Über die letzten Versionen hatten die Entwickler bereits angekündigt, dass Sketch 52 eine Menge Überraschungen bereit hält. In dieser Version ist das Paket besonders groß geworden und gleich fünf größere Änderungen gemacht. Gehen wir die Sketch Version 52 gemeinsam durch – es gibt eine Menge Neuerungen zu besprechen.
Du kannst die neueste Version von Sketch direkt von der Website herunterladen. Oder du nutzt das Menü und wählst den Dialog „Check for Updates…“ um direkt im Programm zu aktualisieren.
Was ist neu in Sketch 52?
Nicht nur ein paar kleine Neuerungen sondern direkt fünf große Änderungen kommen mit diesem Update. Unter anderem sind neu:
- Komplettes UI Redesign
Die Darstellung wurde komplett überarbeitet um das Programm verständlicher zu machen - Dark Mode
macOS Mojave führt für alle Programme einen Augenfreundlichen „dunklen Modus“ ein, den Sketch unterstützt - Daten – zum Beitrag
Ebenen können mit Datenquellen verknüpft werden um Text, Bilder und andere Daten in dein Design einzufügen - Komplexere Illustrationen und Icons
Die Funktionen „Hinzufügen“, „Subtrahieren“, „Schnittmenge bilden“ und „Überlappung ausschließen“ werden für komplexere Icons und Illustrationen unterstützt - Stile in Symbolen überschreiben
Text- und Ebenenstile in Symbolen können jetzt verändert werden - Bessere Leistung
Große Sketch-Dateien und komplexe Symbole machen weniger Ärger beim Laden und Bearbeiten
Schauen wir genauer hin, wie die neuen Werkzeuge und funktionieren und die Änderungen an der Oberfläche umgesetzt wurden. Hier findest du alle neuen Funktionen von Sketch 52 im Detail beschrieben.
Das Sketch UI Redesign
Eine Design-App die sich selbst ein neues Aussehen gibt – das kommt nicht häufig vor. Schon allein aus Angst vor Kritik, die solche Änderungen meistens begleitet. Und auch für die Version 52 findet sich sicherlich etwas, das vorher gut funktioniert hat und jetzt anders ist. Doch nach den ersten Wochen in Benutzung kann man sagen, dass sich der Aufwand gelohnt hat.
Die Symbole in der Werkzeugleiste am oberen Bildschirmrand sind klarer voneinander getrennt worden. Und auch der Inspector auf der rechten Seite und die Ebenenleiste links werden klarer und ein bisschen einfacher zu bedienen.
Eine neue Ebenenleiste für Sketch 52
Es sind subtile Änderungen, mit denen die Ebenenleiste überarbeitet wurde. Im oberen Bereich finden sich weniger Linien und einzelne Einträge setzen sich auch gut von der Hintergrundfarbe ab. Scrollst du durch die Ebenenleiste, bleibt der Name des Artboards am oberen Ende hängen. Das sorgt für mehr Übersicht, wenn man sie wirklich braucht.

Dazu gibt es eine technisch überarbeitete Suche. Bislang war es so, dass das Suchfeld am unteren Ende der Ebenenleiste eine Volltextsuche für die Namen war. Es wurde also schwer den Überblick zu behalten, wenn du nicht konsequent alle Ebenen ordentlich benannt hattest. Deswegen wurde eine Filterfunktion eingeführt, die dir hilft Ordnung zu schaffen. Filtere deine Ebenen nach Formen, Texten, Bildern, Gruppen, Slices, Prototyping-Feldern und Symbolen. Auch in Kombination funktionieren diese Filter – mehr Relevanz bei den Suchbegriffen!
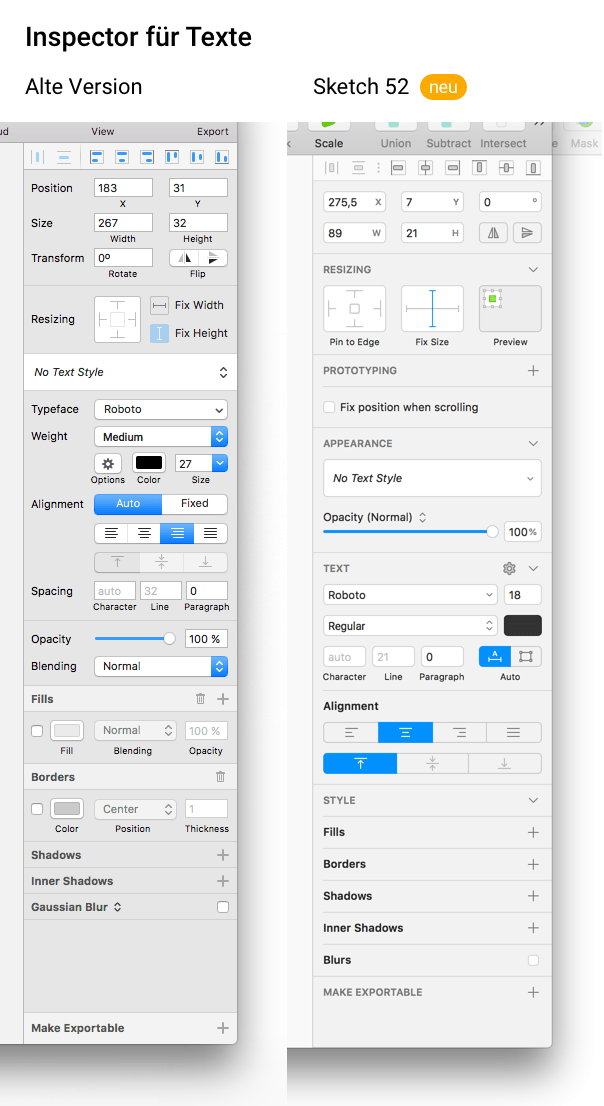
Das ist neu am Inspector
Noch besser sollte mit dem Redesign auch der Inspector werden. Und tatsächlich sind ein paar schöne und hilfreiche Elemente hinzu gekommen. Zum Beispiel die Resizing-Anzeige – inklusive verständlicher Animation um die Einstellungen zu verdeutlichen. Oder das neue Feld für den Hex-Wert einer Farbe bei Ebenen Füllungen. Das neue Design vom Inspector versucht, Klicks zu sparen und Komplexität zu reduzieren.
Zuvor haben die Grundeinstellungen zur Position, Größe und Transformation etwas mehr Platz eingenommen. Schade ist, dass dafür eine praktische Funktionen raus gefallen sind, die vielleicht noch einmal wieder kommen. Ganz konkret: der Trick, auf den Namen eines Zahlenfelds zu klicken und halten um den Wert zu vergrößern/verkleinern. Ein bisschen gewöhnungsbedürftig ist auch noch, dass der Eintrag für „Make Exportable“ ist nach oben gerutscht ist und nicht mehr am unteren Fensterrand klebt.
Werkzeugleiste: neue, breitere Icons
Am Inspector sind die Änderungen aber noch gering ausgefallen, wenn man ihn mit der Werkzeugleiste vergleicht. Die Icons wurden alle überarbeitet und teilweise auch neu entworfen. Am deutlichsten ist aber, dass die Werkzeugleiste mehr Platz braucht um die gleichen Werkzeuge zu zeigen. Die Einstellungen aus deiner vorherigen Sketch Version bleiben aber bestehen.
Zu guter letzt verspricht Sketch 52 auch wieder eine zuverlässigere Darstellung der Designs. Das Rendering funktioniert mit einer neuen Methode, die bewegliche Elemente bis zu 2,7 mal flüssiger darstellt.
Dunkler Modus – gut für die Augen
Seit Apple im Juni 2018 das Update für macOS namens Mojave angekündigt hatte, wurde vor Allem eine Neuerung heiß diskutiert: der dunkle Modus für alle Programme. Vielleicht kennst du dunkel gehaltene Benutzeroberflächen schon von anderen Programmen – Adobe Photoshop und viele Tools in der Software-Entwicklung sollen so schonender für die Augen sein. Nach Stundenlangem betrachten eines weiß leuchtenden Bildschirms setzt bei den Augen ein Ermüdungseffekt ein, dem mit dunkleren Fenstern entgegen gewirkt werden soll.
Sketch allerdings hatte den dunklen Modus bereits durch ein Plugin namens Midnight bekommen – für ein paar Dollar taucht es die ganze UI in eine neue Farbe. Die Designer bei Bohemian Coding haben diese Inspiration aus dem Plugin und den Anstoß von Apple aufgenommen um einen dunklen Modus für Sketch zu entwickeln.
Die Unterstützung für den dunklen Modus und die Integration mit macOS geht aber noch weiter. Auch die neuen Farbeinstellungen zum Hervorheben werden ganz selbstverständlich von Sketch 52 übernommen. Alle aktiven Elemente, egal ob im Inspector, der Ebenenleiste oder anderswo kannst du so personalisieren.
Noch ist der dunkle Modus in Sketch an die systemweiten Einstellungen von macOS Mojave gekoppelt. Das Entwicklerteam verspricht aber, eine eigene Einstellung in einer künftigen Version von Sketch einzubauen.
Update: seit Sketch 54 hast du die Wahl, ob du Sketch hell, dunkel oder so wie dein macOS anzeigen lassen möchtest.
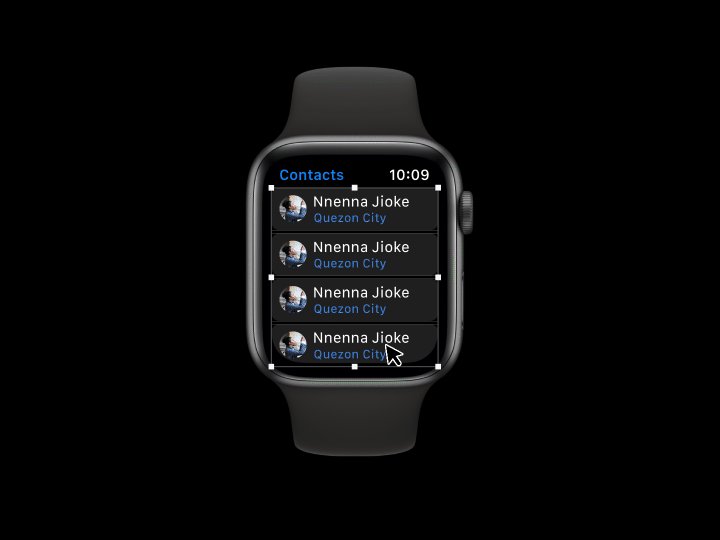
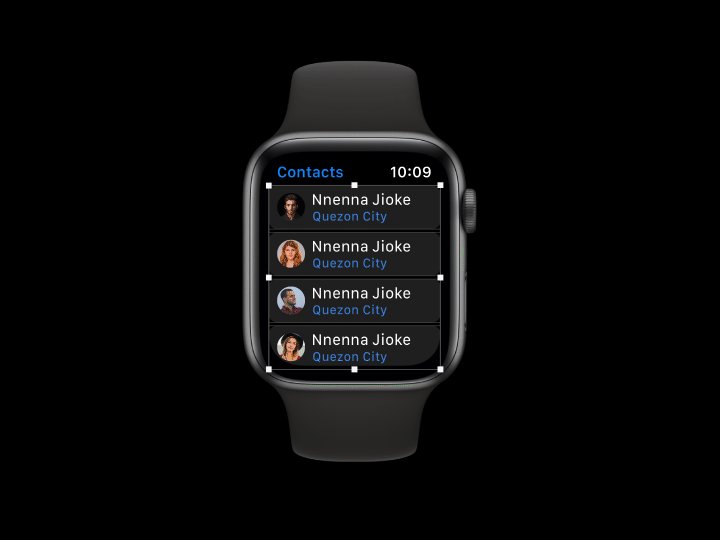
Daten, Daten, Daten: Texte, Bilder und mehr mit einem Klick
Jetzt gehören Max Mustermann und „Lorem Ipsum“ der Vergangenheit an, denn mit Sketch 52 wird die neue Funktion „Data“ veröffentlicht. Deine Designs kannst du so mit zufälligen Bildern, Namen oder anderen Daten befüllen. Schließlich kannst du nicht wissen, ob deine Nutzer kurze oder lange Namen haben. Oder du möchtest sehen, wie es ist, wenn du verschiedene Bilder für Nutzerprofile anzeigen musst? Daten helfen dir dabei, dein Design auf seine Alltagstauglichkeit zu testen.
Zu den voreingestellten Datenquellen gehören:
- Namen (Vor- und Nachnamen)
- Gesichter
- Städte, weltweit
- Muster-Kacheln
All diese und weitere Daten kannst du entweder direkt aus den Voreinstellungen von Sketch benutzen oder neue Einträgen hinzufügen. Bilder und Texte aus Ordnern von deinem Rechner oder einer Dropbox sind ziemlich einfach über die Einstellungen hinzuzufügen. Und Sketch spendiert noch einen weiteren Tastaturkurzbefehl: mit cmd + shift + D werden alle Daten neu geladen. Perfekt um mehrere Versionen anzulegen, ganz ohne großen Aufwand.

Die voreingestellten Daten in Sketch sind außerdem noch auf eine andere Art realistisch und echt. Das Team hat darauf geachtet, dass nicht nur „John Doe“ und „Fritz Müller“ als weiße Männer in den Daten vorkommen. Vielmehr repräsentieren die Bilder und Namen die Vielfalt und Unterschiedlichkeit von Menschen aus der ganzen Welt. Der gute Gedanke dahinter hat auch einen ganz praktischen Nutzen für dein Design. Denn es hilft dir Namen, Orte und Informationen zu berücksichtigen, an die du vielleicht sonst nicht gedacht hättest.
Daten Plugins
Zusätzlich führt die neue Version auch eine neue Kategorie Plugins ein. Mit Daten Plugins kannst du aus den schier unendlichen Resourcen des Internets und APIs neue Daten in deine Entwürfe spielen. Als erstes hat das Unsplash-Team gemeinsam mit Ale Muñoz von Sketch ein Plugin entwickelt, dass dir Zugriff auf eine der größten, freien Bibliotheken für professionelle Bilder gibt.
Du möchtest ein eigenes Plugin erstellen, das mit Daten in Sketch arbeitet? Auf den Entwickler Blog gibt es eine Anleitung auf Englisch, die dir dabei hilft.
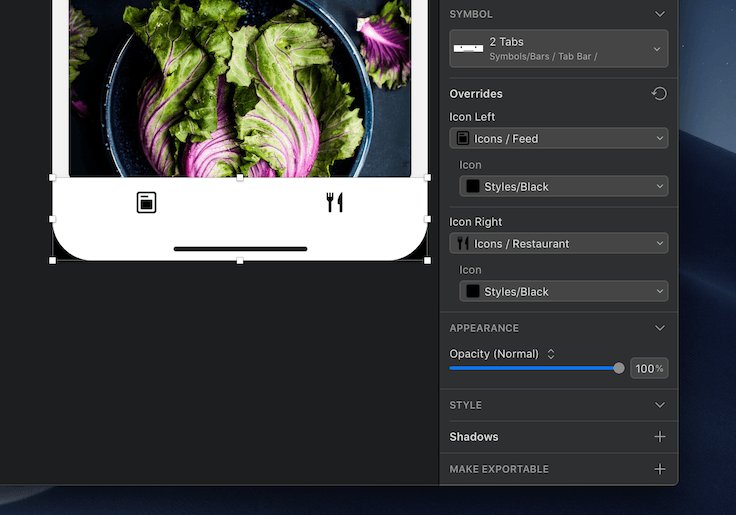
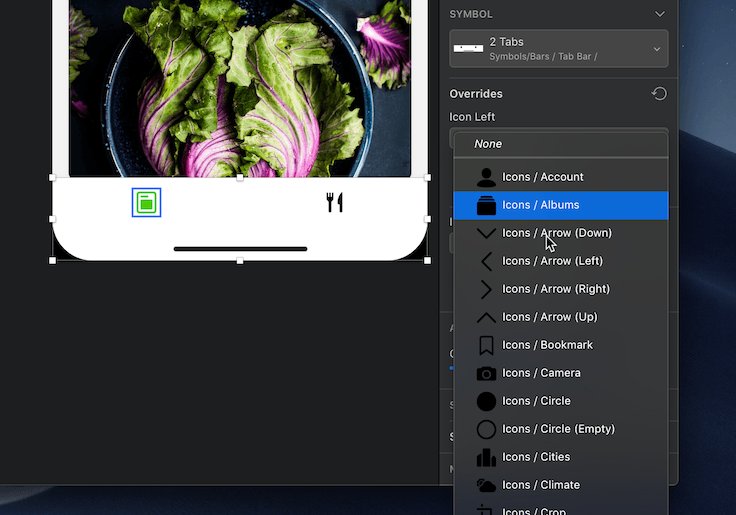
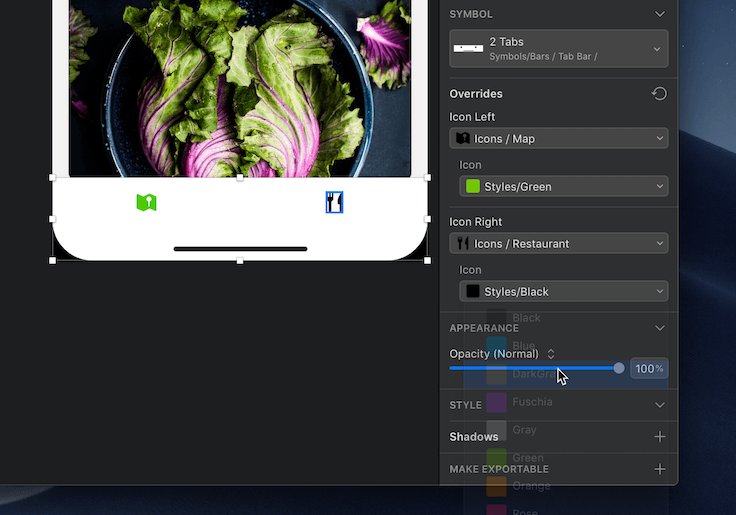
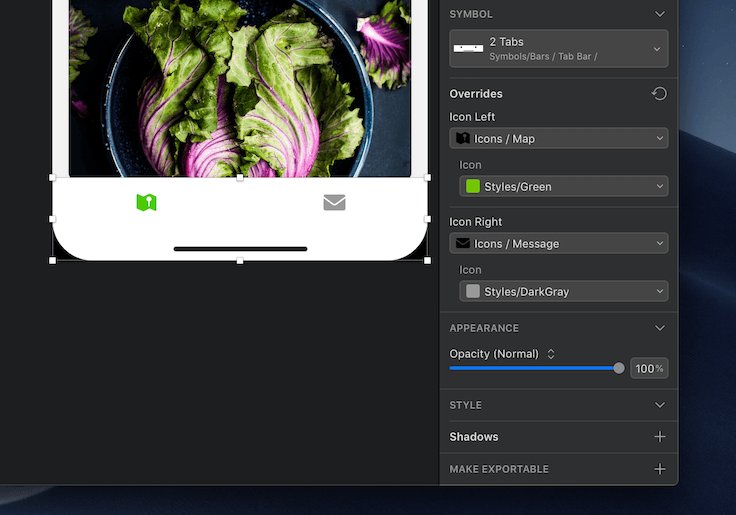
Stile in Symbole überschreiben
Schon lange sind Symbole in Sketch einer der wichtigsten Gründe, die die Arbeit an Designs schneller und verlässlicher gemacht haben. Allerdings wurden die Symbole auch unflexibel für kleinste Änderungen. Zum Beispiel konntest du bis jetzt die Textfarbe in einem Symbol nicht mehr ändern, sondern ein neues Symbol musste her.
Für dieses Problem konnte nun eine Lösung gefunden werden, indem Ebenen- und Schriftstile auf die Elemente in Symbolen angewendet werden können. Du hast dabei vollen Zugriff auf die Stile deines Dokuments und deiner Libraries, kannst also aus dem Vollen schöpfen.

Bessere Illustrationen mit kombinierten Formen
Die boolschen Operatoren sind ziemlich mächtige Werkzeuge in Sketch. Mit ihnen kannst du schnell komplexe Formen erstellen, die sich für Illustrationen und Icons einfach weiterverwenden lassen. Allerdings war diese Funktion auch bislang eingeschränkt, weil die Formen nicht ineinander verschachtelt werden konnten.
Sketch 52 erweitert die Funktionen „Hinzufügen“, „Subtrahieren“, „Schnittmenge bilden“ und „Überlappung ausschließen“ so, dass du neue Ergebnisse erzielen kannst. Du kannst nun eine unbegrenzte Anzahl von Formen kombinieren. Die neue, verschachtelte Struktur erlaubt es noch aufwendigere Icons zu bauen. Alle einzelnen Bestandteile lassen sich aber trotzdem weiter ändern und anpassen. Sehr praktisch für Illustratoren!
Bessere Leistung und 52 kleine Änderungen
Regelmäßig mit großen Updates werden auch Fehler behoben und kleinste Verbesserungen gemacht – hier eine kurze Liste der Highlights:
- Es gibt eine neue Option „Offset Path“ für das Pfadwerkzeug um die Kontur einer Form zu erweitern oder verkleinern
- Ein verschachteltes Symbol kann mit Symbolen der gleichen Größe überschrieben werden – das gilt sowohl für die Vorlage als auch für die Instanzen
- Zuvor wurden Schatten und Außenlinien von Symboländerungen an den Kanten abgeschnitten – die neue Version behebt diesen Fehler
Weitere der vielen kleinen Änderungen kannst du auf der Updates-Seite nachlesen.
Bonus: Sketch Cloud Updates
Obwohl die Sketch Cloud nicht an die Updates vom Programm gebunden ist, gibts hier ein paar Neuerungen aus den letzten Wochen nochmal zusammengefasst.
- Verbesserte Stabilität der Server und des Hochlade-Prozesses
- Neues Design für das Dialogfenster „Teilen“, damit du besser siehst, wer zugriff auf deine Designs hat
- Eine neue Seitenleiste für dein Dokument. Jetzt kannst du hier eine Beschreibung und Links hinzufügen um mehr zu deinem Design zu erklären
Außerdem haben sich noch zwei Buttons verschoben, das wars dann aber auch schon mit Sketch Cloud Updates bis hierher. In der Version 53 haben die Entwickler noch weiter an Sketch Cloud gearbeitet.
Zusammenfassung und Fazit
In der Vergangenheit hatten die konkurrierenden Programme Adobe XD, Figma und Framer X viel Aufmerksamkeit in der Designer-Community für ihre neuen Versionen bekommen. Und schaut man auf die vergangenen Sketch Updates zurück, ist das vielleicht berechtigt. Mit der Version 52 meldet sich Sketch allerdings zurück und beschert seinen Nutzern direkt mehrere große Neuerungen.
Sicherlich kann mit Sketch von der großen Bandbreite an Plugins profitieren. Zum Beispiel indem das Team Funktionen von erfolgreichen und beliebten Plugins in die Hauptfunktionen des Programms übernimmt. Das Daten-Werkzeug, die Änderungen an den Symbolen und die erweiterten Zeichenfunktionen sind Schritte in die richtige Richtung. Wie schon häufig beschrieben, ist die Konkurrenz bei den Funktionen dicht auf den Fersen.
Das komplette Redesign ist sicherlich gut gelungen, denn bislang blieb der große Aufschrei darüber aus. Für die kritische Design-Community tatsächlich ein eher ungewöhnliches Zeichen des Wohlwollens gegenüber Sketch 52. Trotzdem sind die Änderungen an so wichtigen Orten wie dem Inspector sicherlich eine Herausforderung für langjährige Sketch-Nutzer. Die Orte und Aussehen für Buttons und Funktionen haben sich eingeprägt – jetzt ist teilweise umlernen notwendig.
Was denkst du über das Redesign? Und den Dark Mode in macOS Mojave und Sketch? Teil deine Gedanken mit uns in den Kommentaren!
Quellen
Blogeintrag von Sketch auf Medium (Englisch)