Am 10. Oktober wurde die Versionsnummer 47 von Sketch veröffentlicht. Dieses mal hat sich das Entwicklerteam von Bohemian Coding etwas Zeit mehr seit der vorangegangenen Veröffentlichung gelassen. Etwas mehr als 10 Wochen ist das letzte große Update her. Und das warten hat sich gelohnt: Sketch 47 bringt eine mächtige neue Funktionen.

Die neuen Symbol Bibliotheken/Libraries
Eine Bibliothek (Library) in Sketch 47 wird genauso funktionieren wie eine Sammlung an Symbolen. Das neue ist, dass eine Bibliothek über allen Sketch Dokumenten schwebt, die du öffnest oder neu erstellst. Mit dieser übergeordneten Struktur kannst du wie in einem Baukastensystem gestalten. Jedes sich wiederholdende Designelement kannst du dort ablegen und immer wieder darauf zugreifen, wenn du es brauchst.
Die Bibliotheken machen es so auch möglich gemeinsam im Team schneller und effizienter zu Gestalten. Anstatt dass jeder eine andere Version eines Buttons, Überschrift, Verlaufs oder Textfeld hat bleiben alle Teammitglieder stets auf dem neuesten Stand. Eine Bibliothek in Sketch 47 kann nämlich geteilt und synchronisiert werden. Sollte es dann also doch zu Änderungen kommen, sind alle Dokumente sofort im neuen Design.
Bibliotheken verlangen noch sauberere Arbeit im Team
Der Vorteil ist, dass du die wichtigsten Designelemente immer mit wenigen Klicks parat hast. Ab Werk hat Sketch bereits die iOS Bibliothek eingebaut. Mit der mächtigen Funktion können aber auch Probleme auftauchen. Wird die Benennung verändert oder die Einstellungen für die Symbole sind nicht exakt und richtig gesetzt kann schnell viel Arbeit verloren sein. Jeder Designer arbeitet ein wenig anders um das gleiche Ziel zu erreichen. Man wird sehen welche neuen Möglichkeiten sich dadurch ergeben.
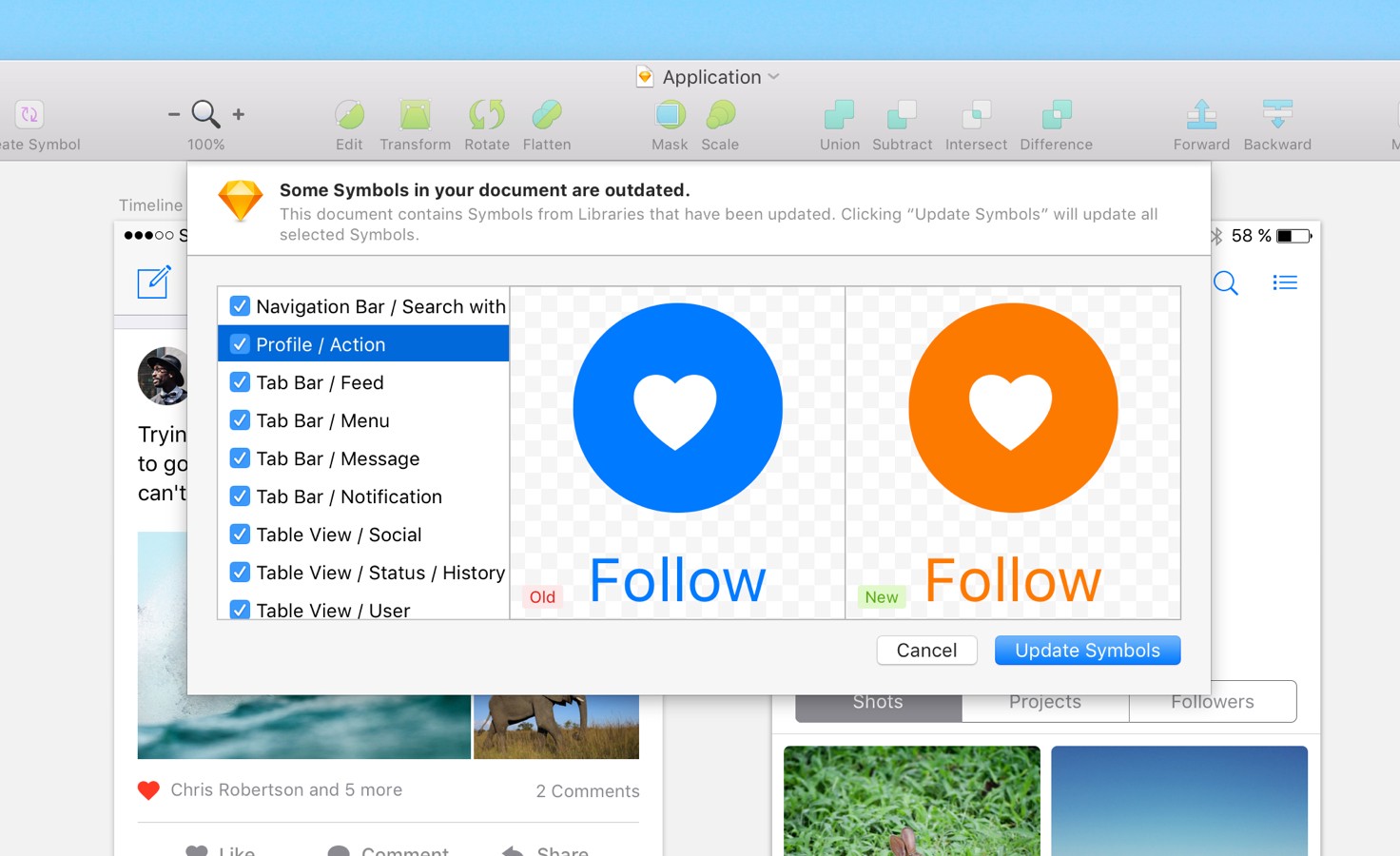
Ein bisschen wird von Sketch 47 vorgebeugt indem vor dem öffnen eines Dokuments alle Änderungen an der Bibliothek angezeigt werden. So kannst du selbst entscheiden, ob dieses bestimmte Element übernommen werden soll oder nicht.

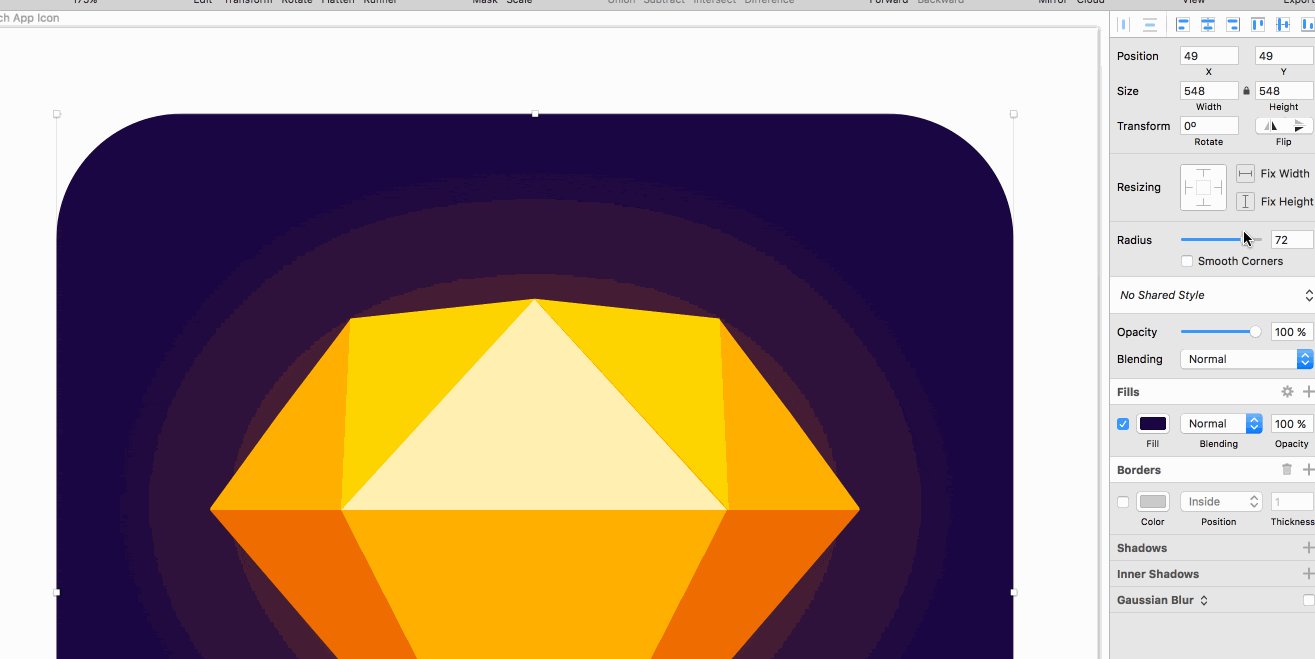
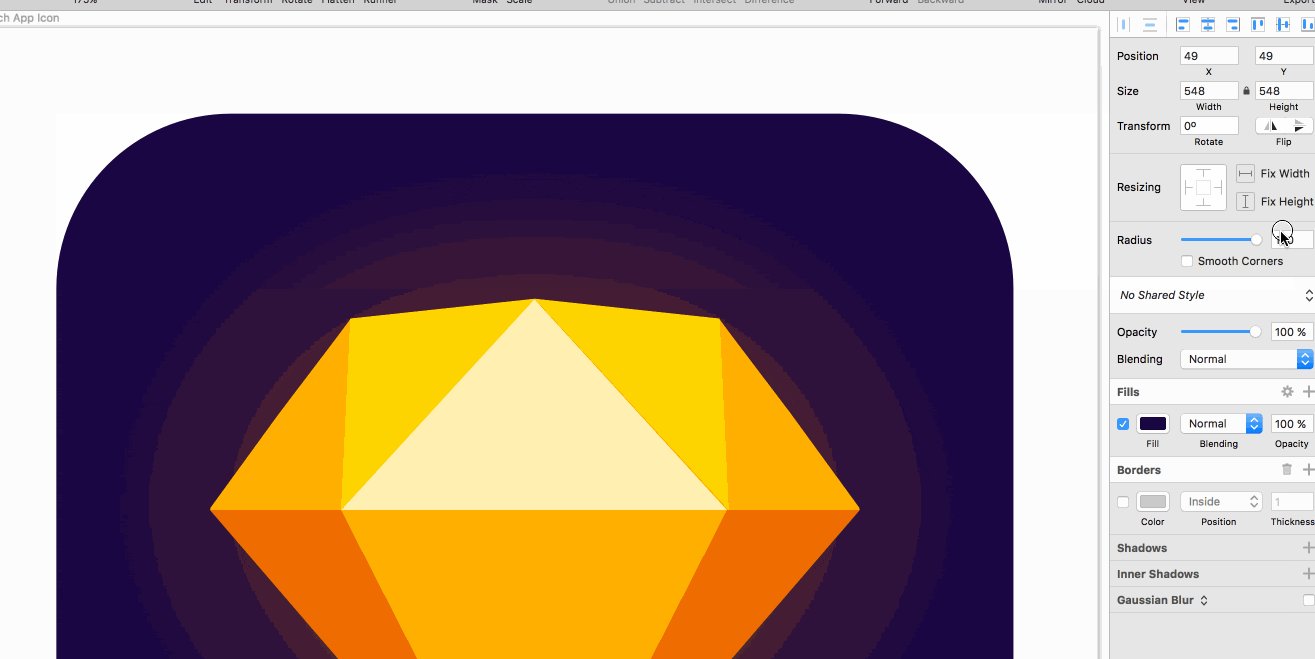
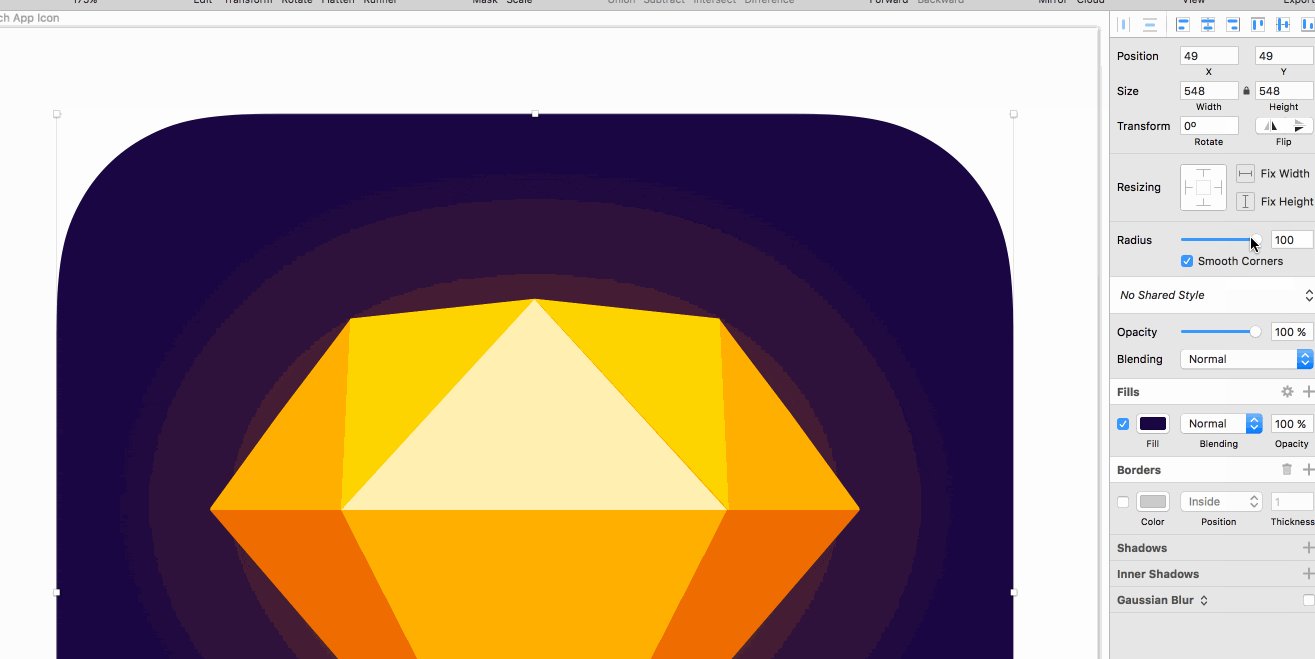
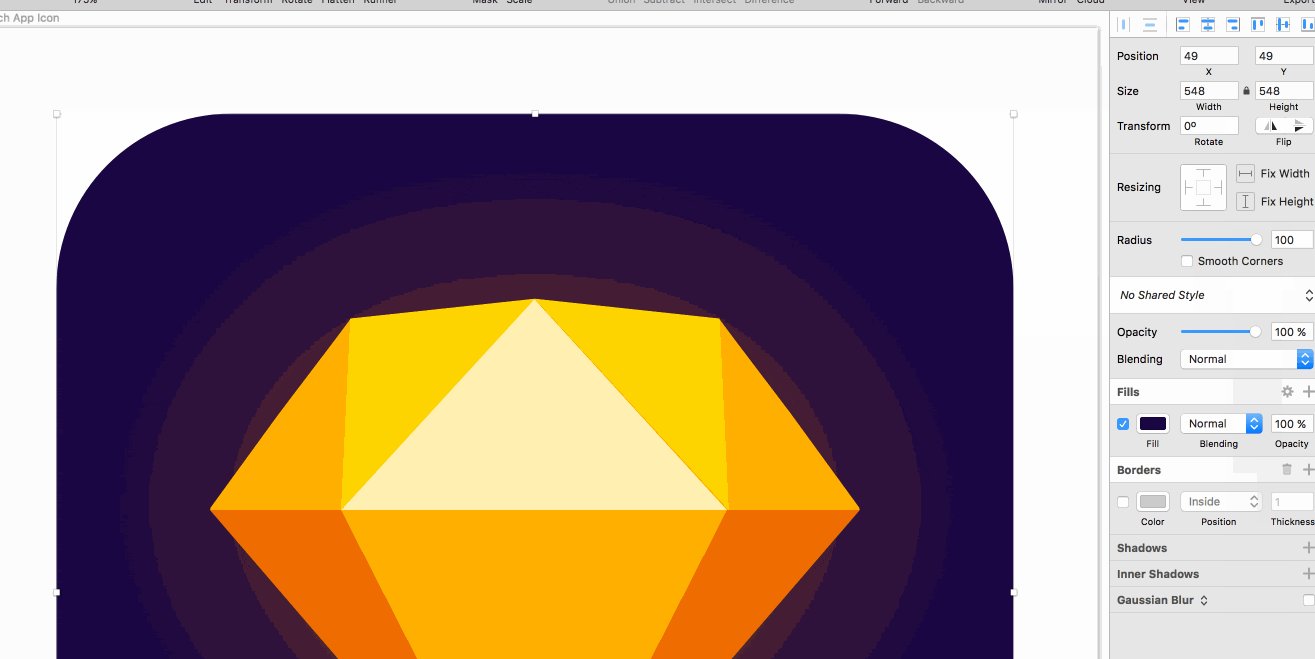
Weiche Eckenrundungen
Schon 2013 hat Apple mit iOS7 den Weg zu einem sehr „runden“ und flachen Design eingeschlagen. Die Diskussion darum und den Einfluss auf heutige Oberflächen ist nicht zu unterschätzen. Was aber heißt das für Sketch und Designer? Beim Erstellen von Eckenrundungen werden die geraden Seiten einer Form noch länger fortgeführt. Dadurch wirken die Designelemente noch natürlicher, geschliffener und nicht wie eine Kastenform. Diese Funktion wurde mit Sketch 47 jetzt nachgebildet. Die Veröffentlichung von iOS 7 ist zwar schon vier Jahre her, jetzt aber kannst du mit einem Klick auf „Smooth Corners“ deine Designs anpassen.
Linktipp: Mehr über den grafischen Unterschied zwischen iOS 6 und iOS 7 bei Redmond Pie (engl.)

Weitere Änderungen und kleinere Verbesserungen in Sketch 47
Noch ein paar weitere kleine Verbesserungen und Fehlerbehebungen sind in der Version 47 zu berichten:
- aufwendiger zu berechnendere Designelemente wie verschachtelte Symbole und Schatten wurden für schnelleres Gestalten überarbeitet
- Tastenkürzel-Änderung: Im Vektor-Editor wird ein neuer Punkt zwischen zwei existierenden Punkten jetzt mit Shift + Klick erstellt (vorher cmd + Klick)
- Die Darstellung von verschachtelten Symbolen, Textstilen und Elementstilen werden übersichtlicher dargestellt.
Zusammenfassung
Nachdem die beiden vorhergegangenen Versionsnummern 45 und 46 bringt die neuste Version wieder eine große Neuerung. Die Bibliotheken in Sketch bringen sicher vielen Designern und Designteams einen Mehrwert bei der Arbeit. Aber unter allen Verbesserungen darf natürlich nicht die Geschwindigkeit und Leistung vom Programm selbst leiden. Bislang hat das Team eine sehr klare Vision bewiesen und man darf sich sicher auf weitere Funktionen freuen.
Quellen
Alle Änderungen findest du auch im Medium-Blog von Bohemian Coding beschrieben.
Noch detaillierter ist der Changelog auf der Update Seite.