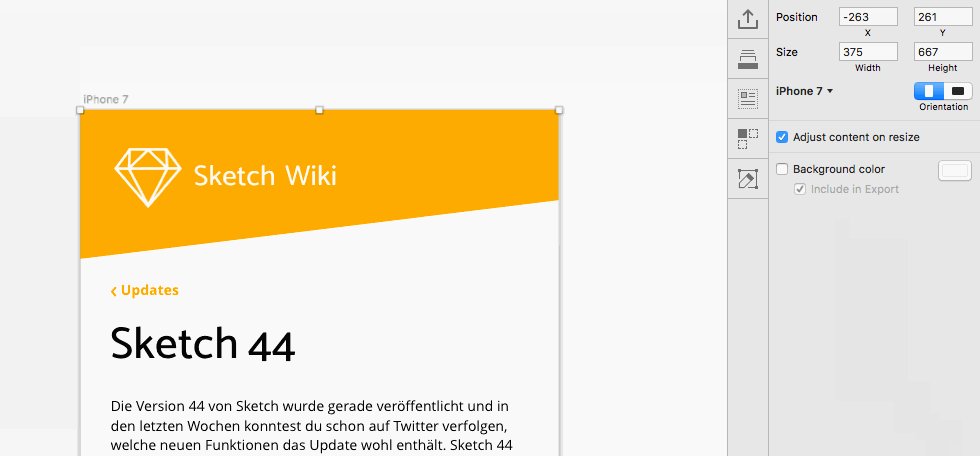
Wahrscheinlich ist es die erste Funktion, die ausgeführt wird, wenn ein neues Projekt angelegt wird: ein Artboard wird in der Größe angelegt, die der Bildschirm hat. Dafür stellt Sketch schon seit ein paar Versionen die passenden Größen in pt (Punkte) und dp (Densitiy Pixel) bereit. Neu bei Sketch 44 ist, dass sich die so angelegten Artboards jetzt einfach in andere Geräte ändern lassen. Außerdem kannst du sie mit nur einem Klick rotieren lassen. Mehr im aktualisierten Artikel Artboards.
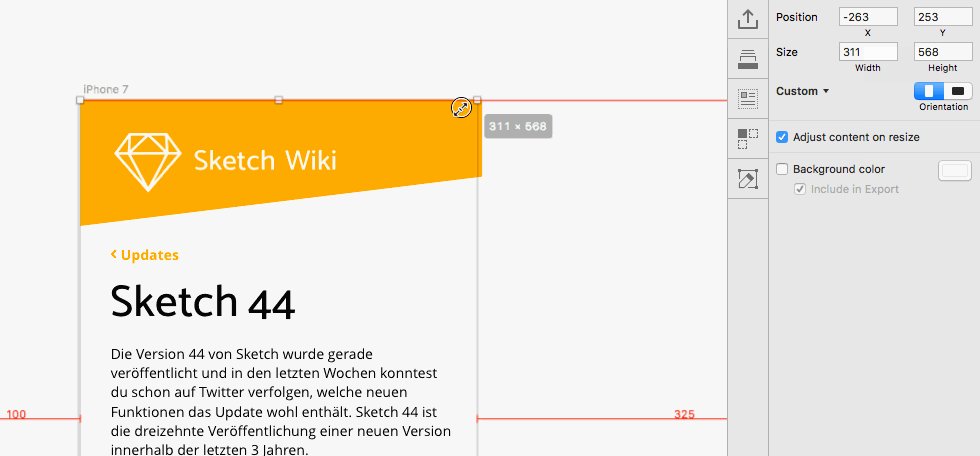
Doch damit nicht genug: die Inhalte, die du auf das Artboard gelegt hast, skalieren mit! Das bedeutet, dass du viel weniger Arbeit beim erstellen von responsiven Designs hast. Auf welche Weise die Elemente auf dem Artboard sich verhalten, bestimmen die ebenfalls überarbeiteten Skalierungsmodi.

Fehlende Schriften finden
Öffnet man ein Dokument, das bereits jemand vorher bearbeitet hat, kann es schnell passieren, dass die Schriften nicht zur Verfügung stehen. Mit dem Craft-Plugin gibt es für dieses Problem eigentlich auch schon eine Lösung, die online wunderbar funktioniert. Solltest du allerdings mal keinen Zugang zum Internet oder das Plugin nicht installiert haben, hat Sketch 44 eine Lösung für dich parat. Der neue Dialog für fehlende Schriften öffnet sich direkt beim öffnen der Datei. Du kannst für jede Schrift einfach im Drop-Down einen Ersatz auswählen.

Am Weiterarbeiten hindert dich Sketch deswegen aber nicht, sondern weist dich darauf hin, dass die Schrift in diesem Fall ersetzt wird.
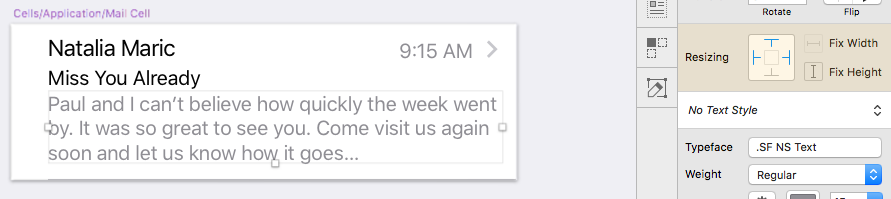
So wird das Skalieren von Elementen leichter
Jedes Element in Sketch hat einen Skalierungsmodus – aber Sketch 44 macht diese Einstellung deutlich transparenter. Das Drop-Down Menü aus den Vorgängerversionen mit „Stretch“, „Resize“, „Pin to Corner“ und „Float in Place“ sind Vergangenheit. Sie werden durch ein Steuerkreuz ersetzt, das bestimmt, wie sich die Elemente zu den Rändern des Artboards verhalten und ob sie sich vergrößern oder ihre Größe und Position beibehalten.

Noch mehr Verbesserungen in den Details
Das war noch nicht ganz alles:
- Sketch 44 bringt auch neue Vorlagen für iOS
- Ein neuer Button auf der Touch Bar und die Tastenkombination alt + cmd + O zum Öffnen und Schließen eines Pfades
- Neuer Menüeintrag, mit dem du ein Element eine Ebene höher schieben kannst
- Symbole und Textstile können in der neuen Version über die Menüeinstellungen für nested Symbole bearbeitet werden
Greetings! This is my 1st comment here so I just wanted to give a
quick shout out and say I truly enjoy reading your posts.
Can you recommend any other blogs/websites/forums that cover the same subjects?
Thank you!
Sure you can checkout Sketchappsources, Sketchapp.rocks and the official Medium blog of the Sketch team. Enjoy!
This actually answered my drawback, thanks!
I gotta bookmark this site it seems very useful invaluable
Hallo. Dank für diesen großartigen Artikel.Ich mag Deine Webseite!
Vielen Dank!